这个简单的按钮创建器允许您创建一个或多个浮动按钮,当用户滚动时,这些按钮会粘贴在站点的一侧。
使用它粘贴信息,如:
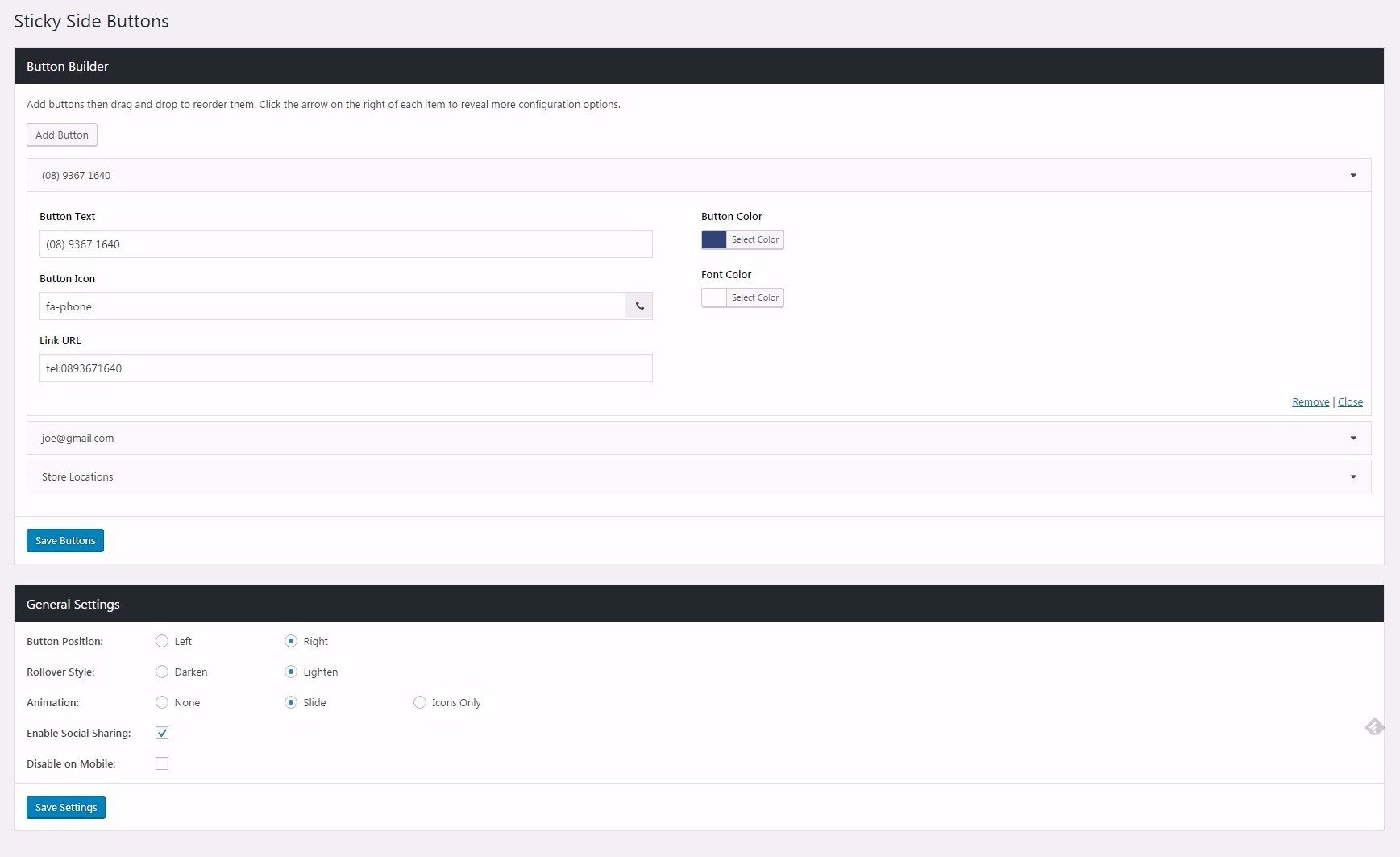
配置选项包括:
- 按钮位置>左侧或右侧
- 滚动样式>变暗或变亮
- 动画样式>无,仅幻灯片或图标
- 在手机上禁用(可选)
- 轻松自定义按钮图标、文本、链接和颜色
- 显示位置:首页、页面、帖子、自定义帖子类型(复选框)
