Step 1: Build and install a WordPress website.
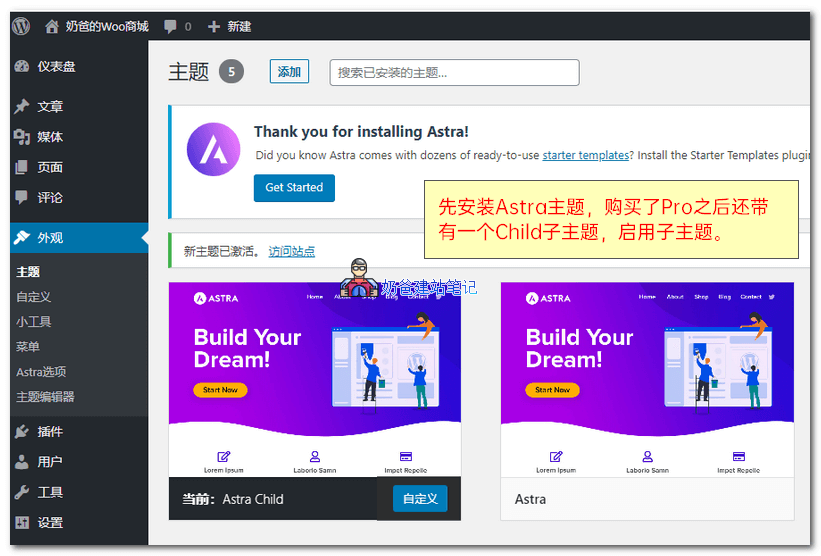
Step 2: Install the Astra theme
-
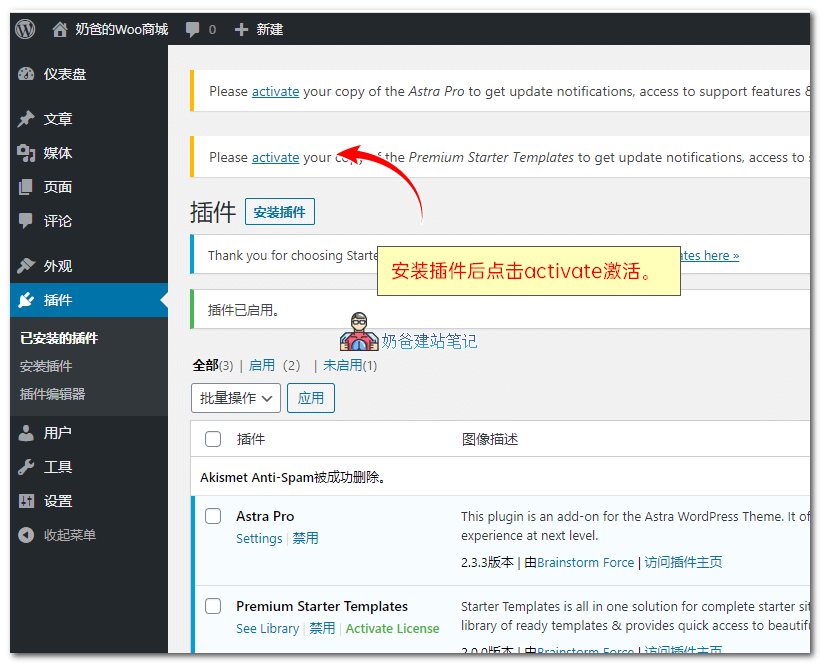
