In the recently released version 5.1 of Apache ECharts, the SVG base map , which can be used to flexibly create very cool visual works; Legend components Fully updated, the default style is closer to the data, so that the data and legend can have a more intuitive association.
In addition, we have improved a lot of functions in this version. Let's take a look!
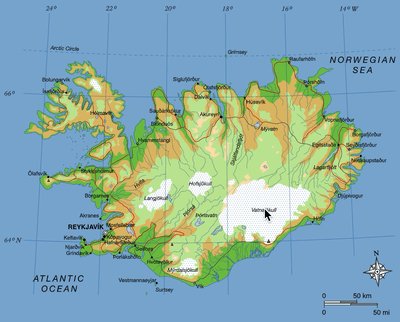
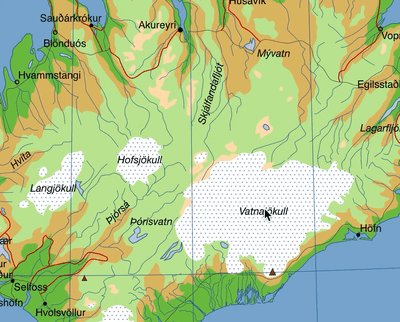
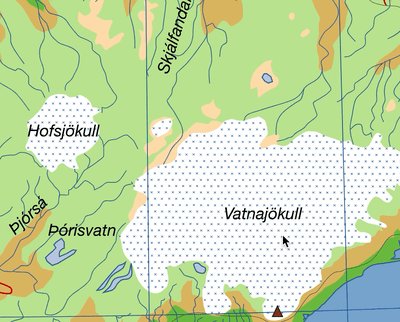
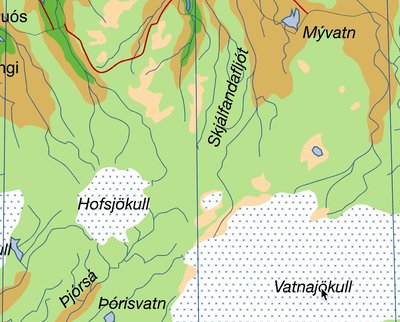
SVG base map of geographical coordinate system and map series
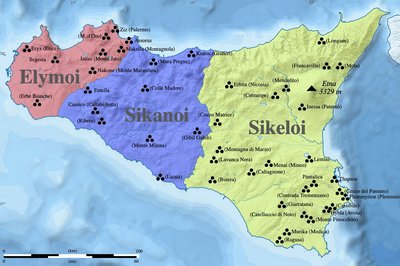
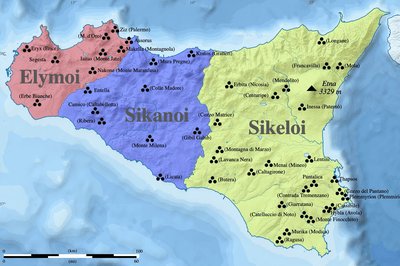
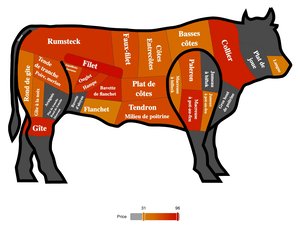
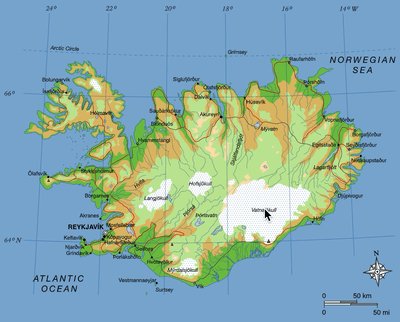
