站点编辑器允许您设计整个站点,包括页眉、页脚和两者之间的所有内容块。它使您能够更好地控制站点的外观。
站点编辑器是只有当您安装并激活区块主题在您的网站上。
要使用站点编辑器,您需要使用 方块主题在您的网站上。块主题是使用块用于站点的所有部分,包括导航菜单、页眉、内容和站点页脚。
全部块在中提供的WordPress块编辑器可以在站点编辑器中使用。一组块称为主题块是专门为站点编辑器构建的。
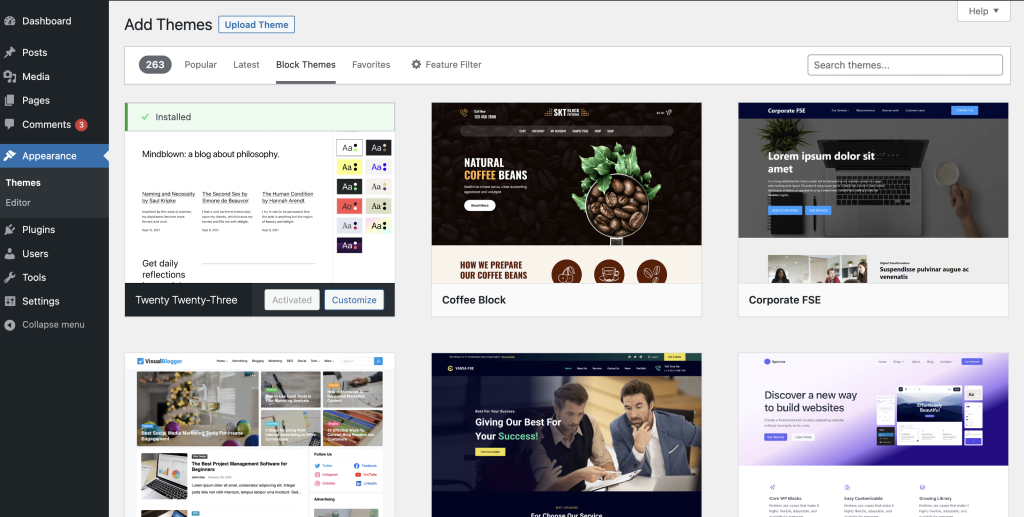
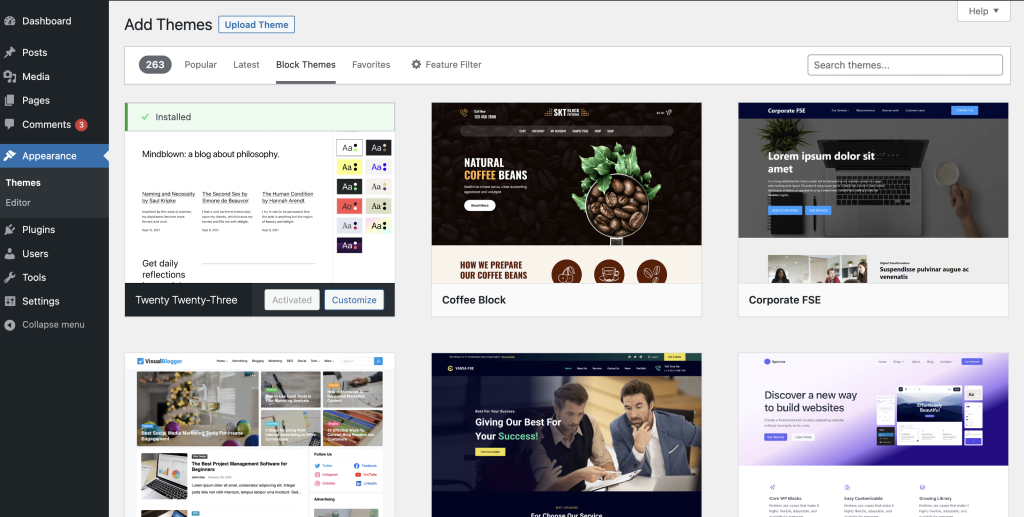
要查找块主题,请从WordPress仪表板转到外观>主题然后单击添加新的。在添加主题页面,选择阻止主题查找不断增长的阻止主题在中WordPress主题目录.