演示
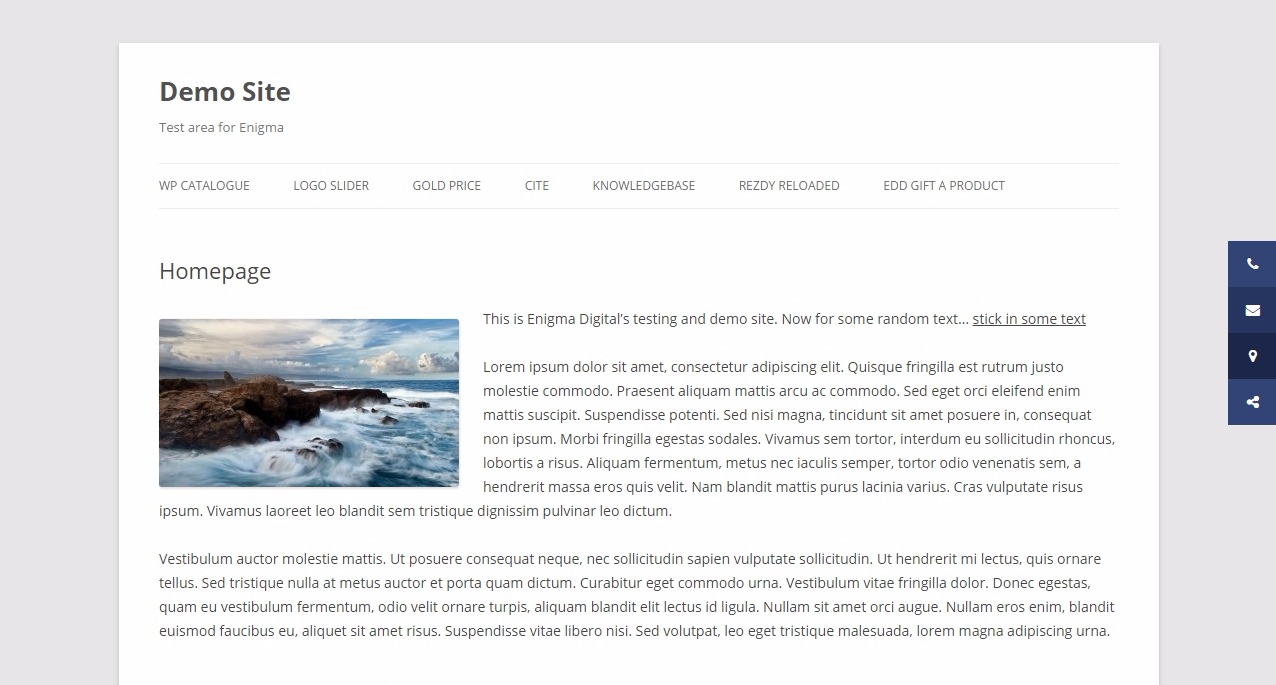
- 单击此处用于现成演示。您可以在“滑动”模式下看到屏幕右侧的按钮。
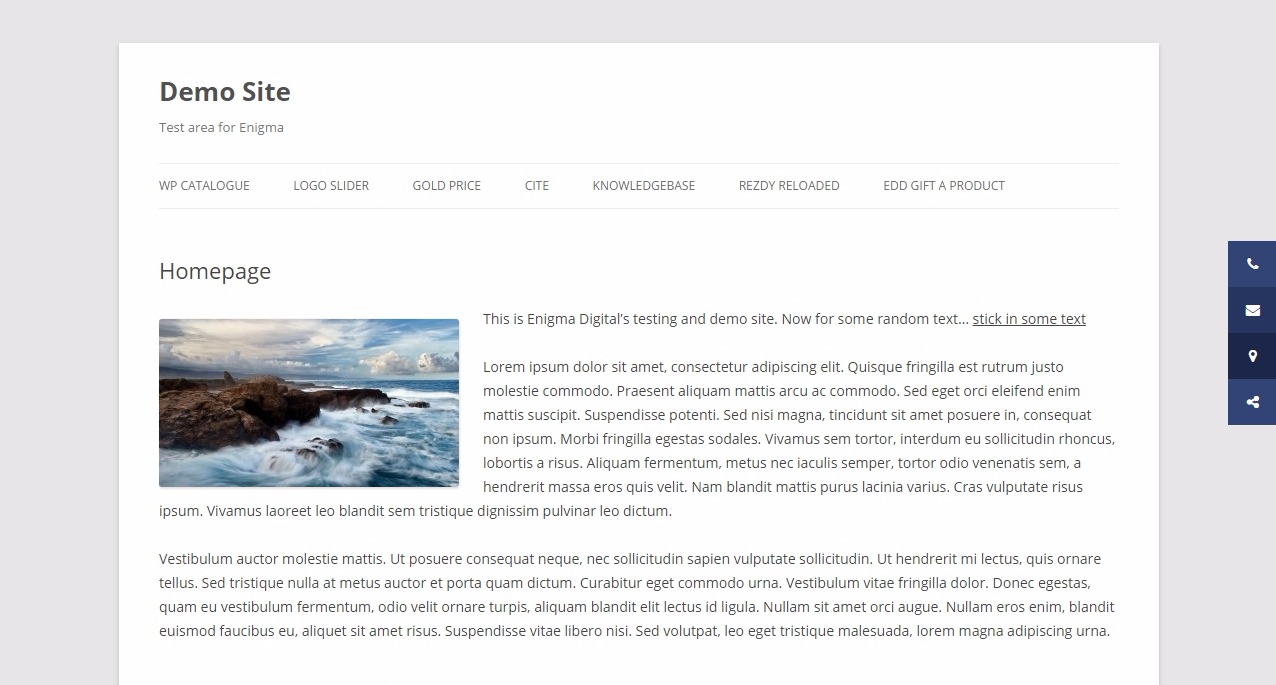
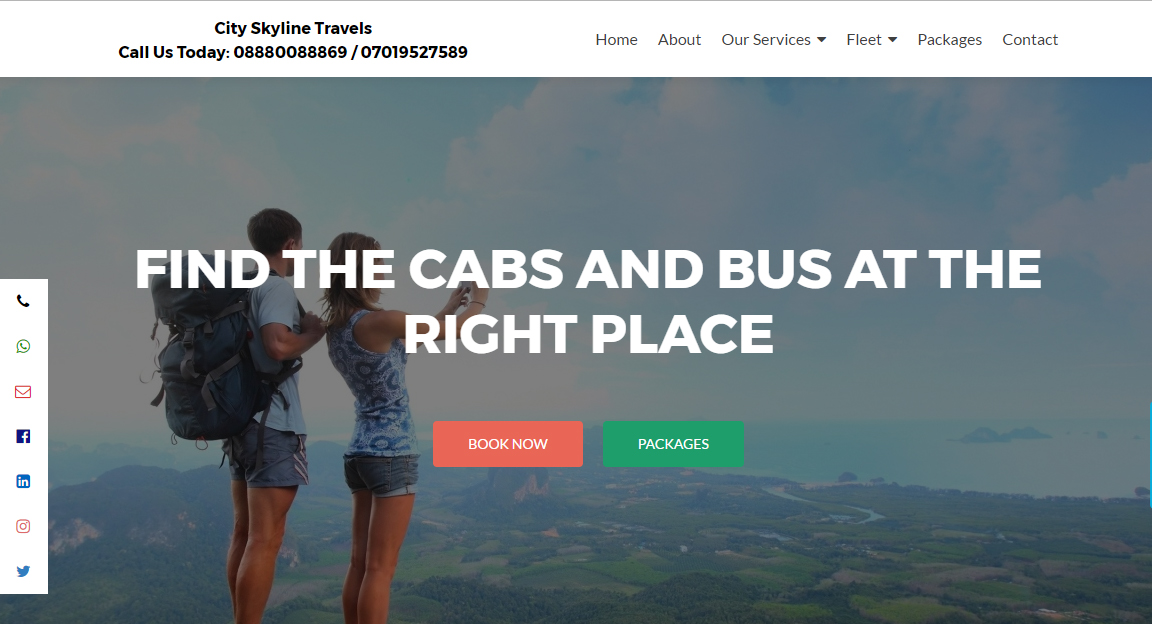
 粘滞侧按钮工作:in
