如果你浏览你最喜欢的网站,然后稍微闭上眼睛,这样你的视力就会被睫毛遮住。你还能看到和使用这个网站吗?你能阅读标签、字段、按钮、导航和小页脚文本吗?你能想象一个眼光不同的人会如何阅读和使用它吗?在本文中,Cathy O’Connor分享了设计可访问性的一个方面:确保外观和感觉(内容的视觉设计)充分包含不同视力的用户。
当你浏览你最喜欢的网站或在你选择的设备上查看产品的最新版本时,花点时间换个角度来看。从屏幕后退。稍微闭上眼睛,这样你的视力会被睫毛遮住。
- 你还能看到和使用这个网站吗?
- 你能阅读标签、字段、按钮、导航和小页脚文本吗?
- 你能想象有不同看法的人会如何阅读和使用它吗?
在这篇文章中,我将分享设计可访问性的一个方面:确保外观(内容的视觉设计)充分包含不同视力的用户。
 使用NoCoffee低视力模拟查看网页。(查看大版本)
使用NoCoffee低视力模拟查看网页。(查看大版本)我是PayPal无障碍团队的设计顾问。我评估我们的产品设计如何符合Web内容可访问性指南(WCAG)2.0,并审查我们公司的设计模式和最佳实践。
我创建了“设计师无障碍检查表”,我将在本文中介绍检查表上最有影响力的指导原则之一:确保所有内容都有足够的颜色对比度。我将分享我用来帮助团队交付设计的策略、技巧和工具,大多数人都可以看到和使用这些设计,而无需定制体验。
我们的目标是确保所有视觉设计都符合WCAG 2.0中AA级所述的背景上正常和大文本的最小颜色控制比。”对比度(最小):理解成功标准1.4.3.”
谁从具有足够对比度的设计中受益?引用WCAG页面:
“在本条款中,4.5:1的比率用于解释因中度低视力、先天性或后天性色觉缺陷或通常伴随年龄增长的对比敏感度丧失而导致的对比度丧失。”
作为一名无障碍咨询师,我经常被问及有多少残疾人使用我们的产品。网站分析不会透露此信息。让我们通过查看统计数据来估计有多少人可以从具有足够颜色对比度的设计中受益:
- 15%的世界人口有某种形式的残疾包括影响视觉、听觉、运动能力和认知能力的条件。
- 大约4%的人口视力低下,而0.6%的人是盲人。
- 7-12%的男性患有某种形式的色觉缺陷(色盲),女性不到1%。
- 低视力状况随着年龄的增长而增加,50岁以上的人中有一半有一定程度的低视力状况。
- 全世界增长最快的人口是60岁以上的人。
- 40岁以上的大多数人都会发现,他们需要戴上阅读眼镜或双焦镜才能清楚地看到小物体或文字,这种情况是由自然衰老过程引起的,称为老视.
让我们估计,世界上10%的人口将受益于更容易看到的设计。将其乘以使用您的网站或应用程序的客户或潜在客户的数量。例如,在200万在线客户中,有20万将受益。
一些与年龄相关的低视力状况包括以下内容:
- 黄斑变性。多达50%的人受年龄相关性视力下降的影响。
- 糖尿病性视网膜病变在糖尿病患者中,眼睛中的血管泄漏会影响视力并导致盲点。
- 白内障白内障会使晶状体混浊,降低视力。
- 色素性视网膜炎这种遗传性疾病会逐渐导致视力下降。
所有这些条件都降低了对对比度的敏感性,并且在某些情况下降低了区分颜色的能力。
色觉缺陷,也称为色盲,大多是遗传性的,可能是由药物的副作用和与年龄相关的低视力状况引起的。
以下是色觉缺陷:
- 氘缺乏症。这是最常见的,需要降低对绿光的敏感性。
- 普罗塔尼亚这是对红光的灵敏度降低。
- 特里塔尼亚这是对蓝光的敏感性降低,但并不常见。
- 无色素沉着症。患有这种疾病的人根本看不到颜色,但这种情况并不常见。
红绿两色或含有红色或绿色的颜色对于双目失明或紫癜患者来说很难区分。
体验不同的视觉体验
创建一个清单并要求你的设计师使用它很容易,但实际上你如何确保每个人都遵循这些准则?我们发现,对于设计师来说,重要的是不仅要在智力上理解原因,而且要亲自体验不同观点的感受。我使用了两种策略:通过我们的Accessibility Showcase让设计师沉浸在交互体验中,以及使用软件模拟展示设计的外观。
2013年年中,我们开设了PayPal无障碍展示(视频)。通过使用护目镜和/或辅助技术与网页交互,员工有机会亲身体验残疾人使用我们产品的感受。我们要求每个开发产品的人都参加一次旅行。设计具有足够颜色对比度的用户场景包括佩戴模拟低视力或部分视力和颜色缺陷条件的护目镜。游客可以在PC、Mac或平板电脑上体验这些体验。对于移动体验,游客戴上护目镜并使用自己的移动设备。
有趣的事实:橱窗里的一面墙被涂上了磁性涂料。墙上有我们希望人们记住的海报、信息和概念。在参观结束时,我在平板电脑上演示视觉模拟器。我用模拟器查看消息墙,以强调足够的颜色对比度的重要性。
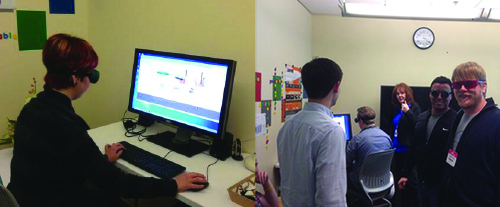
 展厅参观者戴着模拟低视力和色盲条件的护目镜。
展厅参观者戴着模拟低视力和色盲条件的护目镜。 无障碍展示中使用的一些护目镜。
无障碍展示中使用的一些护目镜。软件模拟器
移动应用
iOS和Android设备提供免费的移动应用程序:
- 彩色视觉模拟器Kazunori Asada的应用程序模拟了三种形式的颜色缺陷:鱼精蛋白(protanopia)、氘蛋白(deuteranopia)和三尖蛋白(tritanopia,tritanopie)。您可以使用摄像头功能查看并保存模拟,该功能会在应用程序中截屏。(适用于网间网操作系统和安卓.)