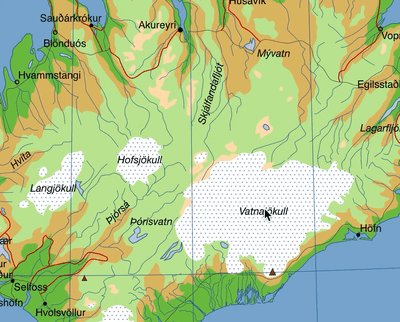
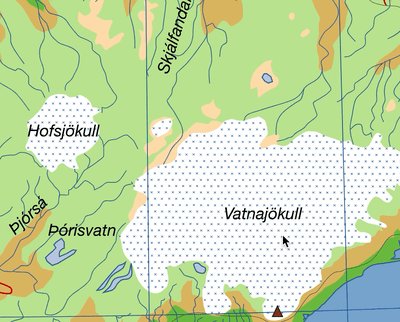
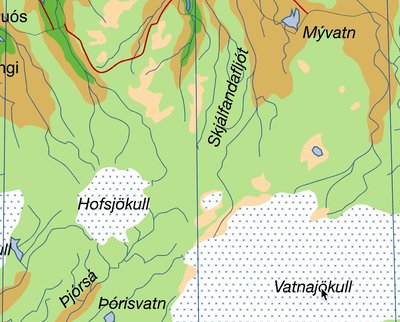
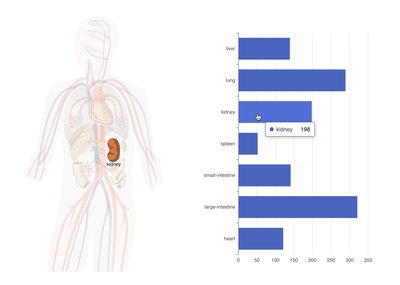
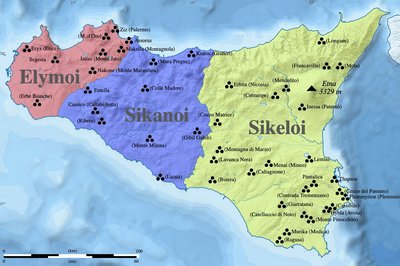
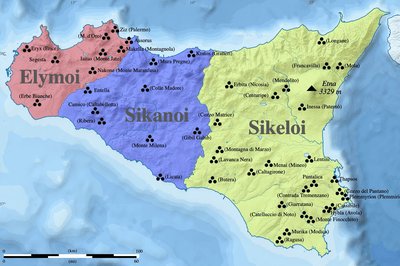
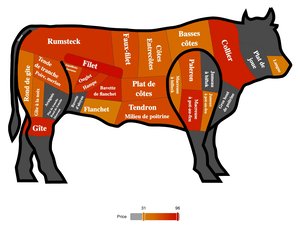
Previously, Apache ECharts only supported maps in geoJSON format. In v5.1 released this time, the base map of geographical coordinate system component (geo) and map series supports SVG format, and achieves consistent rendering performance in Canvas and SVG rendering modes.

In addition, SVG base map, like geoJSON, supports translation, zoom and other operations by default, providing a similar user experience.

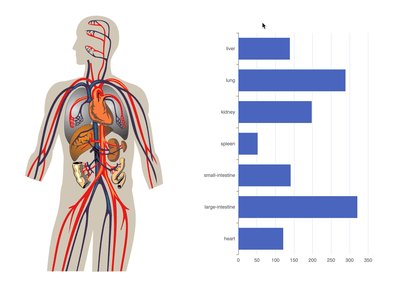