 如何查找块主题
如何查找块主题
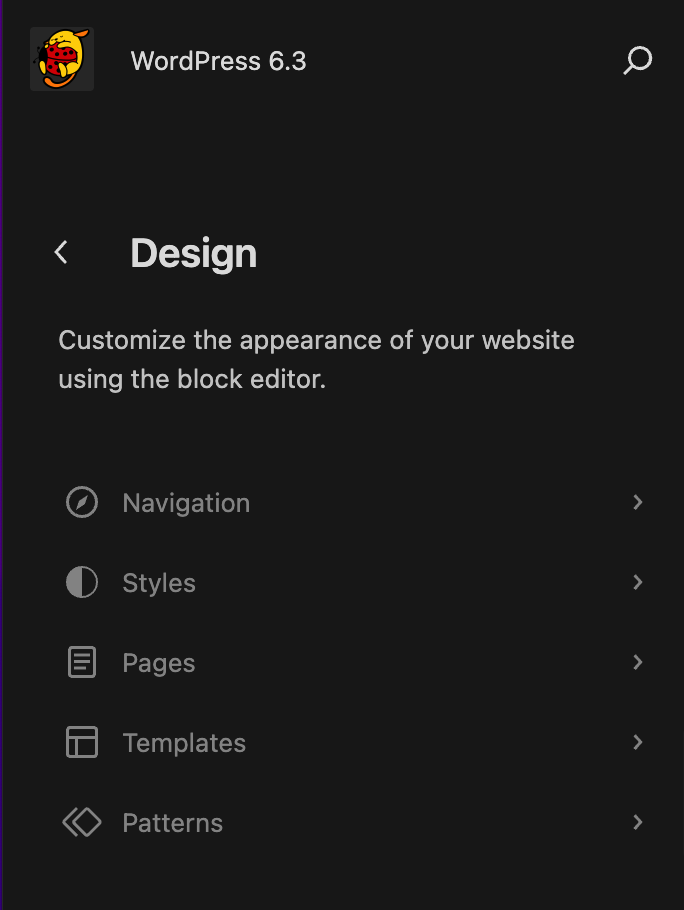
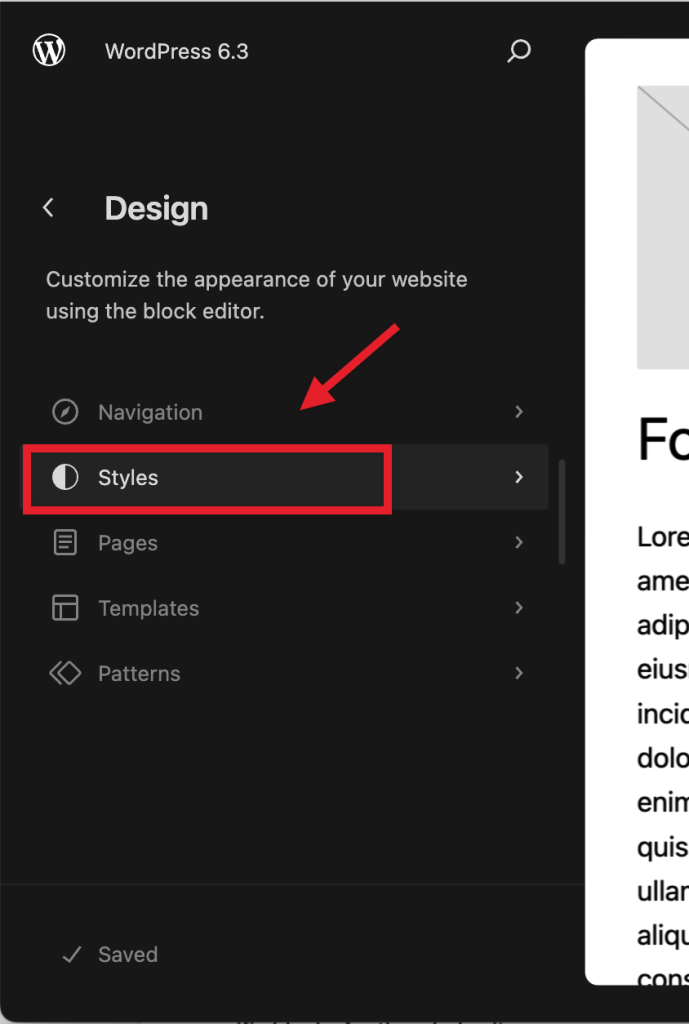
在站点上安装并激活Block主题后,请转到外观>编辑器打开站点编辑器。
 激活块主题后的外观菜单
激活块主题后的外观菜单
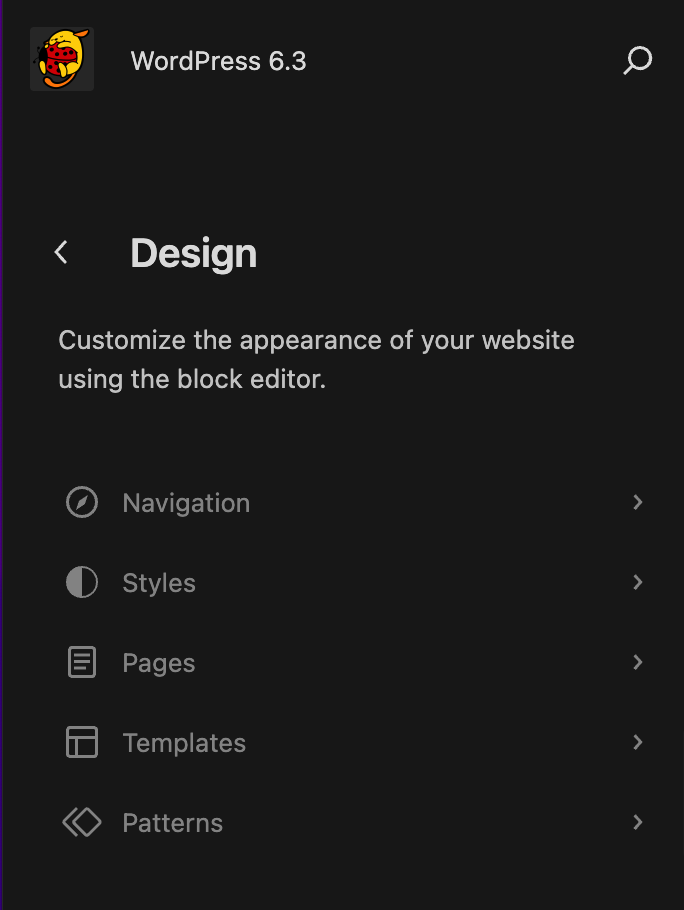
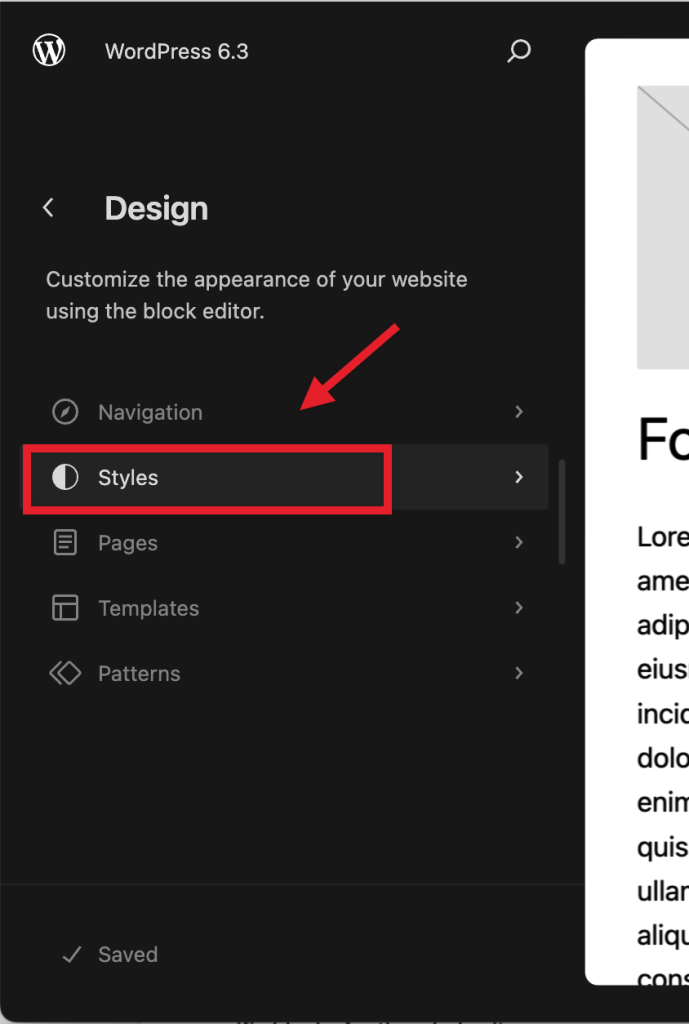
进入站点编辑器后,您将看到五个菜单项。

- 导航:允许您浏览菜单并进行基本更改。
- 样式:提供直接访问以编辑站点的样式变体。
- 页:现在可以在站点编辑器内部编辑页面内容。
- 模板:查看站点上不同部分的不同默认布局,以及自定义页面(搜索结果、404等)。