astra-addon-plugin-2.3.3.zip -
astra-premium-sites-2.0.0.zip
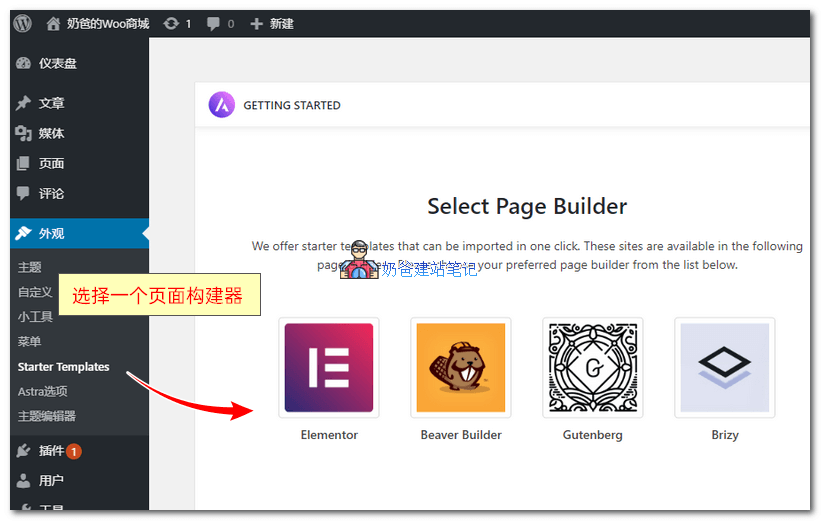
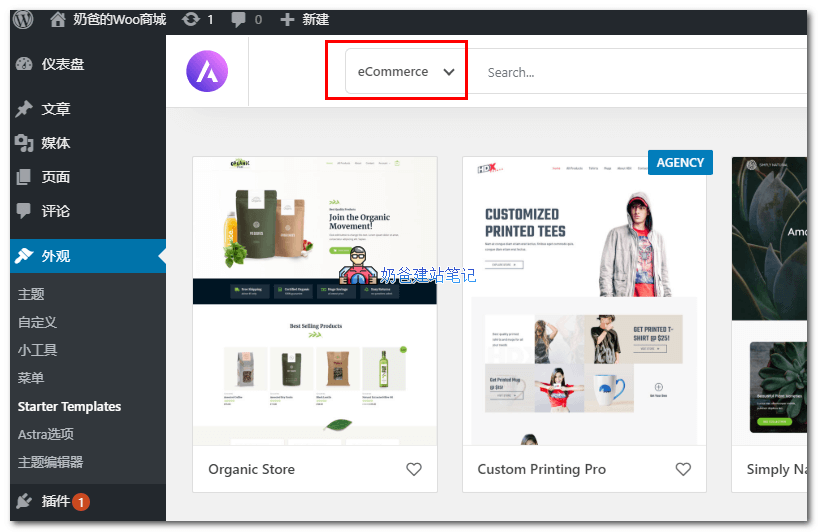
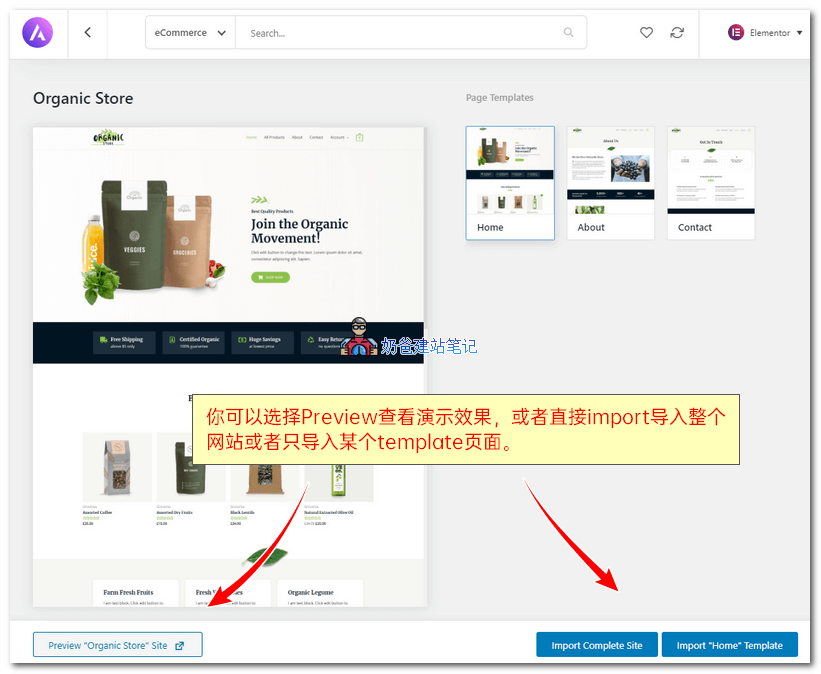