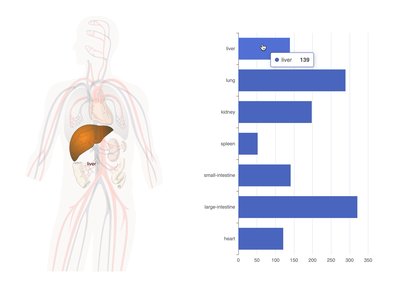
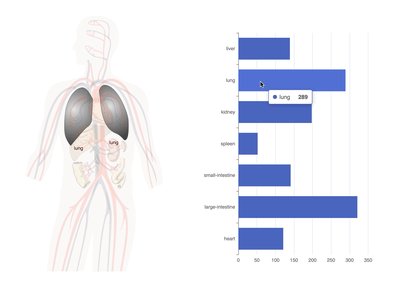
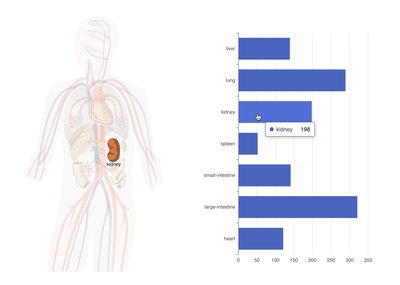
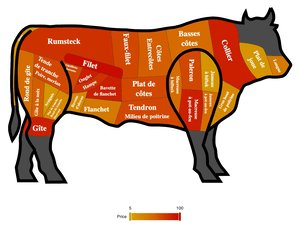
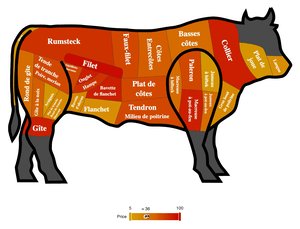
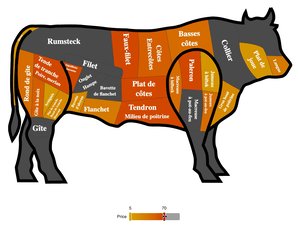
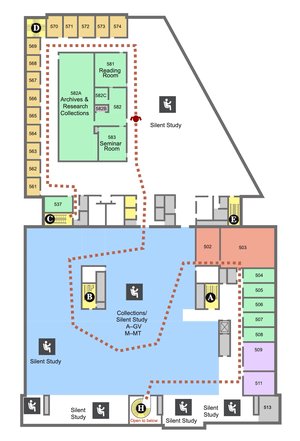
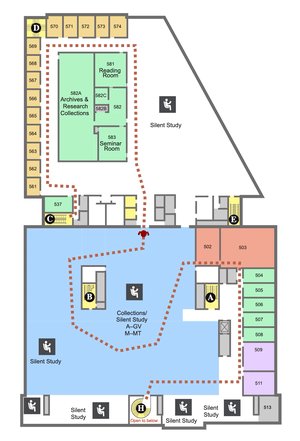
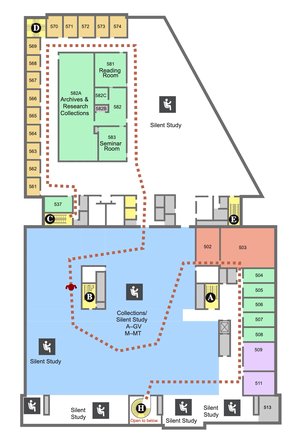
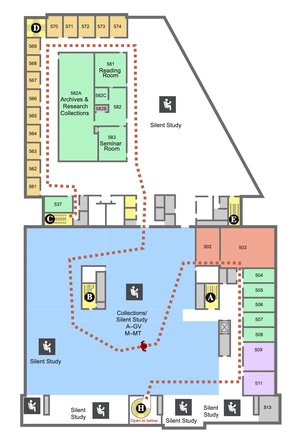
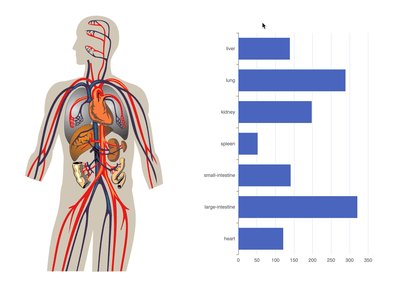
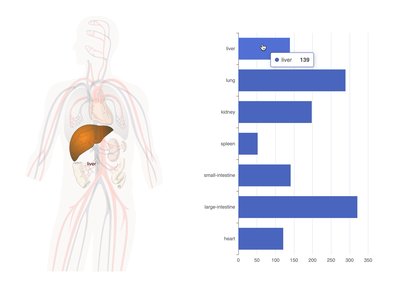
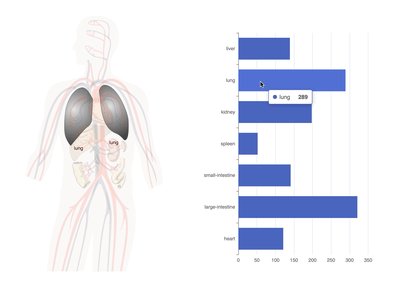
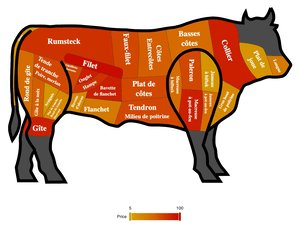
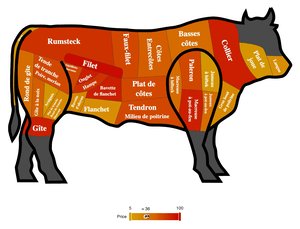
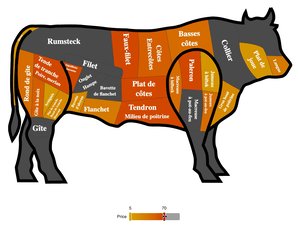
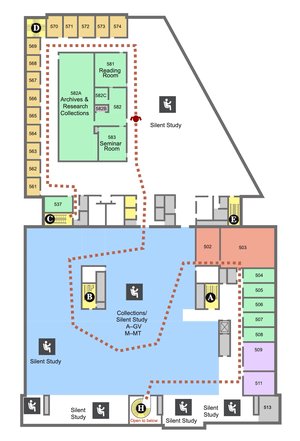
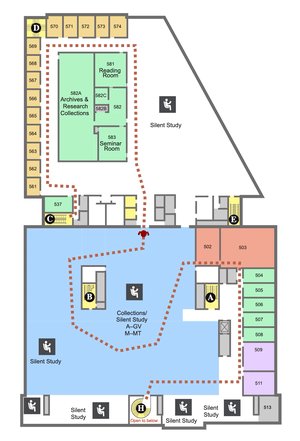
