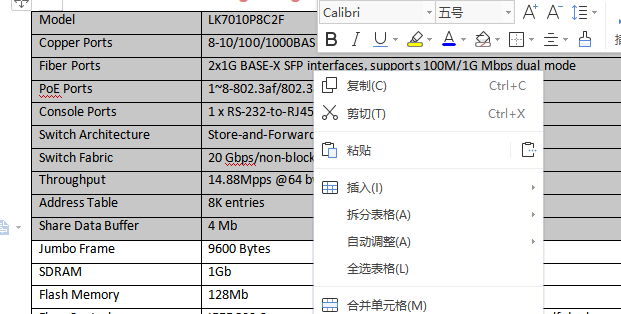
Method 1: Copy and paste

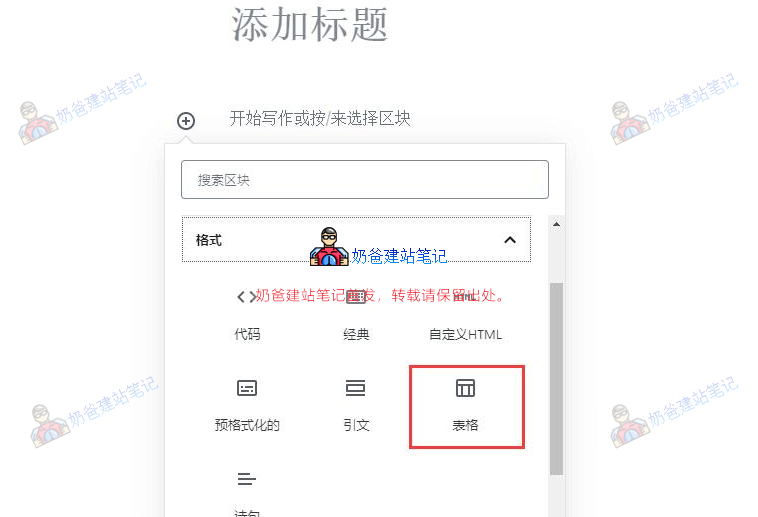
Method 2: Add Gutenberg editor

Method 3: Use the builder to add
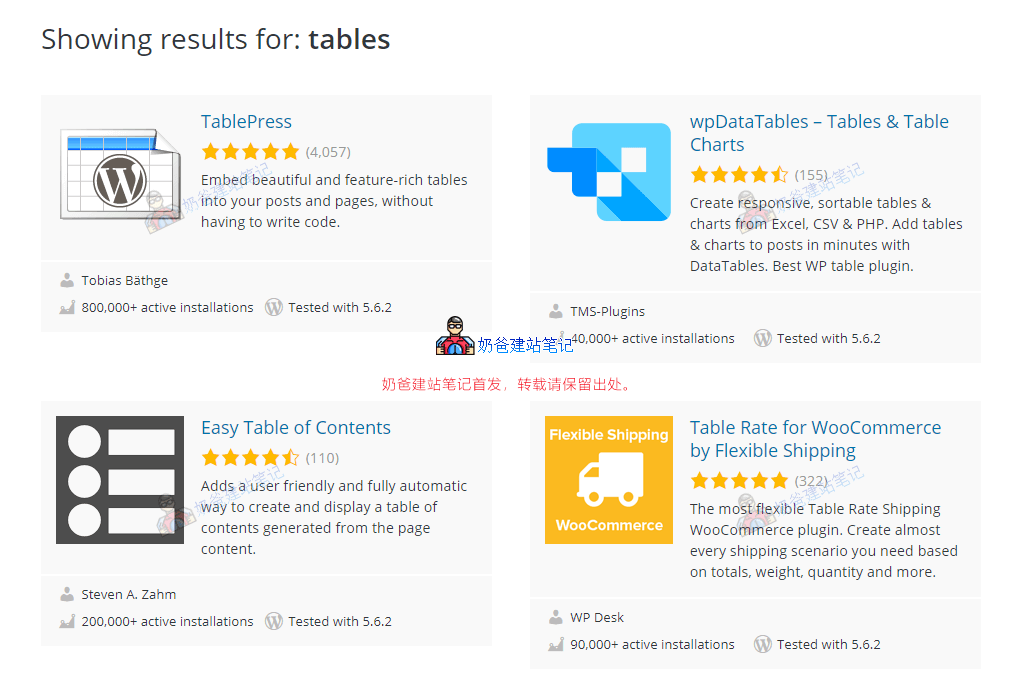
Method 4: Use the table plug-in