- VisionSim公司布莱叶盲文研究所的应用程序模拟各种低视力状况,并提供各种状况的原因和症状列表。您可以使用摄像头功能查看并保存模拟,该功能会在应用程序中截屏。(适用于网间网操作系统和Android。)
彩色视觉模拟器
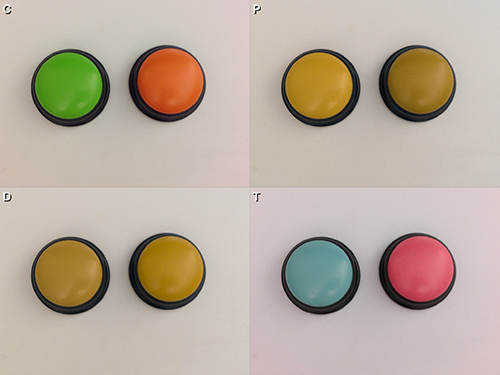
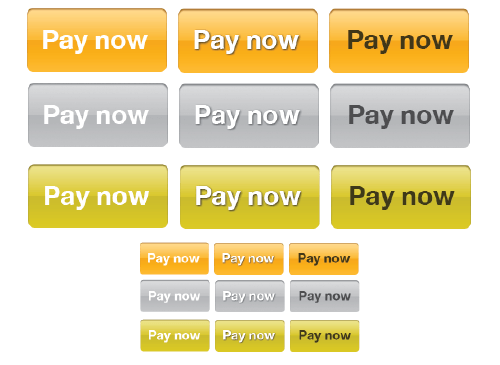
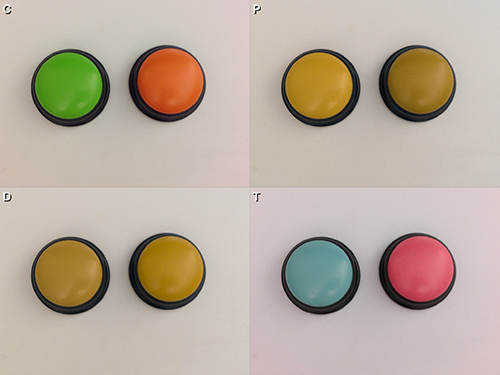
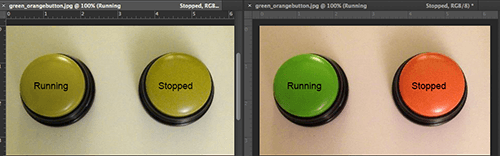
以下照片显示了通过色度视觉模拟器查看的橙色和绿色按钮:
 通过色度视觉模拟器可以看到,绿色和橙色按钮显示正常(C)、原核(P)、氘核(D)和三核(T)。(查看大版本)
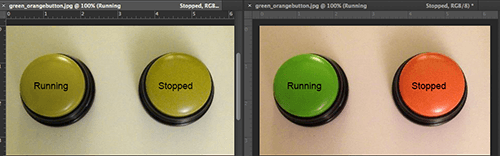
通过色度视觉模拟器可以看到,绿色和橙色按钮显示正常(C)、原核(P)、氘核(D)和三核(T)。(查看大版本)这个例子强调了另一个设计可访问性准则的重要性:不要只使用颜色来传达含义。如果这些按钮是表示系统状态(例如向上或向下)的联机图标,一些人可能会很难理解,因为没有可见的文本并且形状相同。在此场景中,包括可见文本(即文本标签),如以下示例所示:
 绿色和橙色按钮在Photoshop中显示,带有氘盲软校样和正常(添加了文本标签)。(查看大版本)
绿色和橙色按钮在Photoshop中显示,带有氘盲软校样和正常(添加了文本标签)。(查看大版本)移动设备模拟
在移动设备上,检查足够的颜色对比度变得更加重要。如果您有两部手机,则通过VisionSim或Coloric Vision Simulator查看移动应用程序很容易。查看要在运行模拟器的第二部手机上测试的移动应用程序。
如果您只有一台移动设备,则可以执行以下操作:
- 使用内置摄像头在设备上拍摄移动应用程序的屏幕截图。
- 将屏幕截图保存到笔记本电脑或桌面。
- 在笔记本电脑上打开并查看屏幕截图,并使用移动设备上的模拟器查看和保存模拟。
库比蒂诺的天气怎么样?