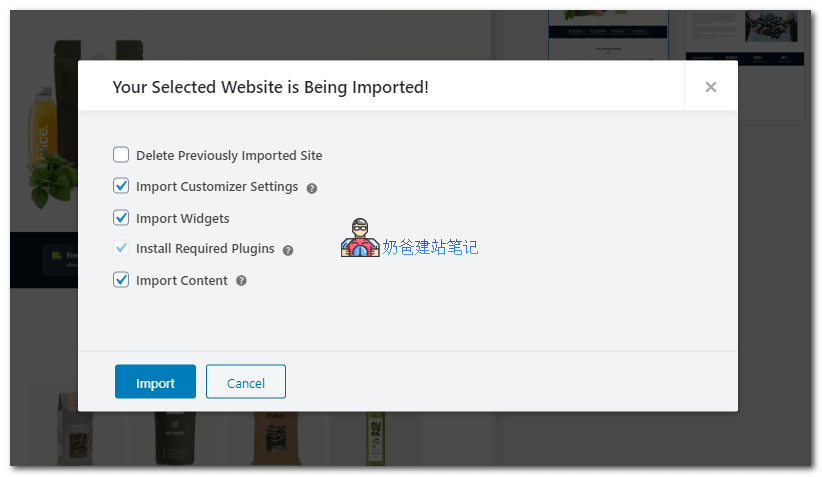
Step 2: Import demonstration data
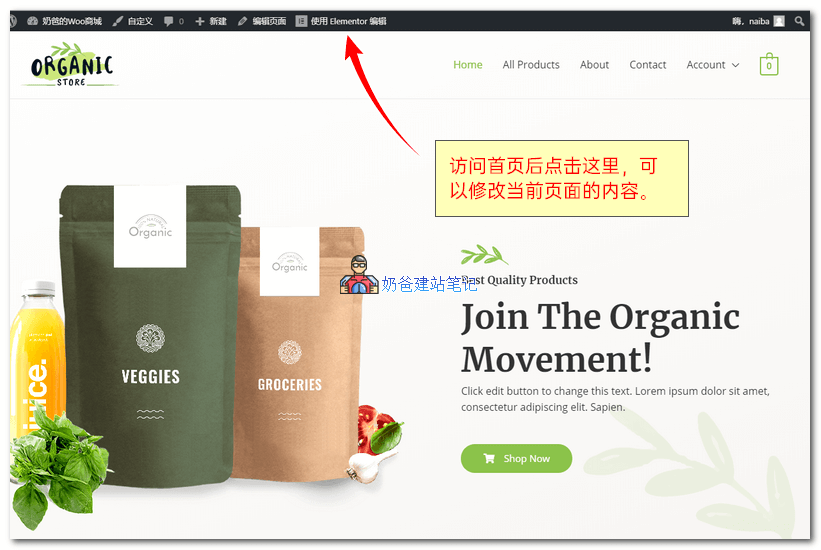
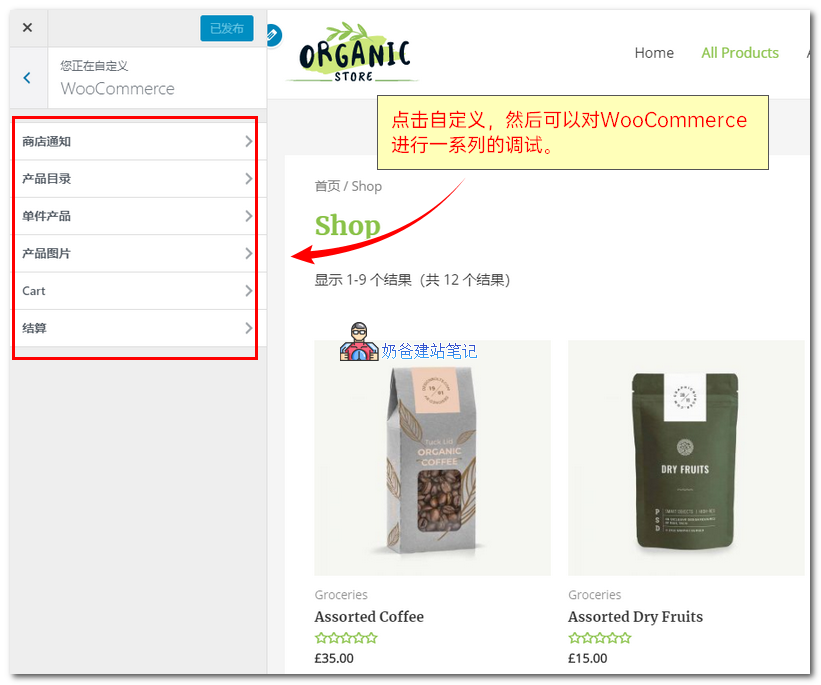