-
The way to add a table with floating titles to the WordPress website: TablePress -
Convenient and flexible way to insert tables into WordPress website: WP Table Builder -
Small WordPress responsive table plug-in: Responsive Data Table -
Data Tables Generator by Supsystic, a WP table plug-in that supports cell merging
Method 5: Use pictures
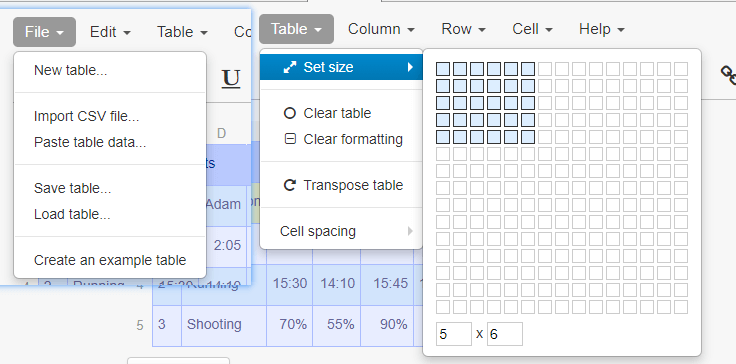
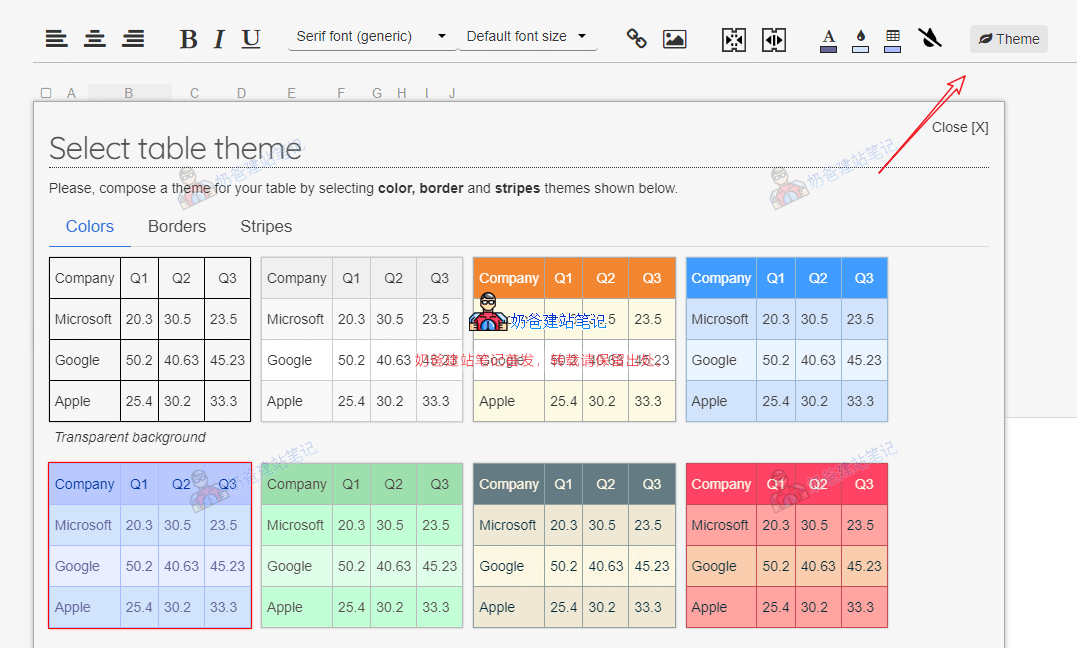
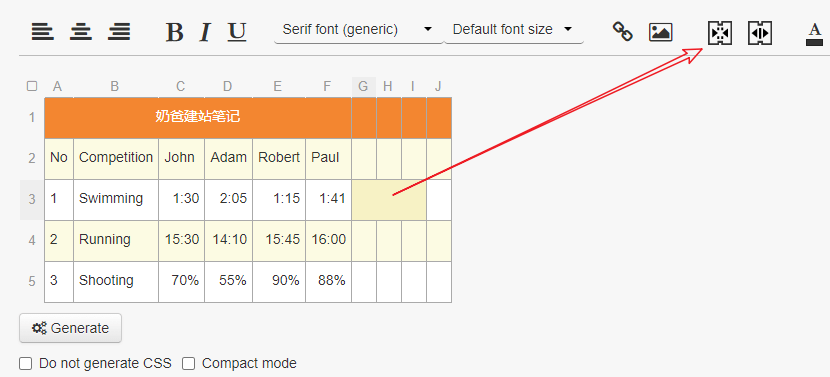
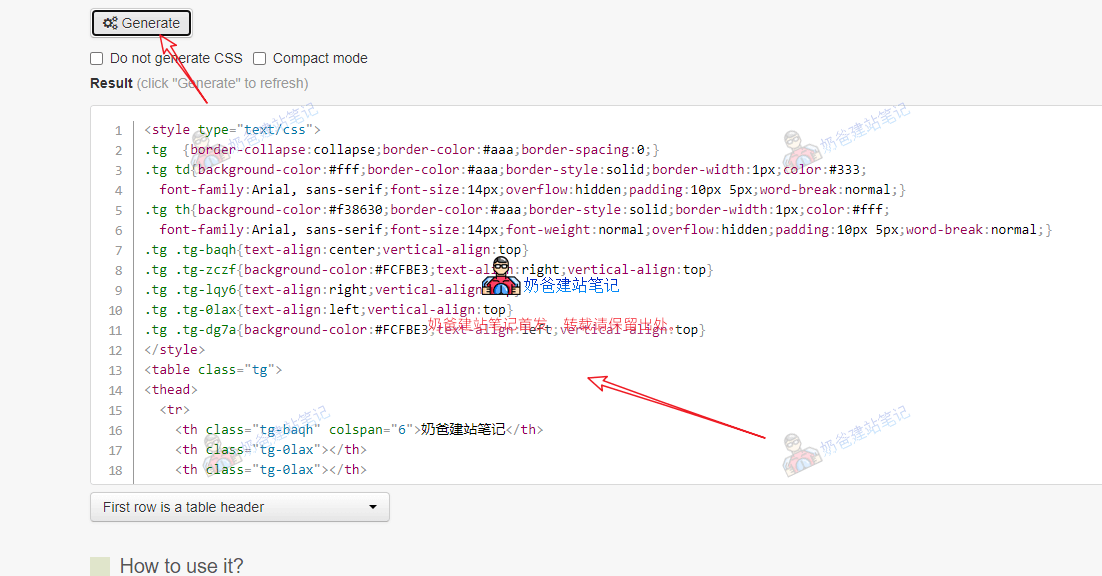
Method 6: Use online HTML code generation