Translate multilingual website – TranslatePress, a multi-functional language switching plug-in based on local storage
Previously we introduced Gtranslate - Introduction to the use of automatic translation multilingual plug-in based on Google API This is a front-end translation plug-in based on Google API. The free version cannot provide actual translation pages, but real-time translation, so it cannot be included in search engines.
Today we introduce another plug-in: TranslatePress, a multilingual website for translation. This plug-in can generate pages in various languages for you, and save the translations in the database to achieve the effect of local translation. The translation done by this plug-in can be captured and included by search engines.
TranslatePress itself has the function of manual translation. It can translate pages one by one and generate language pages. It also supports Google API and deep API for auxiliary automatic translation. The data after translation is stored in the database, and it can modify the contents of the inaccurate automatic translation of the api.
Installation and setting method of TranslatePress
1. Install the enabling plug-in
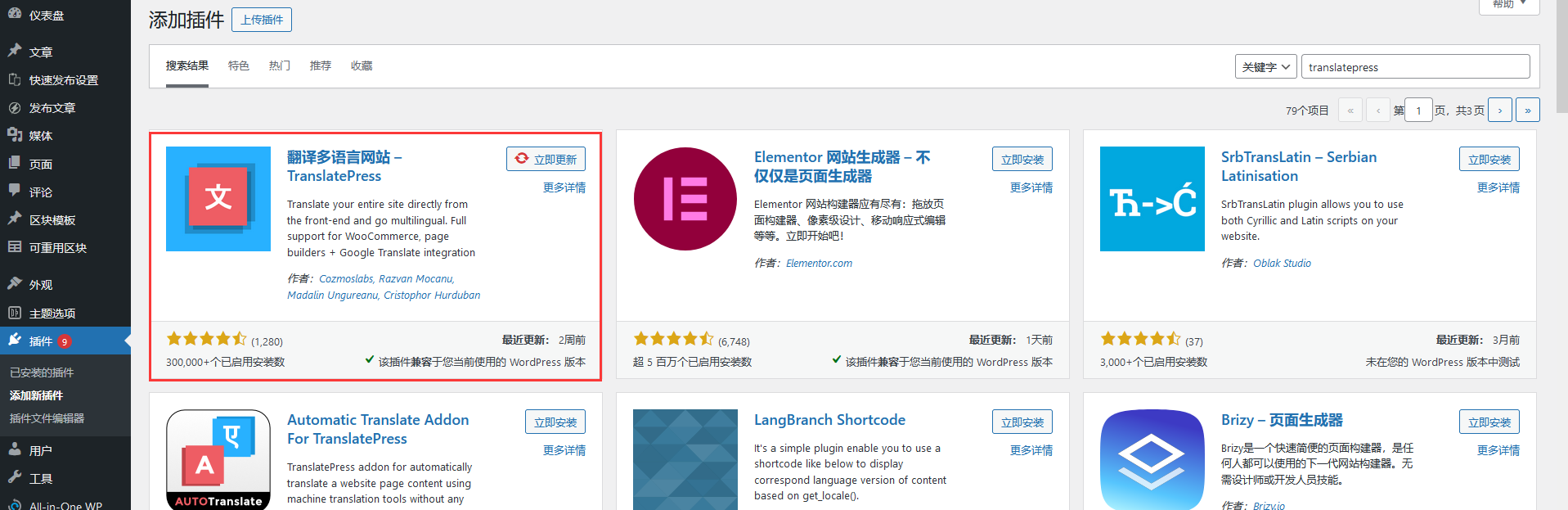
Enter Wordpress background - Plug in - Install Plug in to search TranslatePress, find the plug-in to install and enable.