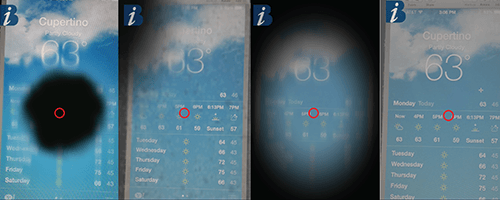
以下示例强调了使用照片作为背景,同时使基本信息易于查看的挑战。请注意,大文本和粗体文本比小文本和小图标更容易看到。
 使用色度视觉模拟器查看的天气移动应用程序显示了正常、氘、质子和三烷的模拟。(查看大版本)
使用色度视觉模拟器查看的天气移动应用程序显示了正常、氘、质子和三烷的模拟。(查看大版本)低视觉模拟
使用VisionSim应用程序,您可以模拟黄斑变性、糖尿病视网膜病变、视网膜色素变性和白内障。
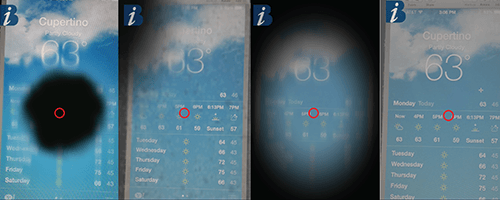
 正在使用支持的条件模拟查看天气移动应用程序。(查看大版本)
正在使用支持的条件模拟查看天气移动应用程序。(查看大版本)Adobe Photoshop软件
PayPal的团队使用Adobe Photoshop设计用户体验的外观。到目前为止,Photoshop中还没有内置颜色控制比率检查器或测试仪。但设计师可以使用Photoshop中的几个有用功能来检查其设计是否具有足够的颜色对比度:
- 转到“选择视图”将设计转换为灰度→ “图像”→ “调整”→ “灰度。”
- 进入“选择视图”模拟色盲条件→ “校样设置”→ “色盲”,选择前视力型或后视力型。Adobe为色盲症提供软性校样。
示例
如果您使用渐变背景进行设计,请验证文本颜色和背景颜色在内容或文本覆盖的渐变的最亮和最暗部分的颜色控制比率是否通过。
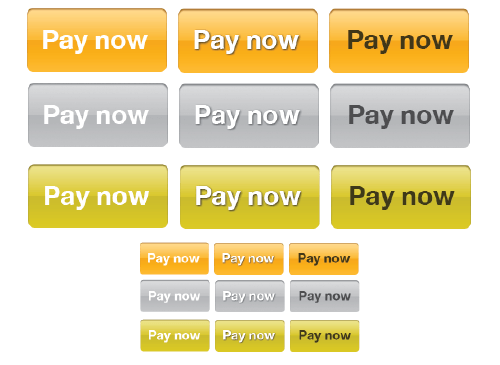
在下面的按钮示例中,第一个按钮的背景上有橙色渐变的白色文本,这不符合最小颜色控制比率。下面显示了一些建议的改进:
- 添加经过的下拉阴影颜色(中间按钮),
- 将文本更改为通过的颜色(第三个按钮)。
在Photoshop中查看具有灰度和双目视觉校对功能的图片,带有阴影和深色文本的修改版本比白色文本更容易阅读。
如果设计的尺寸大于实际生产尺寸,请确保检查设计在实际网页或移动设备中的显示方式。
 带渐变的按钮:正常视图;灰度视图;作为证据,双目失明。(查看大版本)
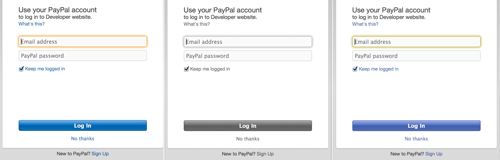
