Pop up window at the bottom of the website: click the button to pop up the function of the consultation form and the advertising function
stay Super Block WordPress Theme - Standard Edition In version 2.48, we added a bottom pop-up function. This function can be used as a pop-up advertisement, consultation form, registration form when you first enter the website, or as a function of clicking a button to trigger the pop-up form filling.
Currently, 2 modes are supported:
1. Open the pop-up window when entering the website, and it will not be displayed after the user closes it. If you want to display it separately, you can use any part of the page, such as the side bar customer service button, navigation menu button, etc. to trigger the pop-up.
2. By default, it does not pop up. Click any button to pop up a consultation form that is suspended at the bottom, allowing users to fill in the form.
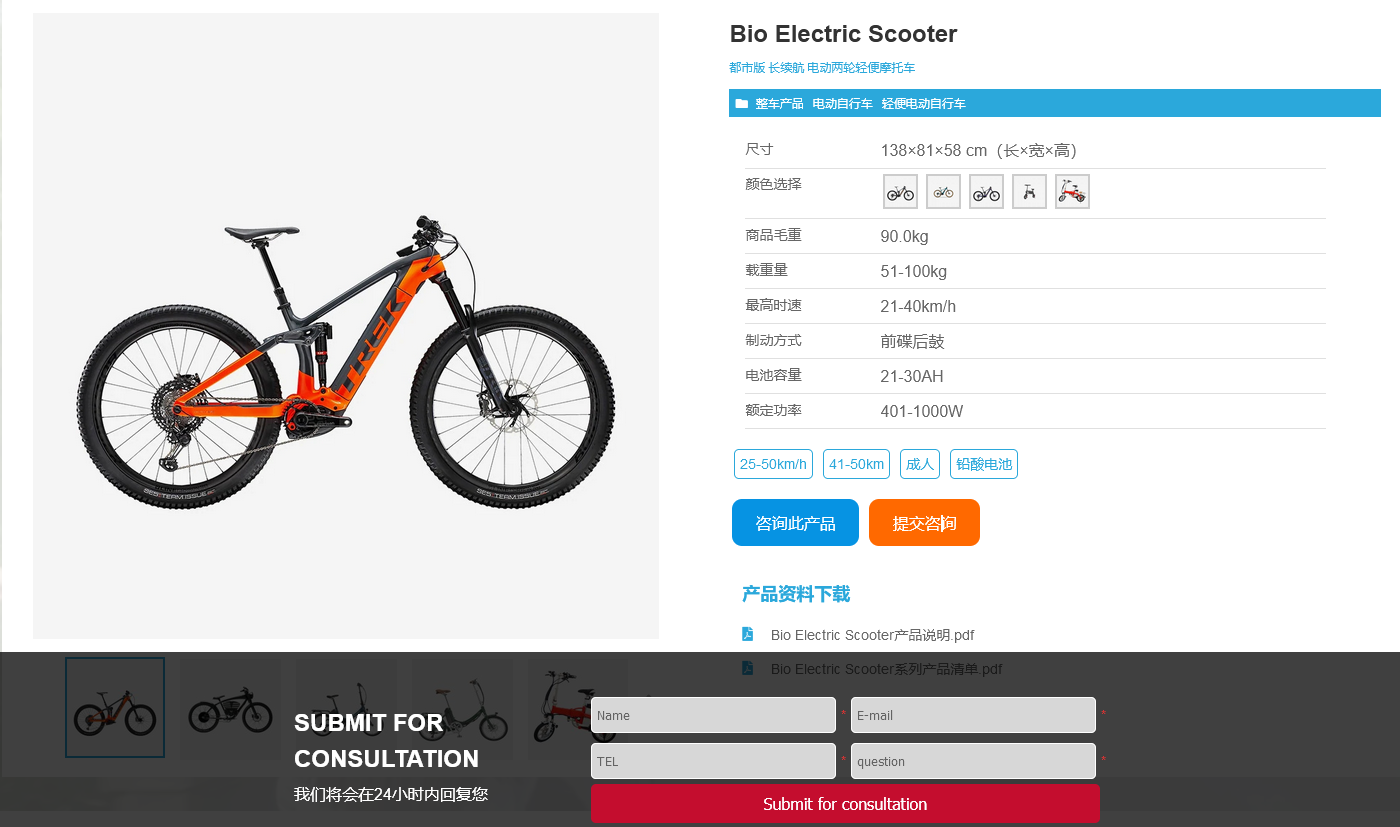
As shown in the following figure, after clicking the self delivery consultation button, the following form will pop up for customers to fill in.

