Typecho Pinghsu
This tutorial belongs to beginners. Please use it with the pingshu theme. The tutorial is divided into three parts: typecho background settings, typecho plug-in use, and pinghsu theme settings
Typecho background settings
Basic settings
Log in to the typecho background and enter Settings Basic Settings
The site name and address are some basic information for you to install typecho,
The site description and keywords are the seo information on your home page, which should be filled in
Both pinghsu and lpisme topics integrate basic seo functions, and have keywords and descriptions for article pages
The rest can be changed according to your own needs. The following figure shows my settings

Comment Settings
Both pinghsu and lpisme themes need to be closed in advance to enable Pjax Turn on anti waste protection , because this section of js will conflict with the Ajax js
In addition, our comment garbage can be filtered through plug-ins
Others can be changed according to your needs. The following figure shows my settings

Reading settings
This part is relatively simple Number of articles per page The number of articles on the home page is set to 12
Others can be changed according to your needs. The following figure shows my settings

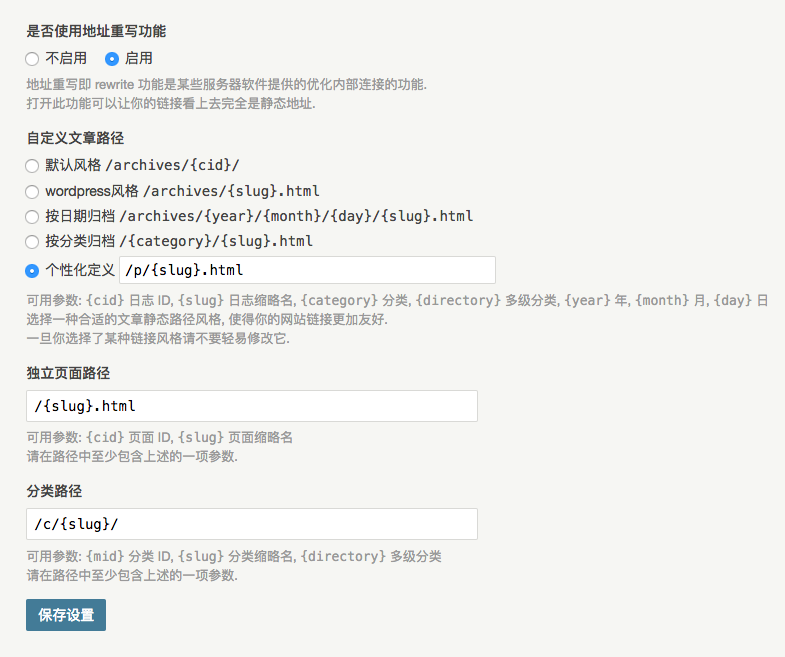
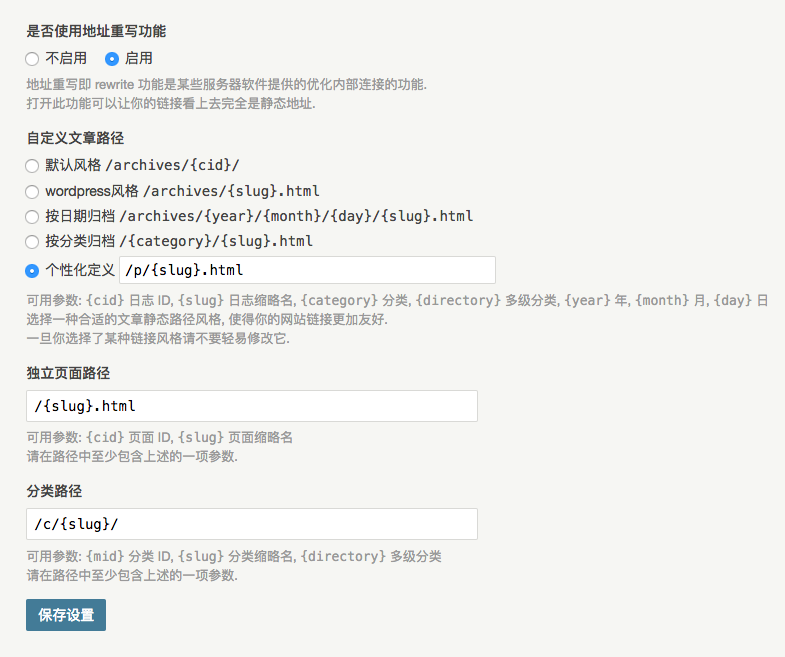
Permanent link
This part belongs to pseudo static content
My web environment is LNMPA, which can be directly used .htaccess To implement pseudo static
my .htaccess by
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} ! -f RewriteCond %{REQUEST_FILENAME} ! -d RewriteRule . /index.php [L] </IfModule>
For LNMP, you can modify the conf configuration of nginx on your site. The code is as follows
if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-e $request_filename){ rewrite (.*) /index.php; }
Others can be changed according to your needs. The following figure shows my settings

Use of typecho plug-ins
I wrote an article before《 Some Typecho plug-ins I am currently using 》
At present, I still use these plug-ins
Among them, I am right Typecho Cache Plug in It has been revised. You can go to see my other article《 Fix a bug in TpCache that cannot trigger cache refresh 》The last part of
In addition, I also modified the typecho system to support article links and add new window jumps. See my other article《 Add new window jump to Typecho's article link 》
Pinghsu Theme Settings
This part is in this article《 Pinghsu,A Typecho Theme 》It has been written in great detail
Note that when creating an archive page and selecting a page template, you need to fill in archive field
For the function switch part, it is recommended to enable the Pjax acceleration and DNS pre resolution. The others can be enabled according to your needs
If you want to get the same friendship link page as me, because it is typecho development version, it supports writing in the page <ul><li>
So you can directly <ul> Inline one class="flinks" , and then <li> Insert your friend chain, then
This article is written by Chakhsu Lau Creation, adoption Knowledge Sharing Attribution 4.0 International License Agreement.
All articles on this website are original or translated by this website, except for the reprint/source. Please sign your name before reprinting.