带渐变的按钮:正常视图;灰度视图;作为证据,双目失明。(查看大版本)在下面的表单示例中,正文文本和链接文本通过白色和灰色背景的最小颜色对比度。我建议团队始终对照所有背景颜色检查文本和链接的颜色对比度,这是体验的一部分。
即使“注册”链接通过了,如果我们以灰度或有证据的盲视来查看体验,区分“注册”是一个链接可能会很困难。要提高“注册”作为链接的启示,请在链接下面划线或链接整个短语“PayPal新手?注册”
 形式示例:正常视图;在Photoshop中,以灰度显示的视图;作为证据,双目失明。(查看大版本)
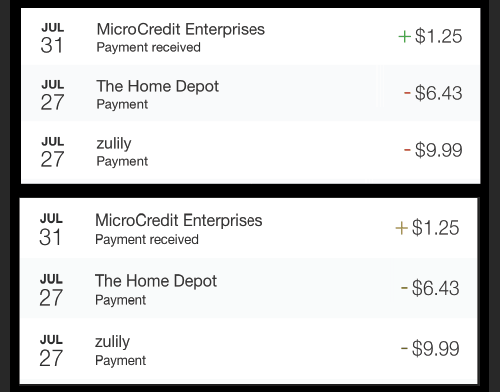
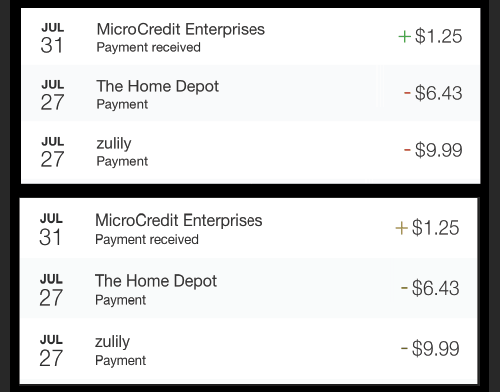
形式示例:正常视图;在Photoshop中,以灰度显示的视图;作为证据,双目失明。(查看大版本)因为红色和绿色对于患有氘盲和前视力的人来说更难区分,我们应该避免使用它们吗?不一定。在下面的示例中,红色减号(“-”)表示购买或付款。收到或退还的款项用绿色加号(“+”)表示。用证据看设计,双眼盲,颜色不容易区分,但形状清晰独特。在日期旁边,描述描述了付款类型。形状和内容都为信息提供了上下文。
同样在这个例子中,用于购买和退款的行在白色和浅灰色背景之间交替显示。如果两种背景都使用相同颜色的文本,请验证所有文本颜色是否同时适用于白色和灰色背景。
 正常视图,作为证据,盲视症:对照交替的背景色检查文本。(查看大版本)
正常视图,作为证据,盲视症:对照交替的背景色检查文本。(查看大版本)在某些应用程序中,在用户输入信息之前,表单字段和/或按钮可能会被禁用。根据WCAG 2.0的“对比度(最小):理解成功标准1.4.3:
附带:作为非活动用户界面组件一部分的文本或文本图像…没有对比度要求
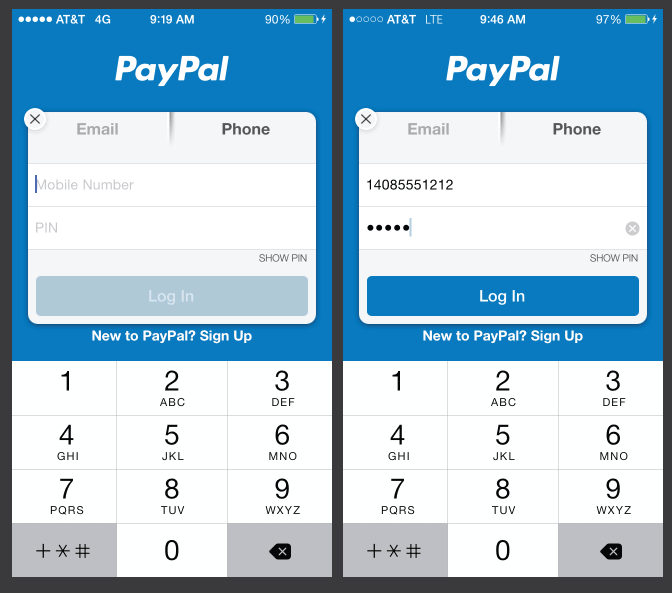
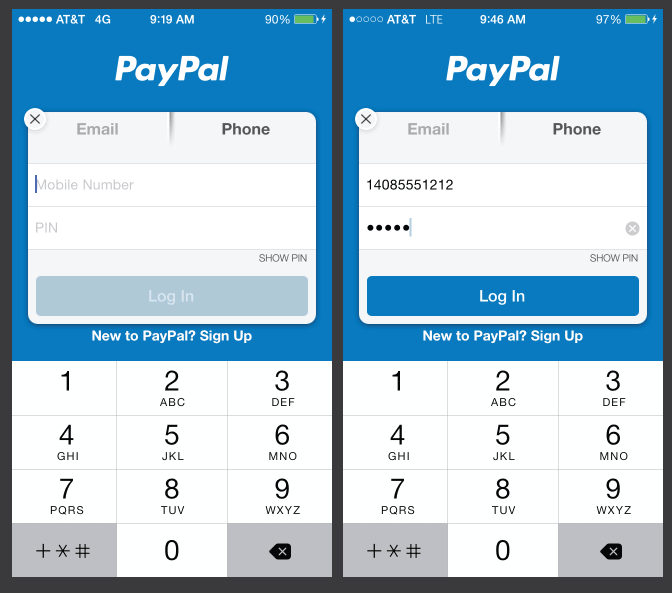
在下面的移动应用程序表单示例中,在输入电话号码和PIN之前,该按钮处于禁用状态。字段的文本标签在白色背景上是非常浅的灰色,这不符合最小色度比。
如果客户认为低对比度的表单元素被禁用,他们会假设整个表单被禁用吗?