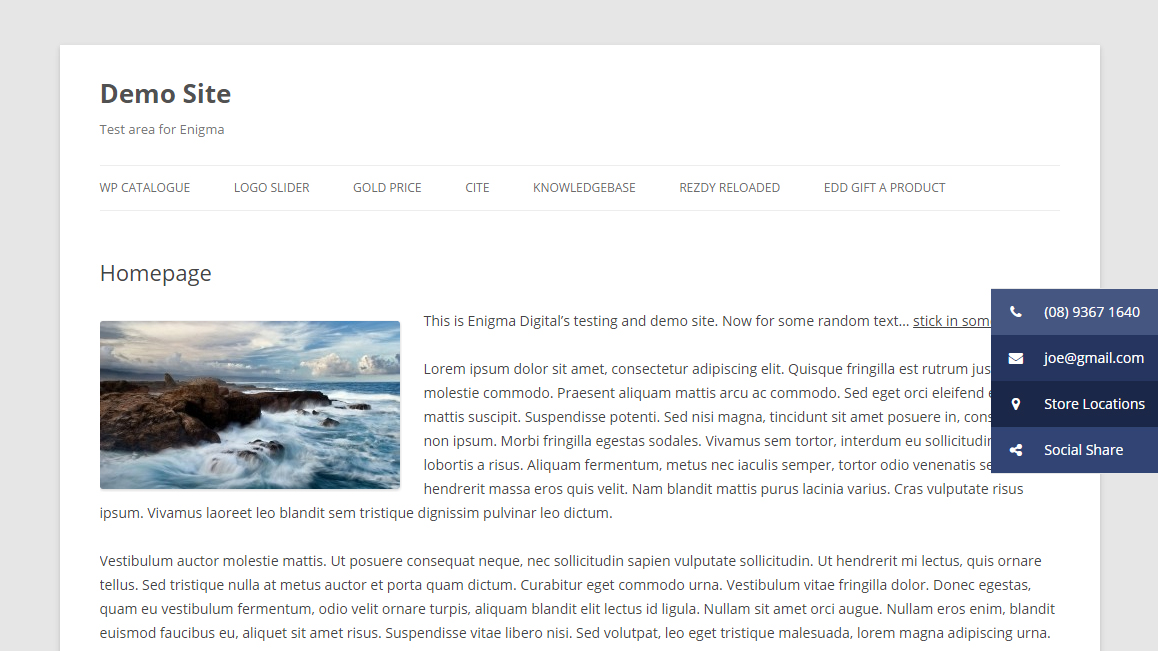
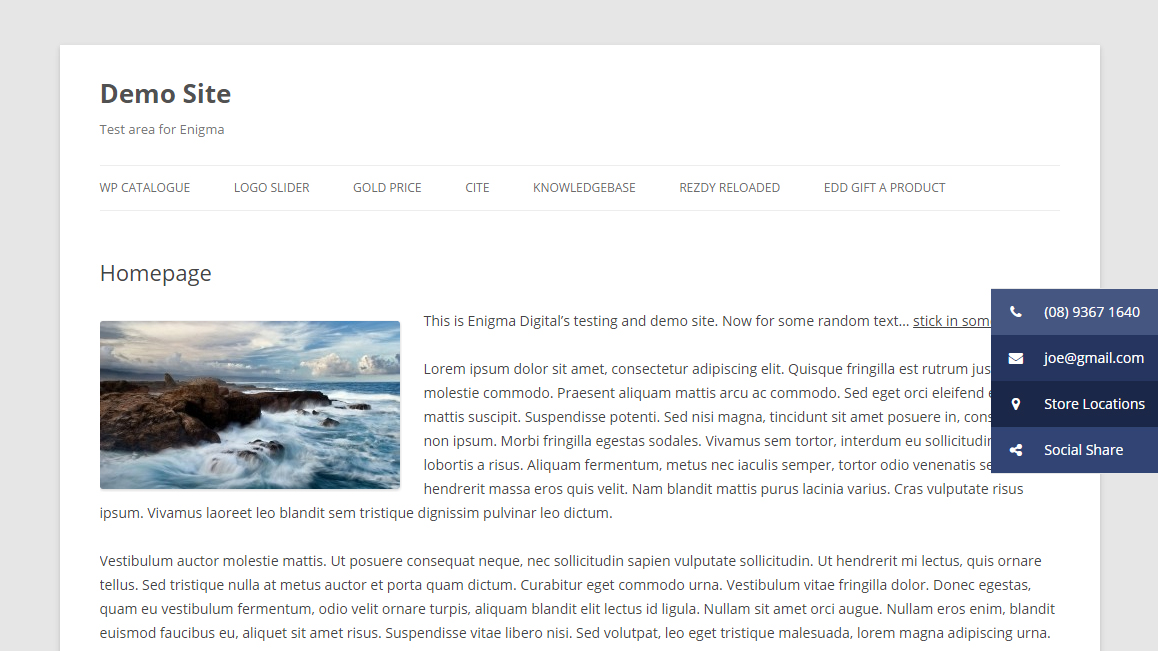
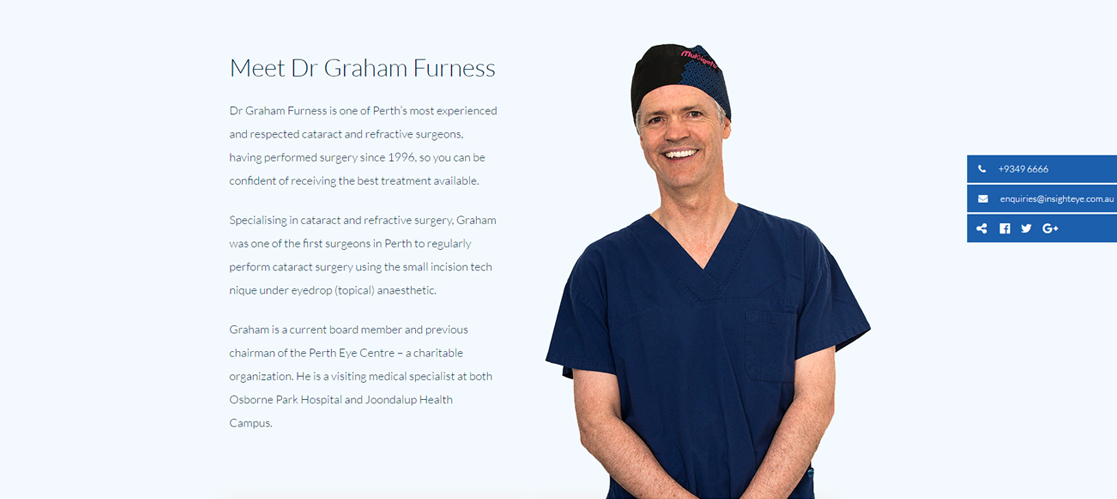
粘滞侧按钮工作:in 粘滞侧按钮工作:OUT
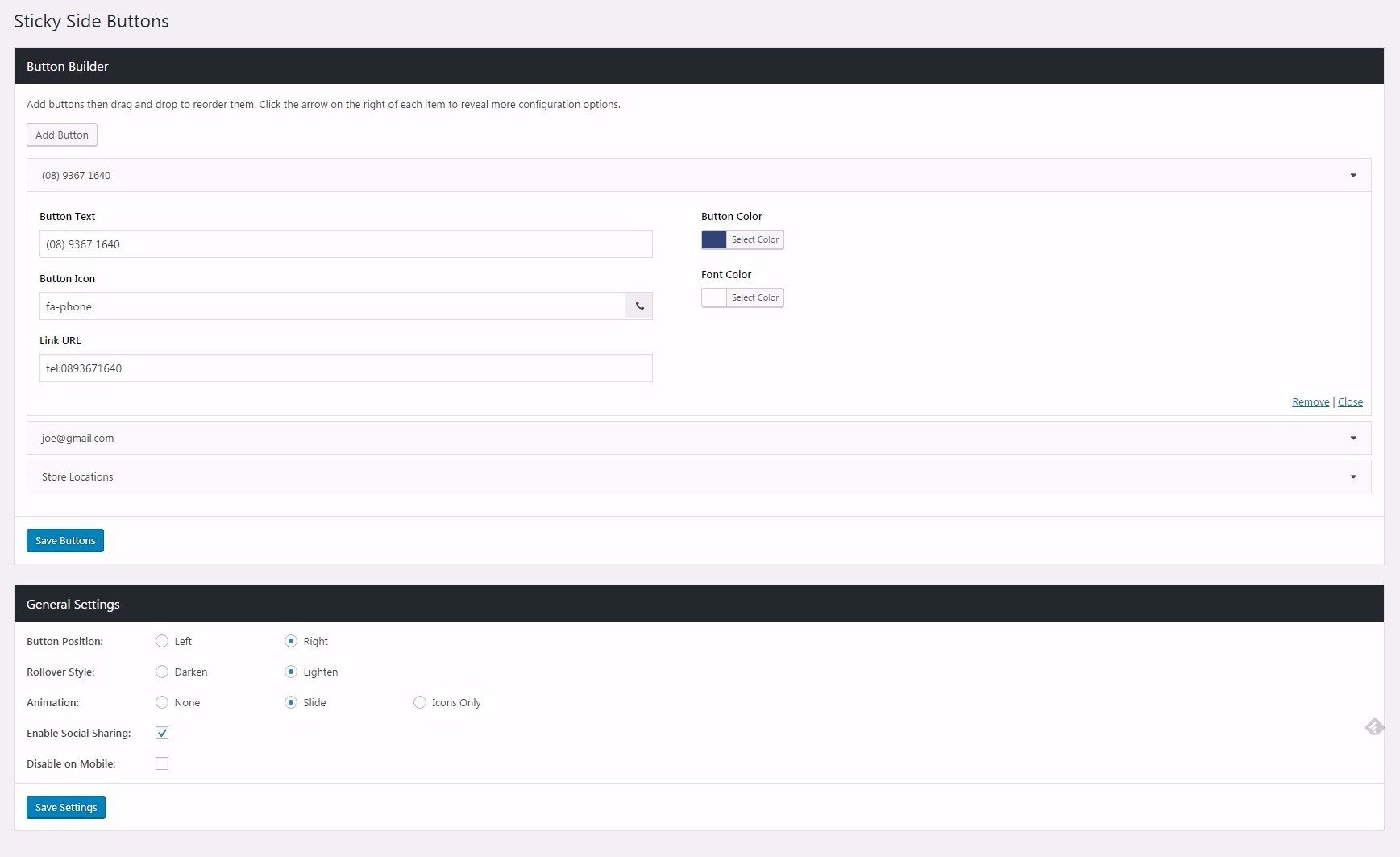
粘滞侧按钮工作:OUT 粘性侧按钮后端按钮创建者
