使用Jetpack Boost优化页面性能,加快WordPress网站的速度。轻松激活一键优化,提升您的核心网络活力。
你知道吗,一个更快的网站:-
- 在谷歌上排名更高。
- 提高跳出率(用户在您的网站上停留的时间更长)。
- 提高你的转化率。
通过一键优化提高您的网站性能并加速您的网站,从而增强WordPress网站的性能,并提高核心网站重要信息得分以获得更好的搜索引擎列表。
提高核心网络生命值有助于你在谷歌上排名更高。一个更快的网站还可以提高你的搜索引擎优化,帮助你降低跳出率,提高你的电子商务转化率。
- 最大含量油漆(LCP):测量装载性能。改进LCP并提高网站加载速度。
- 首次输入延迟(FID):测量交互性。为了改善用户体验,页面应该具有较低的FID。
- 累积布局偏移(CLS):测量视觉稳定性。降低CLS有助于改善用户体验。
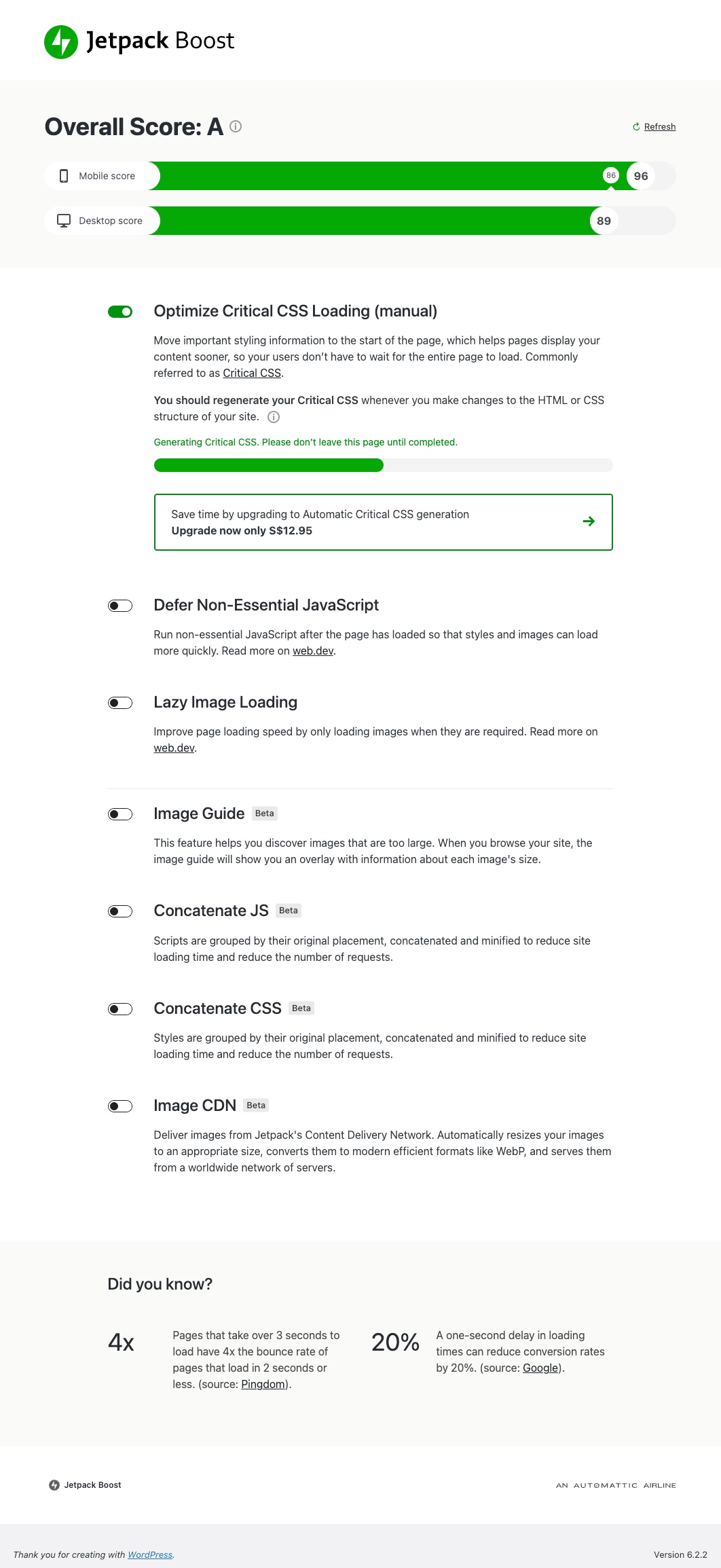
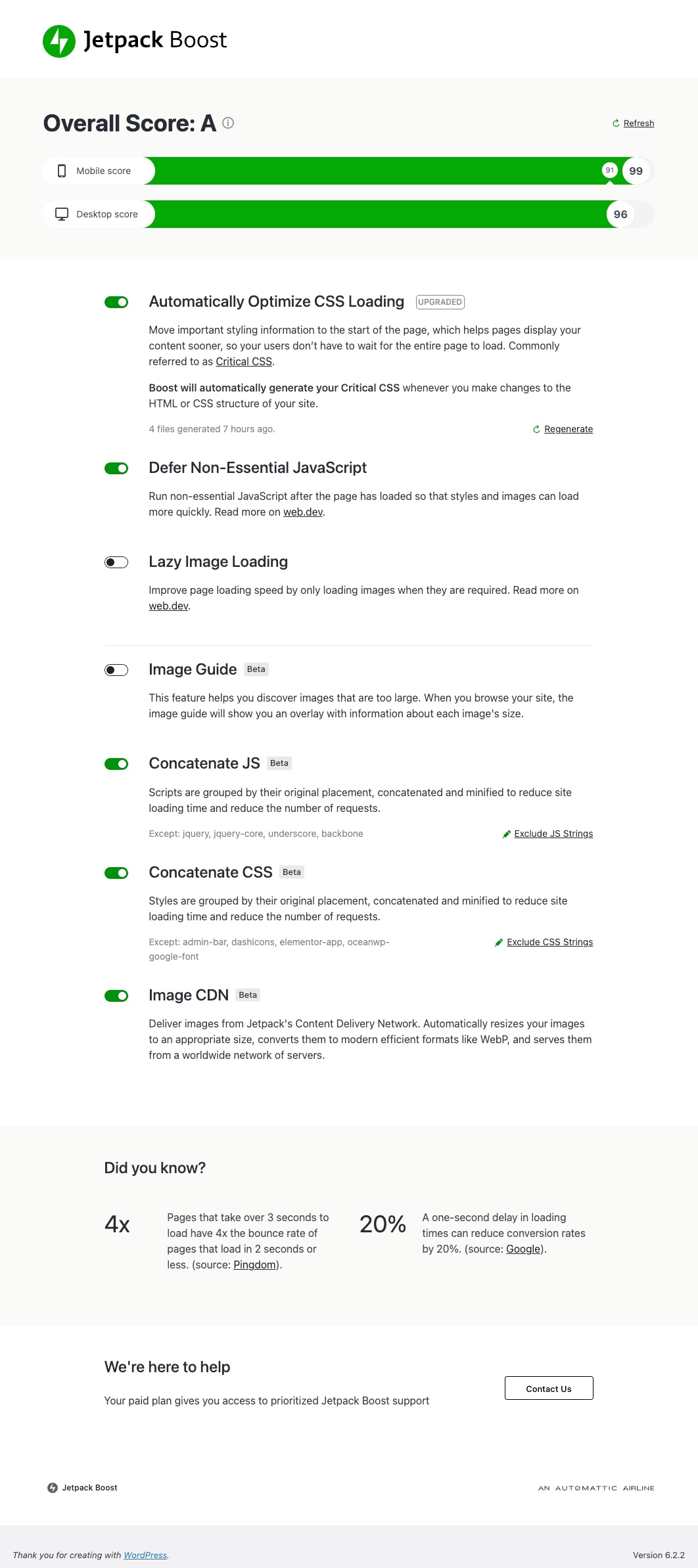
性能模块
使用世界上最成功的网站上使用的相同技术优化您的网站。
用于提高网站性能的每项技术都打包为一个模块,您可以激活并试用。
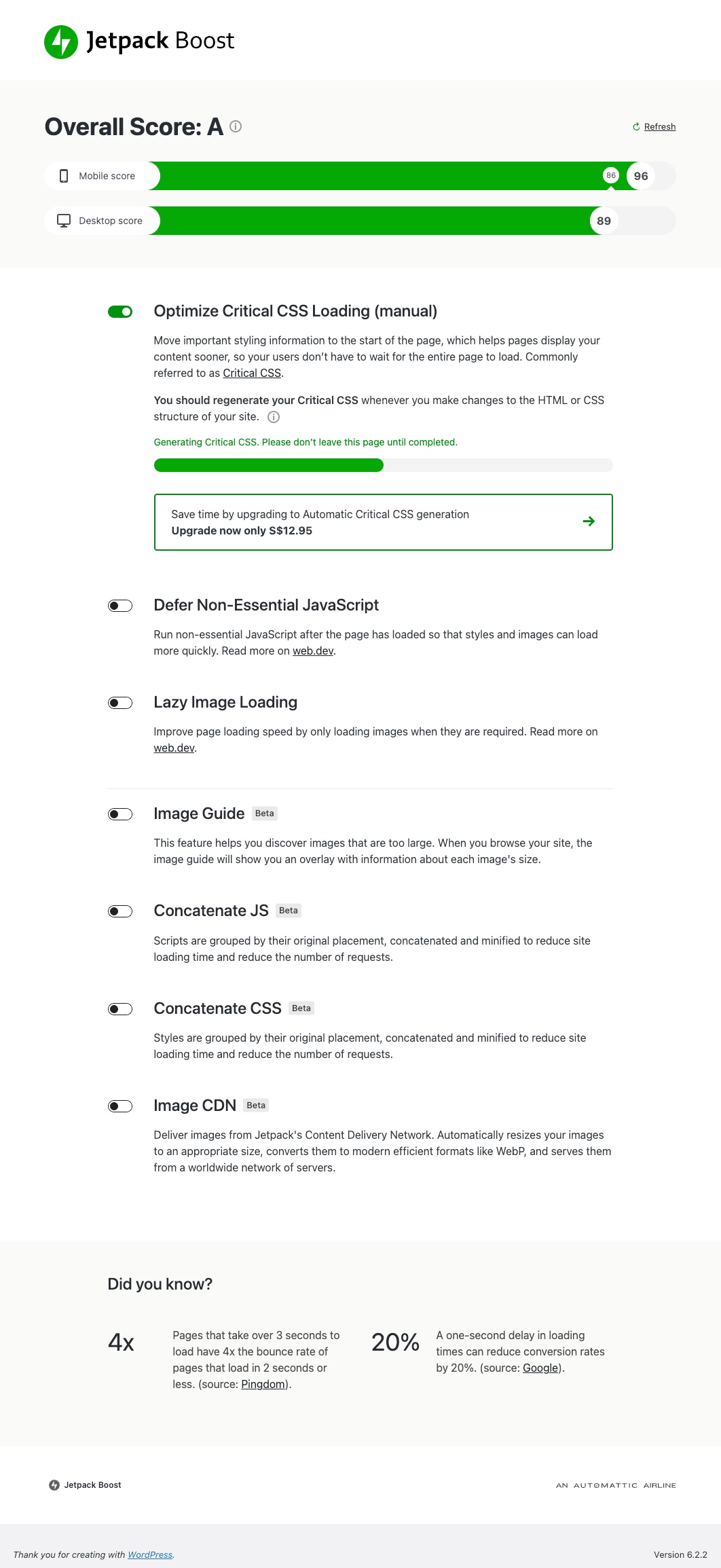
目前,该插件有6个可用的性能模块:
-
优化CSS加载为您的主页、帖子和页面生成关键CSS。这可以让您的内容更快地显示在屏幕上,特别是对于使用移动设备的观众。