 移动应用程序窗体显示禁用的字段和按钮(左侧),然后启用(右侧)。(查看大版本)
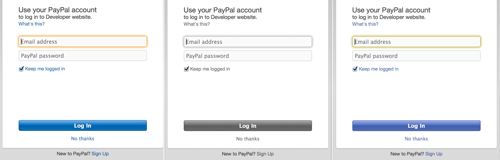
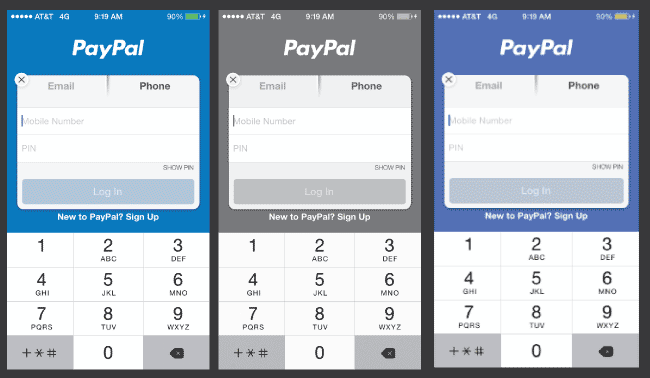
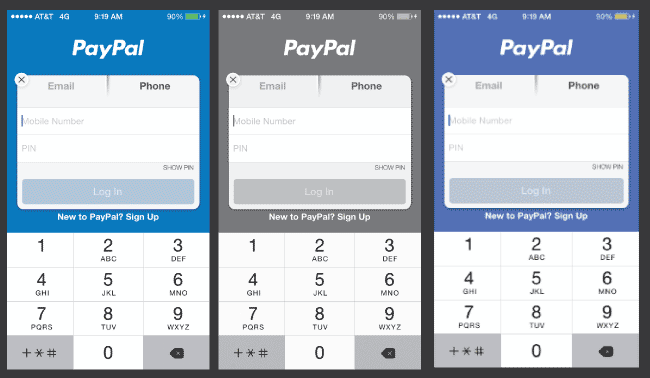
移动应用程序窗体显示禁用的字段和按钮(左侧),然后启用(右侧)。(查看大版本)在下面的示例中,同一个移动应用程序表单的大小与我在手机上看到的相近。至少,文本颜色需要更改或变暗,以达到正常正文文本的最小颜色控制比率,并提高可读性。
为了帮助区分字段中的标签和用户输入的信息,请尝试探索表单字段的其他视觉处理方法。考虑反转前景色和背景色,或对标签和用户输入的信息使用不同的字体样式。
 手机应用程序形式示例:正常、灰度和防盲。(查看大版本)
手机应用程序形式示例:正常、灰度和防盲。(查看大版本)Chrome的NoCoffee视觉模拟器
NoCoffee Vision Simulator可用于模拟Chrome浏览器中可查看的任何页面上的彩色视觉缺陷和低视力状况。使用“颜色不足”设置“色盲”,您可以以灰度查看网页。
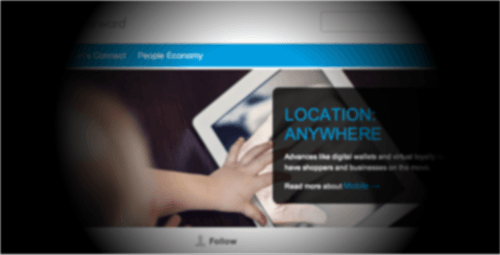
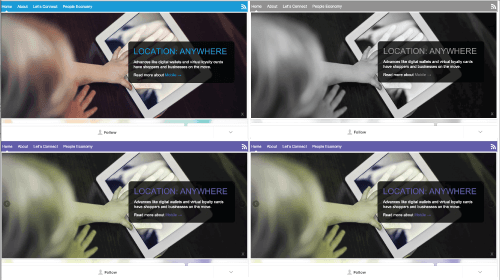
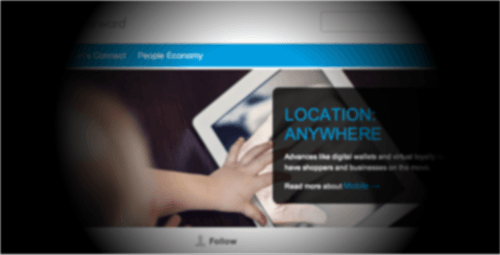
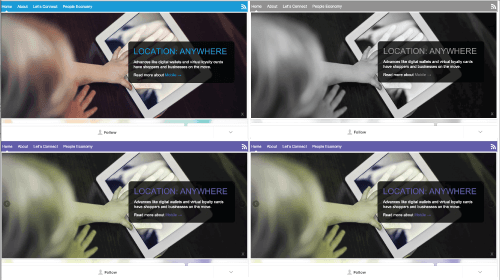
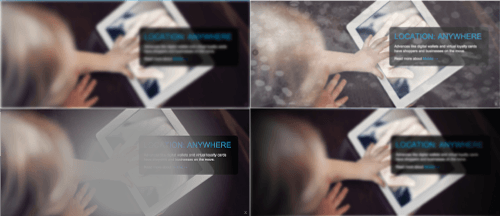
以下示例显示了使用NoCoffee中可用的一些模拟查看的相同照片(以行动呼吁为特色)。消息和行动呼吁通过一个几乎不透明的黑色容器从背景图像中分离出来。这提高了消息和行动要求的可读性。测试标题中蓝色与大文本中实心黑色的颜色对比度。请注意,链接“Mobile”不太容易看到,因为蓝色不符合小正文的颜色控制标准。可能的改进是将链接颜色更改为白色并在其下面加下划线,和/或将整个短语“阅读有关移动设备的更多信息”作为链接。
 使用NoCoffee模拟色盲(无色)、氘盲、精斜视。(查看大版本)
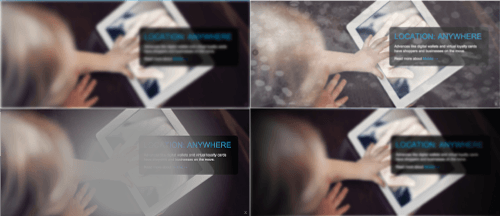
使用NoCoffee模拟色盲(无色)、氘盲、精斜视。(查看大版本) 使用NoCoffee模拟低视力、糖尿病视网膜病变、黄斑变性、低视力和视网膜色素变性。(查看大版本)
使用NoCoffee模拟低视力、糖尿病视网膜病变、黄斑变性、低视力和视网膜色素变性。(查看大版本)使用模拟器
模拟器是一种有用的工具,可以直观地显示老龄化、视力低下或有色觉缺陷的人如何看待设计。
对于设计评审,我使用模拟器以灰度级模拟设计,我可能会使用色盲滤镜向设计师展示颜色对比度可能存在的问题。我问的一些问题是:
- 有什么难读的吗?