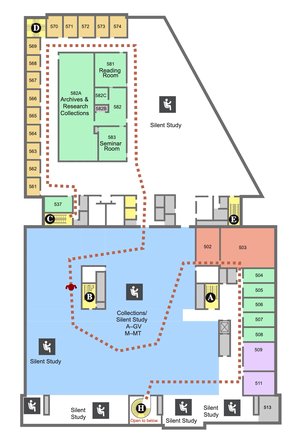
SVG maps support such capabilities as "highlight", "focus", "blur", "label", and "tooltip" for specified areas, which can be easily enabled through ECharts configuration items. They enable users to clearly see the correlation between data, information and images.

With the SVG base map, developers can make richer visual representations of data on map series.

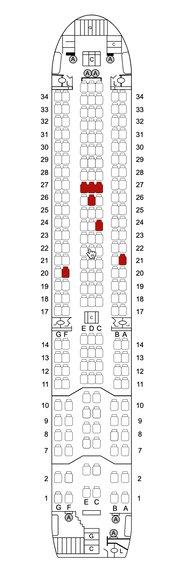
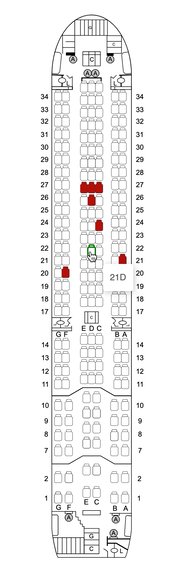
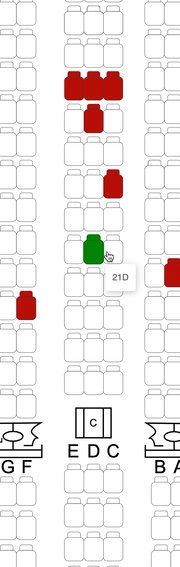
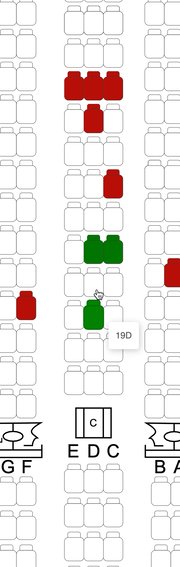
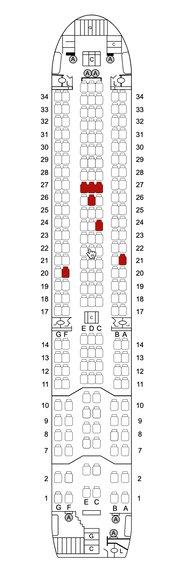
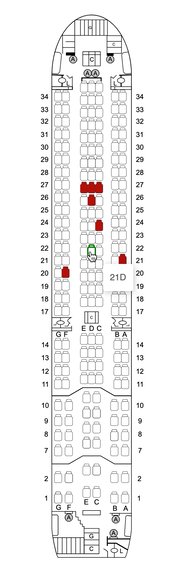
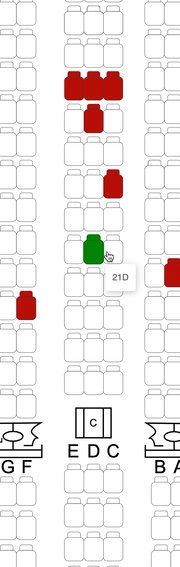
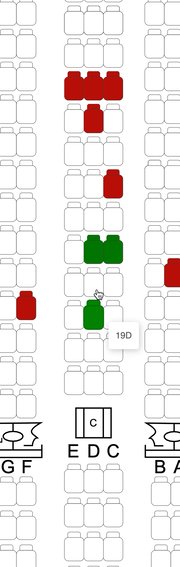
