Introduction to font creation and customization of wordpress block theme
Before, many friends wanted to define the font of the website, but now the latest version of the block theme has updated this function under the suggestions and discussions of various users.
The font of the website is the system default font defined before. The font of the whole site is displayed based on the system font set in the user's computer. Generally, this font can be defined in your computer or mobile browser.
If we want to use a specific font, we need to reference the font file, and then define the range of the font display area, so that we can get the desired effect.
Special attention should be paid here :
1. Size of font file
Some font files are very large and some are very small. Generally speaking, Chinese fonts are very large, usually between 2M and 5M. Because Chinese fonts contain many Chinese characters, the file is very large. Therefore, when quoting Chinese fonts, if the font is too large, it will seriously affect the loading speed of the website, so when quoting Chinese fonts, you need to consider clearly.
English fonts (and alphabetic fonts) usually only contain 26 (English) letters, and their sizes are usually very small. It is common to use 10KB~100kb fonts. Therefore, the introduction of English (or other alphabetic fonts) fonts will not cause slow loading, so you can load them with confidence.
2. Commercial copyright of fonts
Before using fonts, please pay special attention to the commercial licensing of fonts. At present, many fonts in the market can only be used after formal purchase of commercial licensing. Therefore, when selecting fonts, special attention should be paid to whether the fonts used are free for commercial use or whether they are included in the website when purchasing font copyright
If unauthorized fonts are used, the risk of infringement being sued for compensation is very high, or you may face huge claims. Therefore, if you need to use the font function, please make sure to repeatedly confirm the copyright of the font. Do not use the font directly after searching the network for the font that you think looks good. The loss caused by this is not worth the loss!
Description of Wordpress Block Theme Font Function
at present Super Block WordPress Theme - Standard Edition This feature has been updated in version 1.69 of. The following steps are for font creation and assignment.
1. Create font
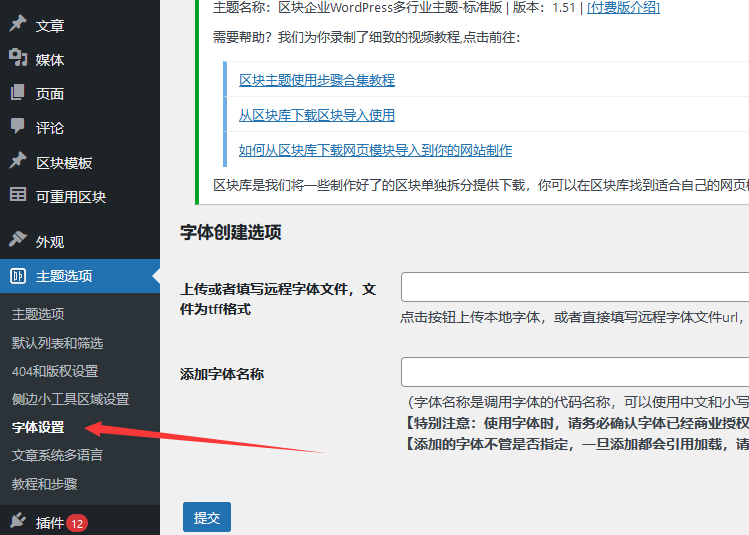
First, we need to create our own custom font. Please go to Theme Options - Font Settings for the creation method:

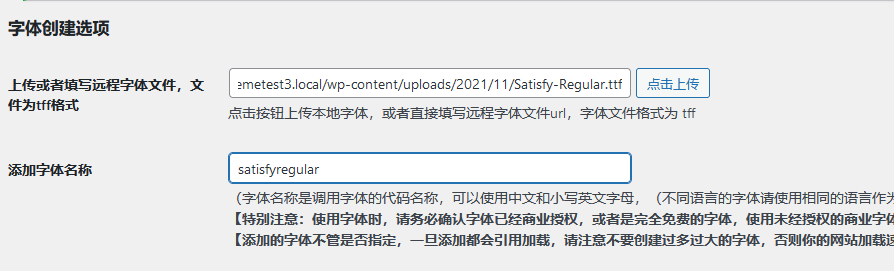
Now start to create a font. There are two options for creating a font. The first is to upload a file in tff format, and the second is the font name option, which is used to specify the font range.
To upload fonts, click the button to upload tff files.
The currently supported file format is tff file. Please pay attention to the file format after downloading fonts.