有关关键CSS生成的更多信息,请访问网页.dev
-
页面缓存通过将页面保存为静态文件来加快站点速度。这些文件可以快速提供给访问者,减少加载时间并增强用户体验。
-
推迟非必要的Javascript在页面加载后将一些任务移动到,以便更快地看到重要的视觉信息,更快地加载网站。
阅读有关推迟javascript的更多信息,请访问网页.dev
-
图像指南是任何想要优化其网站上图像的人的必备功能。通过本指南,您可以确保站点上的图像大小和尺寸正确,这对于改善用户体验、页面速度和站点排名至关重要。按照指南中概述的提示和最佳实践,您可以减小图像文件的大小并加快站点的速度。查看我们的支持页面以了解有关此功能的更多信息,以及它如何帮助您为用户实现更快、更顺畅的网站体验。
-
图像CDN允许您的网站直接从Jetpack的全球内容交付网络以现代网络格式提供自动调整大小的图像。
有关图像CDN的更多信息,请访问网页.dev
-
串联并缩小CSS和JS合并并缩小JavaScript和CSS资源,以减少对服务器的请求数量和大小,确保更快地加载内容。
阅读有关缩小文件的更多信息,请访问网页.dev
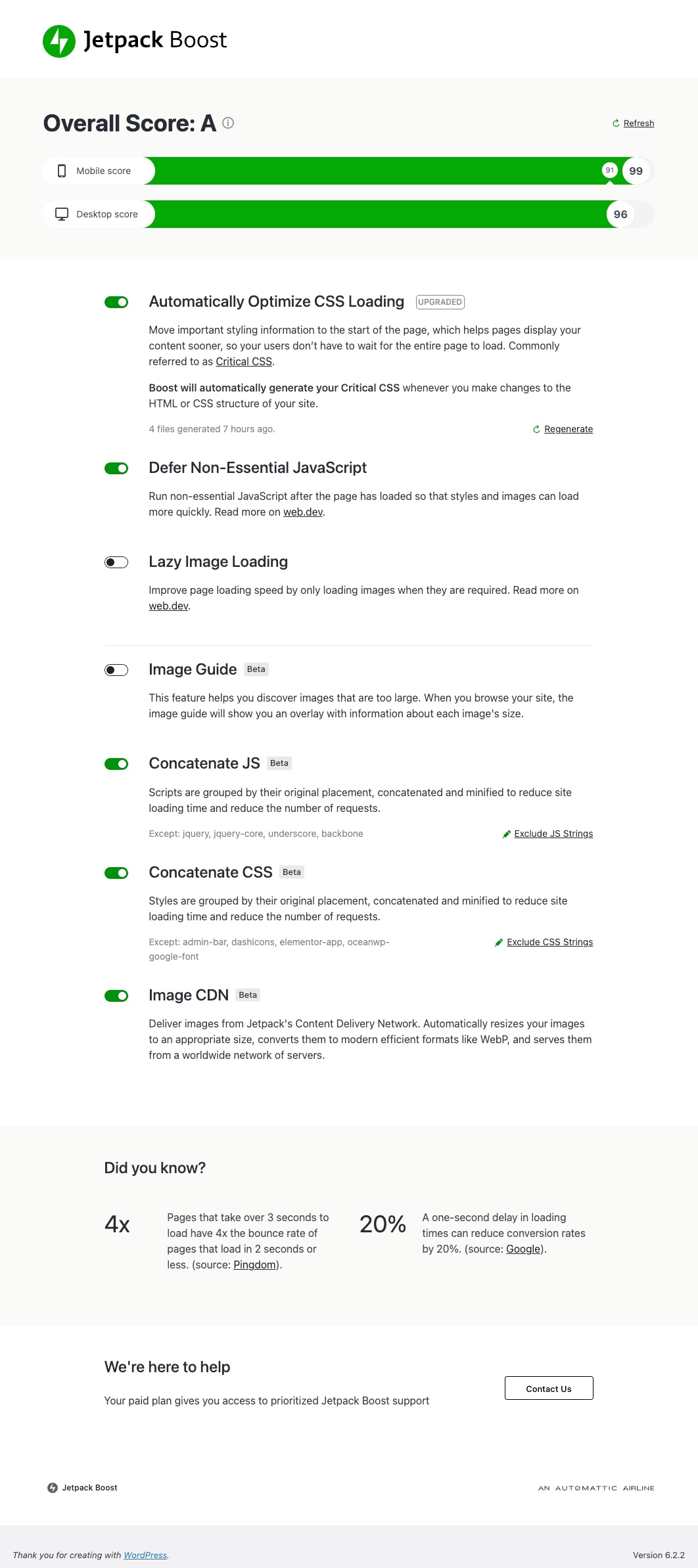
不想每次更新站点时都手动生成关键CSS吗?让我们用自动化的关键CSS为您完成繁重的工作–每次您更新站点时,我们都会自动重新生成关键CSS并更新您的绩效分数。升级还为您提供了专用的电子邮件支持访问权限。
使用💚 Jetpack提供
这只是开始!
