转到块列表
使用下一篇文章块显示“下一篇”链接,该链接自动指向当前显示的下一篇文章或页面。
单击(+)图标打开块插入器弹出窗口并搜索下一篇文章块。
您也可以键入键盘快捷键/下一个在新的一段中点击进入以快速插入Next Post块。

请参阅本文以了解添加块的详细说明.
要显示块工具栏,请单击块。
每个块都有独特的工具栏图标。这些特定于块的控件允许您在编辑器中直接操作块。
The 下一篇文章块工具栏显示7个按钮:
- 转换为
- 拖动
- 上移/下移
- 更改文本对齐方式
- 粗体
- 斜体
- 选项

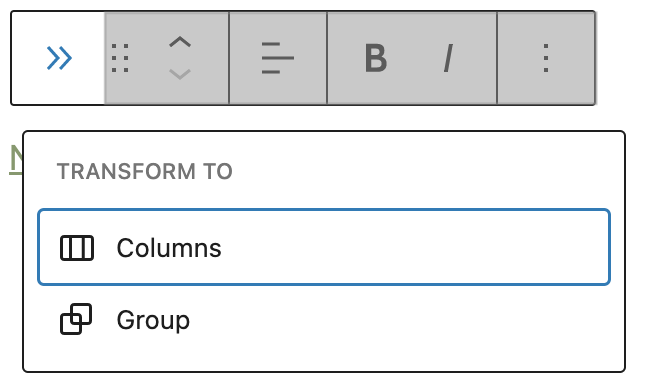
转换为

您可以转换下一篇文章阻止进入柱块或组块。
拖动

要将块拖放到页面模板上的新位置,请单击并按住点矩形,然后将其拖动到新位置。蓝色分隔线指示块的放置位置。找到放置块的新位置后,释放鼠标左键。
上移/下移

向上和向下箭头图标可用于在页面上向上和向下移动块。
可以找到有关在编辑器中移动块的详细说明在这里.
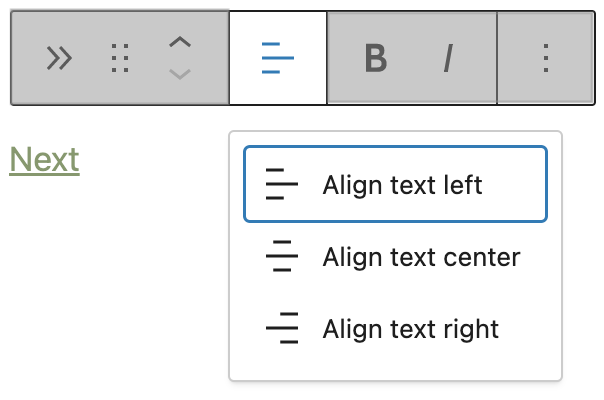
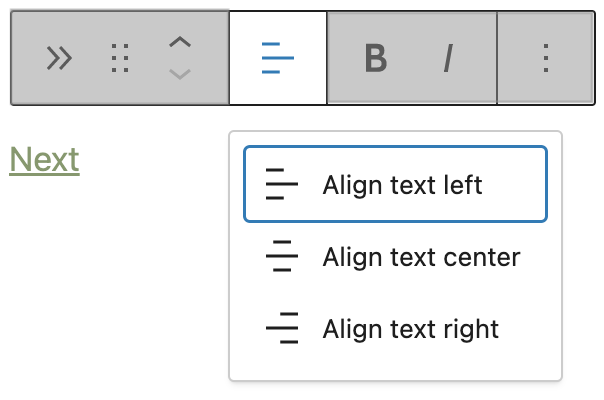
对齐文本

使用工具栏中的对齐下拉列表,可以将整个段落文本向左对齐、居中对齐或向右调整。
粗体
The 下一篇文章块允许您将链接的“Next”默认标签更改为您选择的短语。如果是这样,可以对新标签应用粗体格式。
斜体
与粗体格式类似,您可以更改链接的标签并应用斜体格式。
更多选项
块工具栏上的更多选项为您提供了更多自定义块的功能。
有关的详细信息更多选项可以在这里找到支持文章.
块设置面板包含特定于块的自定义选项。要打开它,请选择块并单击设置图标旁边的发布按钮。
以下是用于下一篇文章块:
设置
在设置选项卡,打开将标题显示为链接按钮,将“下一篇文章”链接到下一篇帖子的URL。
在以下选项中选择无,箭头或雪佛龙选项以在“下一篇文章”链接旁边添加装饰箭头。

高级
高级选项卡允许您将CSS类添加到块中。这将允许您为块编写自定义CSS和样式。
 所选块中的高级选项
所选块中的高级选项
样式
在样式选项卡中,您可以找到自定义颜色设置和排版设置的选项下一篇文章块。

颜色
这个下一个Post块具有颜色设置选项,可以更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
印刷术
这个下一个Post块具有字体设置,可以更改字体系列、外观、行高、字母间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述