这个导航块是WordPress 5.9中的一个高级块,可以编辑站点的导航菜单,包括结构和设计。这个导航块可以与块主题或支持的主题模板编辑.
为了添加导航块,单击添加块按钮并选择导航块。您也可以键入“/navigation”并在新的段落块中按enter键快速添加。
添加块的详细说明
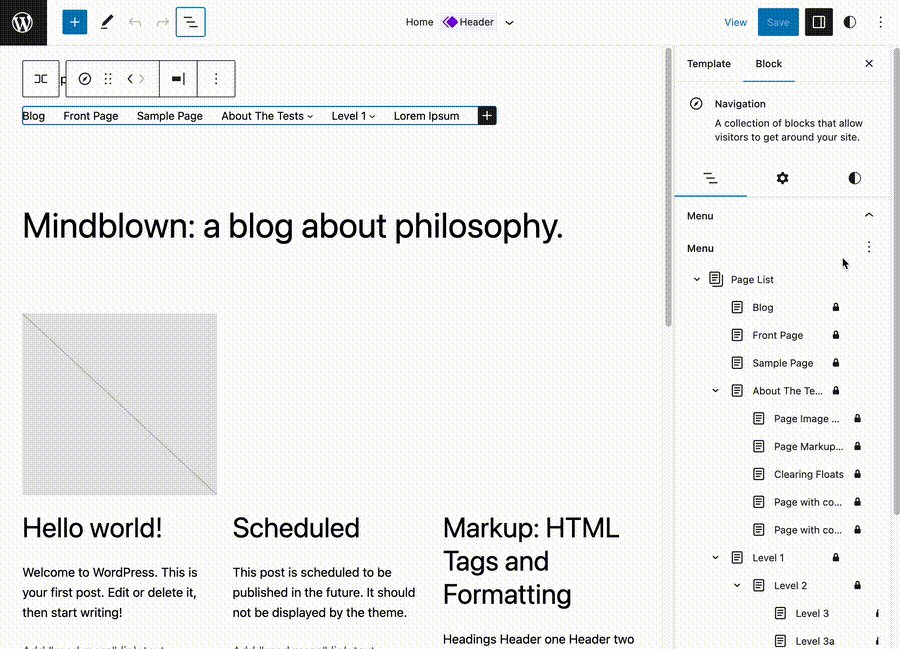
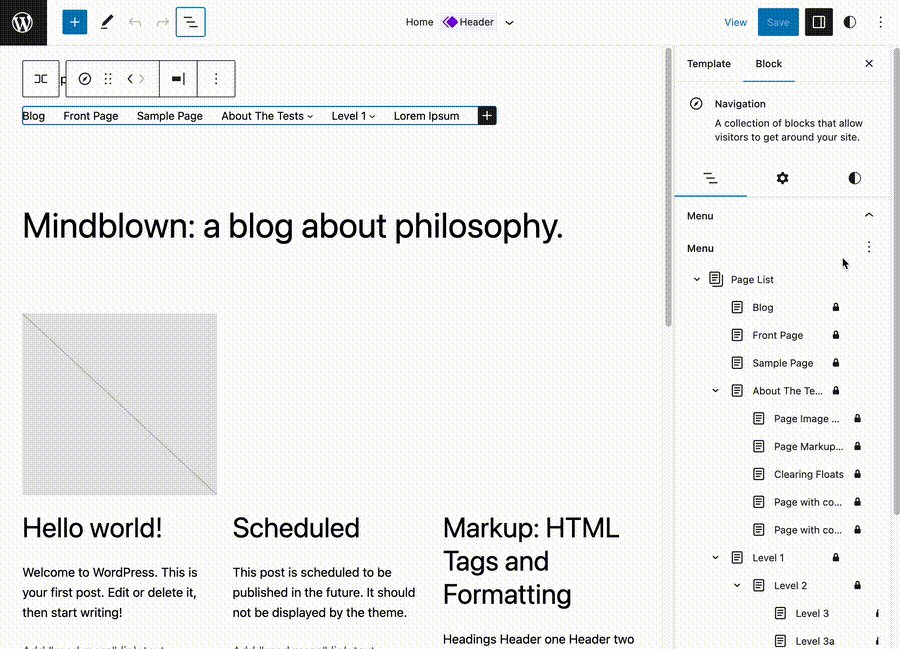
这个导航块在设置面板中有一个专用的列表视图选项卡,您可以在其中配置和自定义导航。
当您添加导航 块第一次没有任何现有菜单,它将以一个页面列表块.
要开始编辑菜单,请打开设置面板,然后选择页面列表从列表视图中。点击编辑,页面列表项将转换为页面链接阻碍。

