Dailymotion是一个视频共享平台。使用Dailymotion嵌入式该块在您的帖子/页面中包含一段Dailymotion视频,并带有播放按钮,所以您的访问者可以留在您的站点上观看。您不需要Dailymontion帐户来嵌入帖子。
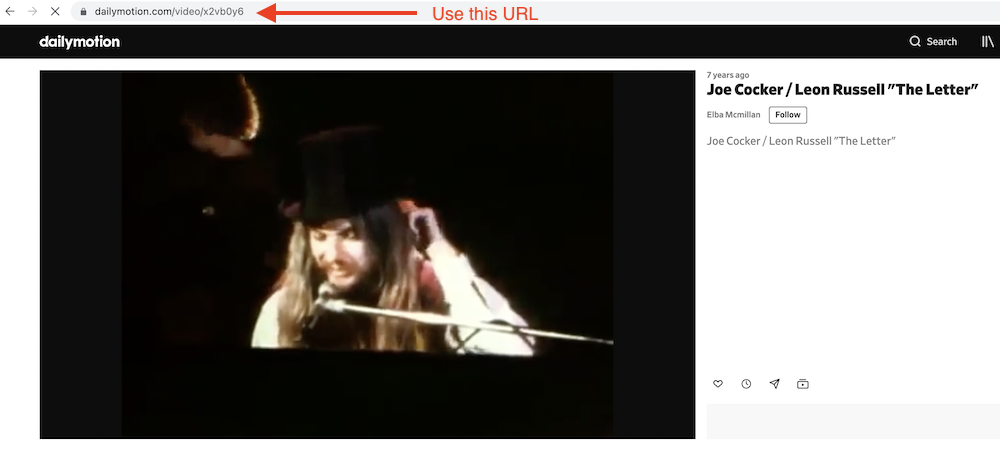
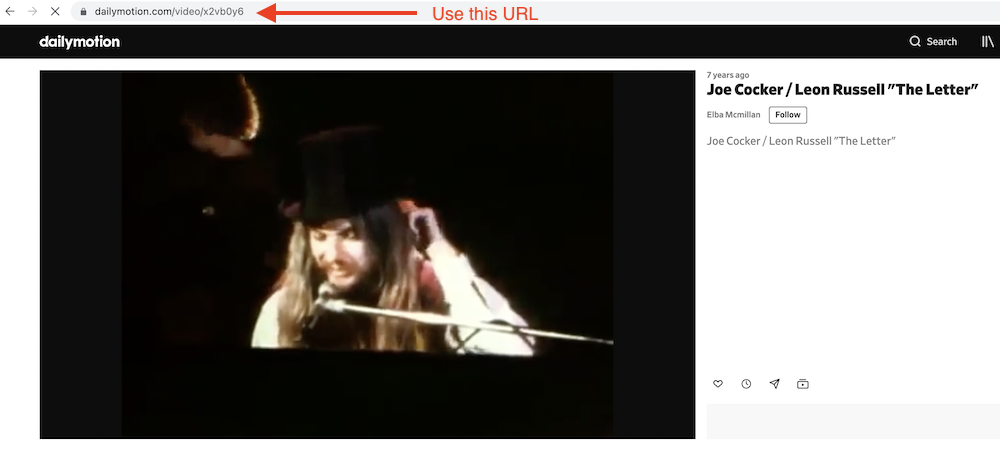
- 找到视频并从浏览器栏中的Dailymotion.com复制URL

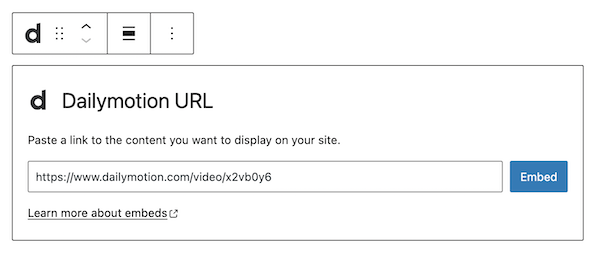
- 在帖子中添加Dailymotion Embed块
 通过“斜杠”命令从空行添加块
通过“斜杠”命令从空行添加块
添加块的详细说明
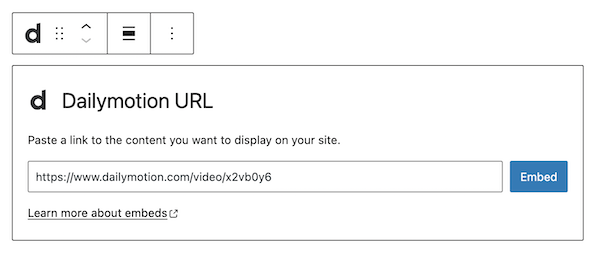
- 将视频URL粘贴到文本框中

