Banner is the unified name of the banner image between the website navigation bar and the content area. The official name of the GeneratePress theme is page hero. With the touch up of Banner pictures, the whole website is not only dry text, but also more colorful content. Wei Aisi's notes www.vpss.net are shared in this article GeneratePress Theme Add Banner Image Operation process of.
Two core 4G memory and 3M bandwidth are selected for the theme and plug-in of foreign website construction, which can run smoothly.
Domestic servers: Alibaba Cloud 、 Tencent Cloud (All have vouchers, which can be used to save money when paying), I don't know how to select regions and configurations. Please add Lao Wei's contact information on the right side of the page. Let's study it together.
Foreign trade websites, B2C/C2C, etc. suggest registering domain names abroad. open Namesilo official website , enter the domain name to be registered in the search box, select it and then register. Remember to use the discount code to save money before paying. Discount code click Course of domain name registration of foreign domain name provider Namesilo obtain.
Suggested choice of foreign trade website Hostinger virtual host , the price is cheap and the performance price ratio is very high! Hostinger topic
SiteGround virtual host Moderate price, good service! SiteGround Theme
1. You need to use the GP Premium advanced plug-in to realize the functions in this article. Please pay attention to Detailed Graphic Tutorial of GP Premium Plug in Installation and Deployment 。