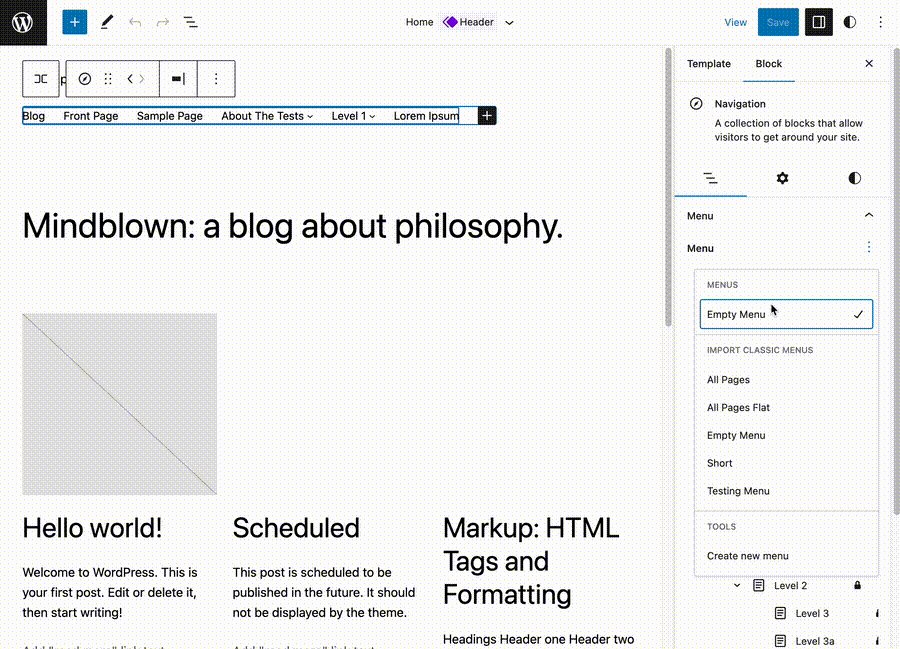
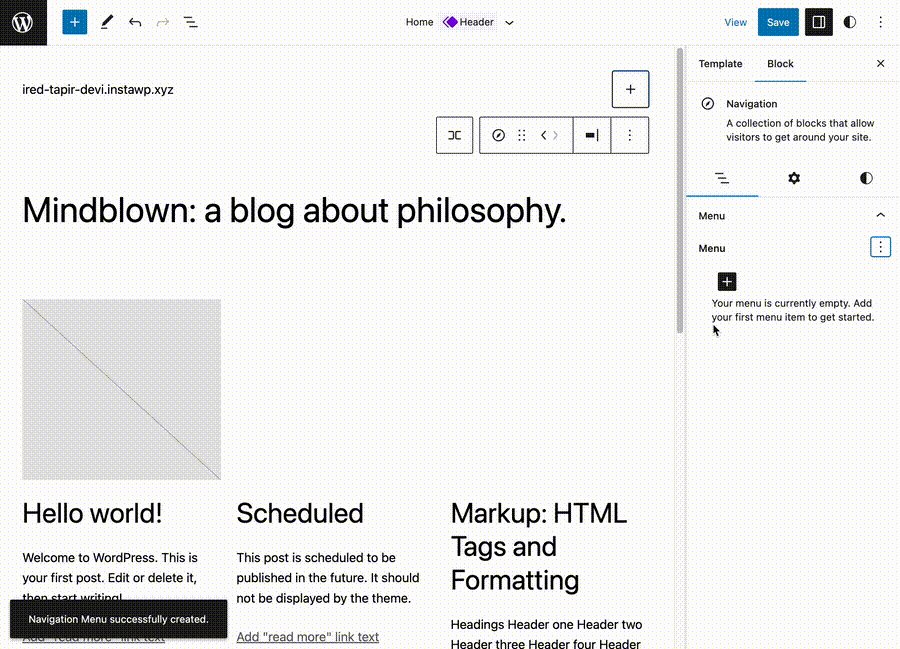
