如果你想在两个块之间留出一个空间,那么你就要使用间隔块。
一个垂直的分隔符在列中的块之间添加空格(如在页面或帖子中)。
一个水平的间隔符在一行中的块之间添加空格(如导航块).
(注意:使用导航块需要方块主题或支持的主题模板编辑.)
在本视频中,您可以看到如何使用垫块和不同的设置来修改它。
要添加间隔块,单击添加块偶像。
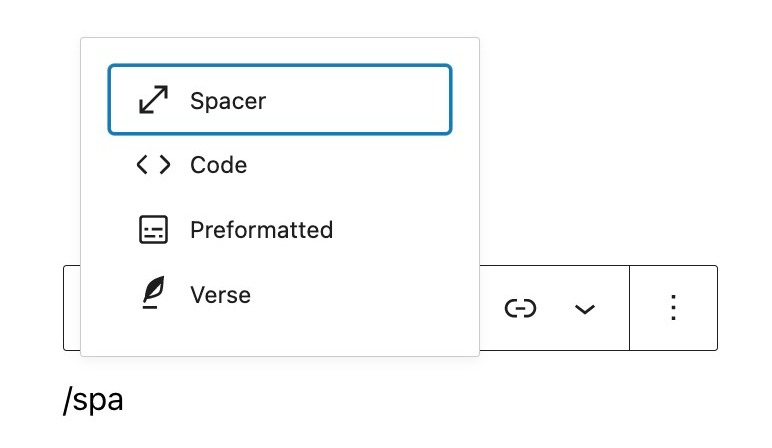
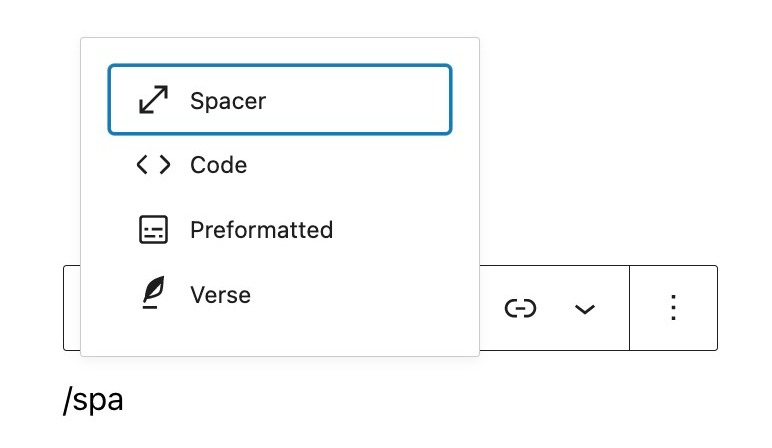
您还可以键入/spacer并在新的段落块快速添加一个。
 添加间隔块
添加间隔块
为了显示块工具栏,您可以单击块,工具栏就会显示出来。
每个块都带有独特的工具栏图标和特定于块的用户控件,允许您在编辑器中直接操作块。
“间隔块”在块工具栏中显示四个按钮:
 间隔块工具栏
间隔块工具栏
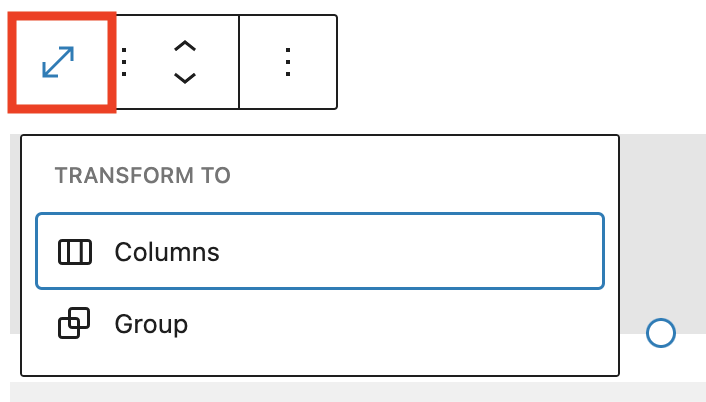
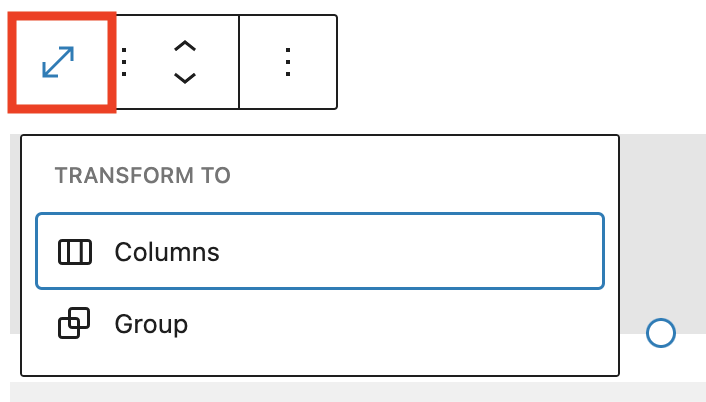
转换为:
 间隔块的变换选项
间隔块的变换选项
单击“Transform”(变换)按钮时,可以将间隔块转换为“Columns”(列)块或“Group”(组)块。“组”可以让您更改背景颜色。
拖动图标:
 间隔块中的拖动图标
间隔块中的拖动图标
要将块拖放到页面模板上的新位置,请单击并按住点矩形,然后拖动到新位置。蓝色分隔线指示块的放置位置。找到放置块的新位置后,释放鼠标左键。
移动箭头:
 移动间隔块中的箭头
移动间隔块中的箭头
上下箭头图标可用于在文档中上下移动块。
获取有关在编辑器中移动块的详细信息。
更多选项
这些控件提供了将块复制、复制和编辑为HTML的选项。
阅读这些和其他设置。
除了块工具栏中的选项外,每个块在编辑器侧栏中都有特定的选项。 如果您没有看到侧栏,只需单击Publish按钮旁边的“cog”图标。
