返回列表阻碍
使用Issuu Embed块,您可以将Issuu发布的内容和杂志嵌入到您的帖子和页面中。你需要一个Issuu帐户和一个升级的计划才能将Issuu的内容嵌入到你的帖子或页面中。
嵌入式Issuu内容
 在WordPress块编辑器中嵌入Issuu文档。
在WordPress块编辑器中嵌入Issuu文档。
嵌入Issuu内容的步骤:
- 访问Issuu.com创建您的帐户和内容。
 转到Issuu.com创建您的帐户和内容
转到Issuu.com创建您的帐户和内容
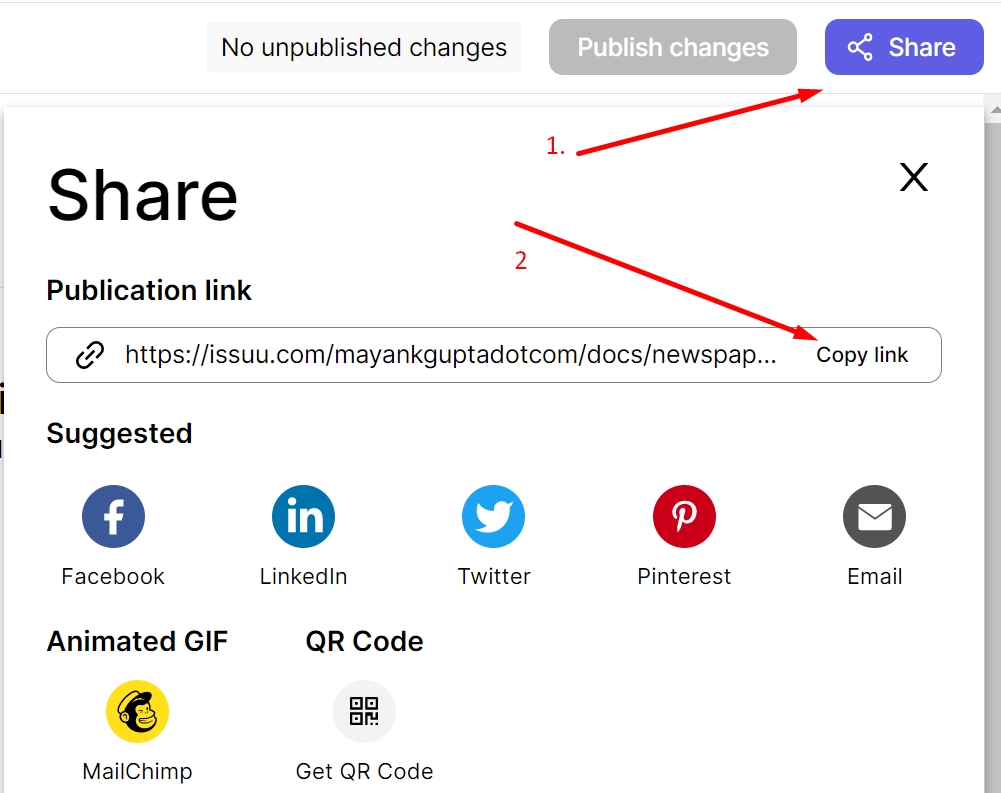
- 创建内容,然后单击分享按钮获取嵌入URL或可共享链接。
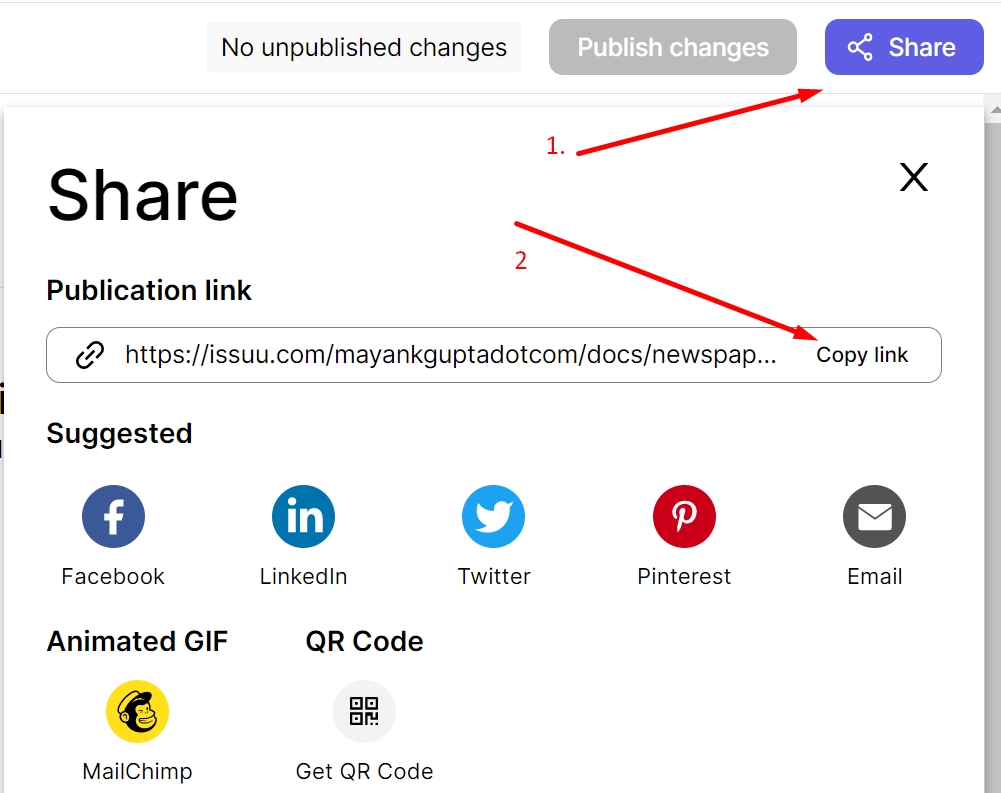
 从issuu获取可共享的发布链接,以将文档嵌入块编辑器中
从issuu获取可共享的发布链接,以将文档嵌入块编辑器中
- 添加Issuu嵌入块单击(+)块插入器偶像。
 使用块插入器插入Issuu嵌入块