2. Add language
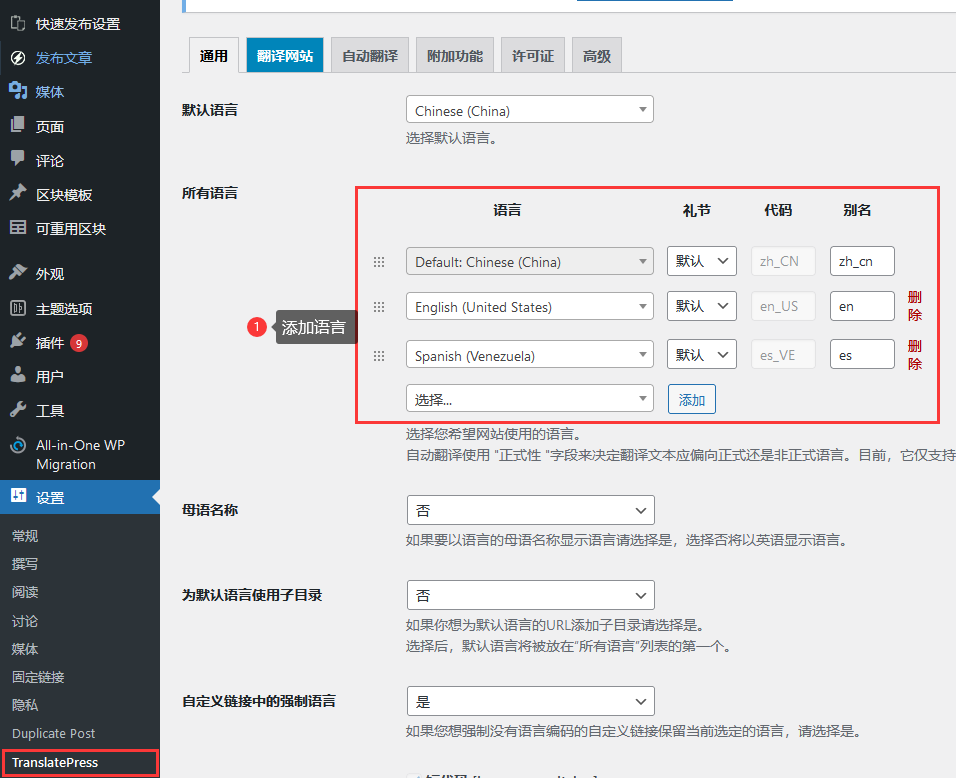
Enter the plug-in settings, which are set in the background settings - TranslatePress, where you can see the default language and all languages:

The default language is the language used by the site itself. The default language is configured according to the site language set in WordPress background settings - General. If you want the site language to be different from your background language, such as English on the front end and Chinese on the back end, you can refer to this article: A method of displaying english on the front end and chinese on the back end of wordpress
Please set the default language before starting translation. This means that it is your website's native language. If you have started translation, you cannot change it, otherwise your translation will become invalid.
The default language represents the default language when the customer visits the website. You can't switch after the translation is completed. For example, the default language is Chinese. After the translation is completed, you hope that English will not be the default language.
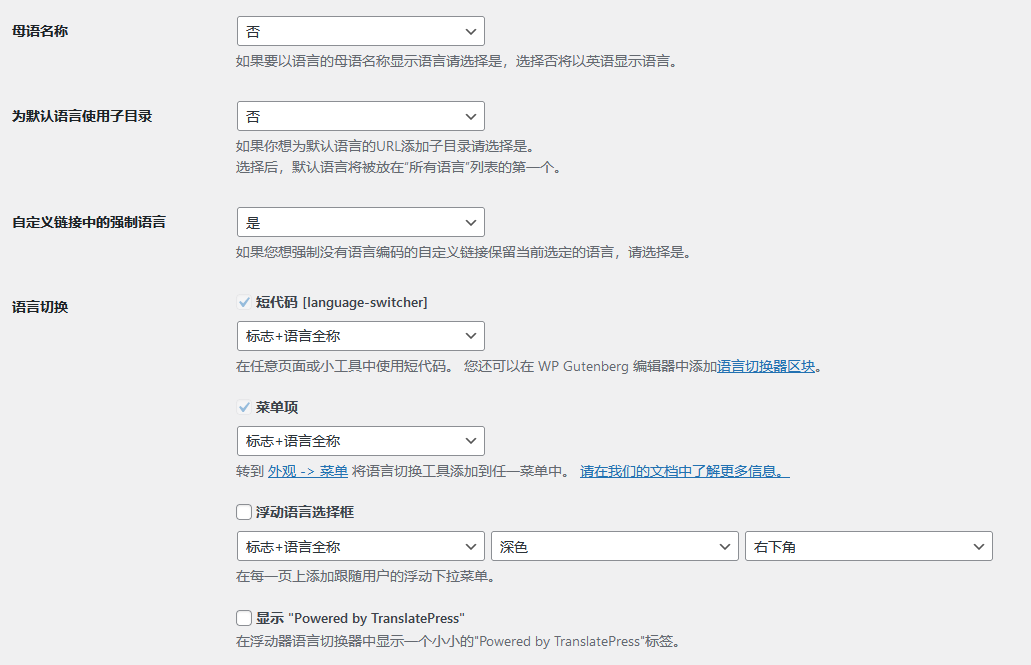
3. Next are other settings:

Description in sequence:
Name of mother tongue : The language name of the language switch will display various languages, such as "Simplified Chinese" on the Chinese button and "Japanese" in Japanese. If not set, all will be displayed in English, Chinese and Japanese.
Use subdirectories for the default language : The default language is usually direct access to the domain name. If you set this option, your default language will also be displayed in the form of a subdirectory. If the default language is Chinese, when you visit xxx.com, it will automatically jump to xxx.com/cn
Language switching, The floating language selection box is displayed in the Super Block WordPress Theme - Standard Edition and Super block WordPress theme - mall version Do not select in, do not need to use the default language floating
4. Create language switching menu
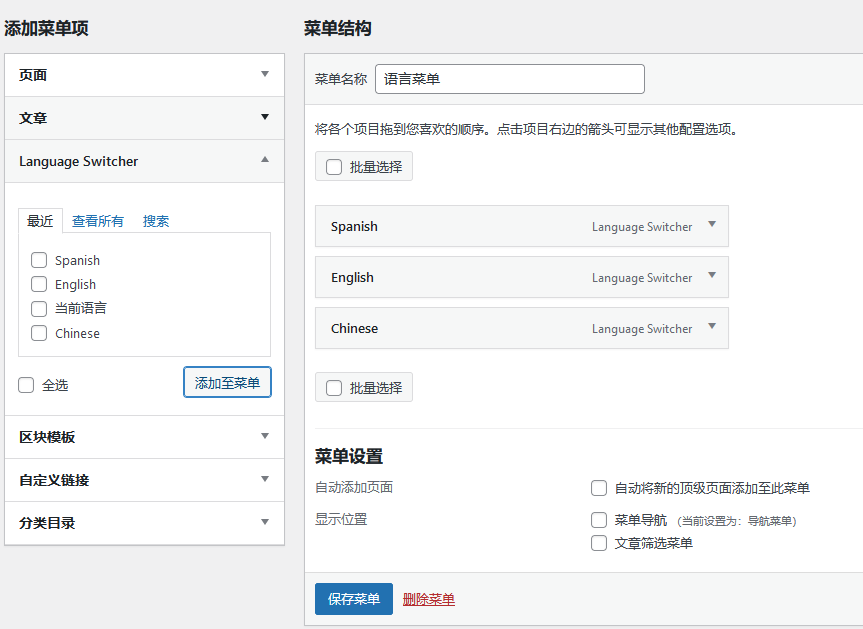
After language creation, we need to set a language menu , configure the switch button, enter Appearance - Menu - Create a new menu named Language Menu:

You can see the language menu you created in the Language Switcher project on the left. Put them in the menu and save them.
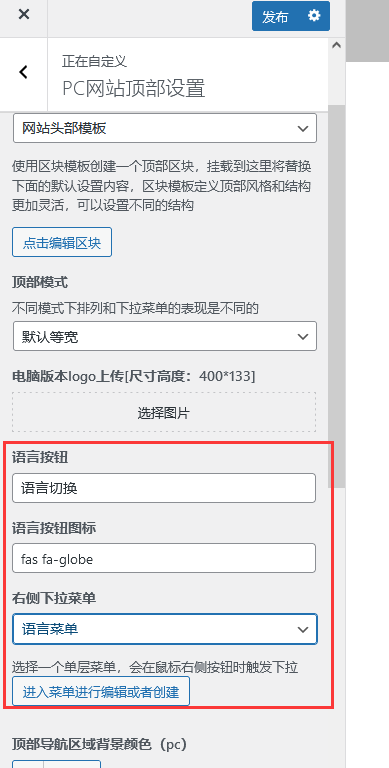
Then go to Appearance - Customize - PC Website Top Settings

Find the language button option, and set it according to the above figure. The language icon is a small globe, and the code is fas fa globe
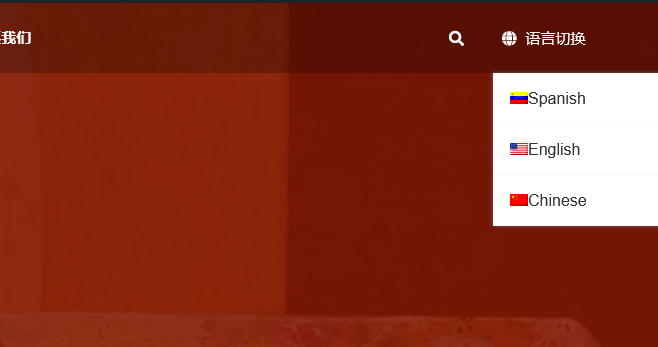
You can see that the language drop-down box appears on the left side of the website