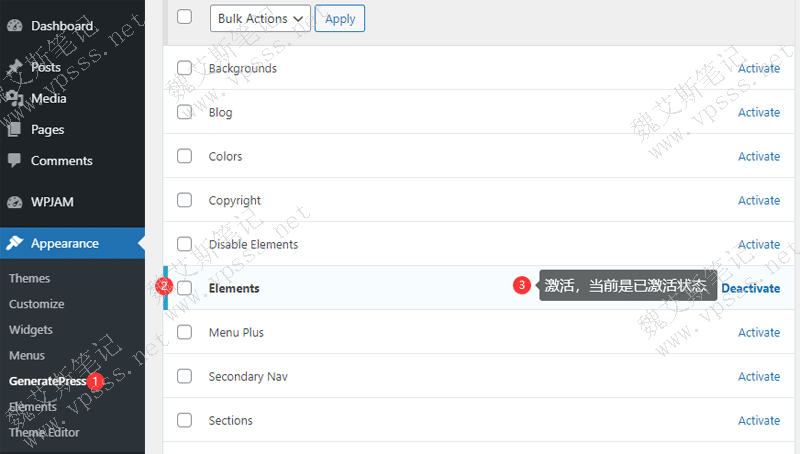
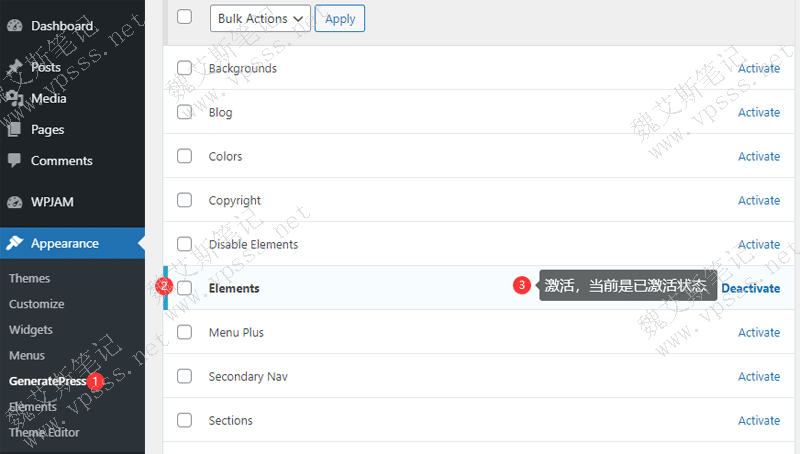
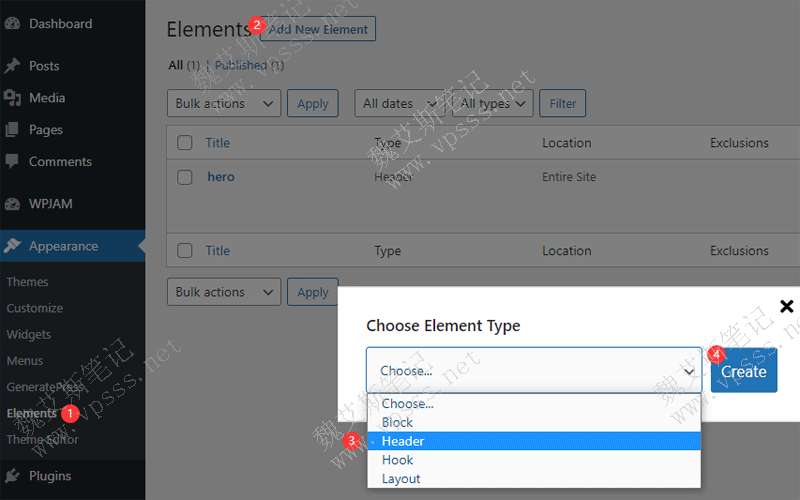
2. Open the Elements element. Click WordPress Background>Appearance>GeneratePress>Elements, Active.

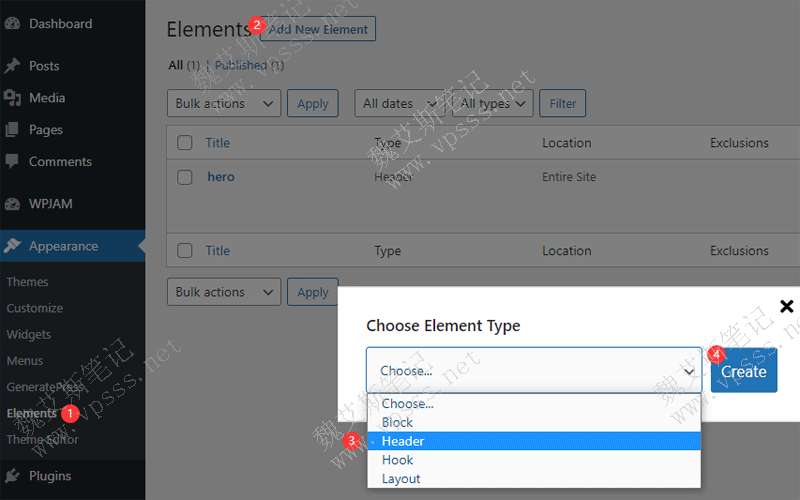
3. Create new Elements and select the Header type.

3. Name the new header banner (or user-defined).
Enter the following code in the content area
<h1>{{post_title}}</h1>
{{post_author}} {{post_date}}
