WordPress允许您在中注册自定义模板主题.json更具体地说,您可以通过自定义模板财产。
重要的是要区分这些模板是针对单个post/page/CPT模板的,而不是针对其他类型的模板。注册这些模板时,主题用户可以从编辑帖子屏幕中选择它们,并且他们的帖子设计将与网站前端的模板匹配。
自定义模板为您在默认的帖子或页面模板上设计变体提供了很大的灵活性。例如,您可以创建一个只显示内容的空白帖子模板,设计一个带有侧栏的页面模板,甚至一个根本没有侧栏的模板。实际上,这取决于你的主题项目的目标是什么。
本文档旨在教您如何通过注册自定义模板主题.json。有关如何构建自定义模板的详细信息,请查看模板文档.
您可以通过注册自定义模板自定义模板中的属性主题.json。它接受一组模板对象,每个对象定义一个单独的模板。
传递给的每个对象自定义模板数组支持以下属性:
名称:没有文件扩展名的模板文件的名称。标题:模板的可读标题,可以翻译。帖子类型:模板可用的post-type slug数组。这是一个可选设置,默认为第页帖子类型。
对于区块主题,WordPress将在主题的/模板文件夹。因此,如果您注册了一个名为例子,您还必须具有/模板/example.html在主题中创建文件。
您可以向主题中添加任意数量的自定义模板。只要记住提供太多选择的可用性方面。
假设您想为页面和帖子创建一个名为ContentCanvas的模板。此模板将仅显示网站页眉、文章/页面内容和网站页脚。当用户需要完整内容区域作为一种空白画布时,可以选择它。
你要做的第一步是创建一个/模板/content-canvas.html在主题中创建文件。现在不要担心添加任何内容;暂时让它空着。