- 模式:您的同步模式和模板部件可以在此处进行管理。
您还将看到一个放大镜图标。单击它以访问命令调色板。
下面是站点编辑器中不同部分的概述。
站点编辑器加载站点的主页(基于您在读取设置)开始编辑。
站点编辑器中的顶部菜单包括以下选项:

- 站点图标(如果没有为站点设置站点图标,则为W图标):返回仪表板或切换到站点编辑器的其他部分:导航,样式,页,模板,或模式。如果您选择返回仪表板,它将提示您保存更改或退出站点编辑器而不保存更改。
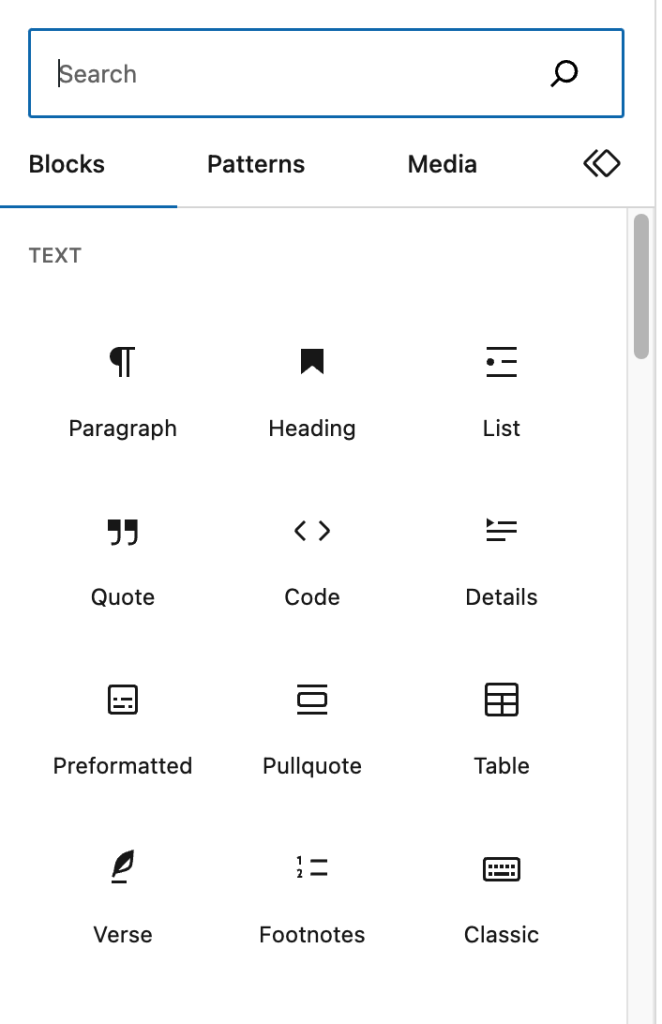
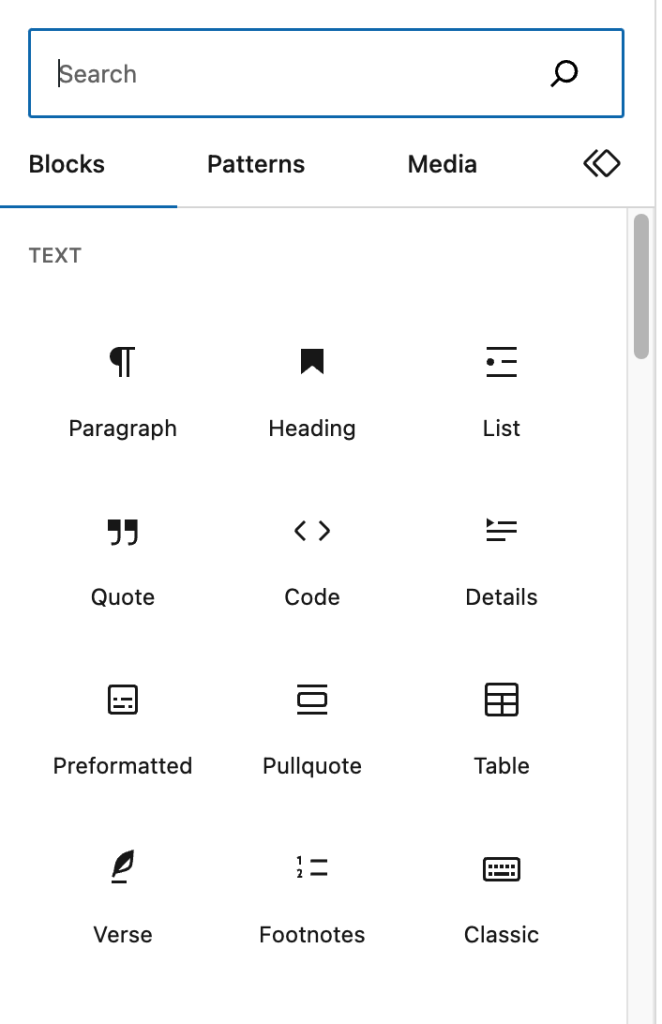
- The +块插入器按钮:添加新的块,块状图案、媒体或同步模式(如果站点具有同步模式)。
 块插入器面板
块插入器面板