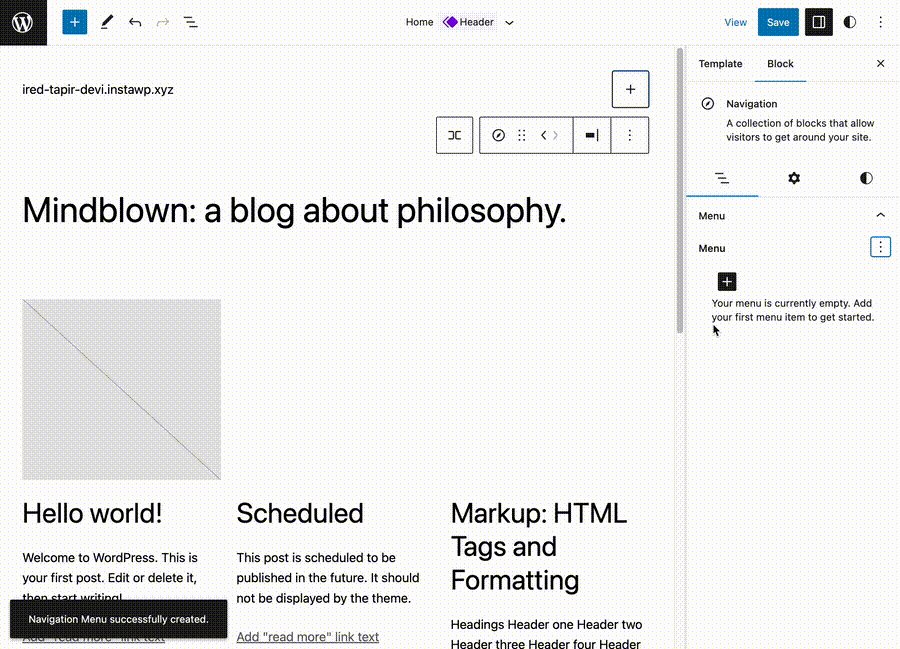
您可以通过导航块的列表视图。单击菜单选项按钮并选择创建新菜单.