垫片设置
“高度”设置可调整空间的高度。“宽度”设置可调整空间的宽度。您可以通过以下任一方式调整设置:
- 在“间隔设置”框中键入数字,或
- 拖动垫片底部(用于垂直垫片)或垫片侧面(用于水平垫片)的手柄。
您还可以通过单击PX来更改设备,以显示其他支持的设备的下拉列表-PX、%、EM、REM、VW和VH。
 用于调整间隔块的交互式可调整大小框和侧栏预设控件。
用于调整间隔块的交互式可调整大小框和侧栏预设控件。
当间隔符是柔性布局块(行、堆栈、导航)的子级时,将删除自定义尺寸控件,而添加柔性子控件。
 间隔块的固定尺寸柔性控制
间隔块的固定尺寸柔性控制
 垫片填充尺寸柔性控制
垫片填充尺寸柔性控制
尺寸
这个 段落提供了添加填充和边距的维度设置选项。有关详细信息,请参阅此支持文章:
尺寸设置概述
高级
“高级”选项卡允许您将HTML锚定和CSS类添加到块中。
 高级部分允许您向块中添加HTML锚和CSS类。
高级部分允许您向块中添加HTML锚和CSS类。
“HTML锚”允许您创建唯一的网址用于特定的“短代码”块。然后,您将能够直接链接到页面的“短代码”块。
“附加CSS类”允许您将CSS类添加到块中,允许您编写自定义CSS并根据需要设置块的样式。
- 2024-01-30更新
- 2023-10-24年更新
- 更新6.3的屏幕截图
- 添加自定义高度和宽度单位
- 可调整大小的框和控件
- 添加边距的尺寸支持
- 添加间距预设
- 为间隔符添加柔性子控件
- 2022-11-25年更新
- 删除了冗余内容
- 添加了alt文本
- 对齐的图像可用于移动查看
- 更新2022-03-21
- 更新2021-06-22
- 2020-09-28更新
- 更新的5.5屏幕截图
- 更新了块工具栏
- 更新了块设置
- 创建日期:2019-03-07