- 工具:在编辑块和选择块之间切换。选择选择工具(或按
逃生键)选择单个块。选择块后,按输入按键盘返回编辑。
 编辑/选择按钮
编辑/选择按钮
- 撤消(U): 撤消最近执行的操作。
- 重做: 使用撤消(U)按钮。
- 列表视图:查看页面上所有块的列表,并在页面上的块之间轻松导航。这对于查看页面结构以及编辑、移动和删除块非常有用。
- 命令调色板:单击此处可快速访问网站的所有内容、模板和模式,并调用其他操作(设置、新页面等)。
- 保存: 保存您在网站编辑器中所做的更改。
- 当您单击保存按钮,您将获得所有同步模式,导航菜单,模板和模板零件您在其中进行了更改。
- 您可以选择保存全部或部分。
- 请注意,一些更改(如页眉和页脚模板的更改)将应用于站点中使用这些模板的所有页面,而不仅仅是您正在处理的页面。
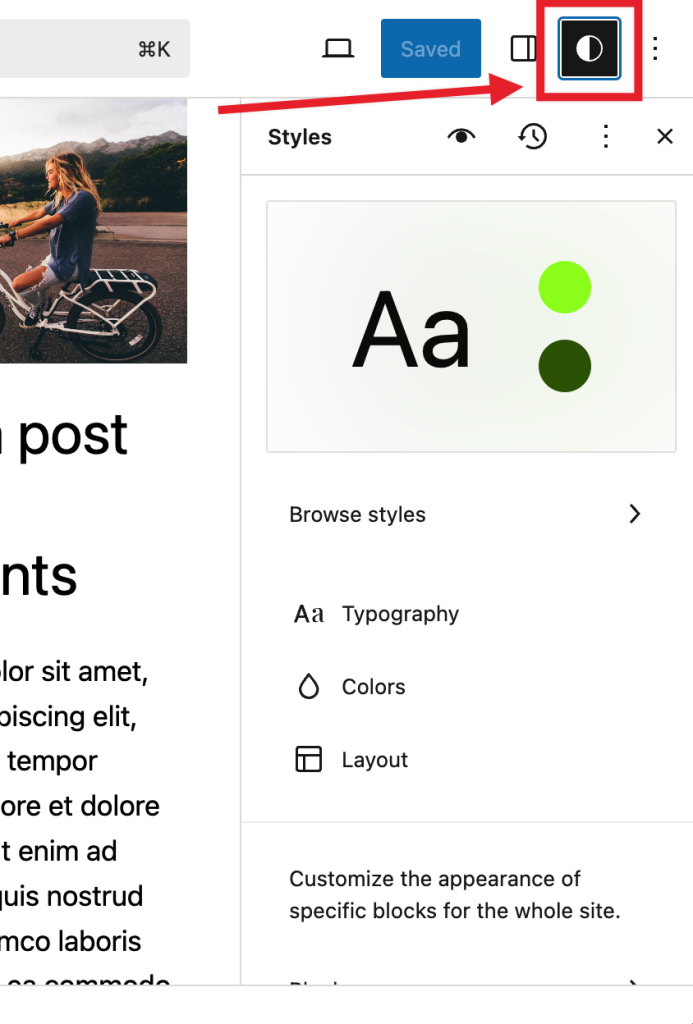