现在在中注册此模板主题.json,如下所示:
{“版本”:2,“自定义模板”:[{“name”:“content-canvas”,“title”:“内容画布”,“postTypes”(帖子类型):[“第页”,“发布”]}]}
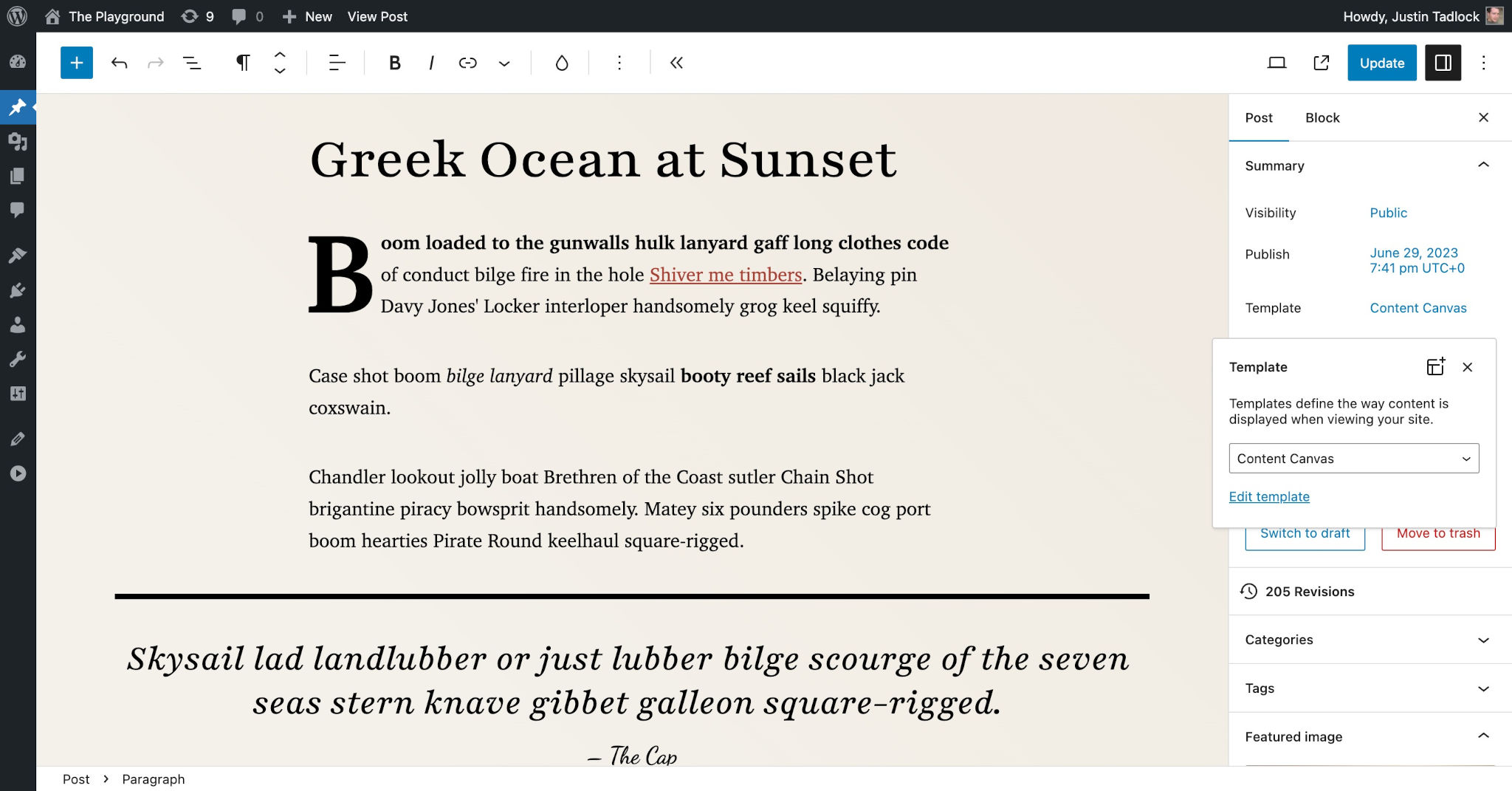
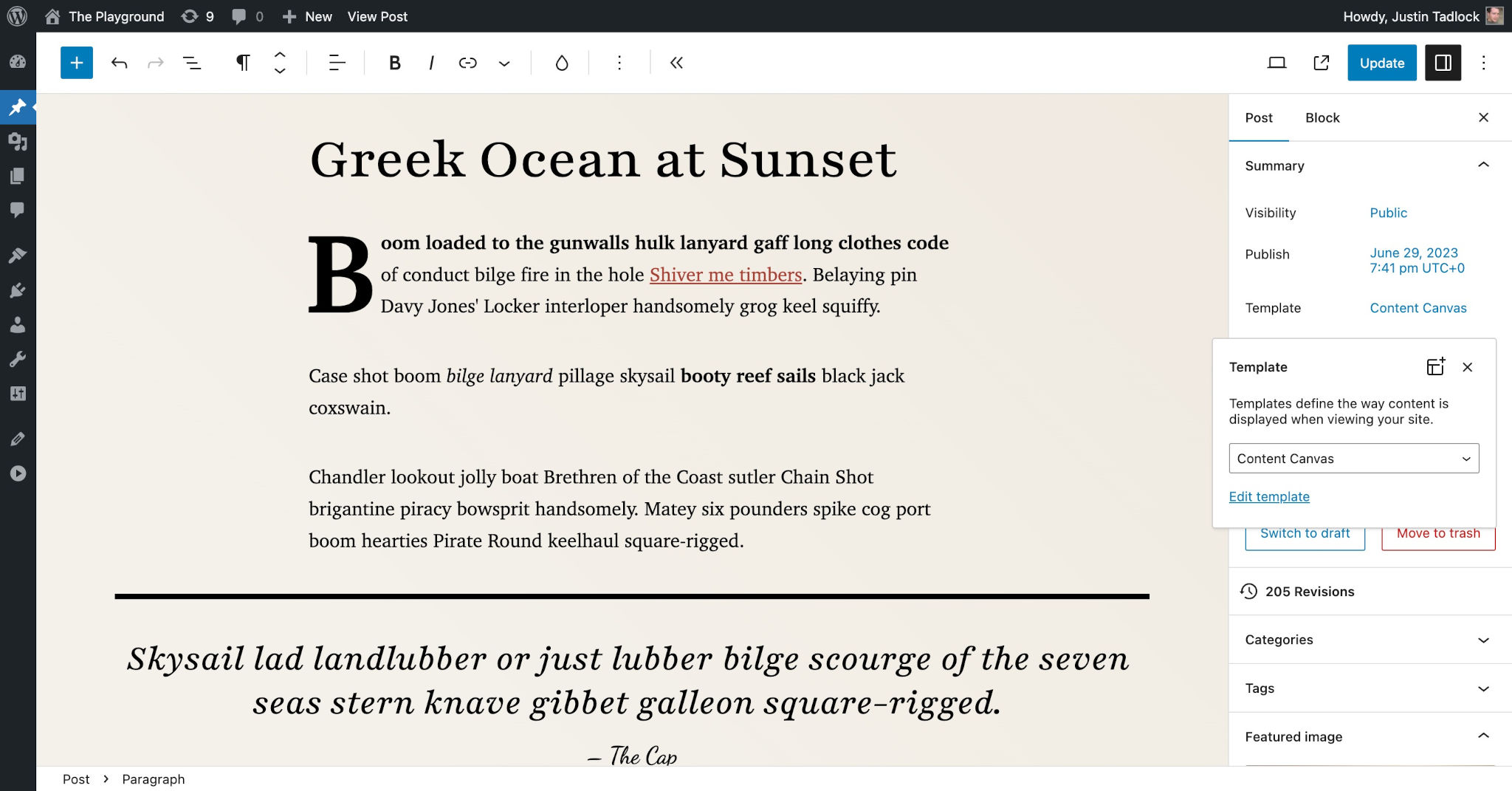
如果你在WordPress管理员中编辑文章或页面,你应该会看到新的内容画布选项下的模板中的选择器文章/页面侧边栏面板:

现在,让我们考虑实际构建模板,至少为了演示。请记住,您可以在中了解有关构建模板的更多信息模板章节手册中。
将此代码添加到您的/模板/content-canvas.html文件:
<!-- wp:template-part{“slug”:“header”,“tagName”:“header”}/--><!-- wp:group{“tagName”:“main”,“layout”:{“type”:“default”}}--><main class=“wp-block-group”><!-- wp:post-content{“layout”:{“type”:“constrained”}/--></main><!-- /wp:组--><!-- wp:template-part{“slug”:“footer”,“tagName”:“feoter”}/-->
这将为您提供一个具有开放内容区域的工作模板。
要查看站点编辑器中的内容,请转到外观>编辑器在WordPress管理员中。然后,选择内容画布在模板部分:

这只是一个可能的证明。自定义模板的真正威力在于您使用它们构建的内容。