- 行动呼吁容易找到和阅读吗?
- 链接是否可以与其他内容区分开来?
在学习了如何使用模拟器来建立同理心并以不同的方式看待他们的设计后,我要求设计师使用工具来检查颜色对比度,以验证他们的所有设计都符合WCAG 2.0 AA的最低颜色对比度。检查表包括一些他们可以用来测试设计的工具。
颜色对比度检查器
我们在设计师清单中引用的工具如下:
- WebAIM颜色对比度检查器这是一个基于浏览器的工具,用于测试以十六进制值指定的颜色代码。
- Paciello Group的Colour Contrast Checker是一款适用于Mac或PC的应用程序,用于测试RGB值中指定的颜色代码。
有很多工具可以检查颜色对比度,包括检查活动产品的工具。我将列表保持简短,以便于设计师了解要使用什么,并允许一致的测试结果。
我们的目标是达到WCAG 2.0 AA颜色控制比率,正常文本为4.5比1,大文本为3比1。
普通文本和大文本的最小尺寸是多少?该指南提供了关于WCAG中尺寸比的建议对比度(最小):理解成功标准1.4.3但不是正文最小大小的规则。如WCAG指南所述,薄装饰字体可能需要更大和/或加粗。
测试颜色对比度
您应该测试:
- 在设计过程的早期;
- 为任何产品或服务创建视觉设计规范时(该规范记录了所有颜色代码和用户体验的外观);
- 所有不属于现有视觉设计指南的新设计。
测试网页设计的十六进制颜色代码
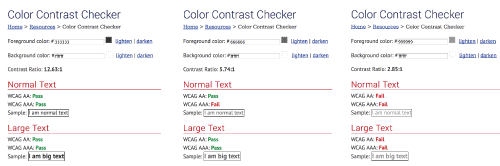
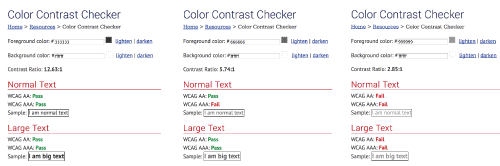
让我们使用WebAIM颜色对比度检查器在白色背景上测试样本正文颜色(#FFFFFF):
- 深色文本(#333333).
- 中等粒度文本(#666666).
- 浅灰色文本(#999999)。
我们希望确保正文和普通文本通过WCAG 2.0 AA。请注意,浅灰色(#999999)不会在白色背景上传递(#FFFFFF).
 使用WebAim颜色对比度检查器测试深色、中色和浅灰色。(查看大版本)
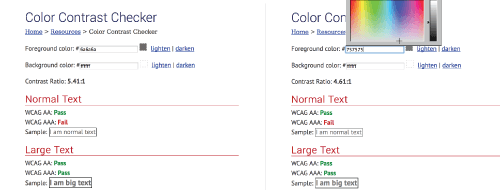
使用WebAim颜色对比度检查器测试深色、中色和浅灰色。(查看大版本)在工具中,可以修改浅灰色(#999999个)找到通过AA的颜色。选择“深色”选项稍微更改颜色,直到通过为止。通过单击颜色字段,您将拥有更多选项,并且可以更改颜色和亮度,如本示例的第二部分所示。
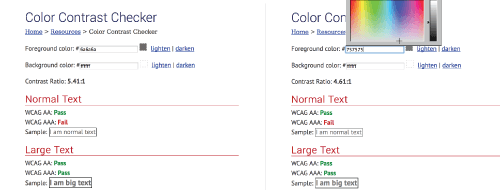
