寻找一种快速简便的方法将自定义按钮添加到WordPress可视化编辑器中?不要再看了。使用此插件,您可以在Visual Editor和HTML编辑器中轻松添加自己的自定义按钮。然后可以将HTML代码添加到按钮中,可以作为换行符(前、后),也可以作为单个块。除此之外,您可以在插件中设置CSS,以便可以在Visual Editor中直接查看按钮的效果。
该插件带有大量现成的按钮图标,但您也可以添加自己的图标。
可视化编辑器自定义按钮。这是一个完美的插件,用于定制Visual Editor,为新手用户添加特殊功能并简化内容更新过程。
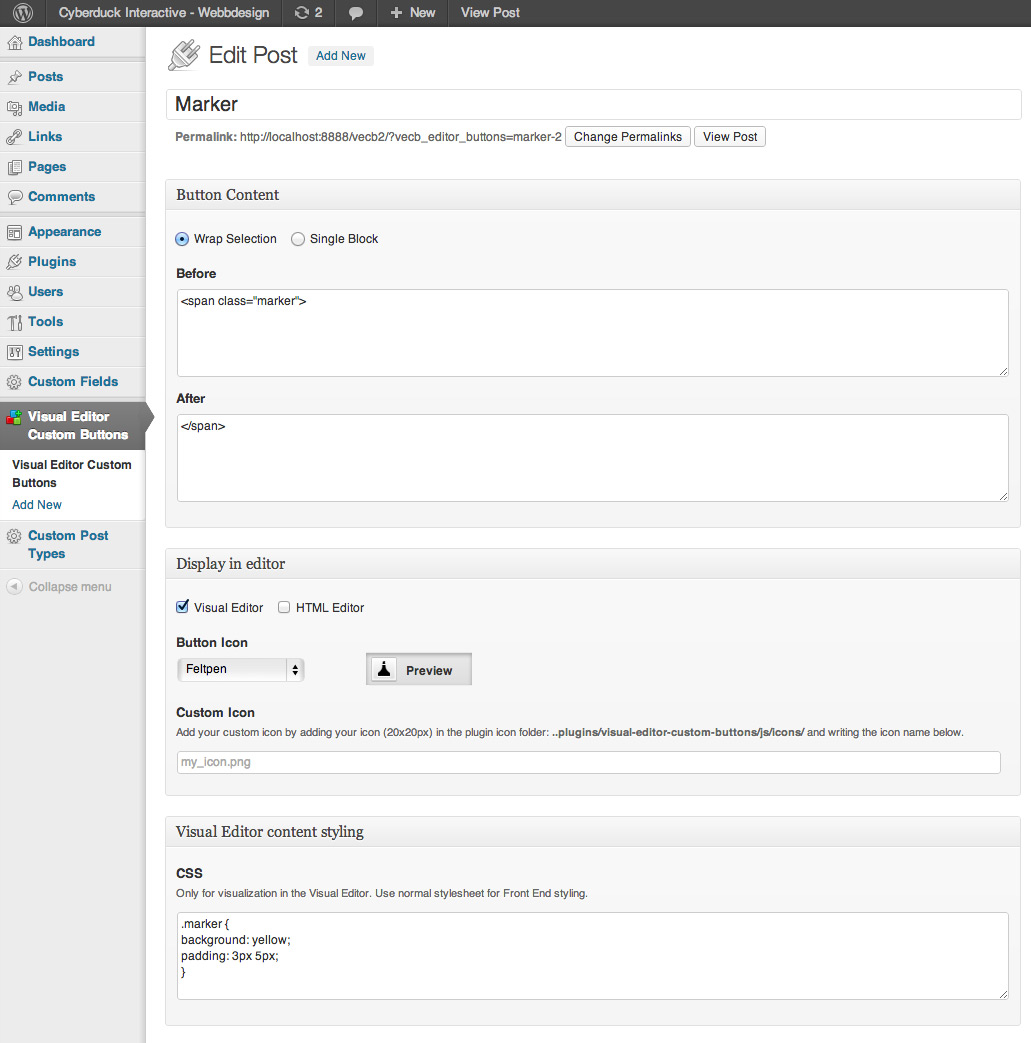
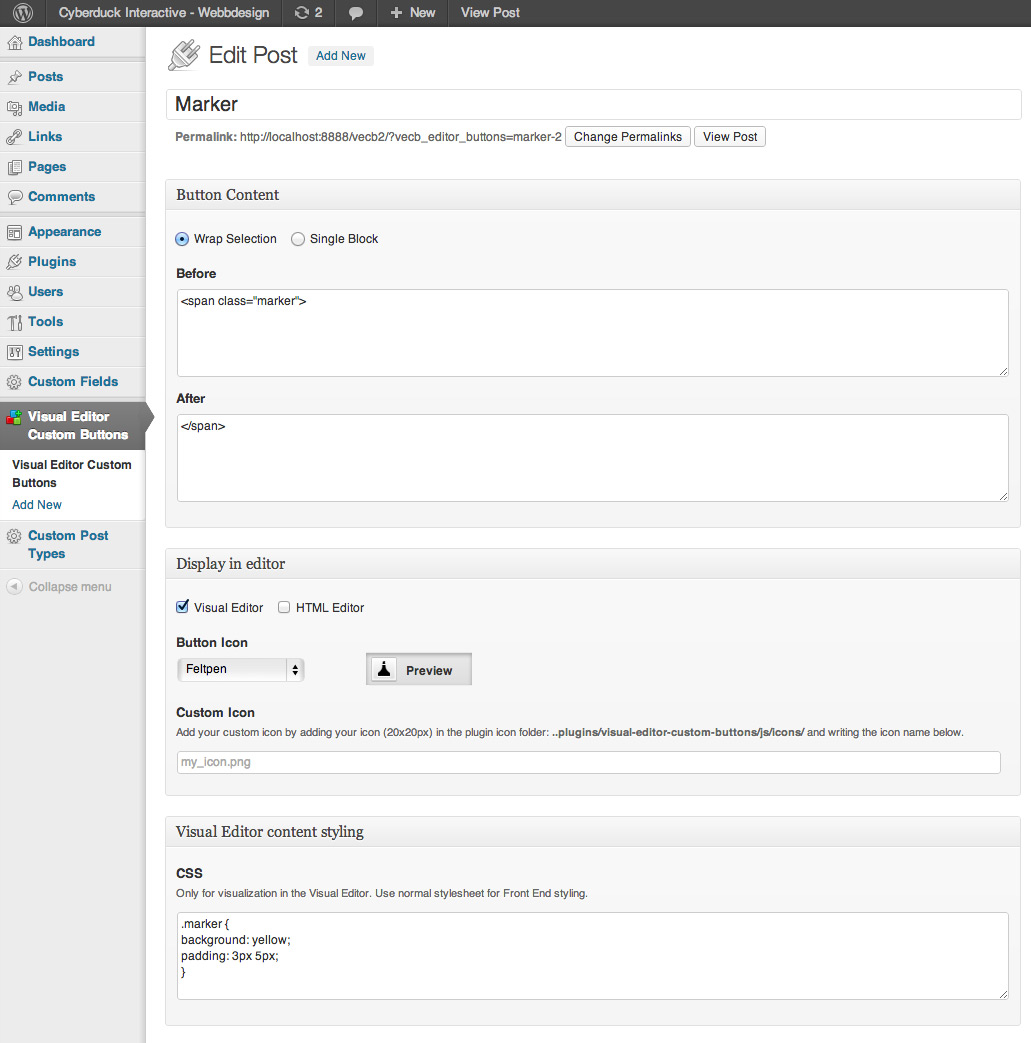
 简单按钮功能的示例。毛毡标记。只需在类中添加一个简单的span标记即可。然后将CSS添加到类中。