- 设置:显示或隐藏模板和块设置侧栏菜单。
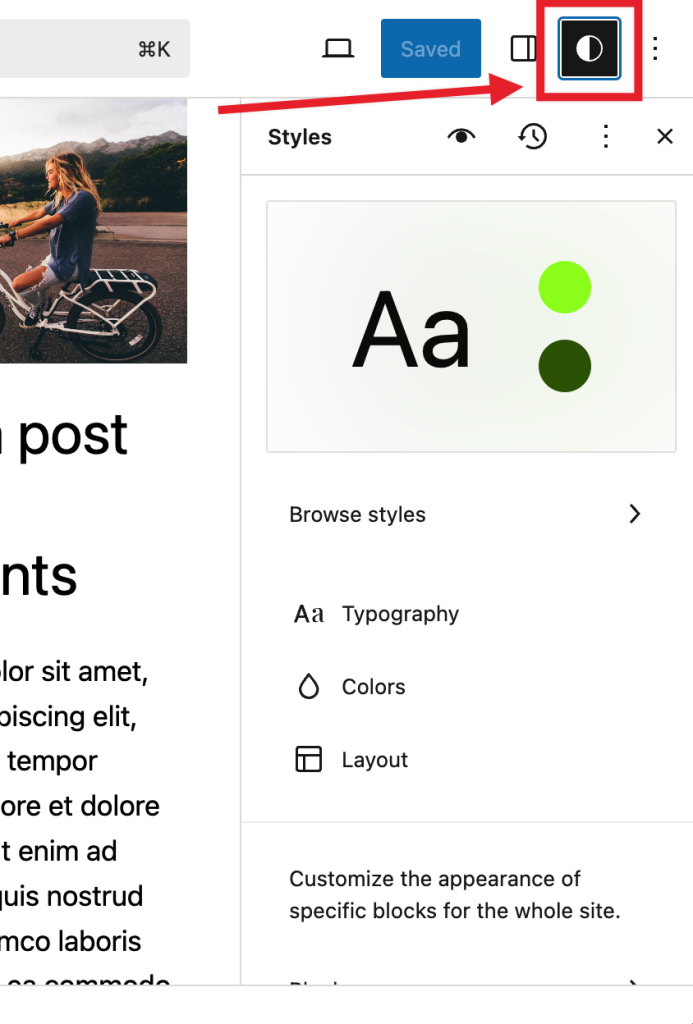
- 样式: 浏览您拥有的主题的可用样式变体,设置整个站点的排版、调色板和布局,或自定义整个站点的特定块的外观。
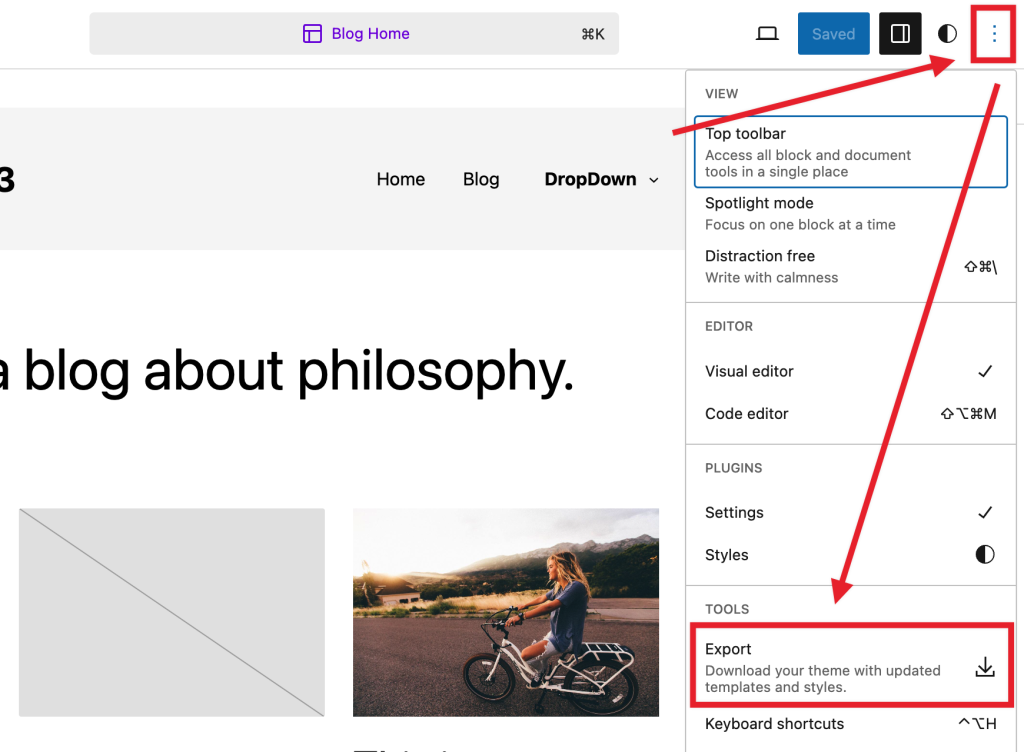
- 更多选项:单击三个垂直点图标以打开其他设置和工具。

查看顶部工具栏:在编辑器中显示或隐藏顶部工具栏。启用此选项时,块工具栏固定在WordPress块编辑器的顶部(位于顶部工具栏的正下方),而不是直接显示在块的上方。
 顶部工具栏已启用
顶部工具栏已启用
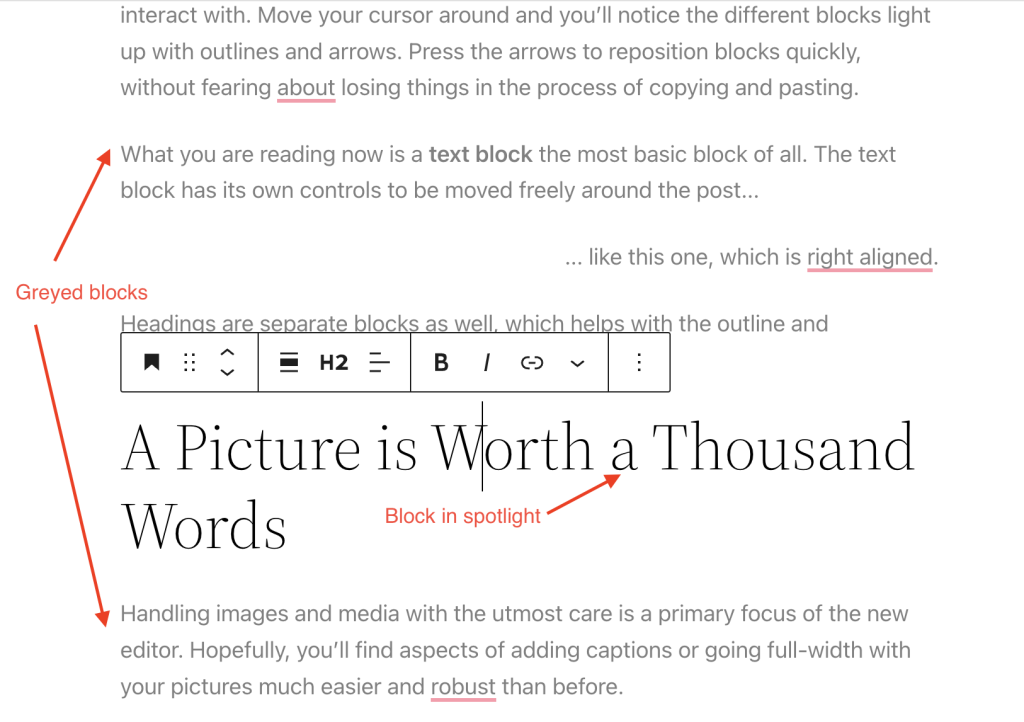
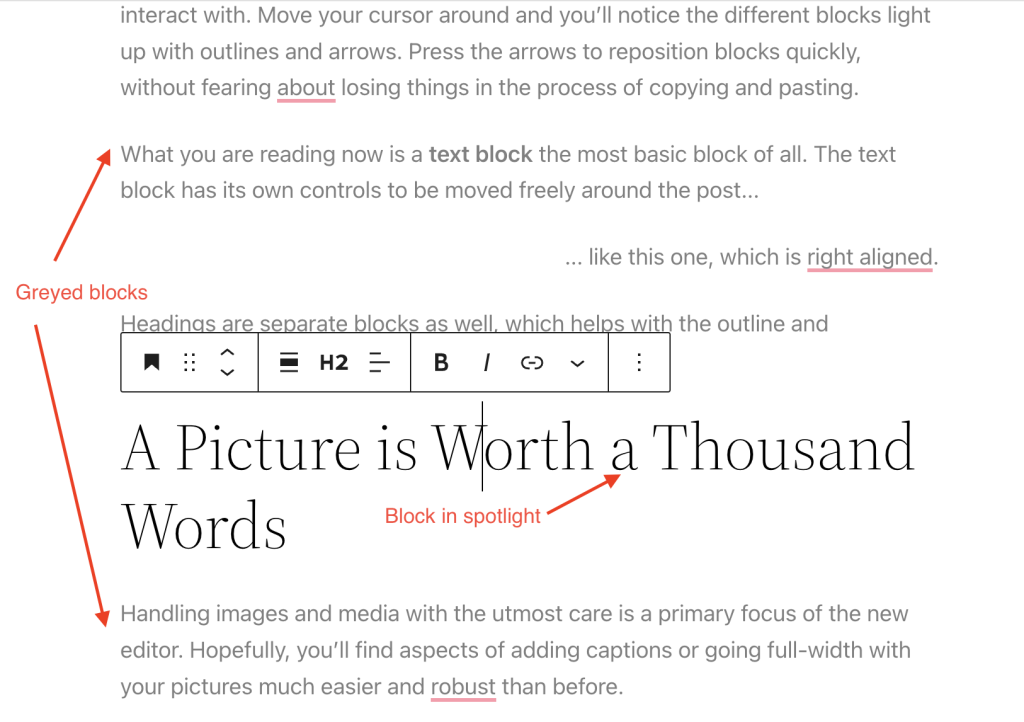