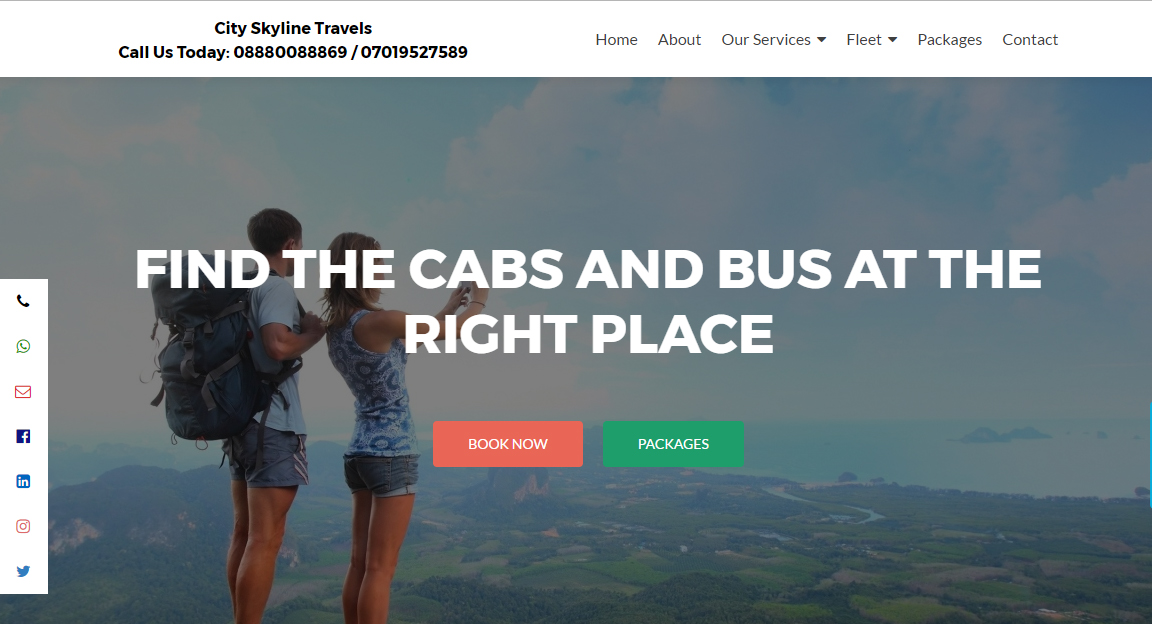
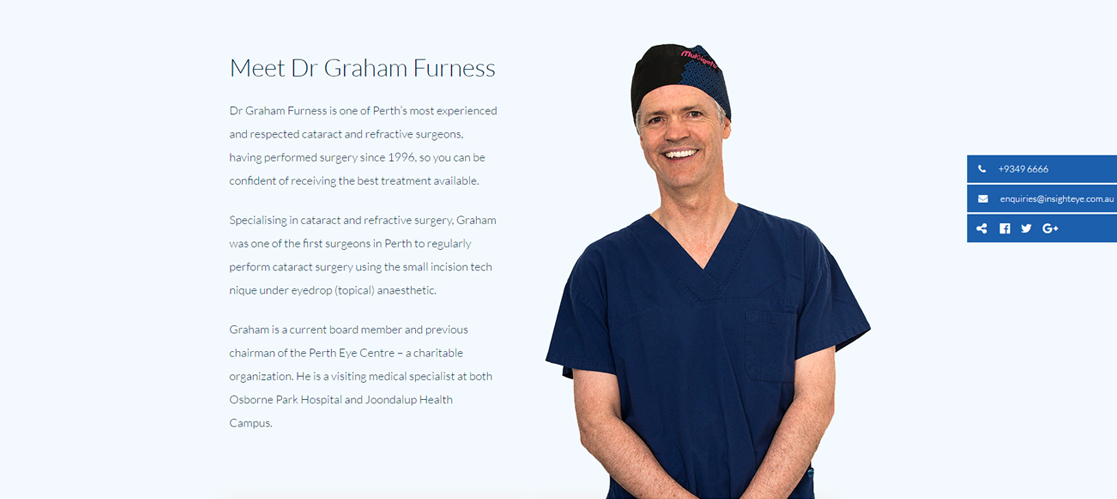
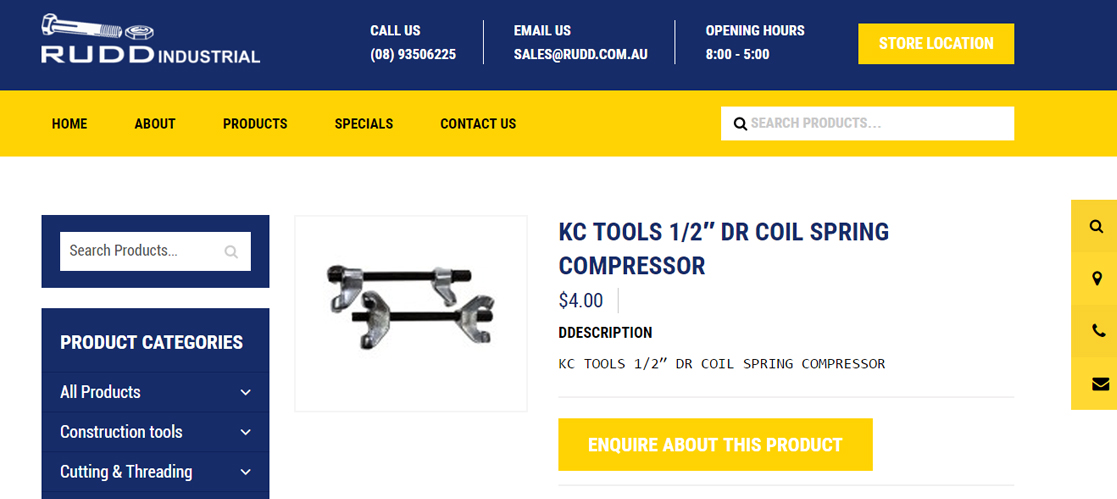
粘性侧按钮后端按钮创建者 使用粘滞侧按钮的示例站点
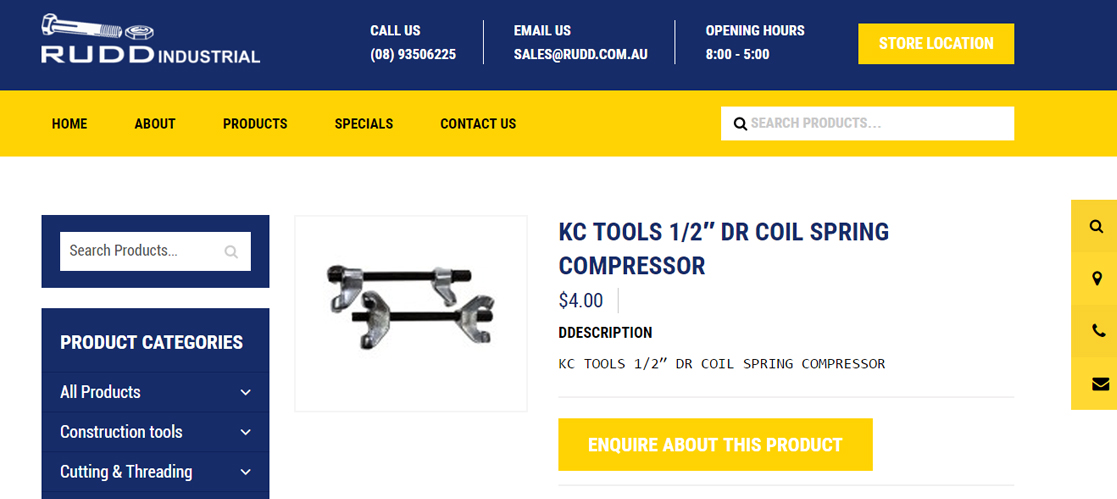
使用粘滞侧按钮的示例站点 使用粘滞侧按钮的示例站点
