我们的一些主题支持Event,而Pro支持4种事件类型:1。岗位,2。第3页。类别和4。自定义。对于活动,请转到“外观=>自定义=>主题选项=>活动”。
如何启用事件?#
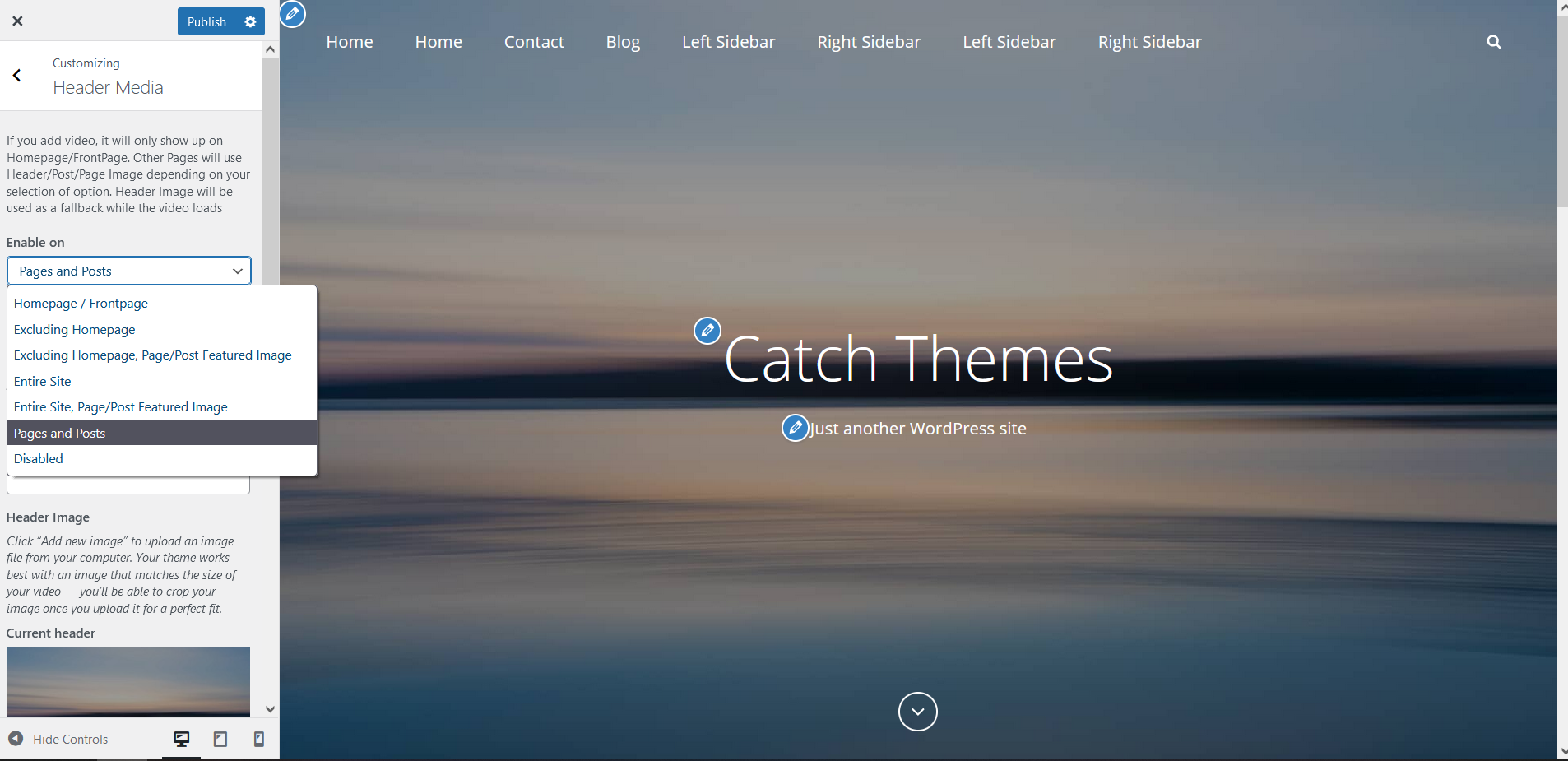
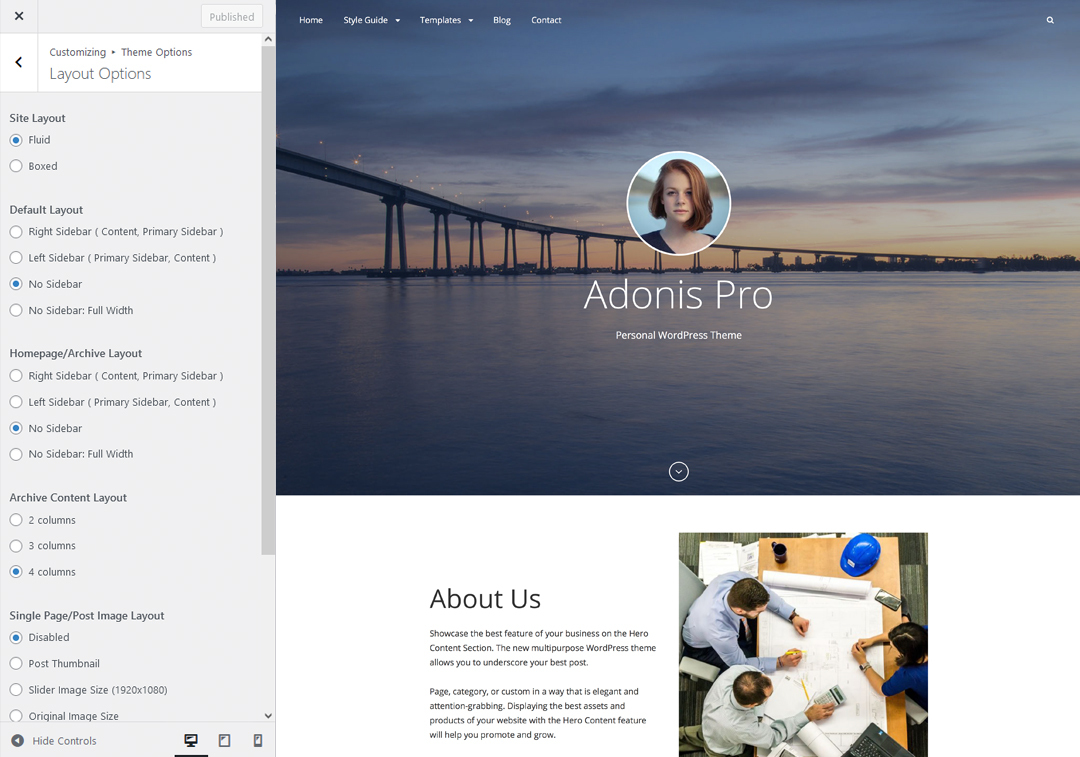
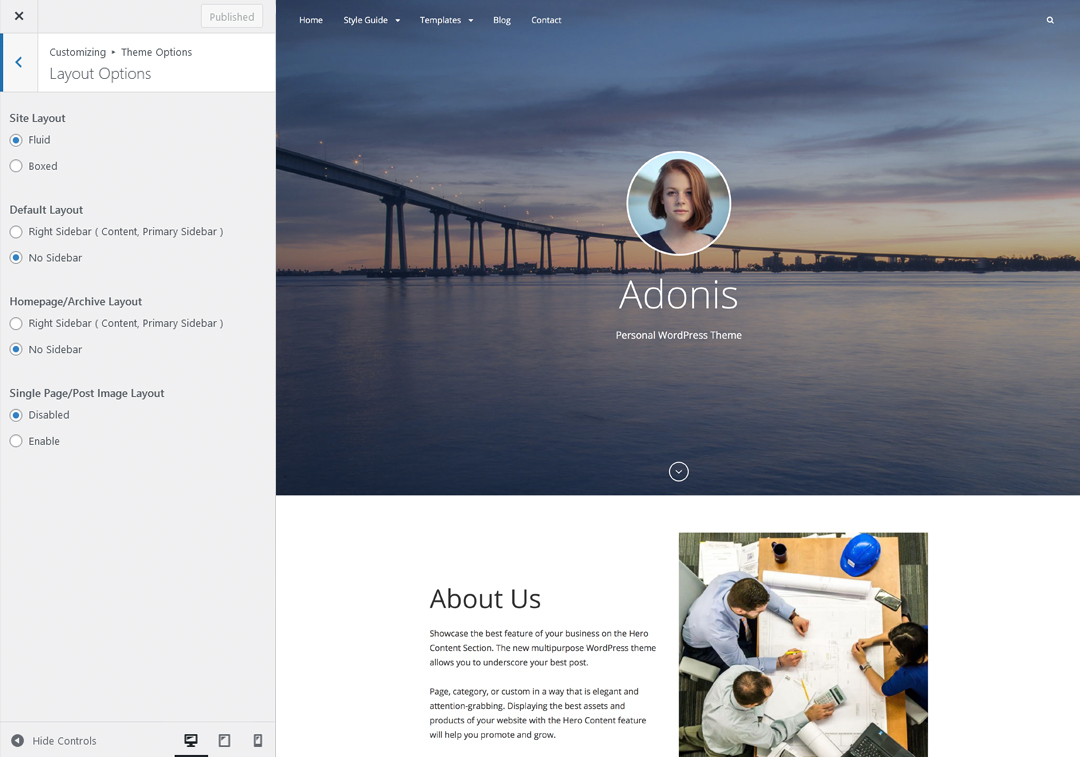
- 从WordPress仪表板转到“外观=>自定义=>主题选项=>事件”
- 要启用事件,请选择“启用时间”下的“主页/Frontpage或整个站点”选项
- 在“选择内容类型”下,您需要根据需要选择“发布、页面、类别或自定义”
- 最后,单击“保存并发布”
注意:您可以使用页面/帖子的编辑选项进一步添加事件日期、日期链接链接
发布(事件)