聚光灯模式:除您正在处理的块外,所有块都灰显,这样您可以一次专注于一个块。
 聚光灯模式
聚光灯模式
无分心:激活此选项后,将隐藏UI的所有非必要部分,以提供更逼真的编辑体验。
编辑器:默认情况下,您将处于可视化编辑器.切换到代码编辑器在HTML代码编辑器中查看整个页面。
插件:在这里,您可以在设置和样式在站点编辑器边栏中。
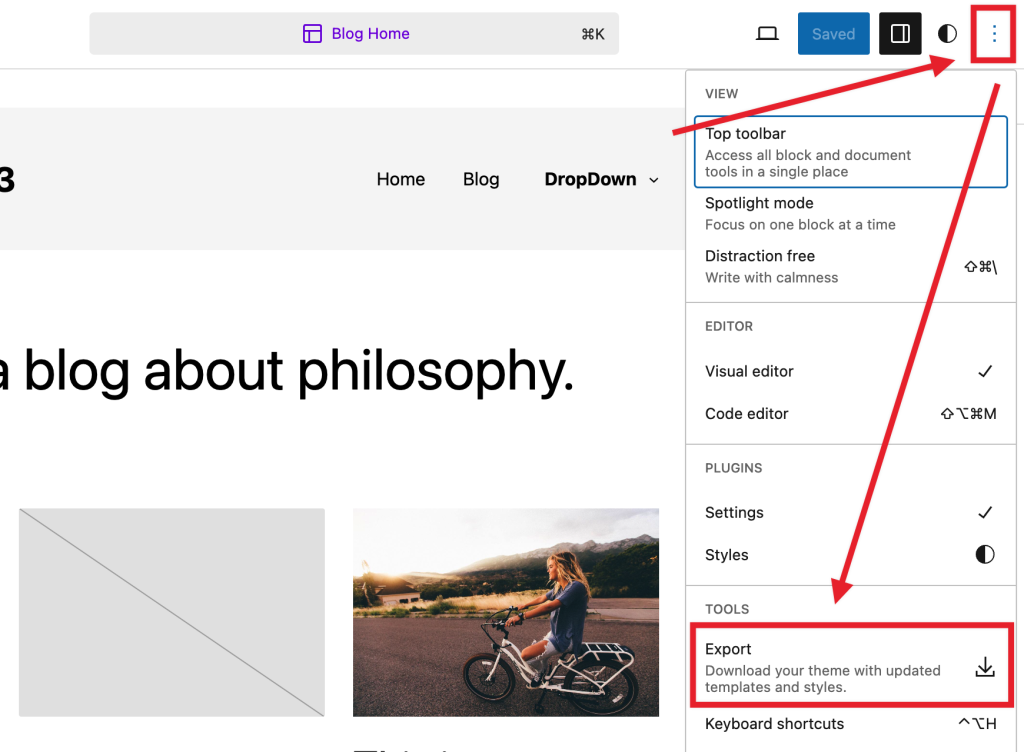
工具:在这里,您可以下载带有更新模板和样式的主题(导出),学习键盘快捷键,请访问站点编辑器欢迎指南,复制所有块,或查看其他支持文章。
偏好:使用偏好菜单自定义编辑体验并更改与块的交互方式。
您可以使用网站编辑器自定义整个网站和块的样式。无论您正在编辑什么模板或模板零件,样式设置都可用。
- 去外观>编辑器.