 在WebAim颜色对比度检查器中,使用“Darken”选项修改浅灰色,或使用调色板查找通过的颜色。(查看大版本)
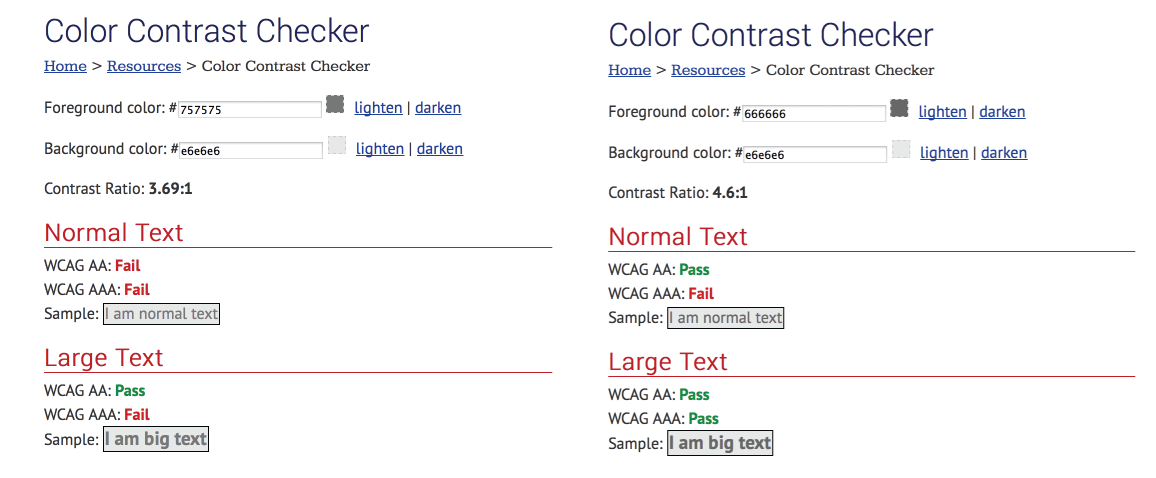
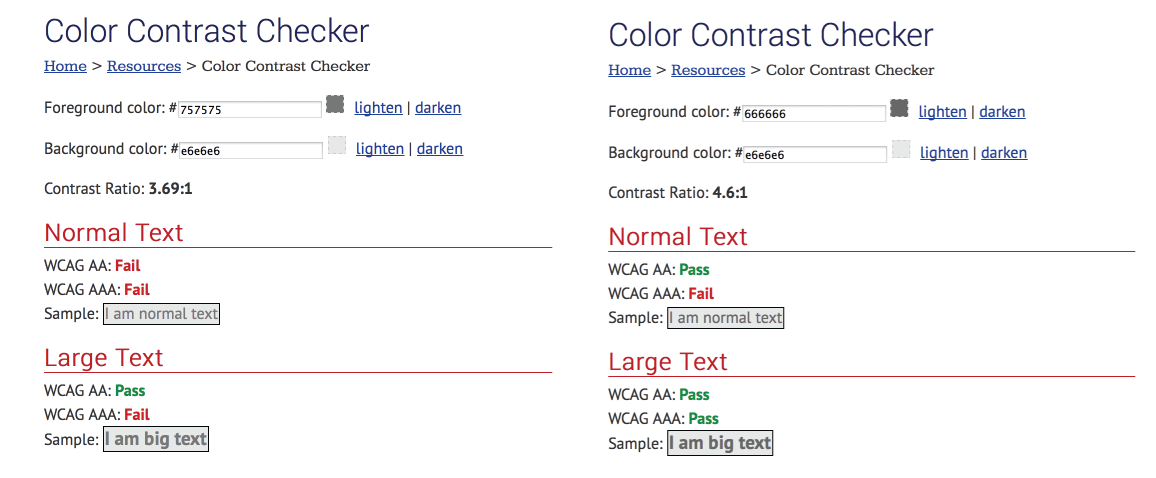
在WebAim颜色对比度检查器中,使用“Darken”选项修改浅灰色,或使用调色板查找通过的颜色。(查看大版本)表格信息可以设计为白色和灰色交替背景,以提高可读性。让我们测试中等粒度的文本(#666666)和浅灰色文本(#757575)在灰色背景上(#E6E6E6系列).
请注意,在相同的背景下,中等文本通过,但浅灰色仅用于大文本。在这种情况下,正文文本使用中灰色,而不是白色或灰色背景。仅对大文本使用浅灰色,例如白色和灰色背景上的标题。
 在灰色背景上测试浅灰色和中等粒度的文本。(查看大版本)
在灰色背景上测试浅灰色和中等粒度的文本。(查看大版本)测试RGB颜色代码
对于移动应用程序,设计师可能会使用RGB颜色代码来指定工程的视觉设计。您可以使用TPG颜色对比度检查器。您需要安装PC或Mac版本,并与Photoshop并行运行。
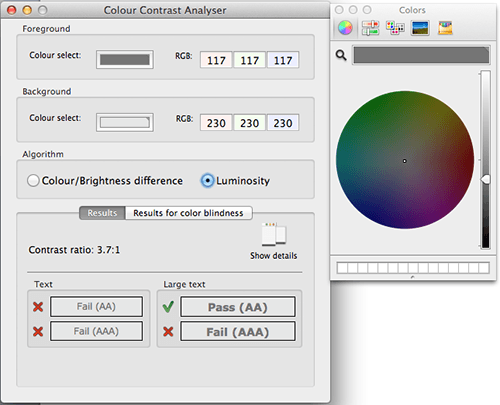
让我们使用颜色对比度检查器测试中等粒度的文本(102 102 102以RGB和#666666十六进制)和浅灰色文本(#757575十六进制)在灰色背景上(230 230 230以RGB和#E6E6E6系列十六进制)。
- 打开“颜色对比度检查器”应用程序。
- 选择“选项”→ “显示的颜色值”→ “RGB。”
- 在“算法”下,选择“亮度”
- 以RGB格式输入前景和背景颜色:
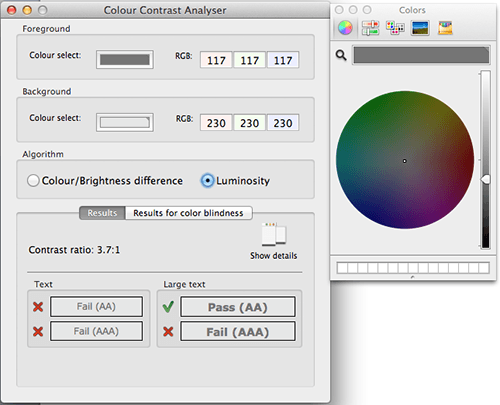
102 102 102用于前台和230 230 230背景。鼠标单击或在字段上方加上标签以查看结果。请注意,此组合同时传递给文本和大文本(AA)。 - 选择“Show details”(显示详细信息)查看十六进制颜色值以及有关AA和AAA要求的信息。
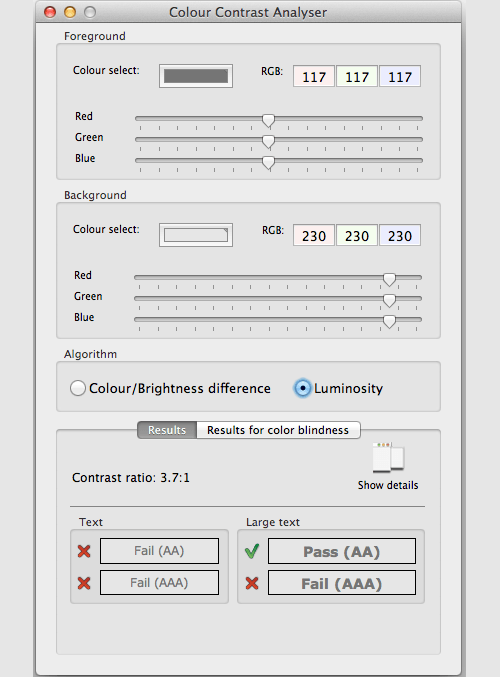
 颜色对比度分析仪和色轮,用于修改颜色。(查看大版本)
颜色对比度分析仪和色轮,用于修改颜色。(查看大版本)在我们的示例中,浅灰色文本(117 117 117以RGB为单位)在灰色背景上(230 230 230RGB)不满足正文文本的最小AA对比度。要修改颜色,请通过单击“颜色”选择框来查看颜色控制盘,以修改前景或背景。或者您可以选择“选项”→ “显示颜色滑块”,如示例所示。
