What is the ALT tag?

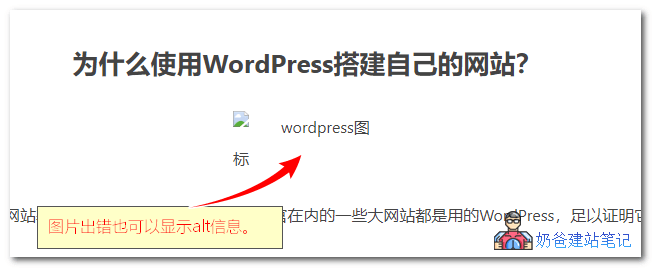
The alt tag is a text prompt for an image. It is usually used to describe what the image is. The alt tag can play a certain role in SEO, and can also play a role in saving the scene when the image fails.
The role of ALT tag in SEO
How to write alt tag correctly?
-
If possible, use broad file names such as "image1. jpg", "pic. gif", "1. jpg" (if your website has thousands of pictures, you may want to automate the naming of pictures). -
The file name is very long. -
The alternative text is full of keywords, or copy and paste the whole sentence as the alternative text.
-
Writing is considered to be a super long alternative to junk content. -
Site navigation uses only picture links.
-
https://support.google.com/webmasters/answer/114016