我们正在努力为Jetpack Boost带来更多功能和改进。让我们知道你的想法和想法!
我们还想特别感谢XWP团队,他们为插件的初步研究和范围界定提供了帮助,并在整个项目中与我们的团队紧密合作。
 Jetpack增强关键CSS生成
Jetpack增强关键CSS生成 Jetpack提升速度
Jetpack提升速度
- 通过插件目录安装Jetpack Boost并将其激活。
- 激活Jetpack连接
- 逐个打开性能模块,观察性能分数如何变化
-
Jetpack Boost如何帮助我加快WordPress网站的速度?
-
Jetpack Boost对从WordPress站点向用户浏览器发送数据的方式进行了一些小的更改,以使浏览器能够更快地显示您的站点。
Jetpack Boost包含越来越多的独立功能,可以单独打开这些功能来提高站点的性能。其中包括:
- 优化CSS加载:此功能确定站点需要的最重要CSS,以便尽快显示站点的初始内容,并将其直接嵌入到站点标题中。
- 页面缓存:此功能将网站的页面存储为静态HTML文件,绕过了动态生成的需要。这意味着访问者可以更快地接收页面,减少等待时间并提高网站的整体性能。
- 延迟非必要JavaScript:此功能强制在加载站点的主要内容后加载所有不被视为显示站点所必需的JavaScript。
- 图像CDN:此功能可自动将图像大小调整为更适合访问者屏幕的大小,将其转换为现代图像格式,并从Jetpack的全球服务器网络提供服务。
- 级联JS:此功能减少了JavaScript资源的大小,并自动将其合并为更少的文件,从而使您的站点能够以更少的请求更快地加载。
- 级联CSS:与级联JavaScript一样,此功能缩小了CSS文件的大小,并允许加载较少的请求。
-
当使用Jetpack Boost时,我可以期望速度有哪些改进?
-
网站性能很复杂,可能会受到许多因素的影响。因此,很难准确预测它将对每个地点产生多大影响。
一般来说,你的速度得分越低,Jetpack Boost对你的表现的影响就越大。我们已经看到用户报告,仅通过安装和使用Jetpack Boost,就可以提高多达25个速度分数。
然而,由于性能会受到许多因素的影响,Jetpack Boost在一些罕见的情况下也可能会对性能产生较小的负面影响。
我们建议您安装Jetpack Boost,并亲自尝试。它包括一个工具来衡量你的速度得分,以检查它对你的网站有什么影响。
-
我可以用Jetpack Boost推迟非必要的CSS吗?
-
如果启用“优化CSS加载”功能,Jetpack Boost会自动延迟非必要的CSS。
“优化CSS加载”功能确定了站点需要的最重要的CSS规则,以便尽快显示页面(通常称为“关键CSS”),并将所有其他CSS规则从加载推迟到主内容加载。
-
什么是网络生命?
-
网络生命值是谷歌用来更好地了解网站用户体验的度量。通过提高Web Vitals分数,您也可以改善网站的用户体验。
您可以在上阅读有关Web重要信息的更多信息网页.dev
-
Jetpack Boost插件如何提高核心网络生命?
