The arrival of the era of mobile Internet
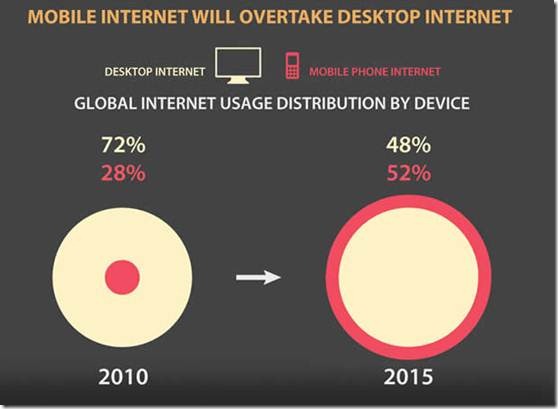
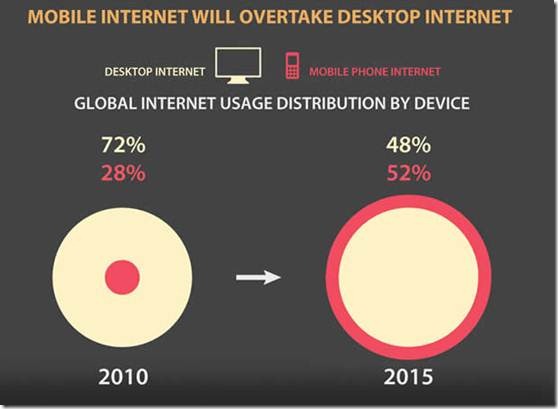
With the rapid development of the Web, a variety of applications and services emerge in endlessly. Now, when you turn on the computer, the most frequently used program should be the browser. Visiting different websites can meet people's needs for shopping, social networking, news, entertainment, and so on. However, in recent years, mobile devices have risen rapidly, and mobile Internet has gradually entered people's lives. It is expected that the usage of mobile devices will exceed desktop computers in the next five years. Therefore, your website should not only provide users with friendly UI and user experience on the large screen of the desktop computer, but also provide a consistent user experience on the small screen. Users can switch between the large desktop screen and the small mobile screen smoothly without any discomfort.

(Mobile device trends: http://www.webhostingbuzz.com/blog/2011/10/19/mobile-internet-trends/ )
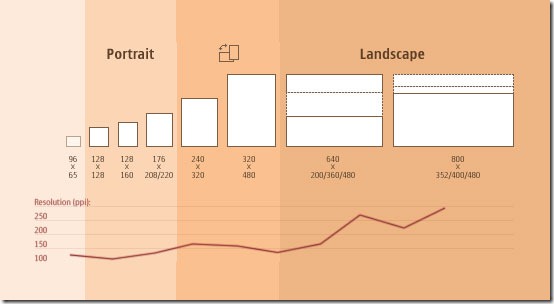
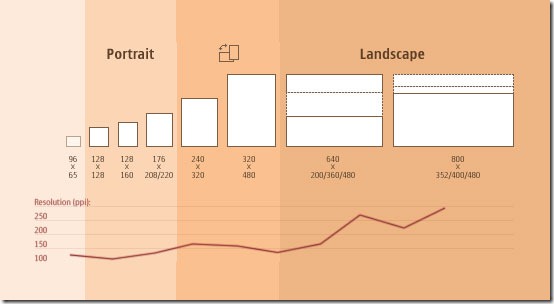
To provide a consistent user experience on large desktop screens and small mobile screens, the most direct way is to create a website or specific page for each device and resolution, so that mobile users can achieve a smooth and friendly user experience on these pages. But how many different mobile devices and screen resolutions are there? How much does this method cost?

(Previous data: statistics of more than 400 mobile devices in the market from 2005 to 2008
http://www.quirksmode.org/mobile/mobilemarket.html )
This statistical result is quite early. As time goes by, many mobile devices have been put on the market to create a website or a specific page for each device and resolution. This should be a large workload, time-consuming and resource consuming. Whether it is possible to build one set of pages for one website, which can not only meet the requirements of large desktop screens, but also meet the requirements of small screens for different mobile devices.
In addition, the prosperity of mobile devices has created a new market opportunity for major enterprises, enabling them to deliver information and services to customers, partners and employees in a new way, thereby helping them increase revenue, improve business agility and productivity. To take advantage of this opportunity, enterprises need to develop mobile applications so that they can run well on mobile devices. They must connect these applications with back-end systems or other resources (such as cloud) to maximize their advantages.
Enterprises are facing new challenges. How can they efficiently develop HTML5, hybrid applications and native mobile applications, provide end-to-end overall lifecycle management and security protection, and connect them with enterprise front-end and back-end application systems and cloud based services. Finally, through the O2O business model, the transformation between customer value and business value is completed.
Cross platform development tool: Worklight
Worklight is a platform for developing and managing enterprise apps. App is written in HTML, CSS and Javascript, and then expanded to desktop (Windows, Mac, Linux), Internet (Facebook, etc.), and local mobile device (iOS, Android, RIM, and Windows Phone) applications. Developers can also integrate some popular Javascript frameworks such as jQuery Mobile, Sencha and Dojo into Worklight. The local runtime of the app can also be written and modified with local code.