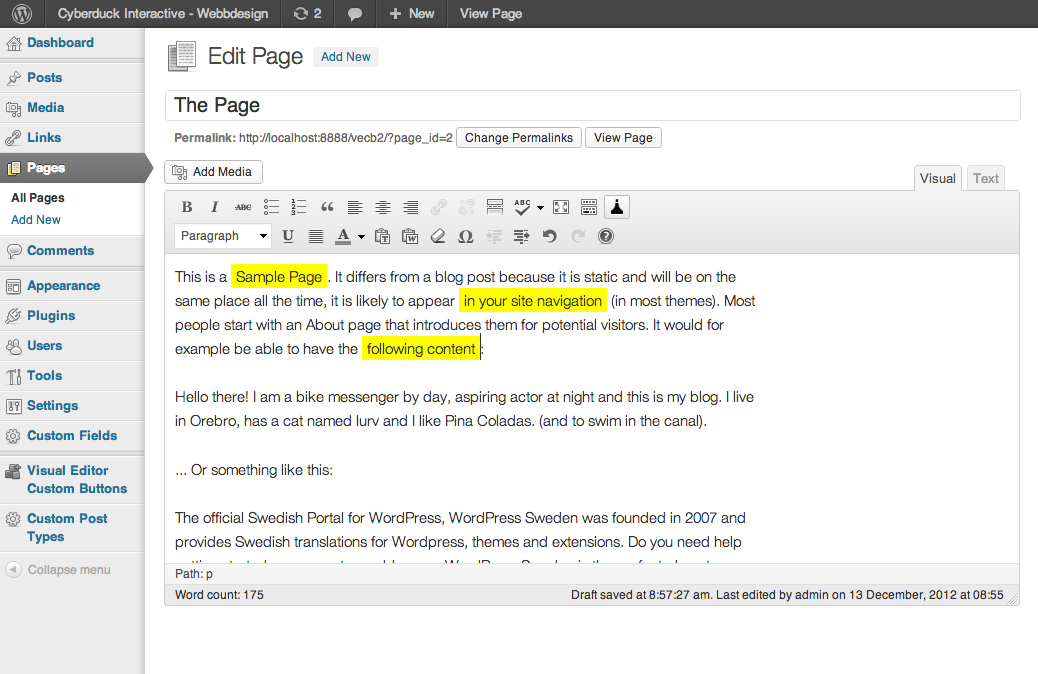
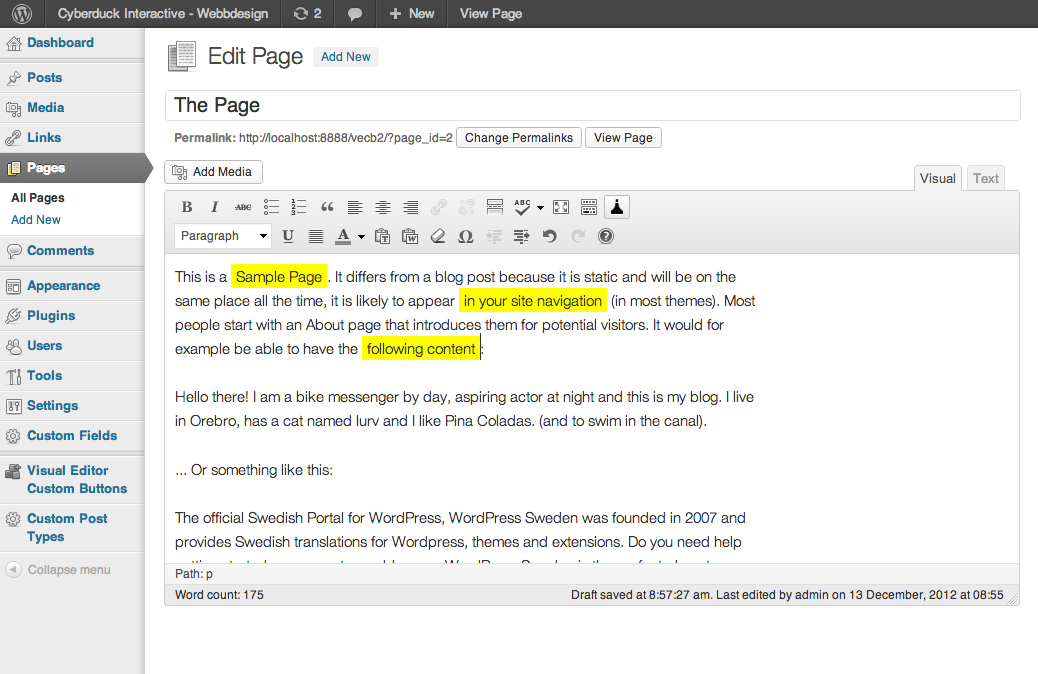
简单按钮功能的示例。毛毡标记。只需在类中添加一个简单的span标记即可。然后将CSS添加到类中。 这就是“感觉标记”按钮在视觉编辑器中的工作方式。要在前端视图中获得相同的效果,只需将相同的CSS添加到普通的CSS文件中。
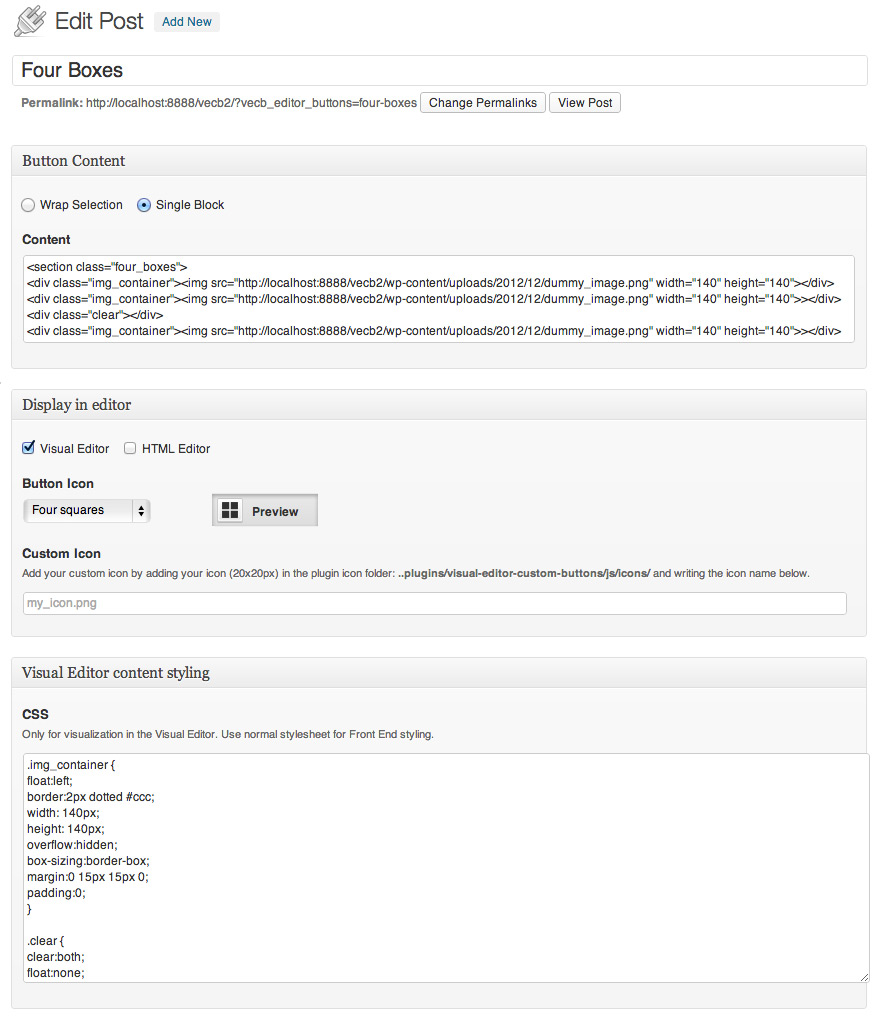