5. Manual translation
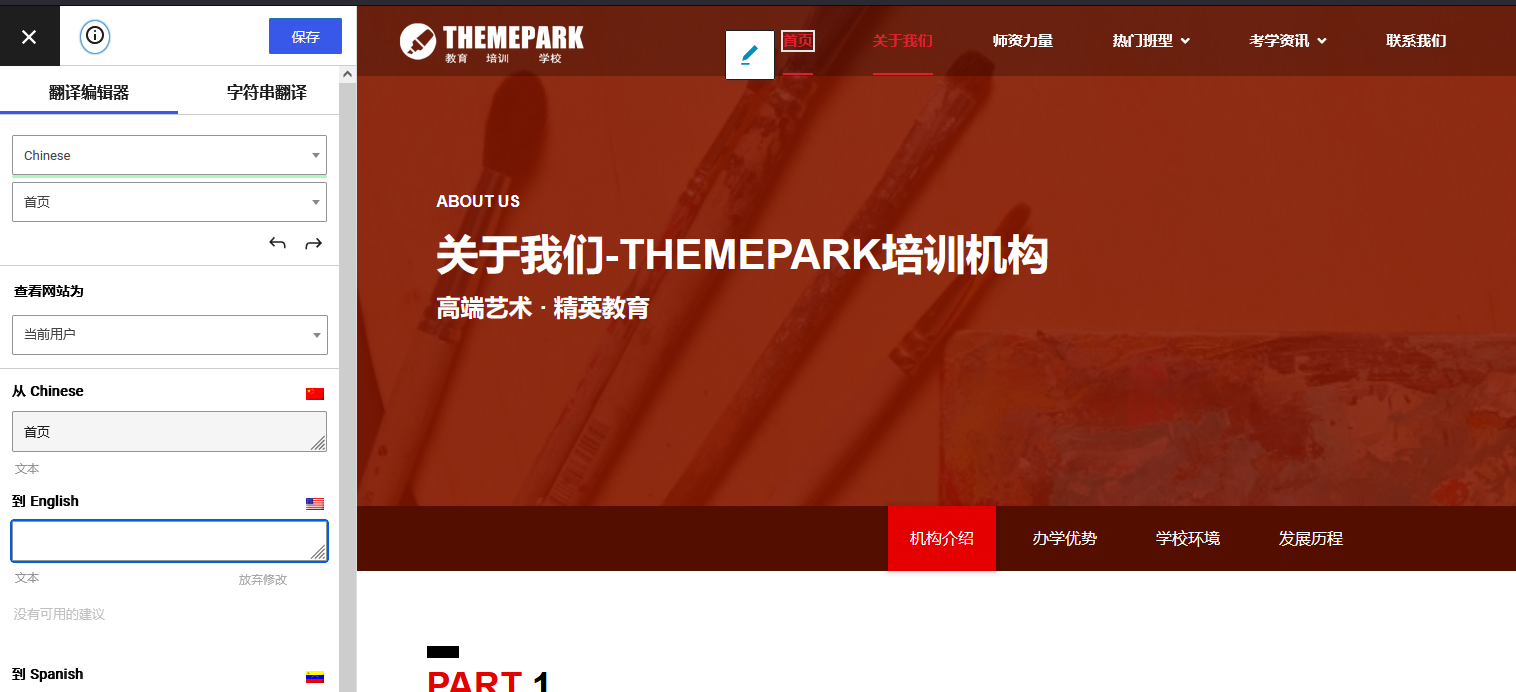
Find the translation entry in the toolbar at the head of the front page to enter the translation interface:

After entering the interface, select the text to translate:

The picture can also be replaced. Note that the picture can only replace the picture inserted by the img tag. The background picture cannot be replaced

