Image Watermark Plug in Features
-
Support GD library and ImageMagic; -
Support to add watermark when it has been uploaded to the media library; -
Support media library to add watermarks in batches; -
Support image backup function; -
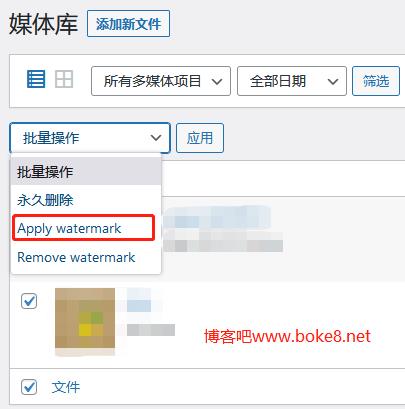
Support the option of removing watermark; -
Support the position of user-defined watermark; -
Support setting watermark offset value; -
Support watermark image preview; -
Support setting watermark transparency/opacity; -
Support the article type of watermark application; -
Support selecting to add watermark during any image upload; -
Support selecting from three methods of applying watermark size: original, custom or zoom; -
Support the selection of baseline image format and progressive image format; -
Support setting image quality; -
Support forbidding image copy by dragging and dropping; -
Support disabling right click image; -
Support disabling image protection for logged in users; -
Provide. pot translation file.
Description of Image Watermark plug-in
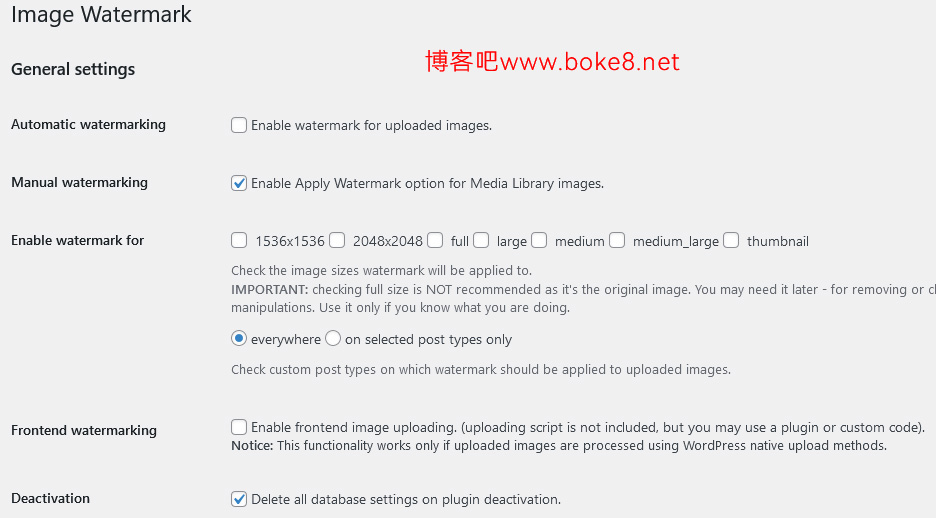
General settings

-
Automatic watermarking: Automatic watermarking. If it is checked, a watermark will be automatically added to the uploaded image. -
Manual watermark: manual watermark. After checking, you can set a watermark on the uploaded image in the media library. -
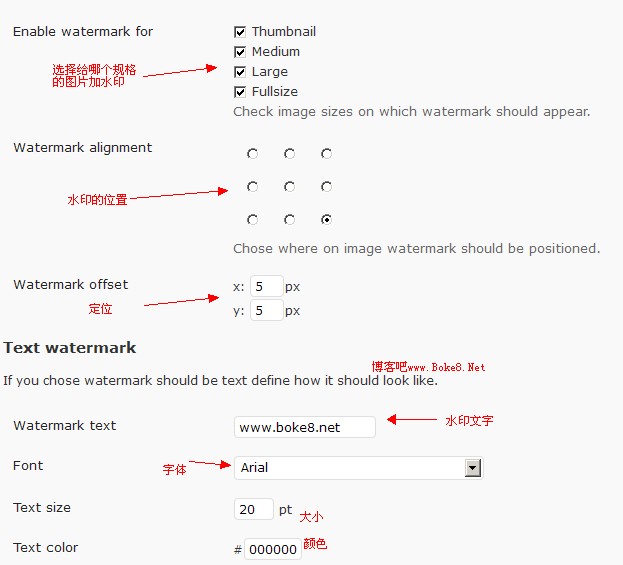
Enable watermark for: the size of the image to which the watermark is applied and the type of article to which it is applied. It is not recommended to select full size because the watermark is removed in the background and the original image needs to be regenerated; Everywhere means that the images uploaded by all article types are automatically watermarked, and on selected post types only means that only the images uploaded by articles are watermarked. -
Front watermarking: upload the front image. (Uploading script is not included, but you can use plug-ins or custom code). Note: This function is only effective when using WordPress local upload method to process uploaded images. -
Deactivation: if checked, deactivating the plug-in will delete all the setting data.