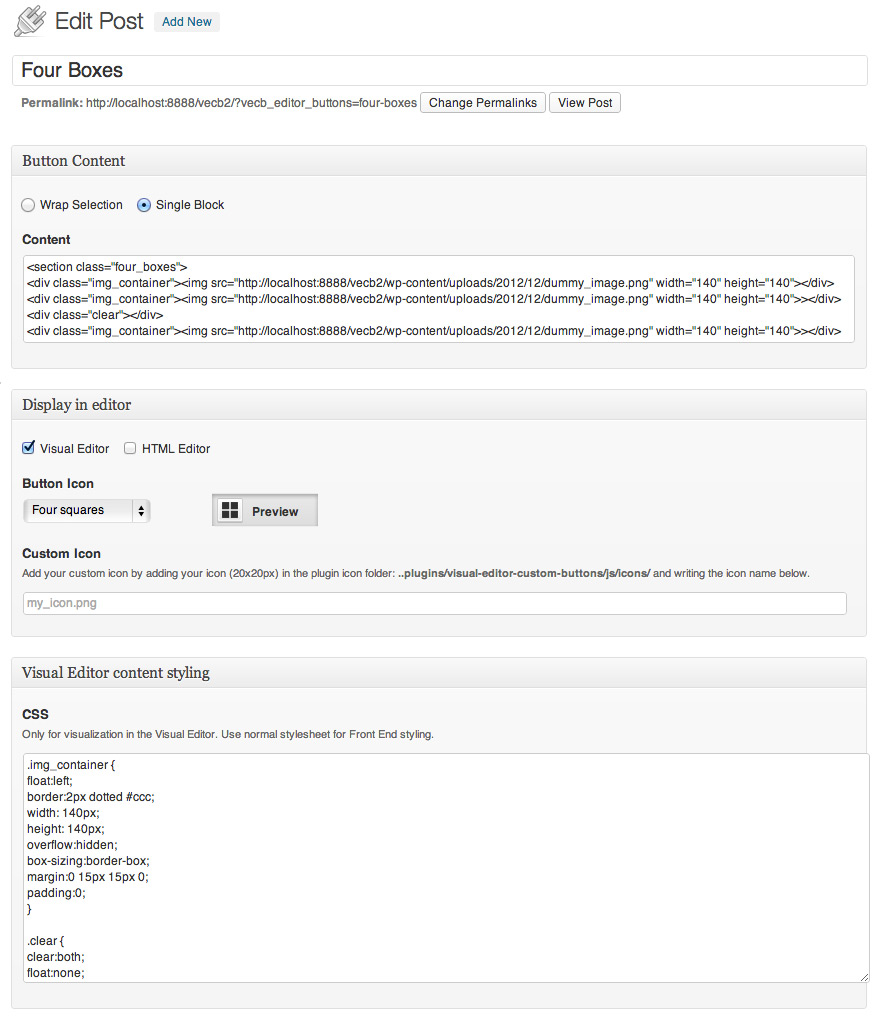
这就是“感觉标记”按钮在视觉编辑器中的工作方式。要在前端视图中获得相同的效果,只需将相同的CSS添加到普通的CSS文件中。 另一个按钮示例。四个图像插槽。同样,添加代码和CSS。
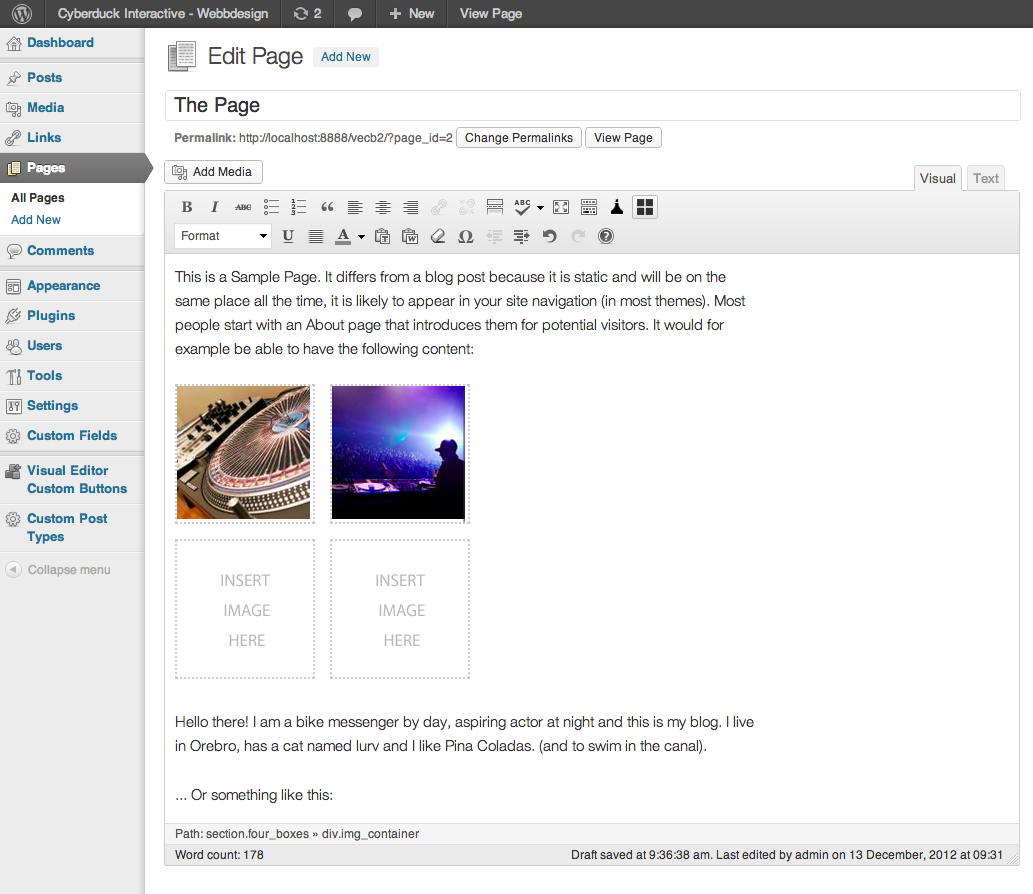
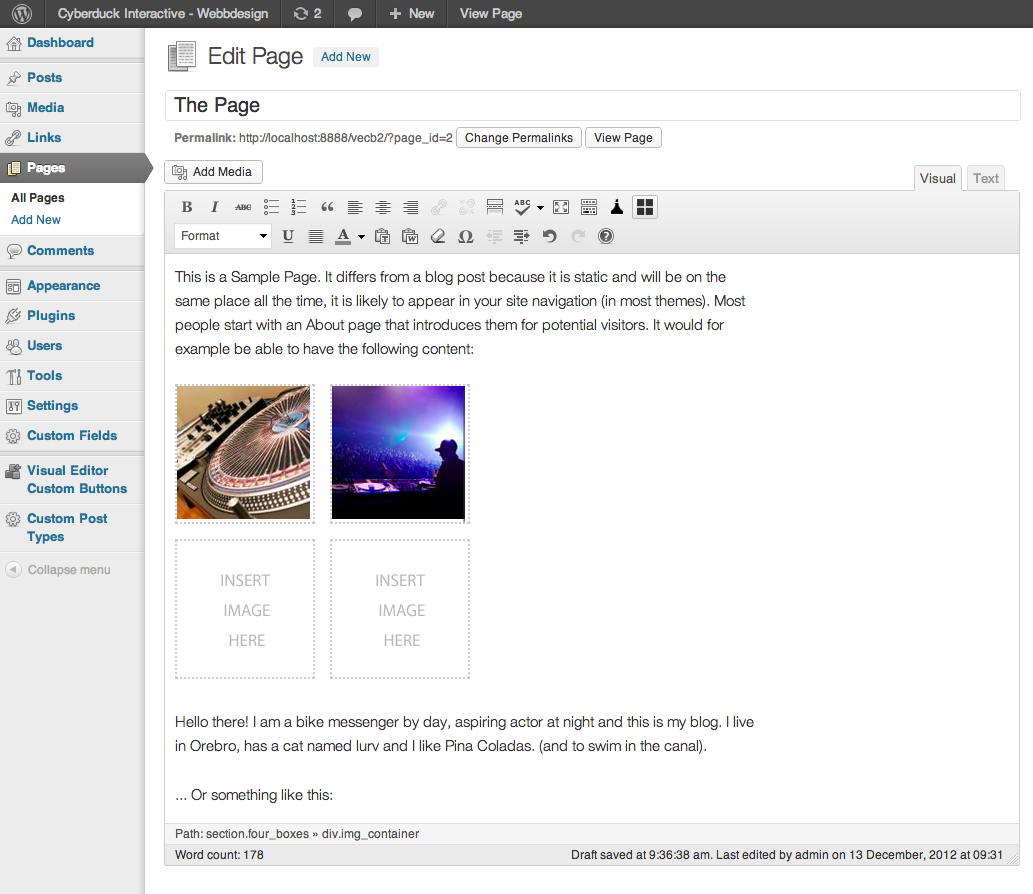
另一个按钮示例。四个图像插槽。同样,添加代码和CSS。 可视化编辑器中按钮的效果。点线用于使模板框更清晰。由于后端和前端可以使用不同的CSS,因此只需删除实际前端显示中的点式边框即可。
可视化编辑器中按钮的效果。点线用于使模板框更清晰。由于后端和前端可以使用不同的CSS,因此只需删除实际前端显示中的点式边框即可。
- 上传
插件名称.php到/wp内容/插件/目录
- 通过WordPress中的“插件”菜单激活插件
- 从管理菜单–“Visual Editor自定义按钮”管理按钮。
-
我在哪里设置按钮将出现的行?
-
您可以在插件菜单中的“设置”下执行此操作。
-
我已经创建了一个按钮,但当尝试在Visual Editor中使用它时,它的行为非常奇怪。在可视化编辑器中单击它时,不会发生任何操作。在文本编辑器中尝试时,代码会显示,但在编辑器之间来回翻转时,代码可能会再次消失。为什么会这样?