The content in the middle of<h1></h1>code can be replaced by user-defined text.
The autor author and date time can also be replaced with other metadata or cancelled.
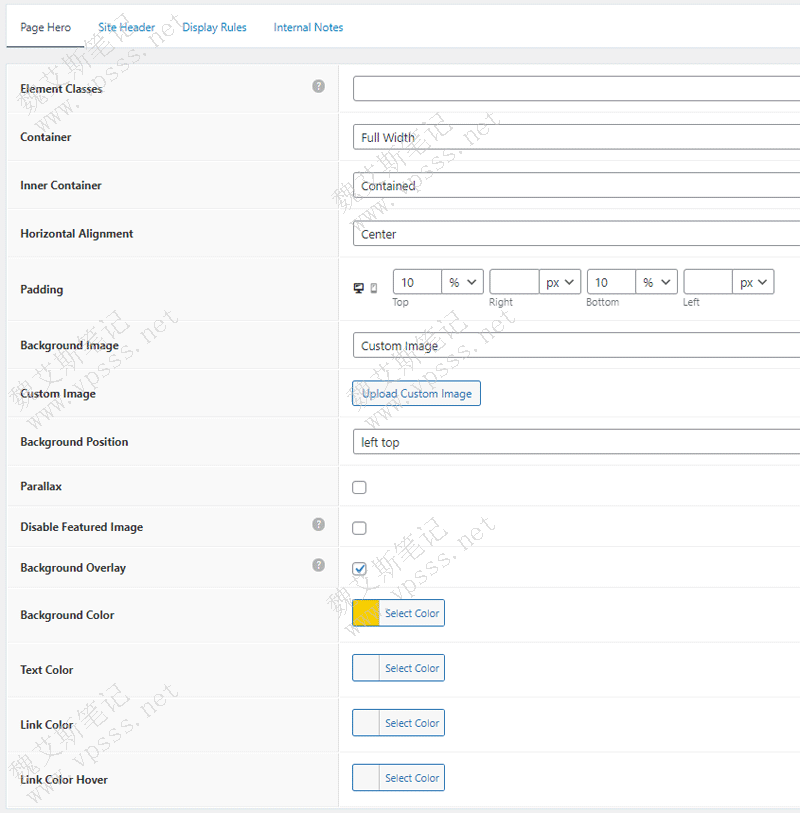
4. The following are the setting parameters

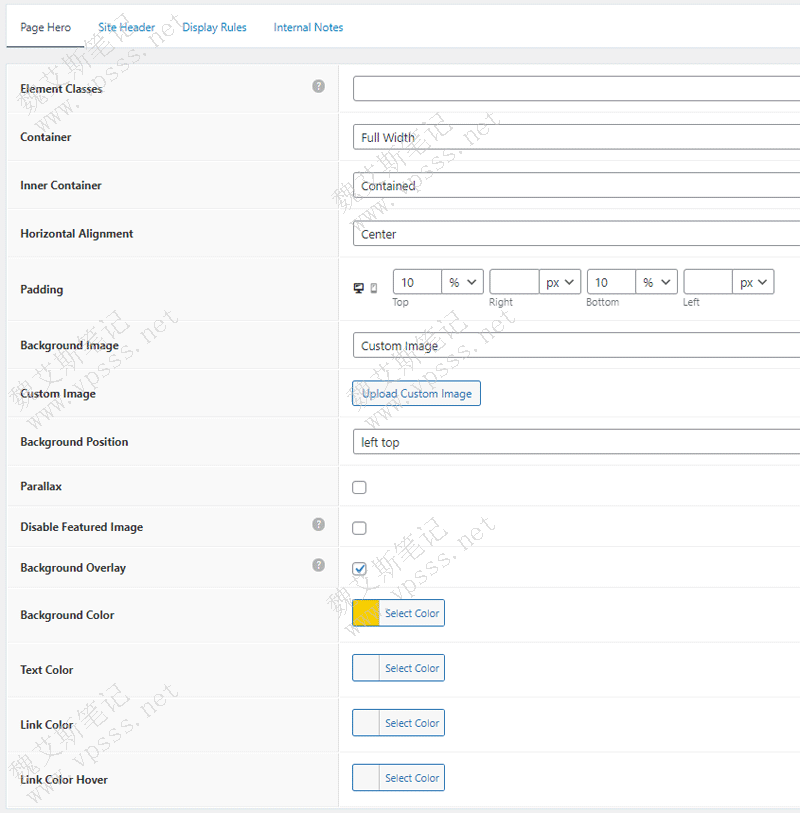
Page Hero has many parameters to set.
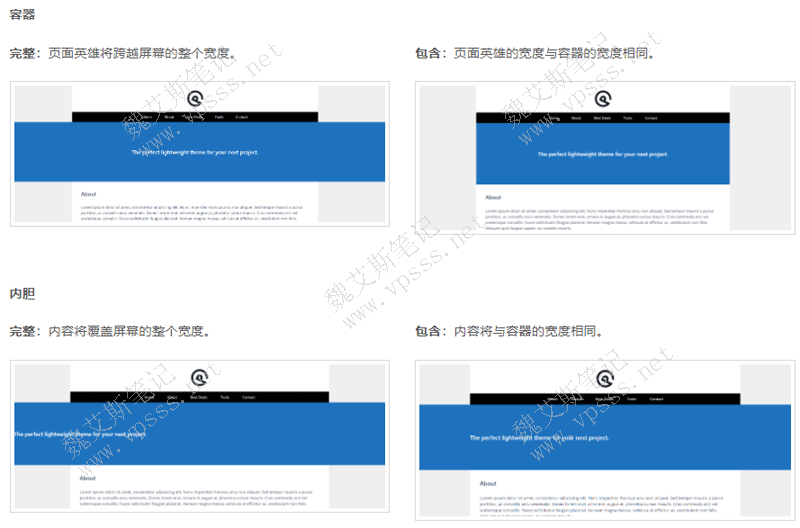
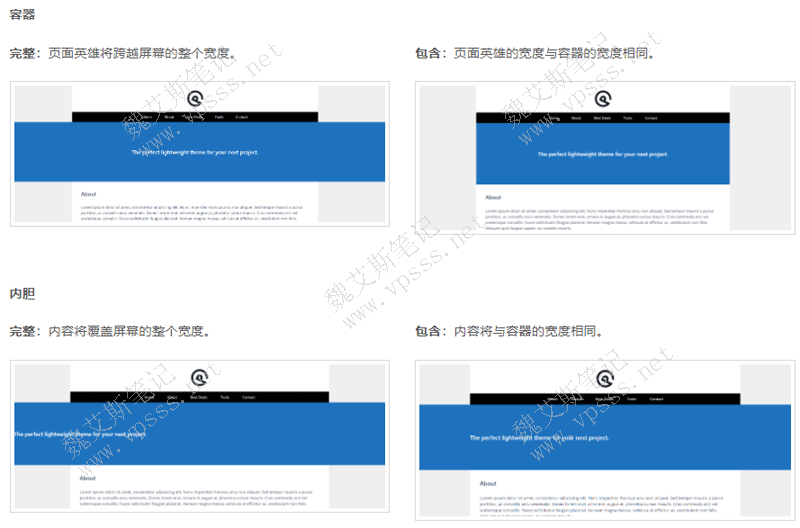
- Container: Full width or contained is the same as the container width.