下一步是将各个块添加到导航中。您可以在编辑器画布或设置面板中的列表视图中执行此操作。
使用侧栏添加菜单项
使用画布编辑器添加菜单项
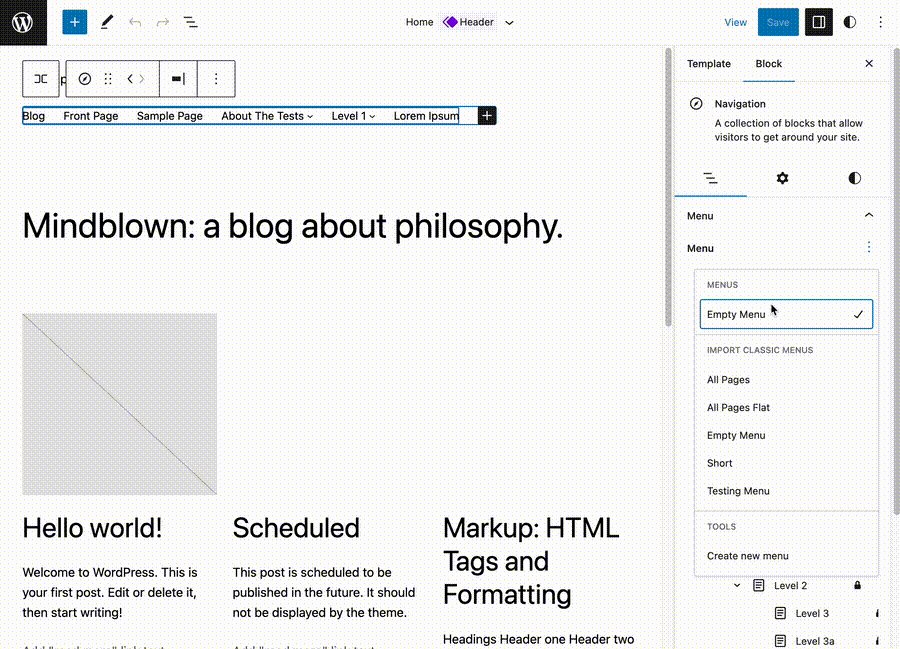
要对导航块使用其他菜单,可以从设置面板的列表视图中选择不同的菜单。单击菜单选项按钮并从下拉列表中选择可用菜单。
如果要删除选定的菜单,请转到设置选项卡,然后打开高级第节。
单击“删除”菜单按钮,将出现一个提示以确认您的操作。
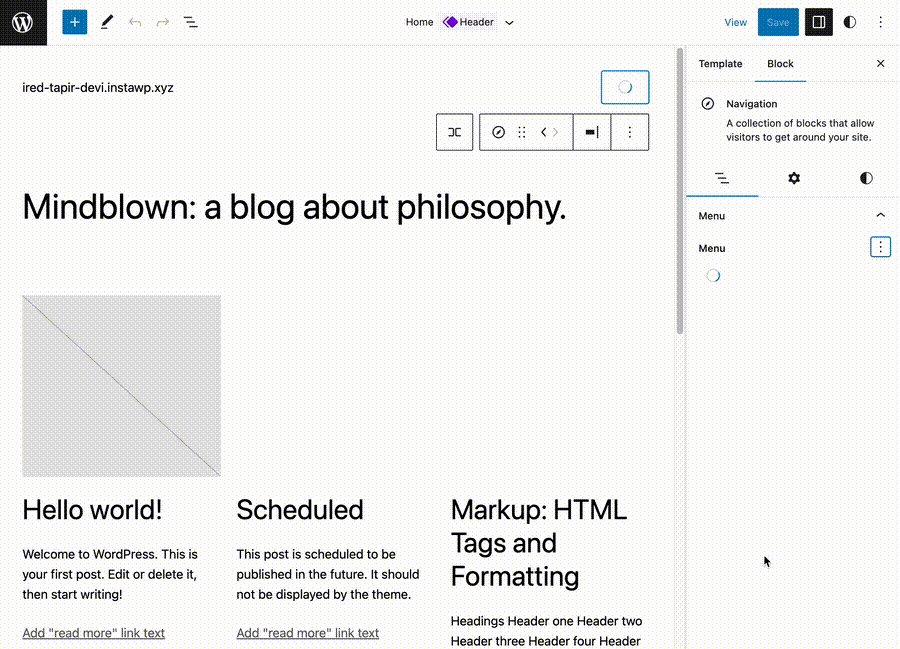
单击后确认,菜单将被删除,导航块将被替换为占位符。然后可以开始创建新菜单或从设置面板中选择现有菜单。
您可以自定义导航块块设置列表视图和编辑器画布中的内容。
使用块设置视图
要从块设置视图中添加菜单项,请单击添加块图标(+)并选择或搜索要添加的块。或者,您可以单击浏览全部打开块插入器面板并查看可以添加到导航中的所有块。
当您选择块时页面链接或自定义链接,将出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换新标签中打开选项,并将块转换为其他类型。
使用编辑器画布
要从编辑器画布添加菜单项,请单击添加块图标(+)在内部导航块。它将插入一个新的自定义链接块,将出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换新标签中打开选项,并将块转换为其他类型。
使用块设置视图
要为菜单项添加子菜单,请单击选项按钮,然后选择添加子菜单链接。它将添加一个自定义链接块作为子菜单,将出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换新标签中打开选项,并将块转换为页面列表.