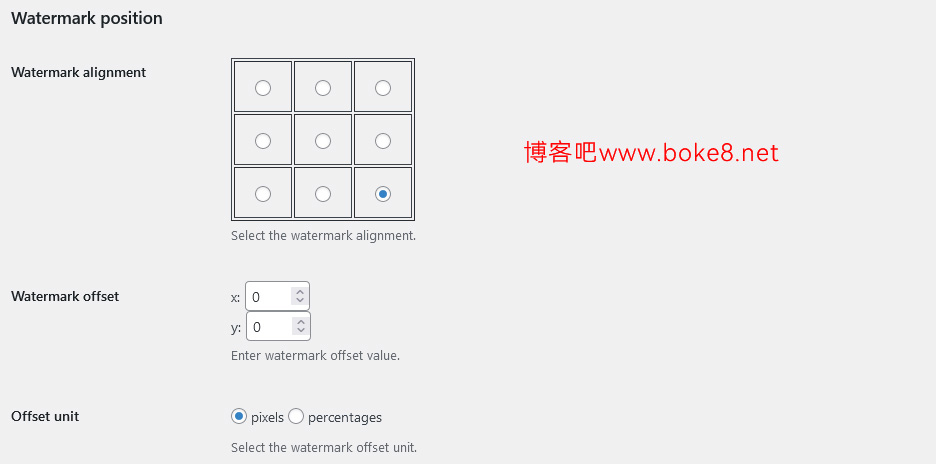
Watermark position

-
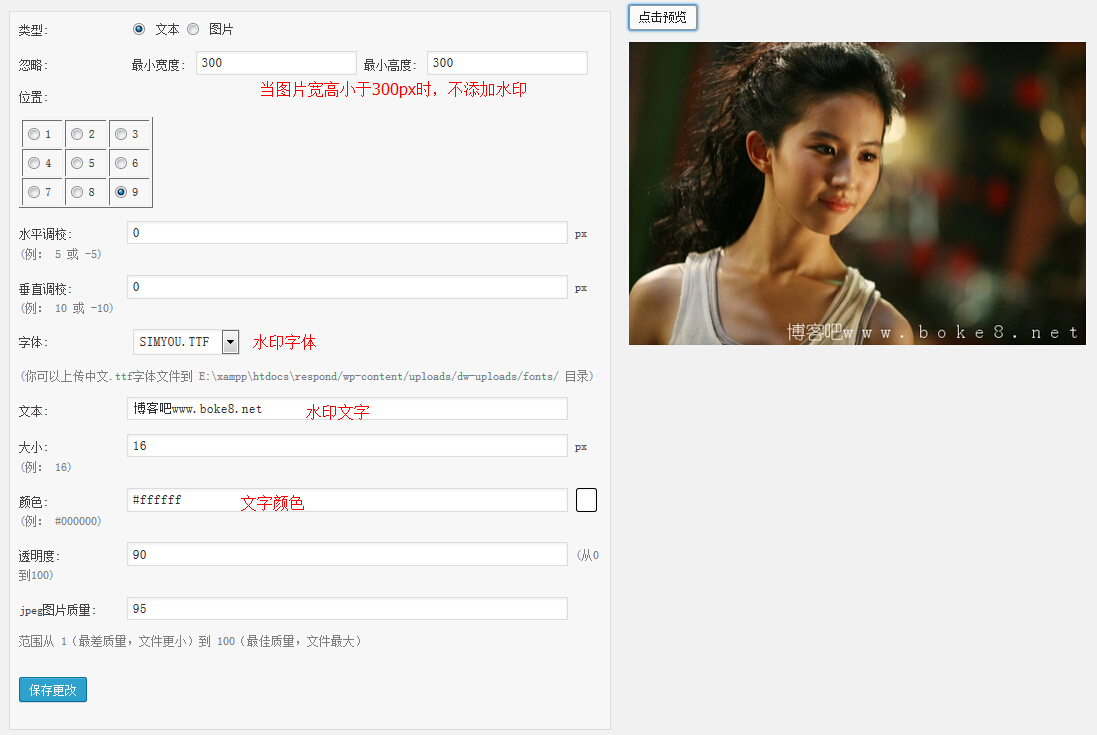
Watermark alignment: watermark alignment position, which can be selected from 9 points. -
Watermark offset: The watermark offset value is adjusted according to the watermark alignment position. -
Offset unit: the unit of offset value, pixels and percentages.