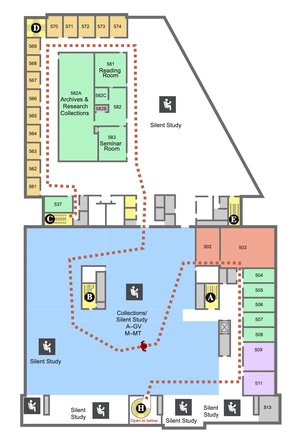
Combined with the "select" capability supported by Apache ECharts v5, it can make some functional applications such as aircraft and cinema seat selection.

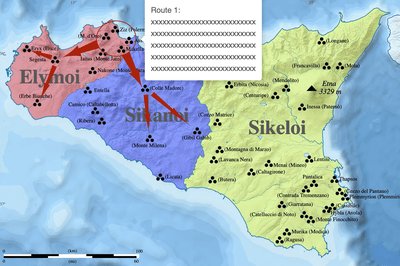
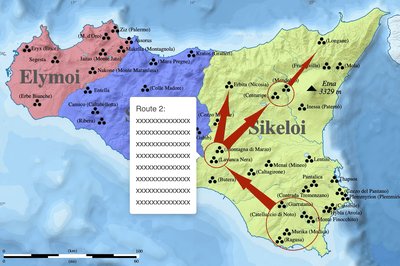
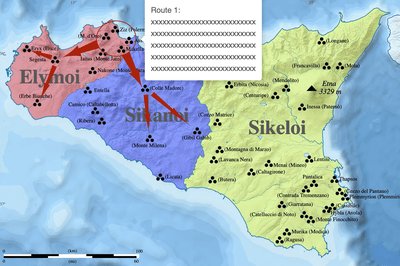
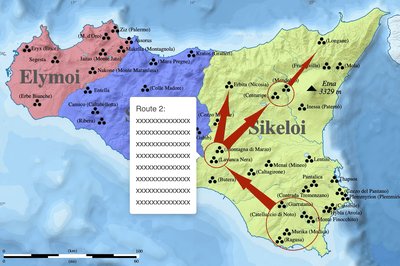
Like the geoJSON base map, other chart series can be drawn on the SVG base map, such as scatter series, lines series, graph series, and so on. The following is an example of drawing the lines series.


The SVG base map greatly enhances the expressiveness of charts that ECharts can create. Welcome to download the latest version on the official website and try to use it!