使用粘滞侧按钮的示例站点 使用粘性侧边按钮的示例网站
使用粘性侧边按钮的示例网站
- 通过WordPress“插件”面板安装并激活插件。
- 访问新的粘滞侧按钮选项卡以创建按钮。
-
我的粘性侧按钮被其他元素覆盖。我该怎么办?
-
在插件设置中有一个字段,您可以在其中定义按钮的z索引。z索引较高的元素始终位于z索引较低的元素之前。如果您在该设置中尝试了高z索引,但您的按钮仍然没有显示,则很可能您的主题在某个位置指定了非常高的z索引。这不是一个很好的实践,但有时可以在具有许多分层设计元素的复杂主题中实现,也可以在页面生成器中实现。最后,您可以使用CSS强制覆盖按钮的z索引:#ssb-container{z-index:9999!重要;}
-
我在哪里可以获得此插件的支持?
-
如果你已经尝试了所有显而易见的东西,但仍然不起作用,请通过论坛请求支持。记住要包括一个到你的网站的链接,一个问题的完整描述,以及你已经采取的尝试解决它的步骤。
-
我可以为这个插件做贡献吗?
-
当然!请在上创建拉入请求这里是GitHub。
加载速度快,少即是多。w/Font Awesome库,支持fa样式方法。在桌面上效果最好(如果只有1到2个按钮是三个,那么在手机上也很好)。
阅读全部40条评论
“Sticky Side Buttons”是一款开源软件。以下人员对此插件做出了贡献。
贡献者
1.0.9
1.0.8
1.0.7
1.0.6
第1.0.5条
1.0.4
- 添加选项以在新窗口中打开链接
- 添加“显示”选项:页面、帖子、首页
- 针对可访问性的小错误修复
- 添加对翻译插件的支持:WPML、Polylang
- 改进了手机上的按钮悬停操作
1.0.3
1.0.2
1.0.1
- 删除了不必要的css背景–当按钮间隔时效果更好
- 添加了z索引,使按钮不会隐藏在东西后面(修复了旋转滑块)
1