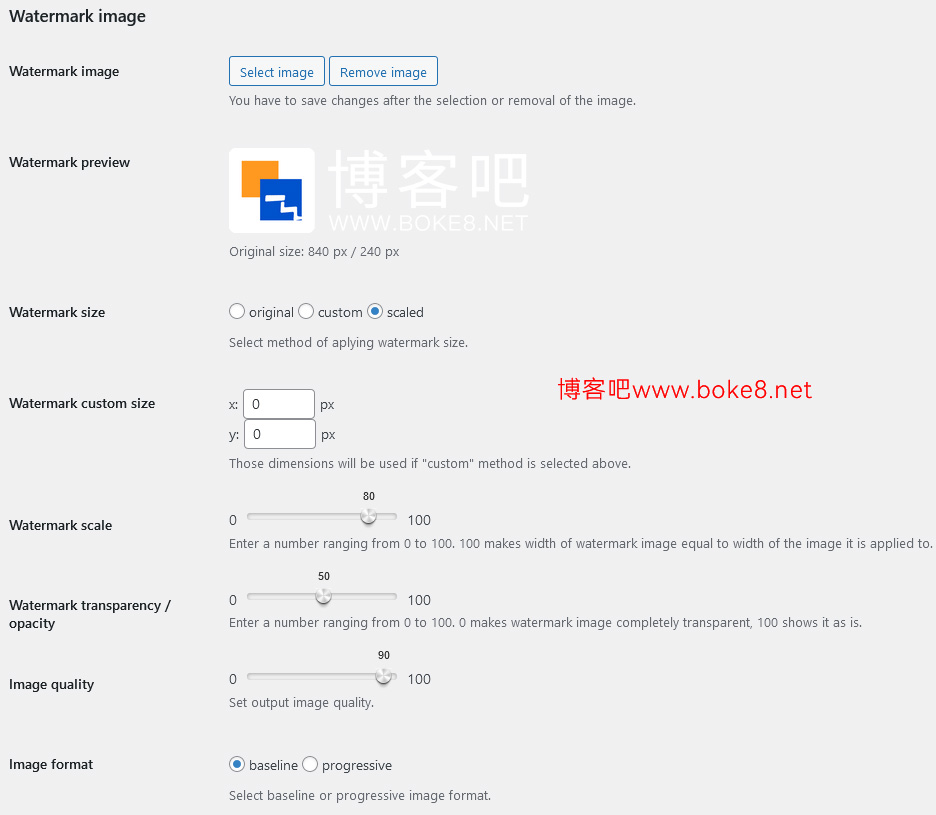
Watermark image

-
Watermark image: click [select image] to upload the image used as the watermark, and [Remove image] to delete the watermark image. -
Watermark preview: The watermark image being used. -
Watermark size: watermark image size adjustment, original, custom, scaled. -
Watermark custom size: the custom size of the watermark, which takes effect after selecting "custom". -
Watermark scale: Watermark scaling, which takes effect after selecting "scaled". -
Watermark transparency/efficiency: watermark transparency. -
Image quality: After adding a watermark, upload the output quality of the picture. -
Image format: image format, baseline, progressive.
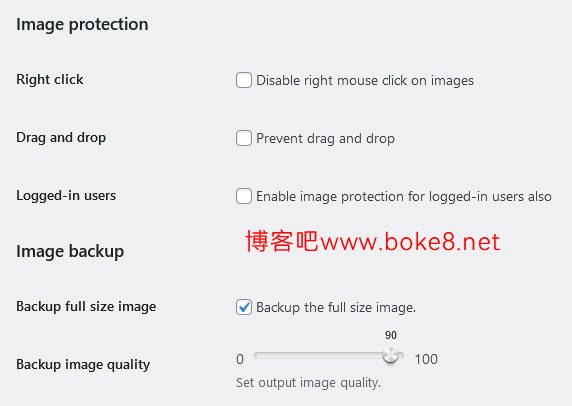
Image protection and image backup

-
Right click: prohibit right clicking on the image. -
Drag and drop: prevent pictures from being dragged and dropped. -
Logged in users: enables image protection for logged in users. -
Backup full size image: Backup full size image (original image). -
Backup image quality: the quality of the backup image.
A Method of Setting Watermarks in Batch in Media Library