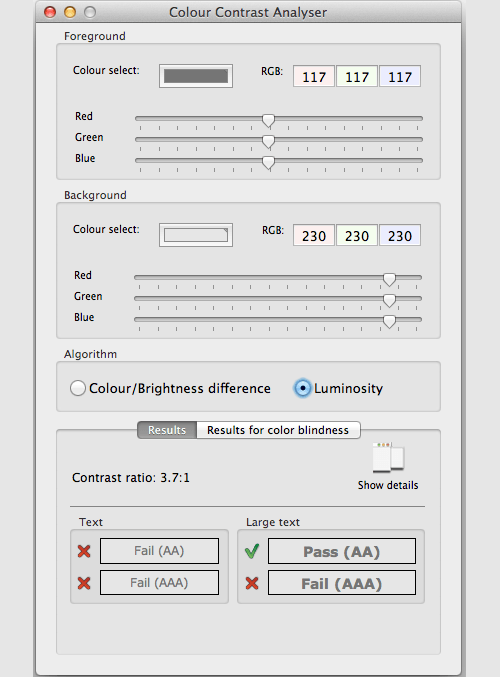
 颜色对比度分析仪,带有RGB代码。显示颜色滑块以修改任何不符合最低AA准则的颜色。
颜色对比度分析仪,带有RGB代码。显示颜色滑块以修改任何不符合最低AA准则的颜色。在大多数情况下,对颜色进行细微调整将达到最小对比度,前后对比将显示对比度如何更好地使大多数人更容易看到和阅读。
最佳实践
测试色彩对比度,并记录用于所有设计元素的样式和颜色代码。创建包含以下内容的视觉设计规范:
- 所有文本元素的排版,包括标题、文本链接、正文和格式化文本;
- 图标、符号和文本等价物;
- 表单元素、按钮、验证和系统错误消息;
- 背景颜色和容器样式(确保这些背景上的文本全部通过);
- 禁用链接、表单元素和按钮的视觉处理(不需要通过最小颜色控制比率)。
为开发人员编写可视化指导原则文档有以下几个好处:
- 开发人员不必猜测设计者想要什么。
- 工程师和设计师可以在质量测试周期内根据视觉设计规范验证设计。
- 其他团队可以共享和利用符合颜色对比设计可访问性准则的参考点。
总结
如果您是一名设计师,请在下一个设计项目中试用模拟器和工具。花点时间换个角度看。一位审核过我清单的明星设计师告诉我一个关于使用Photoshop色盲校样的故事。他自己用校样来改进公司产品设计中使用的颜色。当重新设计的产品发布时,他的首席执行官向他表示感谢,因为这是他第一次看到设计。首席执行官说他是有色人种。在许多情况下,你可能不知道你的同事、领导或客户有中度低视力或色觉缺陷。如果很难满足特定设计元素的最小颜色对比度,那么就挑战超越颜色的思维。你能创新吗?这样大多数人都可以拿起并使用你的应用程序,而不必自定义它吗?
如果您负责鼓励团队构建更易访问的网络或移动体验,请准备使用多种策略:
- 利用身临其境的体验吸引设计团队,并为不同观点的人赢得共鸣。
- 向设计师展示他们的设计如何使用模拟器。
- 测试对比度低的设计,并显示对颜色的轻微修改可以产生多大的差异。
- 鼓励设计师尽早并经常测试和记录可视化规范。
- 将可访问的设计实践纳入代码和设计中的可重用模式和模板中。
优先级和截止日期使团队难以满足多个利益相关者的所有请求。保持耐心和毅力,继续与团队合作,寻找策略来提供更容易被更多人看到和使用的用户体验。
工具书类
低视力护目镜和资源
进一步阅读
 (hp、al、il、ml、mrn)
(hp、al、il、ml、mrn)