As shown in the figure above, I uploaded a free authorized English font named satisfy regular provided by fontdiner, Chinese and a lowercase letter English letter , Do not use uppercase letters, Chinese, special characters, spaces 。
For fonts in different languages, please use the same language as the font name, so that the following can be previewed, such as Japanese, Korean and other languages. Do not set the language in English or Chinese, so that the font can not be previewed.
After submission, the following language preview table will be created and can be deleted:

It can be seen that I have created three fonts above, so that we can enter customization to set.
What should be noted here is that the Alibaba Pratt Whitney font file is very large, one font is 2.5M, and I have uploaded two fonts here as a test. If you are actually using Chinese fonts, if you must use them, you'd better choose a smaller file and create only one font, otherwise it will seriously slow down the website!
Note that all fonts created here will be loaded when the website is loaded, and unused fonts must be deleted here!
2. Specify the font of a large area
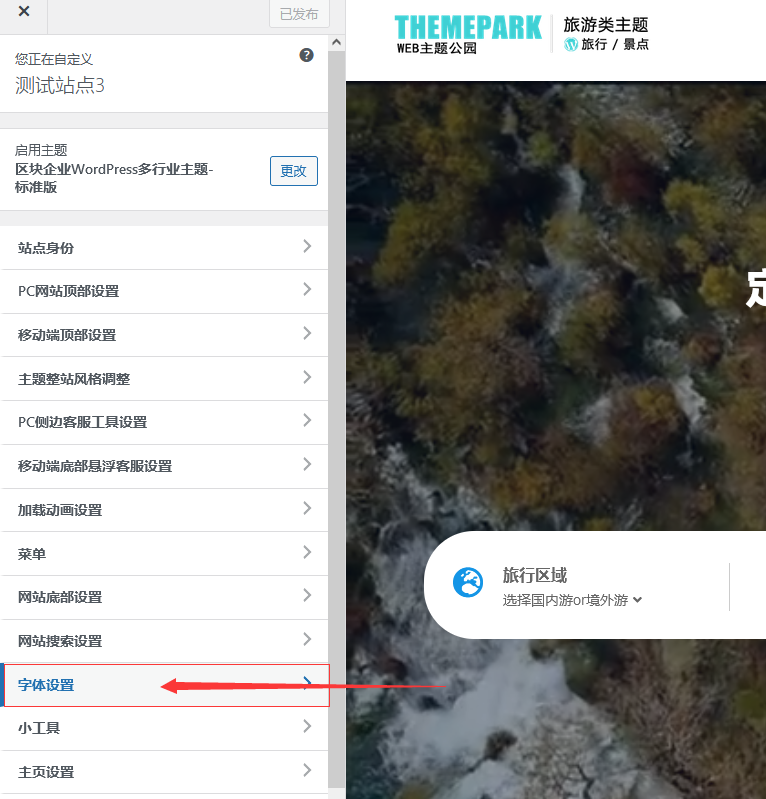
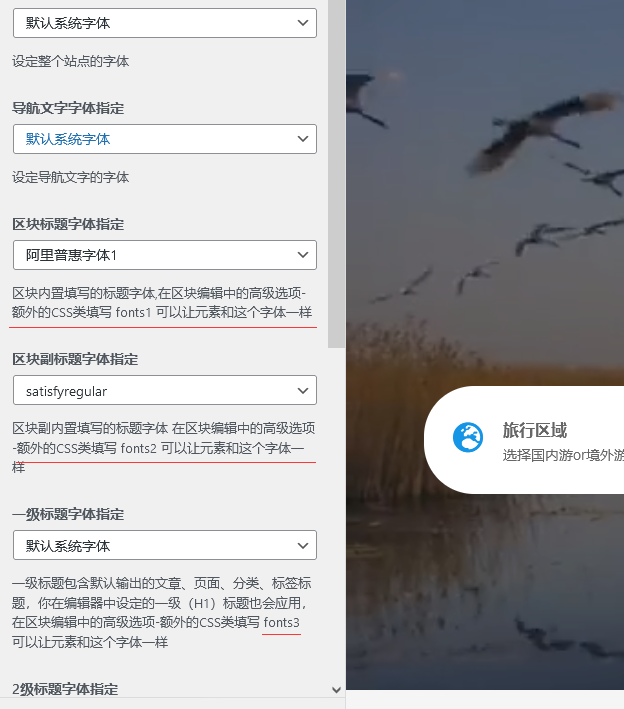
Now go to Customize and find the font settings:


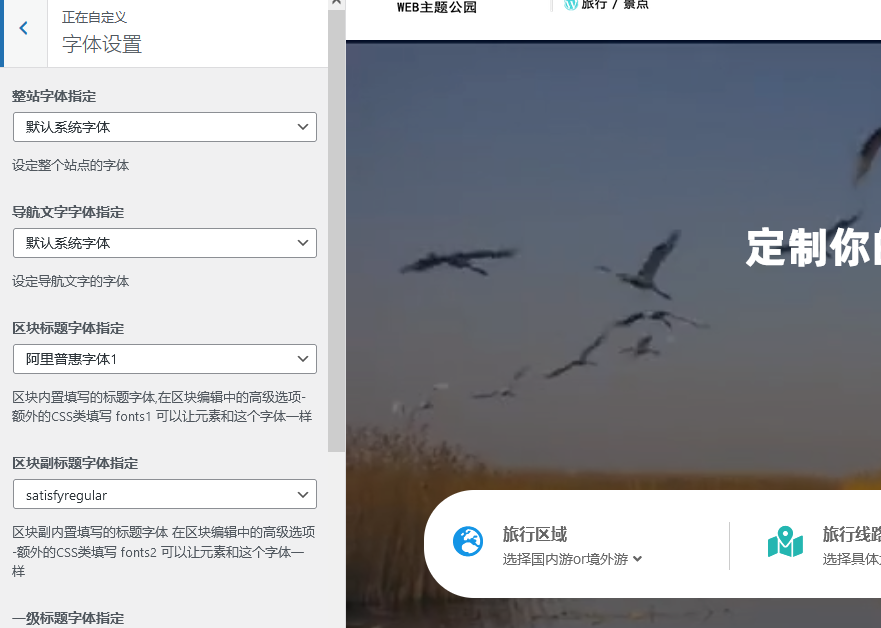
In this way, you can set different areas to specify their fonts.
3. Specify small range font
The operation of specifying fonts in a large range is described above, which is very simple.
What if we want to specify fonts in a small range in the block editor?
First of all, we can see in customization that we have reserved three css class names. This class name enables a small range of text to display the same font as the options:

They are fonts1, fonts2 and fonts3
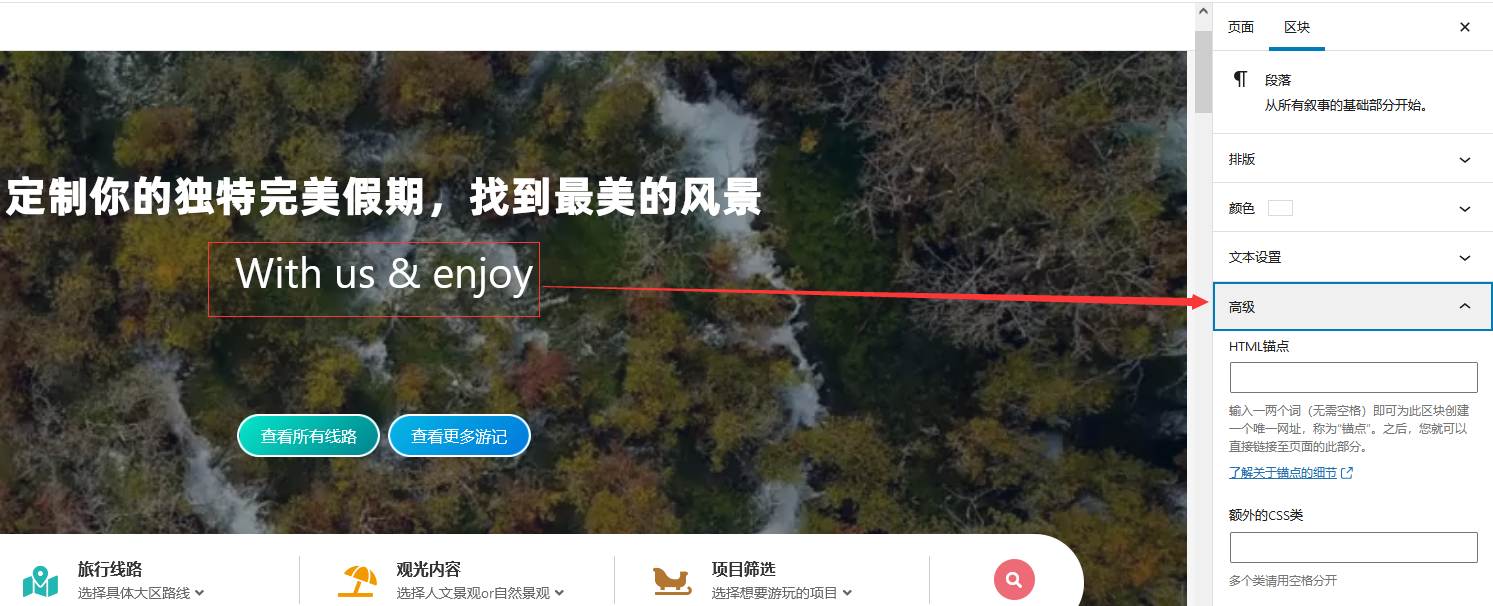
Let's take the satisfying regular font set by fonts2 as an example: when entering the block editor, we want to use this handwritten font for paragraphs with us&enjoy