创建帖子是为了在事件中突出显示您的帖子。因此,首先你需要创建一个帖子,然后将特色定制添加到帖子中。
如何启用发布内容?#
- 确保事件启用
- 在“选择内容类型”下,您需要选择“发布”
- 然后,在特色帖子1、特色帖子2中添加帖子ID,依此类推
- 最后,单击“保存并发布”
注:
当你选择帖子时,请确保你的帖子有特色图片。单击此处观看我们的视频屏幕快照以添加特色图像。
页面(事件)
创建页面是为了在事件中突出显示页面。因此,首先需要创建一个页面,然后将特色图像添加到页面。
如何启用页面内容?#
- 确保事件启用
- 在“选择内容类型”下,您需要选择“页面”
- 然后,选择“特色页面1中的页面”、“特色页面2”等
- 最后,单击“保存并发布”
注:
当您选择页面时,请确保您的页面具有特色图像。单击此处观看我们的视频屏幕快照以添加特色图像。
类别(事件)
创建类别内容是为了突出显示事件中特定类别的帖子。因此,首先你需要创建一个帖子,将特色图片添加到帖子中,并将帖子分配到特定类别。
如何启用类别内容?#
- 确保事件启用
- 在“选择内容类型”下,您需要选择“类别”
- 然后,选择类别
- 最后,单击“保存并发布”
注:
选择类别时,请确保这些类别中的帖子具有特色图片单击此处观看我们的视频屏幕快照以添加特色图像。
自定义(事件)
创建自定义内容是为了突出显示事件中的独立图像。此选项使您可以完全控制上传您自己的独立图像,包括标题(可选)、内容(可选),可选链接和目标。只需使用以下简单步骤添加特色图像内容。
如何启用特色图像内容?#
- 确保事件启用
- 在“选择内容类型”下,您需要选择“自定义”
- 然后,在事件#1、事件#2下,在相应标题下添加标题、日期、月份、内容和更多文本
- 最后,点击“保存并发布”