Worklight provides enterprises with many functions, such as development environment, back-end integration, Plus Deployment, runtime and App lifecycle management, as well as analysis and resource provisioning functions. This platform has a free version that is only available for evaluation.
The Worklight hybrid app is encapsulated in a modifiable runtime shell, which includes a conversion channel between the local device API and Javascript, as well as a runtime library. Worklight applies a sublibrary of PhoneGap library with "quality can be guaranteed" to obtain the permission to use local functions.
Worklight mobile development and management solutions can help you shorten the time to market, reduce the cost and complexity of development and management, and also provide customers or employees using various mobile devices with high-quality user experience.
Cross browser HTML5 control set: Wijmo
Wijmo HTML5 control set specifically used to create desktop and mobile Web applications. Wijmo contains everything you need, from interactive charts to powerful tabular controls. Wijmo is based on standard JavaScript libraries, just like jQuery UI and jQuery Mobile. In addition, Wijmo also integrates multiple frameworks, including Knockout, Angular, and BreezeJS. As long as you know jQuery, you know Wijmo.

Wijmo makes your Web applications faster, smoother, and even more attractive than ever before. Based on industry standards, using HTML5, jQuery, CSS3 and SVG, Wijmo controls enable your applications to adapt to today's Web technology trends. In addition, Wijmo also integrates Knockout, Angular and BreezeJS. Wijmo supports mainstream browsers such as IE6+, Firefox 3+, Safari 3+, and Chrome.
Responsive design integrates Worklight and Wijmo
Responsive design comes from the construction industry to solve the challenges brought by the development of mobile Internet for enterprises. It needs to complete the support of multiple traditional Internet era devices on the premise of being fast, efficient and more resource efficient, while at the same time giving users a perfect experience on mobile devices in the emerging mobile Internet era.
Responsive design introduces the innovation of concept, and proposes various technical means to adapt to the development of cross platform information systems. It includes Fluid Grid, Liquid Image, and CSS3 media queries.
The user interface design is completed through responsive design, and the system development, testing, publishing and life cycle management are carried out through Worklight. At the same time, the rich HTML5 controls of Wijmo are used to complete data collection, analysis, visual display, and then generate reports and print the final results. This will provide a comprehensive, almost perfect solution for cross platform and cross browser enterprise information systems in the era of mobile Internet.
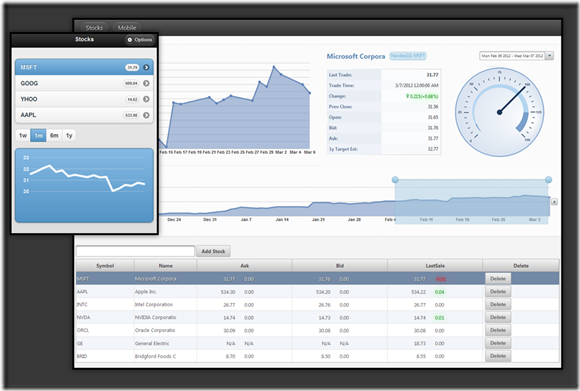
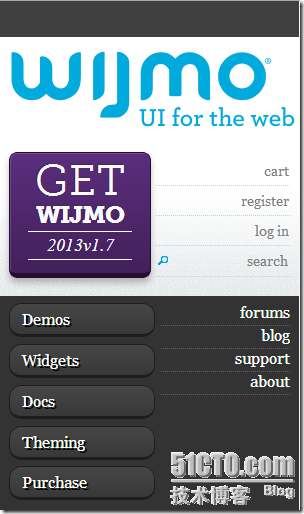
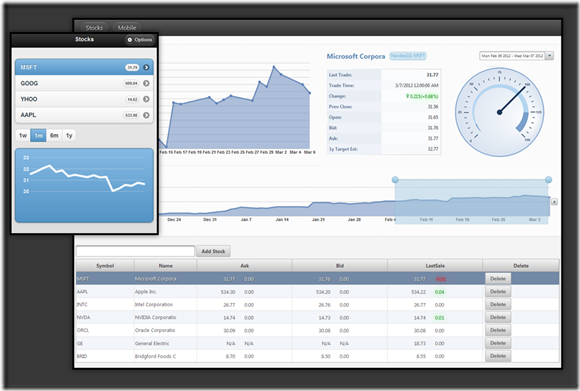
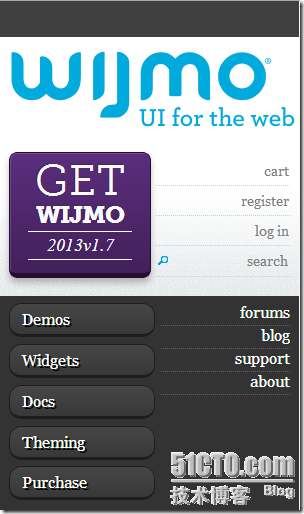
Finally, an example of a cross platform, cross device, and cross browser mobile Internet era website is given: http://wijmo.com/

Effects in PC

Mobile device effects
This article is from“ Grapevine Control Blog ”Blog, please keep this source http://powertoolsteam.blog.51cto.com/2369428/1238650