使用编辑器画布
要从编辑器画布添加子菜单,请选择要添加子菜单的页面链接,然后单击添加子菜单按钮。

它将添加一个自定义链接块作为子菜单,将出现一个弹出窗口,您可以在其中搜索或输入菜单项的URL,切换新标签中打开选项,并将块转换为页面列表.

您可以通过单击添加块按钮。

使用块设置视图
中的列表视图导航块设置面板允许您通过拖放每个菜单项来重新排列菜单项。
要重新排列菜单项的顺序,只需将其拖放到新位置。

要重新排列菜单项以创建新的子菜单,请将菜单项稍微向右拖放。您会注意到蓝线将向右移动。

要将菜单项移动到现有子菜单中,请将菜单项拖动到子菜单列表中。

使用编辑器画布
要重新排列编辑器画布中的菜单项,可以使用菜单项的块工具栏中的块移动工具。

使用块设置视图
要通过列表视图删除菜单或子菜单项,请单击选项按钮并选择删除[菜单项名称].

使用编辑器画布
要从编辑器画布中移除菜单或子菜单项,请选择要移除的菜单项块。打开选项从块工具栏中选择菜单,然后选择删除[菜单项名称].

使用块设置视图
要编辑链接设置,请单击列表视图中的菜单项,它将打开所选链接块的设置面板。以下是可用的设置:
- 标签
- 统一资源定位地址
- 描述
- 链接标题
- 链接rel

您还可以添加自定义CSS类,并从设置面板自定义链接排版和维度。

使用编辑器画布
要从编辑器画布编辑链接,请选择要编辑的菜单项块,然后单击链接块工具栏上的按钮。它将打开一个弹出窗口,您可以在其中编辑或删除链接并切换新标签中打开选项。如果单击编辑按钮进行链接,可以更改菜单项文本和URL。
每个块都有独特的工具栏图标和特定于块的用户控件,允许您在编辑器中对块进行操作。
这个导航块具有以下选项:
当您单击转换按钮,您可以将导航块进入之内柱和组阻碍。

要将块拖放到页面模板上的新位置,请单击并按住拖动按钮,然后将其拖动到新位置。蓝色分隔线指示块的放置位置。找到放置块的新位置后,释放鼠标左键。

这个上移和下移按钮可用于在页面上向上和向下移动块。如果导航块位于行块,按钮将更改为左侧和右侧。

单击更改项目理由按钮以显示对正下拉列表。您可以将块文字向左对齐、居中对齐、向右对齐或在项目之间留出空格。

也可以从侧栏设置中更改对齐选项。

这个选项块工具栏上的按钮提供了更多自定义块的功能。
阅读这些和其他设置。当您为导航块,您会发现限制编辑选项,这将阻止编辑菜单项。
每个块都有一个特定的设置面板来自定义块。要打开它,请单击设置按钮旁边的发布按钮。
当前,此部分包含一个设置,允许您控制为导航块跨不同屏幕大小,允许响应菜单选项:
- 关闭:当屏幕尺寸较小时,这会关闭显示菜单图标。
- 手机:这使得在较小的屏幕上查看站点时可以显示菜单图标,用户可以单击该屏幕查看整个菜单。
- 始终:这样,无论屏幕大小如何,都可以显示菜单图标。
默认情况下,此选项设置为手机,它将在较小的屏幕上自动显示菜单图标。当你点击菜单图标时,它会打开一个覆盖图,显示你的整个菜单。

有两个专门用于子菜单的附加设置:
- 点击打开:默认情况下,悬停时会打开子菜单。如果您希望通过单击它们来打开,可以激活此选项。
- 显示箭头:默认情况下,下面有子菜单的菜单项将显示一个箭头来指示这一点。您可以取消激活此选项以隐藏这些箭头。
布局设置允许您更改嵌套在父块中的子块的对正和方向,并在父块上找到布局控件。
本文提供了有关布局设置的详细信息。
这些颜色设置允许您自定义导航块。从建议中选择颜色,或使用颜色选择器或通过添加颜色代码添加自定义颜色。
有关更改颜色的详细信息,请参阅本指南。
排版设置允许您更改块的字体大小、外观、行高、字母大小写和间距。
获取有关更改排版设置的详细信息。
这个导航块当前支持块间距,允许您在每个块之间添加自定义间距。这样可以很容易地在整个块上设置统一的外观。
了解有关尺寸控制的更多信息。
高级选项卡允许您完成以下几项任务:
- 重命名菜单。
- 删除菜单。
- 添加CSS类,以便根据需要设置块的样式。

- 2023年更新-03-28
- 更新文章以匹配WordPress 6.2中的当前状态
- 已更新2023-02-17
- 创建2022-01-05