- 单击样式菜单项或块设置侧边栏旁边的图标。


在样式部分中,您可以浏览主题的可用样式变体,更改调色板和排版,以及整个站点的布局,还可以更改也适用于整个站点的块的外观。
要查看您的样式修订或重置更改完成后,单击右角的三个菜单图标并选择任一选项。
在此支持文章中了解有关样式的更多信息:样式概述.
您可以使用站点编辑器,使用块构建整个站点的结构和布局。例如:页眉、页脚以及站点帖子和页面的结构外观等区域。
全部块在中提供的WordPress块编辑器可以在站点编辑器中使用。一组块称为主题块是专门为站点编辑器构建的。
示例:查询循环块允许您自定义文章布局的外观导航块允许您自定义站点的导航菜单网站标题栏有助于自定义网站标题等。
查看完整列表主题块.
示例–如何使用站点编辑器自定义“二十二点三”
二十二点二十三分支持完整的网站编辑,可以由网站编辑器自定义。作为一个用法示例,让我们删除Twenty Twenty-Three主页顶部的空白。为此,请删除标题模板部分底部的填充和内容区域顶部的填充。
 之前
之前
 之后
之后
首先,删除页眉模板部件的底部填充。
- 从管理屏幕,选择外观>编辑器
- 选择模式>模板部件>标题>标题,然后单击铅笔图标进行编辑。
- 选择组>排块。使用底部块导航。
- 从“块设置”中,单击“样式”。
 标题模板零件的样式
标题模板零件的样式
- 向下滚动到填充>底部。当前值为2。
- 将其设置为0。
- 保存模板零件。
接下来,移除内容区域的顶部填充。
- 返回网站编辑器。
- 选择模板>主页,然后单击铅笔图标进行编辑。
- 选择顶部的Group块。使用底部块导航。
- 从“块设置”中,单击“样式”。
 主样板样式
主样板样式
- 向下滚动至填充>顶部。当前值为3。
- 将其设置为0。
- 保存模板。
从站点编辑器中,您可以轻松浏览模板和模板零件可用于您的站点。
- 去外观>编辑器打开站点编辑器。这将使您进入一个视图,您可以在其中选择浏览模板或模板部件。
- 单击模板预览站点可用的模板列表。
- 单击模式预览模板部件列表。
WordPress使用模板为站点上的特定页面类型创建布局和结构。站点编辑器显示可添加到站点的模板选项,并允许您使用模板编辑器.
从外观>编辑器,您将看到一个视图,其中包含一个带有模式列表的侧栏。在该列表中,您还可以填写模板和模板部件。您可以从该列表中选择任何您喜欢的模板,或单击“管理所有模板”以在不同的视图中查看这些模板,您可以在其中重置自定义设置,并重命名或删除自定义模板。
如果您正在编辑模板并想返回到更大的视图,请单击WordPress图标(如果您已经设置了站点图标,则单击站点图标)打开站点编辑器左侧导航。这将打开您正在编辑的最新模板,您可以使用<图标返回以查看其余模板。如果返回模板列表,您可以从那里预览所有模板,也可以单击管理所有模板以查看可用模板的列表。此列表中包括与您的方块主题以及您从模板编辑器.
自6.3版以来,站点编辑器在某些站点模板上包含一些基本设置:
- 每页帖子数:设置每页应列出的帖子数。
- 讨论:激活或停用新帖子的评论。
- 地区:列出该网站模板中使用的模板部分,并允许您跳转到它们cl

在此支持文章中了解有关模板的更多信息:模板编辑器.
模板部分是用于管理站点重复全局区域(如页眉、页脚、边栏等)的块。它们主要用于定义站点结构并可重用。您还可以创建可通过模板重用的自定义模板部件。
从外观>编辑器,单击模式选项并向下滚动包含所有模式的列表,以查看为主题创建的模板部件列表。
在此支持文章中了解有关模板部件的更多信息:模板部件.
自6.3版以来,可以通过“页面”部分下的站点编辑器管理、编辑和创建页面。
在本支持文章中了解有关通过站点编辑器管理页面的更多信息:网站编辑器页面
要返回仪表板,请单击WordPress图标(或站点图标,如果已设置)以打开站点编辑器左侧导航。选择<返回WordPress仪表板。离开之前,系统将提示您保存在站点编辑器中所做的更改。

您可以使用在站点编辑器中所做的更改导出主题,包括模板、模板部件和样式设置,类似于工具>导出选项.
- 转到打开站点编辑器外观>编辑器.
- 选择您的样式设置选项。
- 低于工具,选择导出。这将开始导出过程,您将收到一个下载的主题zip文件,其中包含模板和模板部件。

以下工具在使用站点编辑器时非常有用。
命令调色板为您提供了快速导航内容并调用不同的行动例如创建新帖子/页面、切换首选项以及访问样式和自定义CSS设置。
您可以在侧栏的站点视图中单击搜索图标和。在编辑视图中,命令选项板位于顶部标题栏。您也可以使用键盘快捷键 命令+k在Mac或Ctrl+k键在Windows上
在本支持文章中了解有关命令调色板的更多信息:站点编辑器命令选项板.