-
当您从pdf或word文件将内容粘贴到Visual Editor,然后尝试使用按钮时,可能会出现这种奇怪的代码消失行为。当直接从pdf粘贴内容时,不需要的不可见内容可能会跟随粘贴的内容,从而在尝试添加时弄乱按钮代码。解决方案是先将pdf内容复制到简单的文本编辑器(如记事本),然后再将其复制到Visual editor。执行此操作时,请先清理内容,然后再将其放入Visual Editor。
关于在Visual Editor中看不到的按钮CSS(在Visual编辑器中无法看到按钮的任何效果)。清理浏览器缓存应该可以做到这一点。
它已经工作了很长一段时间,但最近我升级了我的网站,这个插件无法工作。幸运的是,我不得不改变添加操作('admin_print_footer_scripts','_add_my_quicktags');至添加操作('after_wp_tiny_mce','_add_my_quicktags');然后就可以了。此外,我不知道这个插件是如何更新的。https://plugins.trac.wordpress.org/browser/visual-editor-custom-buttons网站/有它的历史,作者似乎只编辑了自述文件,而所有其他文件最后一次修改是在2012年。
插件非常棒。轻松制作自定义按钮。真的很棒。我遇到的问题是,当打开调试时,插件会抛出许多错误。如果插件作者能够解决这个问题,因为每次加载编辑器时,它都会向我的错误日志发送垃圾邮件,那就太好了。除此之外,太棒了。
安装时出现了几个错误。有些可能是多站点问题,但至少有两个是编码问题。首先,插件使用了不推荐使用的get_currentuserinfo()函数,其中应该使用wp_get_current_user()。不是一个阻碍显示的东西,但如果您打开了调试,您将收到一条很大的警告消息。其次,有一行$count++代码,但从未定义$count。在开发人员将for循环更改为foreach循环后,它看起来就剩下了。最后,当我尝试创建一个新按钮时,我得到一个502坏网关错误。最重要的是,该插件并没有严格遵守WordPress编码标准。我喜欢这个插件的想法,但现在卸载它。
阅读所有37条评论
“可视化编辑器自定义按钮”是开源软件。以下人员对此插件做出了贡献。
贡献者
1.6.0.3
1.6.0.2
1.6.0.1
1.6
- 为php8准备
- 准备语言翻译
- 添加了默认平方米图标
1.5.2.3
- count()-修复了php 7.x的警告错误
- 添加了两个新图标,SEO粗体,SEO斜体
1.5.2.2
- Php错误已修复。谢谢你的及时回复。
- 已修复函数冲突错误。
- 轻微的图标颜色更改。
1.5.2.1
1.5.2
- 错误:8305未捕获引用错误:QTags未定义错误,现已修复。谢谢luantt。
1.5.1
1.5
- 全新的视觉图标选择菜单!现在您可以直接在菜单中看到图标。不再需要预览框。
- block-plus.png错误修复。谢谢vtxyzzy。
- 更好地隐藏/显示可视/文本编辑器选项的解决方案。
- 所有按钮图标的所有新员工版本。
- 大量新按钮图标。
1.4
- 现在,默认情况下只有管理员可以管理按钮。
- 允许其他用户角色管理按钮的选项。
- 可以添加招聘(双倍大小)自定义按钮图标。
- 插件现在可以在WordPress网络中使用。谢谢cooms13。
1.3.2
1.3.1
- WordPress 3.8及更高版本的视觉调整。
- 两个新的默认图标:
1.3
- 升级时导致按钮消失的升级问题现已修复。
- 现在可以更改自定义按钮将出现在哪一行。
1.2.1
- 导致无法打开添加媒体弹出窗口和其他问题的错误现已修复。谢谢Scanomat的提示。
- 现在修复了使用单个块和自定义图标时导致按钮图标损坏的错误。
1.2
- 自定义按钮现在上传到WordPress上传目录中,以防止在升级插件时删除它们。
- 上传时,自定义按钮会自动添加到按钮图标下拉菜单中。无需指定图标的名称。所有添加的图标都可以通过下拉菜单获得。
- 七个新的默认图标。
- 宽度
- 高度
- 带边框
- 带边框
- 选项卡空间
- 单线
- 双线
- 轻微的图形和文本更改
1
- 修复了在帖子和页面中删除标签和帖子缩略图的错误。感谢kevincrank和marcus.fridholm的意见。
- 更正了Post-type标签。
0.9.2.1
0.9.2
- 固定调整控制柄大小以仅垂直缩放
- 修复了自动将css添加到前端的Bug。
0.91