Setting method of bottom suspension module
The form at the bottom is made using the block template. The content of the block template is not limited to forms, but also can be picture advertisements, graphic advertisements, etc.
The following example uses forms for example.
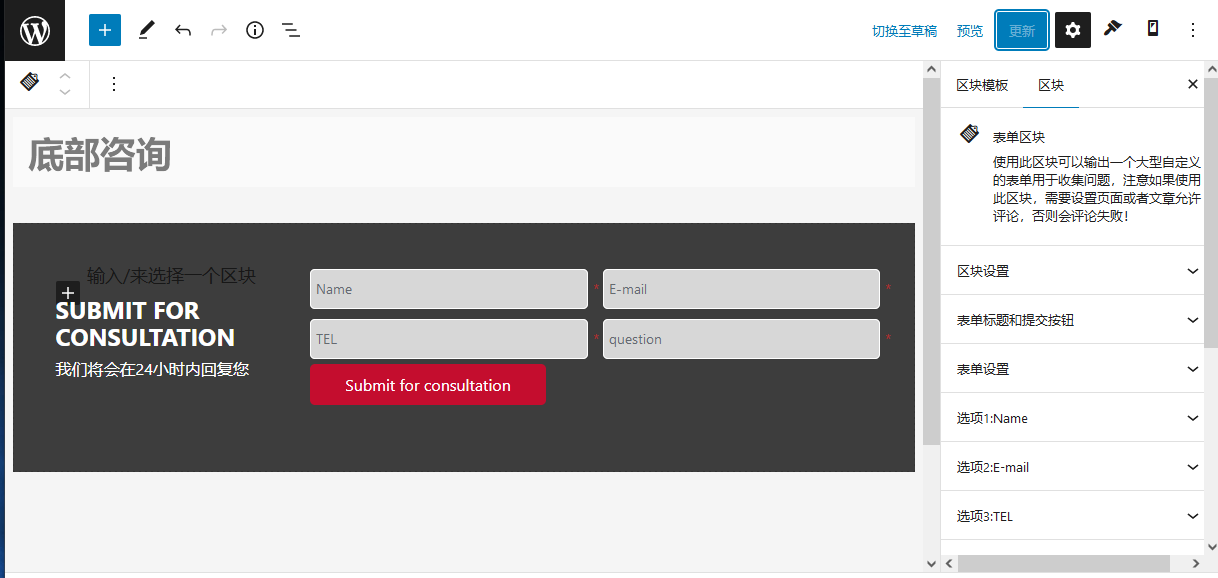
First, we need to create a block template and put in the content. For example, here we put in a form module:

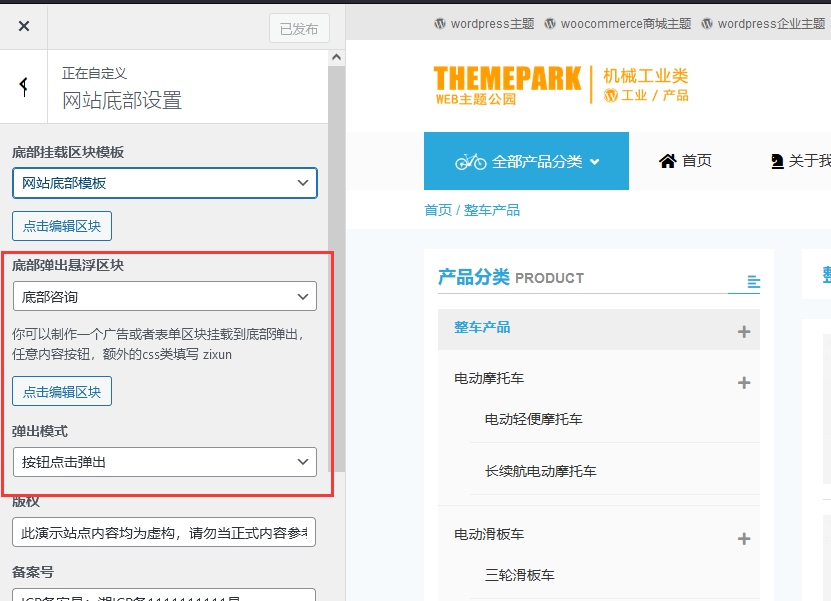
After creation, we exit the editing of the block template and enter Appearance Customization Website Bottom Settings:
You can see the content displayed in the red box. The block option pops up at the bottom to select the block template we just created.
Pop up mode you can choose By default, it pops up when it is opened for the first time, and closes after clicking , or Click the button to pop up (Note that it is opened for the first time by default and can also be triggered by the button)