使用块插入器插入Issuu嵌入块
关于添加块的详细说明
- 粘贴步骤2中的Issuu内容链接。
 粘贴步骤2中的Issuu内容链接
粘贴步骤2中的Issuu内容链接
- 单击嵌入按钮。如果它是一个可以成功嵌入的链接,你会在编辑器中看到预览。
 在WordPress块编辑器中嵌入Issuu文档。
在WordPress块编辑器中嵌入Issuu文档。
如果使用无法嵌入的URL,则块显示消息”很抱歉,无法嵌入此内容。“您将有两个选择:再试一次使用不同的URL或转换为链接.
 无法嵌入Issuu文档时显示错误
无法嵌入Issuu文档时显示错误
如果您没有升级的Issuu帐户,您将在嵌入内容的顶部看到一个覆盖层,上面显示消息“为什么我看不到我的嵌入内容”。
除了移动器和拖放手柄外,Issuu嵌入的块工具栏还显示四个按钮:
- 转换为
- 更改对齐方式
- 编辑URL,以及
- 更多选项。
 单击嵌入内容查看Issuu块工具栏
单击嵌入内容查看Issuu块工具栏
转换为
 将嵌入块转换为段落、列或组
将嵌入块转换为段落、列或组
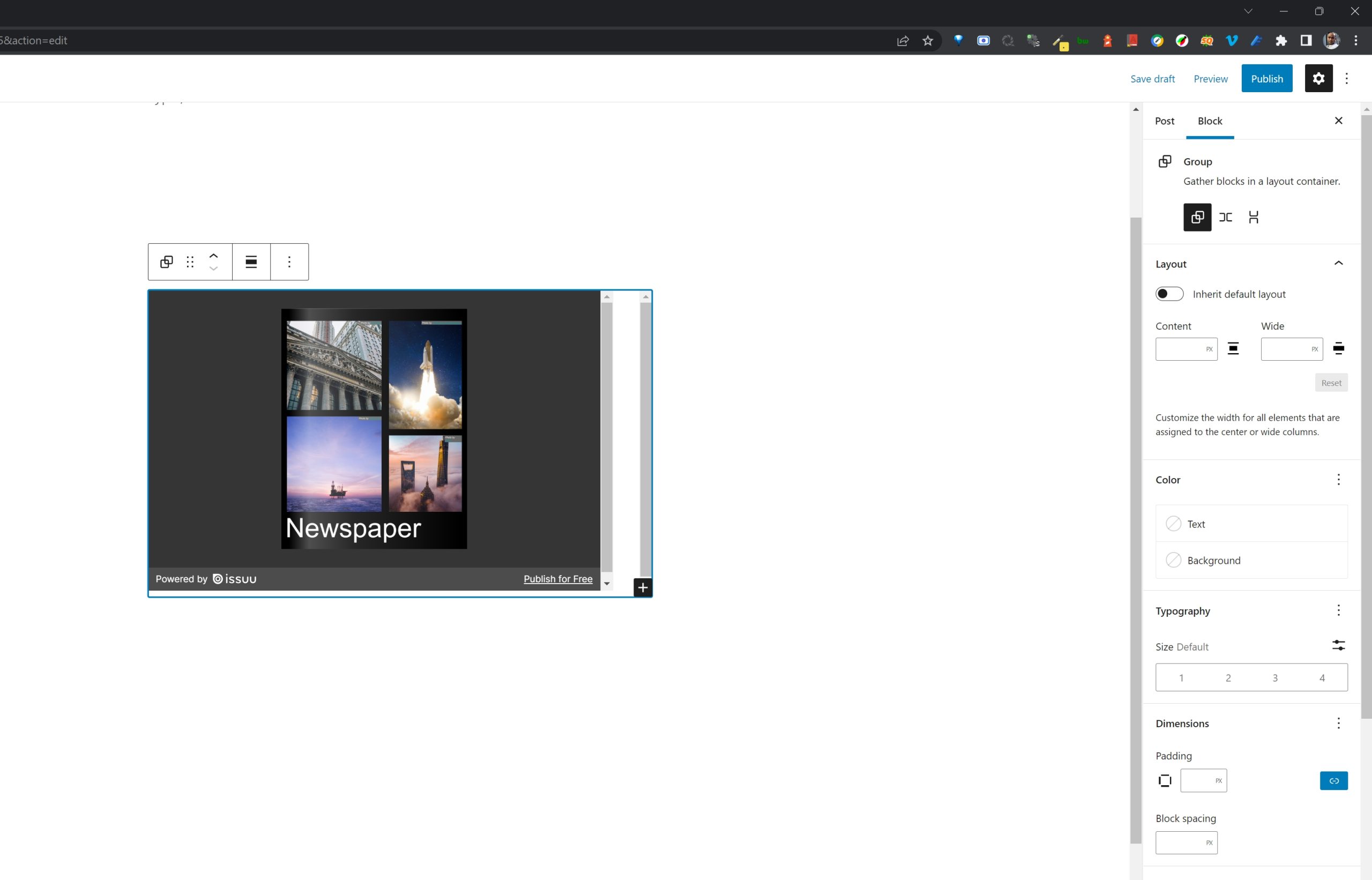
您可以将Issuu嵌入转换为Group。这将使您能够更改Issuu嵌入周围的背景和文本颜色。
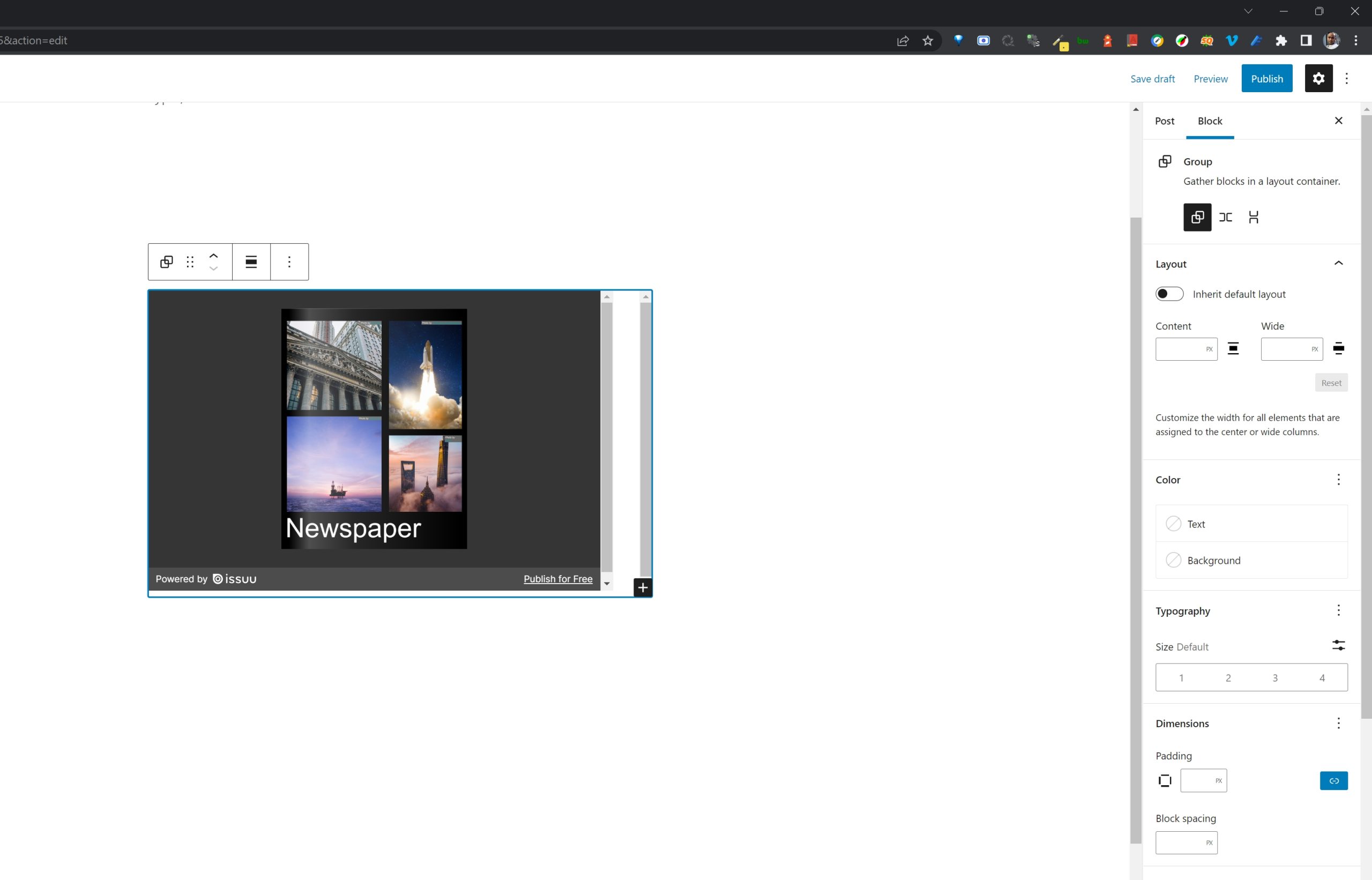
 Issuu嵌入为带有颜色设置控件的组的编辑器视图
Issuu嵌入为带有颜色设置控件的组的编辑器视图
 Issuu嵌入蓝色背景。
Issuu嵌入蓝色背景。
更改对齐方式
 通过单击Issuu嵌入块对齐Issuu嵌入式块
通过单击Issuu嵌入块对齐Issuu嵌入式块
- 左对齐–使Issuu嵌入后左对齐。
- 居中对齐–使Issuu嵌入柱对齐居中。
- 向右对齐–使Issuu嵌入柱对齐。
- 宽宽度–将Issuu嵌入帖子的宽度增加到内容大小之外。
- 全宽–延伸Issuu嵌入柱以覆盖屏幕的整个宽度。
宽宽度和全宽对齐需要由站点的主题启用。
编辑URL
通过编辑URL,您可以更改嵌入块中的Issuu嵌入URL。要覆盖现有URL并单击嵌入按钮。
 更改或编辑嵌入URL
更改或编辑嵌入URL
更多选项
这些控件提供了将块复制、复制和编辑为HTML的选项。
阅读这些和其他设置。
媒体设置
 为关闭的较小设备调整大小
为关闭的较小设备调整大小
 为打开的较小设备调整大小
为打开的较小设备调整大小
通过媒体设置,您可以控制从较小的设备(如手机屏幕)查看帖子时嵌入帖子的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关闭:”调整浏览器大小时,此嵌入可能不会保留其纵横比。在关闭位置,拨动开关为灰色。
“开:”当浏览器调整大小时,此嵌入将保留其纵横比。拨动开关在“打开”位置变为蓝色。
高级
高级选项卡允许您向块中添加CSS类,允许您编写自定义CSS并根据需要设置块的样式。
 其他CSS类
其他CSS类
- 2022-11-26年更新
- 2022-10-18年更新
- 2020-08-17更新
- 更新的5.5屏幕截图
- 更新了“更多选项”下的“移至”和“复制”部分
- 2020-07-25更新
- 创建于2020-07-19