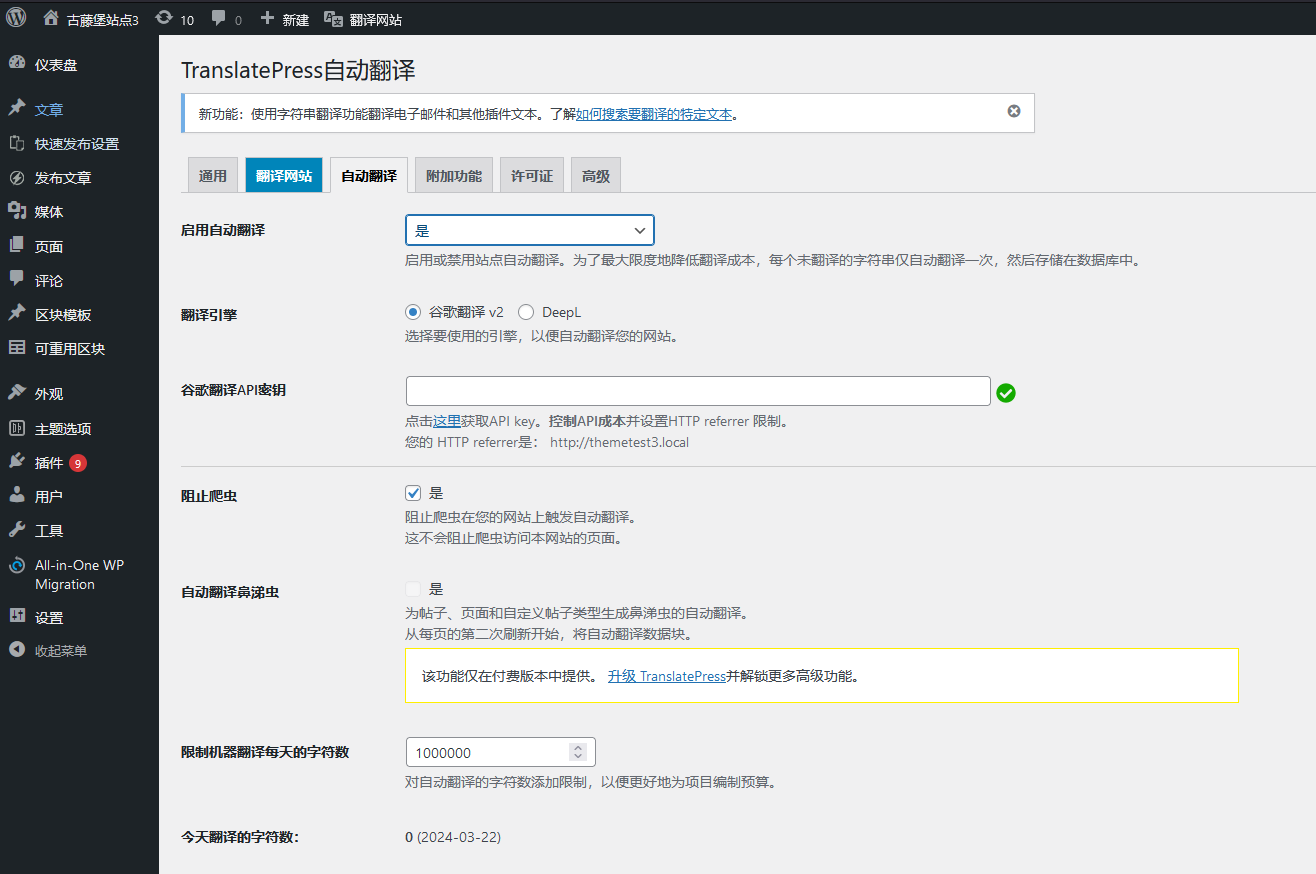
6. Automatic translation using api
Automatic translation needs to apply for Google Translate or Deepl's translation api
The interface settings are relatively simple, Automatic translation of slug The option of is to translate the alias, that is, the URL of the page, such as xxx.com/aboutus. After being translated into Chinese, xxx.com/For us, there is no need to choose.

It is recommended to use the Deepl translation api for automatic translation. Choose a free scheme. The free scheme has a translation quota of 500000 characters per month. Generally, the newly built site is sufficient. Note that 500000 characters are not 500000 characters, and the characters are different according to your language code.
Deepl official website: https://deepl.com/
Register the API of deep:

At present, Deepl does not open its API in mainland China, so you need a credit card from an overseas bank to register successfully.
7. Translation triggers typographical dislocation
If some typographical and textual errors are found after translation, the plug-in also has the option of repair. Switch to the advanced option, as shown in the figure below, the four options can be checked one by one. Generally, the first option can repair typographical errors, and debugging can be checked according to your own website.

Other configurations
TranslatePress translation switching is the way to use subdirectories, such as www.xxx.com/en, www.xxx.com/fr
If you want to use a sub domain name, such as en.xxx.com, fr.xxx.com, or different domains such as xxx.fr, xxx.java, you need a server to access multiple sub domains and other domains.
After using this plug-in for normal translation, the server configures the reverse proxy, points the reverse proxy directory to the translated subdirectory, and replaces the url, so that the sub domain name method can be implemented
After implementation, don't forget to configure the subdirectory in the robots.txt protocol not to be crawled.