As we all know, WordPress has some short codes that can be inserted into articles directly when editing articles, which can easily implement many contents, such as photo albums, music and videos. So today we will introduce the use of WordPress short codes.
Here we mainly explain the use of short code of photo album. We know that, After WordPress 3.5 was updated, the use of the media library has been greatly enhanced, and it is very convenient and easy to use. We have developed some slider functions for this album for everyone to use. Just insert the album in the article, and you can easily get a great slider. This is very convenient. See the free WordPress topic for details: Wireless Log
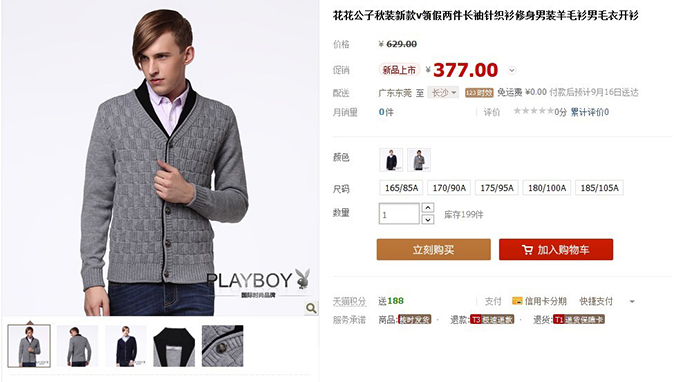
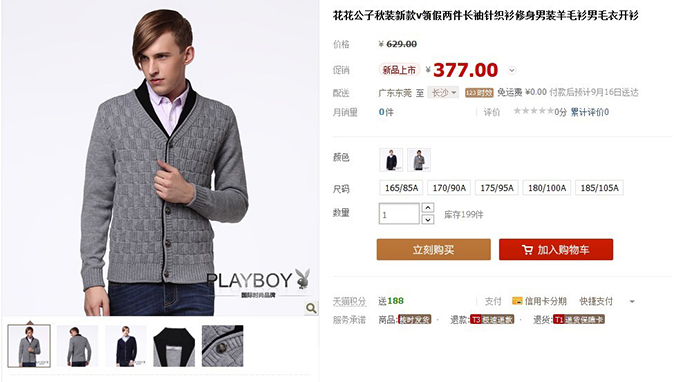
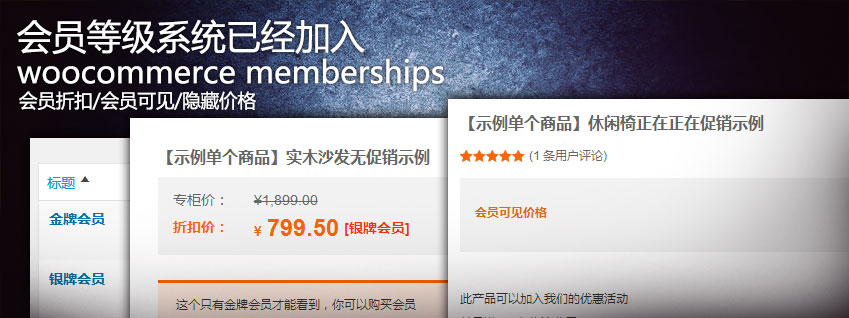
What should we do if we want such a slider (as shown in the figure below)? The following picture is a display mode of Taobao and other e-commerce companies. I believe many friends also like this slider function. This way, the photo album slider appears outside the body, along with the title, rather than inside the body of the article. So how should we do?

The following code and ideas can tell you how to achieve this function.
First, we need to determine whether there is a short code for the album in the article, so as to determine whether there is a slider. If there is a slider, there will be a slider, and no feature image can be called:
<? php
If (has_shortcode ($post ->post_content, 'gallery')==true) {//Judge if the album is inserted
echo do_shortcode( $post->post_content, ‘gallery’ ); //Output album
} else{
echo the_post_thumbnail( ‘customized-post-thumb’); //If not, output a featured image
}
?>
Then you can output the album to the location you want
Now write your CSS, beautify the photo album slider, and finally use js or CSS to hide or delete the photo album in the article body to achieve the effect shown in the above figure.
Have you learned it now? In the future, this method will be applied to the shop theme we have developed. Would you like it?