Then select this paragraph and find "Advanced Options" on the right
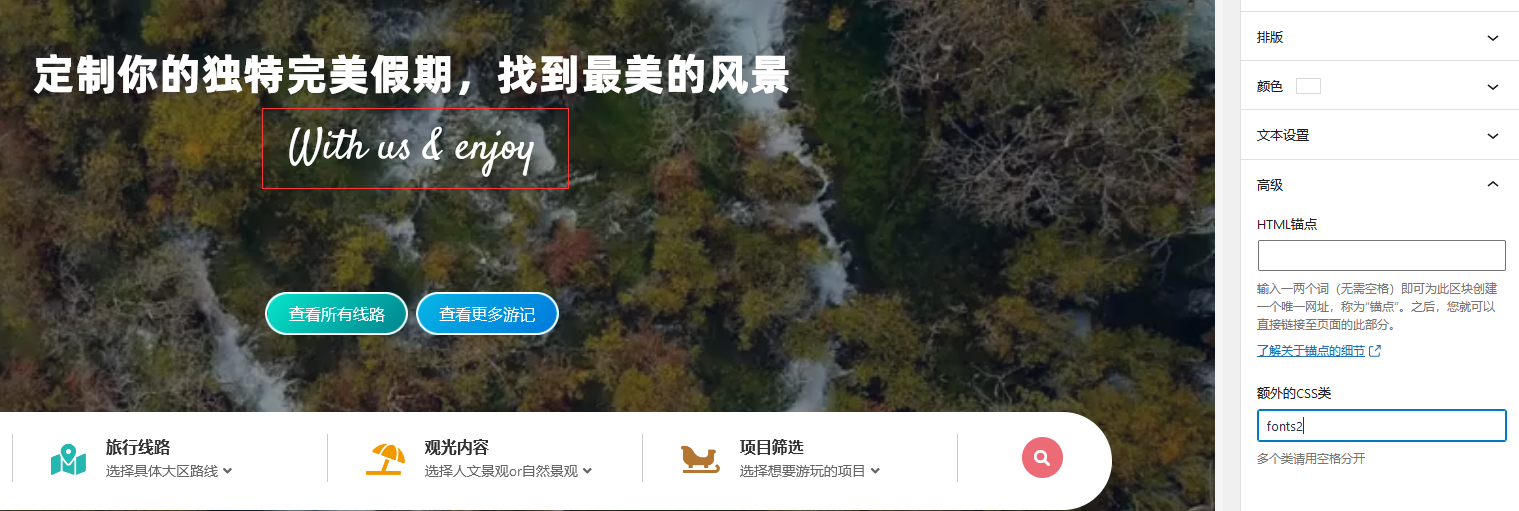
Fill in fonts2 for additional css classes
The effect is as follows:

In this way, we can easily specify a small range of fonts!