列表视图有助于导航复杂的块布局和嵌套的块结构。您可以准确地选择所需的块,并快速查看正在处理的页面上的块布局。您可以轻松地选择多个块并对其进行编辑、移动或分组。
在此支持文章中了解有关列表视图的更多信息:列表视图.
块模式是一个预定义块的集合,您可以将其插入到帖子和页面中。然后可以进一步自定义它们。WordPress附带了一组标准的块模式。您还可以找到与块主题.
在此支持文章中了解有关块模式的更多信息:块图案。.
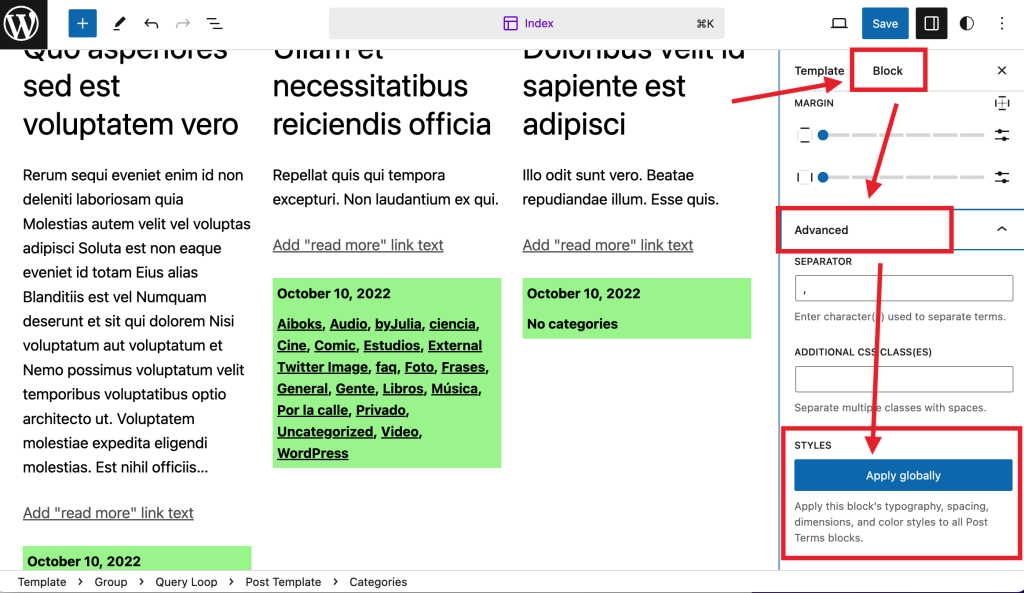
在WordPress 6.2中,添加了一个新选项,允许您复制和粘贴块样式,从而很容易重用您创建的设计。您可以在任何块中的三点菜单中找到此项,它用于在同一类型的块之间复制和粘贴:
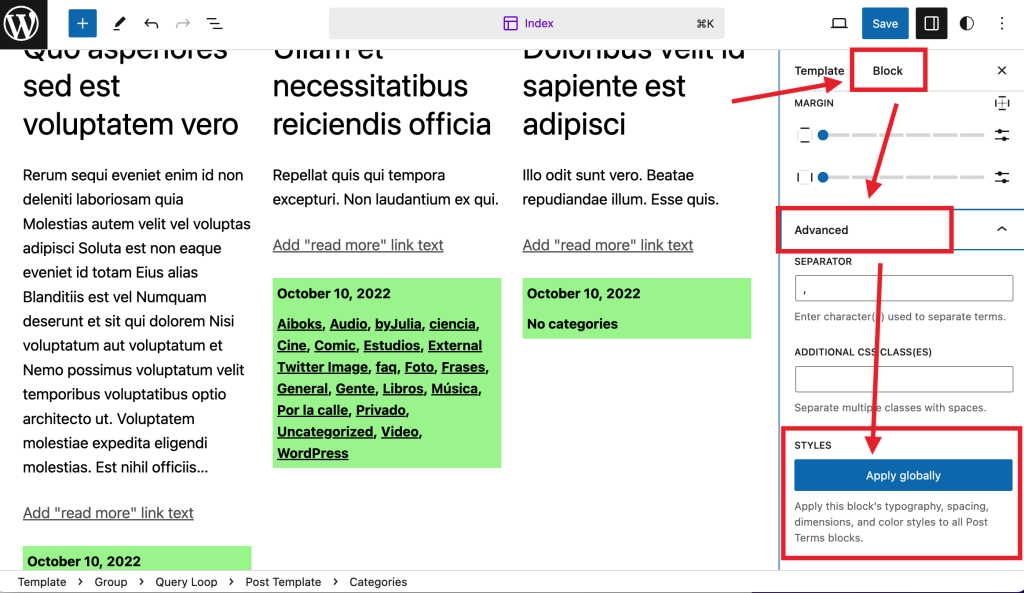
如果您在创建设计或自定义单个块时更习惯使用更高级的选项,那么从WordPress 6.2开始,您可以对单个块进行更改并将其应用于所有相同类型的块例如,您可以将单个块的单个设计应用于站点中的所有块,并在高级块设置部分。

当您在站点编辑器中时,可能需要更改正在查看的模板或模板部件的预览。您可以通过选择深灰色侧边栏的手柄并将其移动到您喜欢的位置来实现这一点。
- 2023-08-13年更新
- 2023-08-08更新
- 将“可重用块”替换为“图案”
- 更新了措辞和屏幕截图,以匹配新界面。
- 添加了对命令调色板和站点编辑器页面的引用。
- 更新时间:2023-03-27
- 更新时间:2022-10-17
- 2022-05-17年更新
- 创建于2022-01-05