Fully upgraded legend
Legend is usually located in a corner of the chart to indicate the data style and what it represents. Apache ECharts also supports legends in early versions.
In this version, we have comprehensively upgraded the legend, so that the default style of the legend is closer to the style of the data, including graphic color, shape, stroke and other information. In this way, users can more intuitively correlate data.

Many legend Style support in is set to 'inherit' , which means that its value will be inherited from the corresponding value of the series, so that it is convenient to use the same value in the legend as in the series.
In addition, we have expanded legend The interface of configuration item enables developers to customize the style of legend to be different from that of series to meet the needs of special scenarios.
Complete version record
[Feature] [geo] [map] Geographic coordinate system and map series support using SVG data as map source# 14571 (100pah)
[Feature] [legend] uses a more intuitive legend design by default, and the style of the legend is more consistent with the series style# 14497 (Ovilia)
[Feature] [i18n] New Czech translation# 14468 (JiriBalcar)
[Feature] [animation] Add animation transition configuration for resize method# 14553 (pissang)
[Feature] [effectScanner] The effectScanner series adds clip configuration# 14574 (susiwen8)
[Fix] [debug] Error prompt when optimization components are missing# 14568 (pissang)
[Fix] [tooltip] Optimize the performance of tooltip# 14246 (plainheart)
[Fix] [label] Repair the error that the label may display below the graph# 14542 (plainheart) #14417 (susiwen8)
[Fix] [pattern] Fix the problem that CanvasPattern # setTransform method may not report errors # 738 (pissang)
[Fix] [tooltip] Fix the formatting error # 14471 (Ova) of the timeline in tooltip
[Fix] [symbol] All components using symbol add support for symbolOffset# 14375 (plainheart)
[Fix] [markArea] Fix the problem that the background color of markArea may not be displayed. Close #13647 #14343 (Nick22nd)
[Fix] [markLine] Fix the problem that data in string format in markLine may not be available. Close #14300 #14314 (Ovilia)
[Fix] [select] Fix the problem of accessing null values. Close #14293 #14413 (leosxie)
[Fix] [dataZoom] Fix the problem that the height and width settings of labels in dataZoom are not effective# 14388 (wf123537200)
[Fix] [animation] Fix the problem that the animation with NaN value may be wrong# 730 (Nick22nd)
[Fix] [visualMap] Fix the problem that the itemSymbol configuration does not take effect. Close #5719 #14243 (Ovilia)
[Fix] [loading] Fix the problem that labels are covered by other graphics# 14191 (yufeng04)
[Fix] [custom] Fix the problem that the color of custom series labels may not be correct. Close #14092 #14254 (Nick22nd)
[Fix] [map] Repair When using labelLayout, the map label may not be updated with dragging# 14578 (pissang)
[Fix] [calendar] Fix the problem of day label position offset. Close #11508 #13902 (Nick22nd)
[Fix] [lines] Fix the possible confusion of line graph animation# 13638 (vially)
[Fix] [type] Expose more types to facilitate plug-in generation of type file # 14289 (pissang)
[Fix] [type] Add LegendComponentOption. icon type # 14263 (thesiti92)
[Fix] Removal of some legacy code # 14357 (pissang)
[Fix] [geo] Fix the problem that tooltip cannot be displayed on geo components introduced in 5.1.0# 14767 (pissang)
[Fix] [tooltip] fixes the problem that the tooltip introduced in 5.1.0 is in the wrong position after the appendToBody is enabled# 14713 (plainheart)
[Fix] [map] Fix the problem that the tooltip on the map introduced in 5.1.0 may report errors# 14704 (plainheart)
[Fix] [pie] Fix the problems that may still be highlighted after the label guide line labelLine on the pie chart is changed from outside to inside# 14702 (villebro)
[Fix] [type] Fix the problem that the old TypeScript introduced in 5.1.0 may have wrong type. Close #14716 #14739
[Fix] [type] Repairs non optional type errors of symbolOffset# 14693 (villebro)






![]()
![]()