- Inner Cotainner: another width setting method.
- The results of these two width modes are shown in the following figure. Note the specific positions of text in different forms of background images.
- You should set it up several times to understand it.

- Horizontal Alignment: horizontal alignment;
- Padding: determine the size of the picture, px pixels and percentage are optional, click the small icon to set different sizes for PC and mobile terminals;
- Background Image: If the background image is not set, select a Background Color below. Or set featured image or custom image to upload pictures from the media library or local computer;
- Background Position: the position of the background picture, which can be regarded as the nine points of the "Nine Palaces";
- Disable Featured Image: disable featured images. When Background Image selects a featured image, the featured image will be displayed as a banner on each article page;
- Background Overlay: Use the background color as the background overlay layer, and add a transparent color layer on the banner image as the text background. You need to select either Featured Image or Custom Image. Operation method: First select the appropriate color for Background Color, then drag the slider up and down on the right transparency to adjust the transparency of the mask;
- Background Color: If you select a picture without background, you can use color instead of text background.
- Text Color: text color;
- Link Color: link color;
- Link Color Hover: Link hover color.
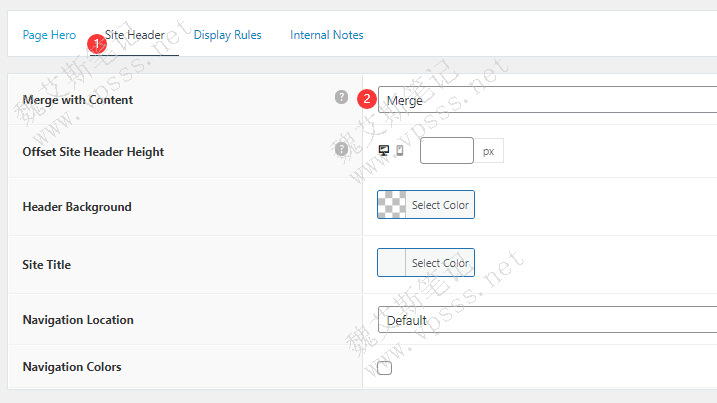
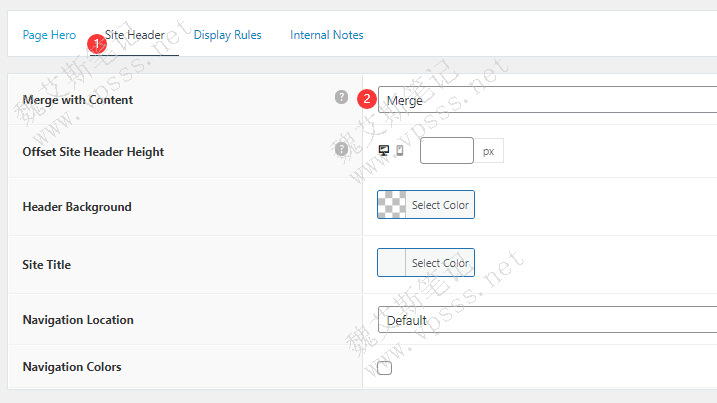
Site header

It is mainly to add the Merge integration effect, that is, the entire header article content will float on the background image, which is a relatively shocking floating special effect.
As shown in the figure below, merge integrates+overlay transparency. The website headers, including website logo and navigation bar, float above the background image. Overlay transparency is also added.