-
每个核心网络重要信息都与您的网站加载速度和在新访问者屏幕上显示速度有关。
Jetpack Boost对从WordPress站点向用户浏览器发送数据的方式做了一些小的更改,以使您的内容加载更快。因此,它可以提高你的核心网络生命值得分。
例如,我们的“优化CSS加载”功能可确保最重要的CSS规则尽早发送到用户浏览器,从而提高第一内容绘制(FCP)和累计布局偏移(CLS)分数。
-
这个插件需要Jetpack吗?
-
JetpackBoost是Jetpack品牌的一部分,但它不需要运行Jetpack-插件。这是一个独立于Jetpack的插件,它将始终保持这种状态。
-
这个插件能提高任何网站的性能吗?
-
这个插件包括一系列性能改进,可以帮助几乎任何WordPress网站更好地运行。
然而,如果您的站点已经进行了非常好的优化,Jetpack Boost可能没有太大的改进空间。
Jetpack Boost包含一个用于测量网站速度得分的工具,我们鼓励用户试用它,看看它会对他们产生什么影响。
-
我怎么知道它是否有效?
-
每个站点都不同,因此每个模块的性能优势可能因站点而异。这就是为什么我们建议您通过逐个启用性能模块来衡量站点的性能改进。有许多工具可以免费用于衡量性能改进:
Google PageSpeed测量内置于Jetpack Boost仪表板。
-
Jetpack Boost的速度优化安全吗?
-
是的,在任何WordPress网站上尝试Jetpack Boost都是安全的。
Jetpack Boost不会改变站点的内容,它只会修改内容发送到用户浏览器的方式,以使其更快地显示。
因此,在与其他插件不兼容的情况下,Jetpack Boost的所有功能都可以安全地关闭。
-
Jetpack Boost与其他速度优化插件相比如何?
-
WordPress的速度优化插件对用户来说可能很复杂且不透明。它们通常提供复选框列,很少有解释,并且不包括用于衡量用户所做的每个更改或选择的影响的工具。
Jetpack Boost旨在尽可能易于使用,并包括一个速度得分指示器,以帮助用户立即衡量其选择的影响。
-
它是否适用于静态页面缓存?
-
当然!如果您安装了WP Super Cache或W3 Total Cache之类的插件,Jetpack Boost只会帮助提高性能优势!请记住,您需要等待缓存清除,才能看到Jetpack Boost的改进。
-
如果我有一个大数据库,Jetpack Boost能让我的网站加载更快吗?
-
Jetpack Boost目前不包括针对大型数据库的任何优化。然而,请关注这个空间——我们一直在寻找新的方法来帮助用户表现得更好。
-
Jetpack Boost有助于图像优化吗?
-
Jetpack Boost的图像CDN功能会自动将图像转换为更现代的web格式,从而在不降低质量的情况下缩小图像文件大小。
-
Jetpack Boost与其他缓存和速度优化插件兼容吗?
-
除了少数例外,Jetpack Boost与大多数缓存和速度优化插件一起运行没有问题。作为指导原则,我们不建议在多个优化插件中启用相同的功能。
例如,如果两个插件试图延迟您不必要的JavaScript,那么它们最终可能会相互冲突,并在您的站点上导致显示问题。
如果您遇到兼容性问题,请务必告诉我们。你可以给我们留言Jetpack Boost支持论坛任何时候。
我喜欢它能处理css,让你做其他事情,但我认为自动升级的价格有点过高。除此之外,喷气背包是任何网站都值得添加的。
Muy buen插件para ayudar a mejorar el-rendimiento🙂
阅读所有466条评论
“Jetpack Boost–网站速度、性能和关键CSS”是一款开源软件。以下人员对此插件做出了贡献。
贡献者
3.3.1–2024-05-15
固定的
- 级联JS:增加了与WooCommerce 8.9的兼容性
- 关键CSS:删除带有空关键CSS URL的帖子类型
请在此处查看以前的更改日志