So it is mounted.
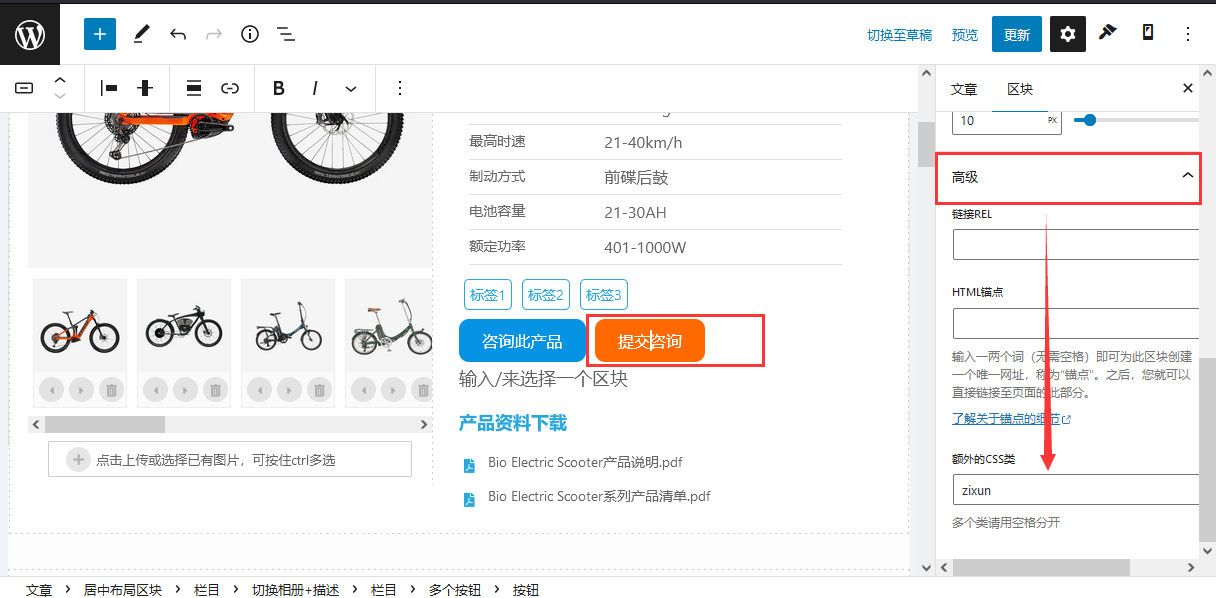
Now we need to set the button on the product page to pop up this form:
As shown in the figure below, after selecting the button, open Advanced - find the additional css class, so we can fill in Zixun and save it to trigger
Not only buttons, but all modules of the editor support advanced - additional css classes. You can use any block to fill in the css class before triggering.

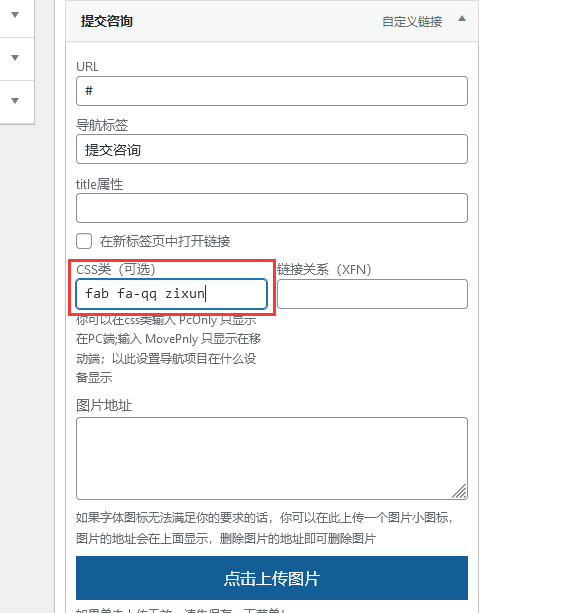
If you want to use the menu to trigger, you can also fill in zixun in the css class of the menu to trigger

If additional css classes or css class options have other class names, they can be added after a space.
As shown in the figure above, click the Customer Service Submit Consultation button on the side bar to trigger the form pop-up. You can also use it to trigger the navigation menu and fill in the name of the Font Awesome icon.