- 单击“嵌入”按钮
如果它是一个可以成功嵌入的链接,您将在编辑器中看到预览。
您将在块编辑器中看到您的视频,并可以选择在下面写入标题。

如果您使用的URL无法嵌入,则块显示消息“对不起,此内容无法嵌入。”您将有两个选择:使用其他URL重试或转换为链接。

除了移动器和拖放手柄外,Dailymotion嵌入的块工具栏还显示四个按钮:
- 转换为
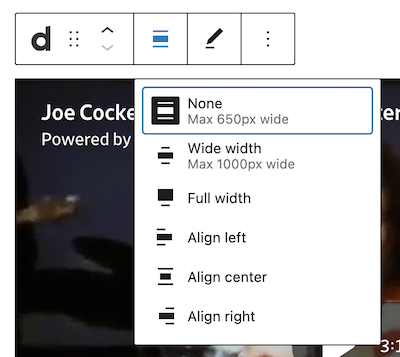
- 更改对齐方式
- 编辑URL,以及
- 更多选项。

转换为:

您可以将Dailymotion嵌入转换为Paragraph、Columns或Group。将其转换为组将使您能够更改Dailymotion嵌入周围的背景色。
 Dailymotion的编辑器视图嵌入为带有颜色设置控件的组
Dailymotion的编辑器视图嵌入为带有颜色设置控件的组
 Dailymotion嵌入渐变背景。
Dailymotion嵌入渐变背景。
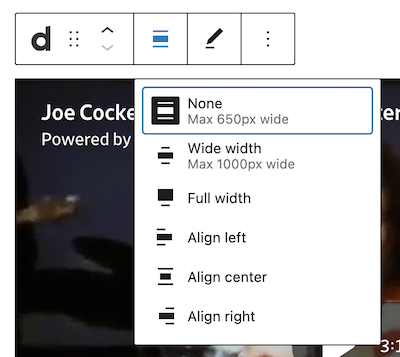
更改对齐方式:

- Wide width–将文章宽度增加到内容大小之外
- 全宽–扩展Dailymotion帖子以覆盖屏幕的全宽。
- 左对齐–使Dailymotion帖子左对齐
- 居中对齐–使Dailymotion后期对齐居中
- 右对齐–使Dailymotion帖子右对齐
“宽宽度”和“全宽度”对齐需要由站点的主题启用。
编辑URL:
通过编辑URL,可以更改嵌入块中的Dailymotion嵌入URL。覆盖现有URL并单击“嵌入”按钮。

更多选项
工具栏最右侧的“更多选项”菜单由三个垂直点表示,提供了更多功能,例如可以将块复制、删除或编辑为HTML。
阅读这些和其他设置。
除了高级部分,Dailymotion嵌入在“块设置”侧栏中只有一个其他设置:媒体设置。
通过媒体设置当从较小的设备(如电话屏幕)查看时,您可以控制嵌入的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关闭:”调整浏览器大小时,此嵌入可能不会保留其纵横比。在关闭位置,拨动开关为灰色。
“打开:”调整浏览器大小时,此嵌入将保留其纵横比。拨动开关在“打开”位置变为蓝色。
高级
“高级”选项卡允许您将CSS类添加到块中。

“附加CSS类”允许您将CSS类添加到块中,允许您编写自定义CSS并根据需要设置块的样式。
- 2022-11-26年更新
- 2020-08-27更新
- 2020-08-19更新
- 替换了“更多选项”–新屏幕截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新时间:2020-08-11
- 符合WordPress 5.5的屏幕截图
- 嵌入式VideoPress视频
- 创建于2020-07-27