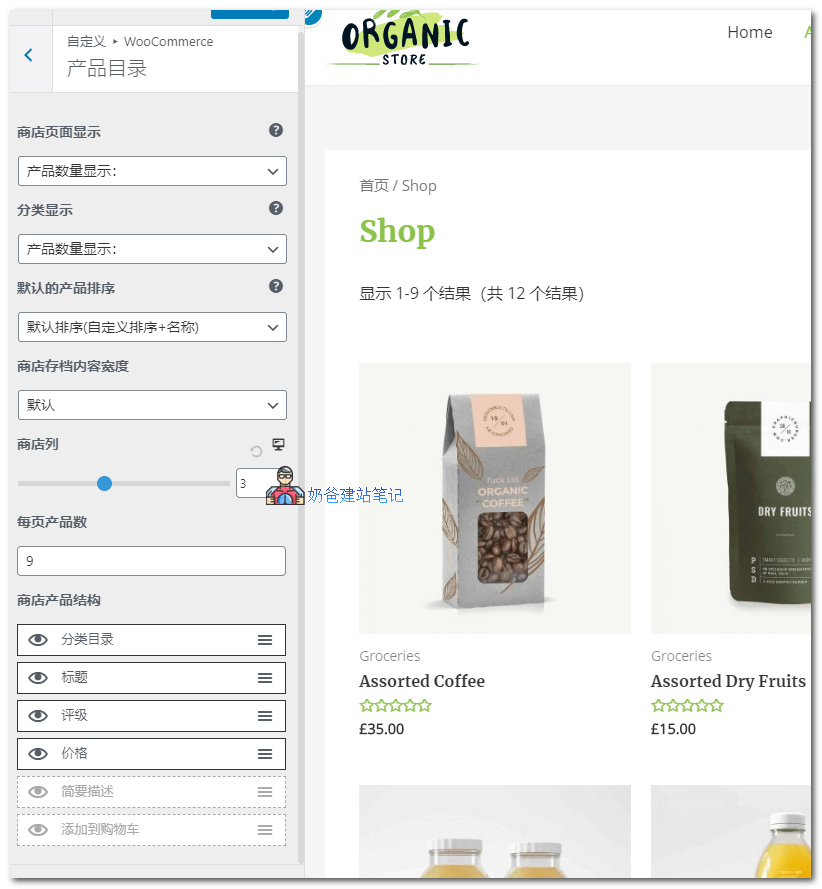
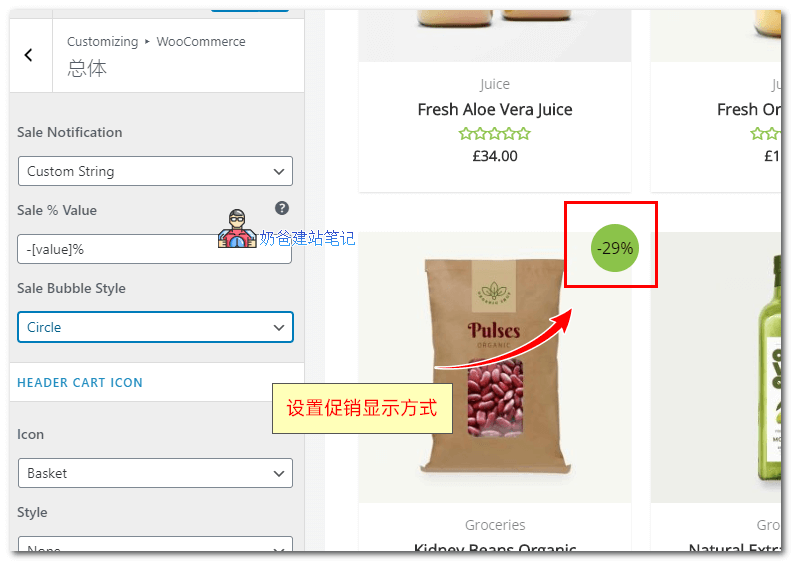
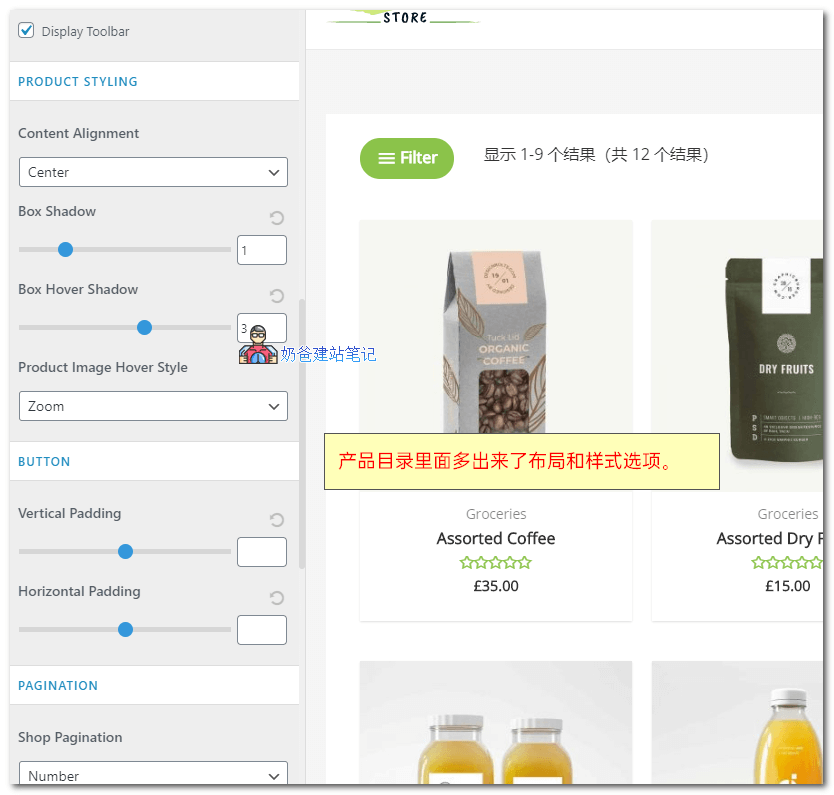
Step 3: Modify the website content and layout
summary