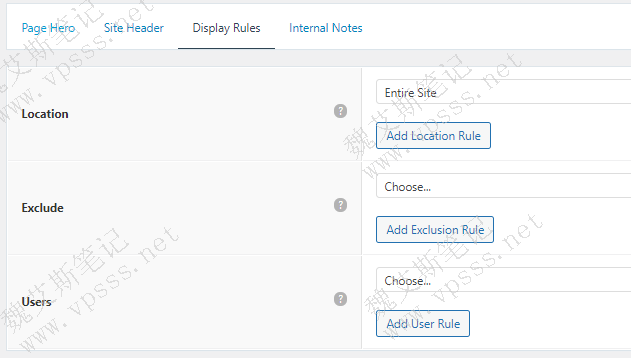
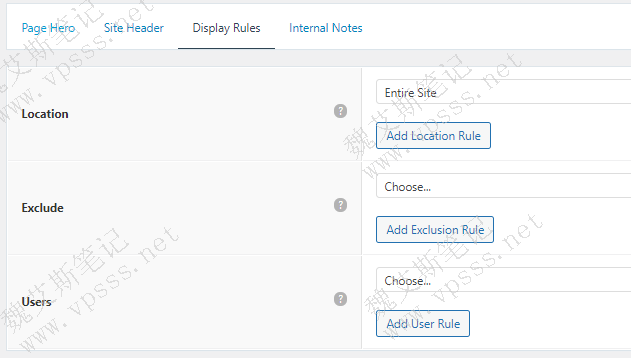
Display Rules
Where to display banners or exclude certain pages.
- Entire Site, or select blogs, pages, posts, and specific pages and articles to display.
- Which pages are excluded;
- Users: whether it is displayed in multiple statuses, such as user login, non login, administrator, editor, and author.

Internal Notes: Notes.
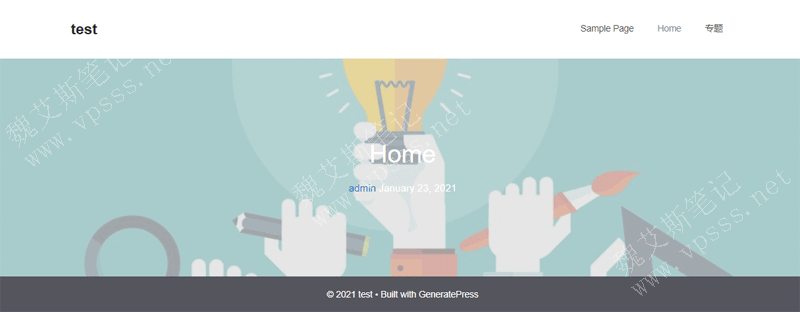
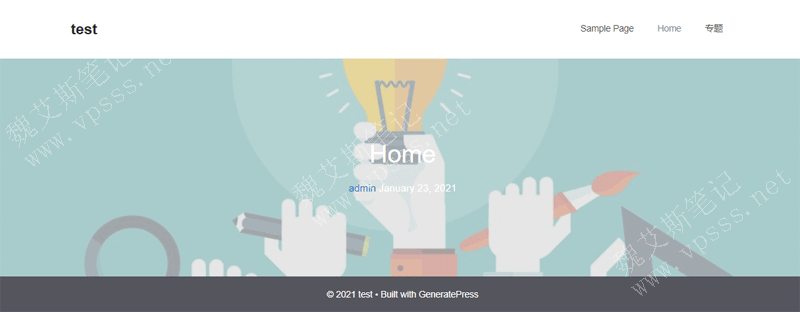
GeneratePress theme adds Banner image display
The following figure shows the banner image effect that Lao Wei added to the GeneratePress theme.

Set parameters:
- container: full width;
- inner container: container;
- Background Image: featured image, Select a picture of appropriate size as the background image in the media library.
- Disable Featured Image: check;
- Background Overlay: check;
- Background Color: light gray, slightly higher transparency;
- Display Rules:Entire Site
GeneratePress Theme Add Banner Image It is not complicated. You need to add two lines of code, or you can customize the text inside. Then make clear the specific meaning of the following parameters, and get familiar with and practice more, you can design the effect that meets your own heart. The same effect has its own implementation method for each theme. Adding a page hero to a GeneratePress theme is not a visual operation, but it is similar to Elementor Editor It's not that troublesome.