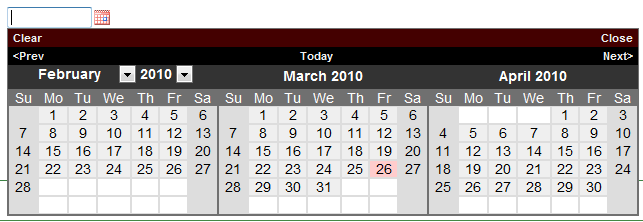
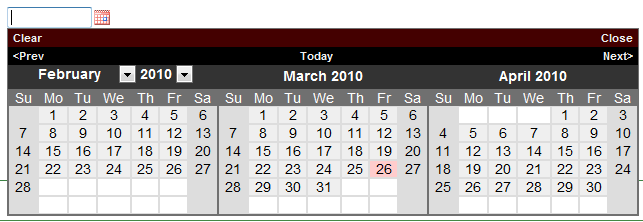
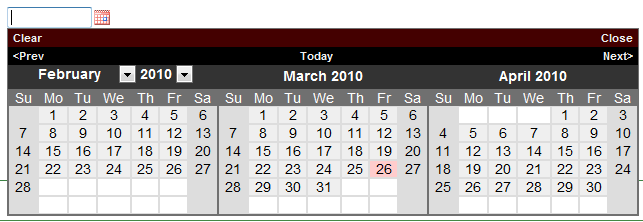
The very powerful and perfect jQuery UI Datepicker is equipped with perfect usage documents and instance demonstration documents. Datepicker can fully meet our different needs, especially the display of double calendars and multiple calendars, as shown in the following figure:

The usage and settings included are classified as follows:
1. Default configuration
2. Click the calendar icon button to activate (Invocation)
3. Keyboard Equivalents
4. You can set the default date display when there is no other setting in datepicker. (Default Date)
5. You can set the minimum or maximum date selection. (Minimum and Maximum Dates)
6. Different date formats can be customized, and Datepicker script packages (Date Formats) in different languages can be provided
7. You can change the behavior and style of the calendar to make individual settings, such as (a day in the calendar can be selected for personalized settings, such as adding icons and highlighting). By changing your style, you can provide a tool tip, or change its description in the status bar. (Day-by-day Modifications)
8. You can select a date range instead of individual dates. For example, double calendars or more calendars are displayed at the same time (Date Ranges)
9. Modify control and month/year navigation. (Controls and Navigation)
10. Display the current date (Month display)
11。 Miscellaneous
Finally, let me explain:
You can localize datepicker in other languages and regions. The default language of the datepicker is the English date format month/day/year. Select any language to display datepicker.
You can customize validation, different calendar CSS styles, and various shapes.
It's perfect. It shows the preciseness of the author. I can only briefly introduce the jQuery UI Datepicker here