GeneratePress Theme The 404 page of the page has only a hint that the content cannot be found by default. In this article, Lao Wei teaches you how to The 404 page of the GeneratePress topic displays the latest articles In this way, 404 error pages can be optimized, visitors can be retained as much as possible, and page PV and dwell time can be improved.
What is 404 page
Page 404 is HTML standard code, meaning that the server or website cannot respond to the access request. 404 page is actually the most common error page prompt on the website. People often enter the URL of the webpage incorrectly, or the website article or page is displayed in the search results of the search engine, but the actual page has been deleted from the website. At this time, 404 can't be found when visiting. I don't know whether the old webmasters still remember that about 10 years ago, it was popular for domestic websites to put a flash game on the 404 page. The more common is a flash animation of a cat running back and forth with the mouse, which can feed, drink, tease, and interact well. At that time, Lao Wei also added a flash animation on page 404, which could really extend the resident time of visitors.
In this article, we use the latest published article to replace flash animation, which is obviously more attractive to visitors and can better optimize 404 pages.
Two core 4G memory and 3M bandwidth are selected for the theme and plug-in of foreign website construction, which can run smoothly.
Domestic servers: Alibaba Cloud 、 Tencent Cloud (All have vouchers, which can be used to save money when paying), I don't know how to select regions and configurations. Please add Lao Wei's contact information on the right side of the page. Let's study it together.
Foreign trade websites, B2C/C2C, etc. suggest registering domain names abroad. open Namesilo official website , enter the domain name to be registered in the search box, select it and then register. Remember to use the discount code to save money before paying. Discount code click Course of domain name registration of foreign domain name provider Namesilo obtain.
Suggested choice of foreign trade website Hostinger virtual host , the price is cheap and the performance price ratio is very high! Hostinger topic
SiteGround virtual host Moderate price, good service! SiteGround Theme

Display the latest articles on the 404 page of the GeneratePress topic
The above screenshot is the final result of Lao Wei's own operation. The 404 page with the title of the latest article can still attract clicks.
Display the latest articles on the 404 page of the GeneratePress topic
First, make preparations as follows:
- The free version of the GeneratePess theme cannot achieve the purpose of this article. You need to install the GP Premium plug-in again;
- Install the WP Show Posts plug-in to implement the article list function;
To activate the Elements module in the GeneratePress Premium theme, go to Appearance of WordPress Dashboard>GeneratePress>Elements>Activate.
Let's start the formal operation and add code.
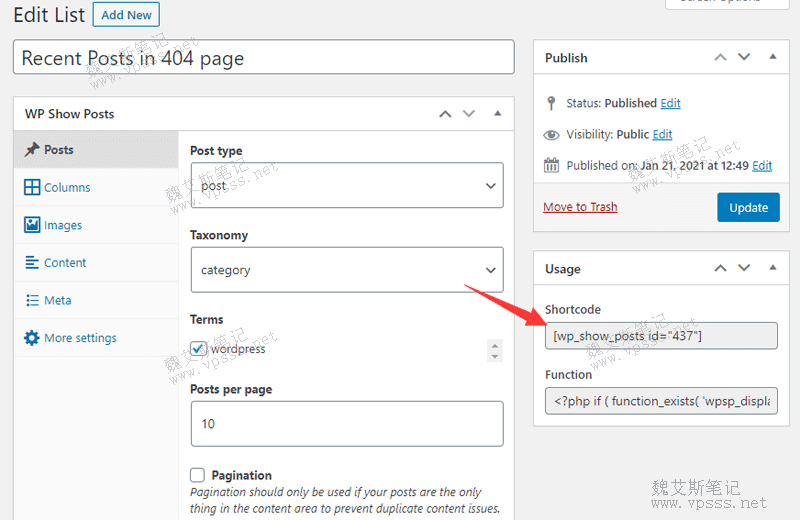
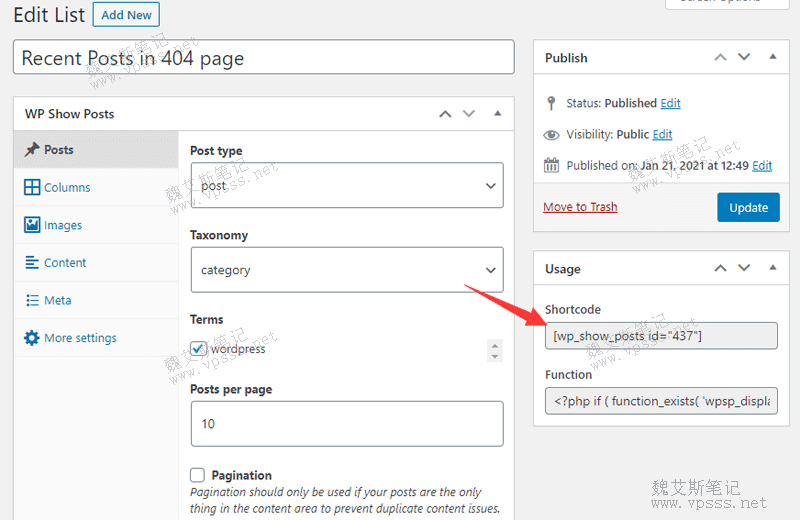
1. WP Show Posts Plug in Settings
In WordPress Dashboard>WP Show Posts>Add New, the new list is named Recent Posts in 404 page.
Set parameters in the following options as follows:
- Posts: select post for post type, category for Taxonomy, all categories for Terms, and other parameters by default;
- Columns: Columns is set to 1, and Columns gutter is the default value;
- Images: uncheck images, and leave all options blank;
- Content: select none for content type, check Include title, title element is p, and keep all other default values;
- Meta: Do not check all settings;
- More settings: no changes;
- Click Update to publish;
- You can modify the above parameters according to your personal preferences, such as adding pictures, increasing the number of columns, and displaying article summaries;
- You can see the shortcode on the right, and remember the numbers;

WP Show Posts Settings
2. Add new Elements in the GeneratePress theme
- In WordPress Dashboard>Appearance>Elements>Add New;
- Select Hook hook for Element Type element type, and name it Recent Posts in 404 Pages;
- Put the simplified numbers of WP Show Posts that you remember above into the following code, replace them with your own numbers, and then throw the following code into the dialog box;
<div class="recent404"><p>You might like reading these recent posts:</p></div> [ wp_show_posts id="437"]
Then set the parameters as follows:
- Hook, select generate_after_content, and check Execute Shortcodes to use short codes;
- Rules: Location is set to 404 Template;
- Finally, click Publish to publish;
3. Add CSS code
In Appearance>Customize>Extra CSS, you can consider using the following CSS code to decorate.
Remember to replace the ID number with your own shortcode.
.recent404 { margin-top: 20px; } #wpsp-437 { padding: 5px 0 0 20px; font-weight: bold; font-size: 18px; } #wpsp-437 p{ margin: -10px 0; } #wpsp-437 p::before{ content: "• "; color: #1b78e2; }
Lao Wei's summary
I hope you can understand how to The 404 page of the GeneratePress topic displays the latest articles , which can increase the stay time of visitors and the number of PV of the visited page. After the above operations, you can try to enter a URL that does not exist in the website. If you see the 404 page with the latest article that is the same as the beginning of this article, it is successful. You can also change the style of the latest article as mentioned above, such as displaying pictures, summaries, multiple columns, etc.