转到块列表
使用按钮块向页面或帖子中添加一个或多个按钮。此块自WordPress 5.4以来一直可用按钮块已弃用。

要添加按钮块指向页面,单击添加块按钮打开块插入器弹出窗口并选择按钮块。

您也可以使用键盘快捷键/按钮快速插入按钮块。
添加块的详细说明
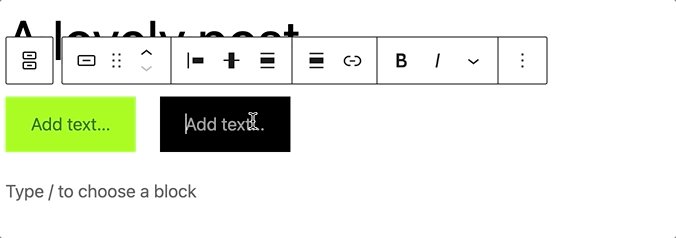
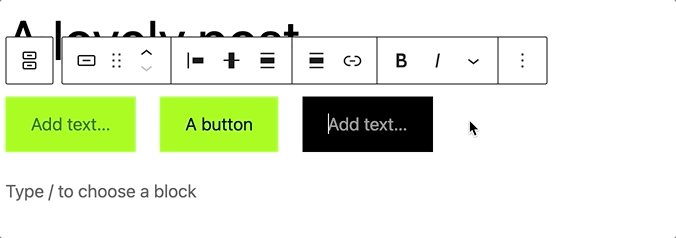
这个按钮块默认情况下带有一个单独的按钮块。您可以自定义此按钮的文本、链接和样式。要添加更多按钮,请单击加号添加块按钮中的右下角按钮块,将出现一个新按钮。请注意,新按钮将采用与现有按钮相同的样式。

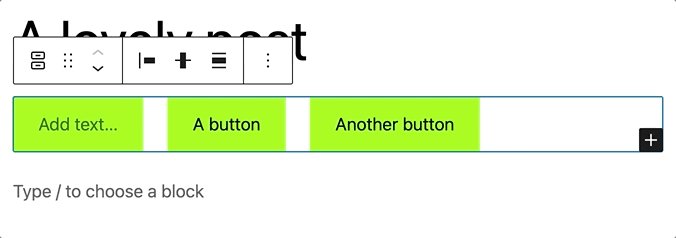
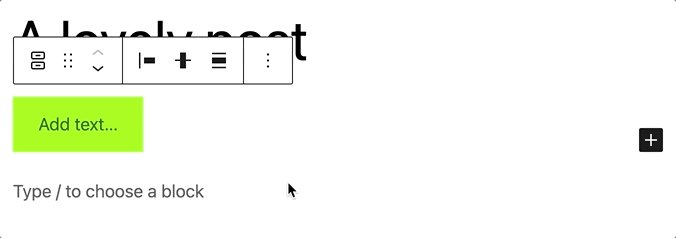
要查看块工具栏,请单击块,工具栏将显示出来。
每个块都带有独特的工具栏图标和特定于块的用户控件,允许您在编辑器中直接操作块。这个按钮块有一个用于单个按钮的工具栏和一个用于整个块的工具栏。

整个块的主工具栏具有以下按钮:
- 转换为
- 拖动图标
- 移动箭头
- 更改项目理由
- 更改垂直对齐
- 排列
- 选项
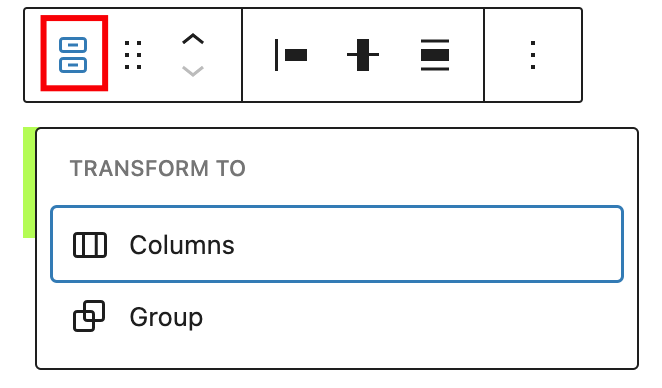
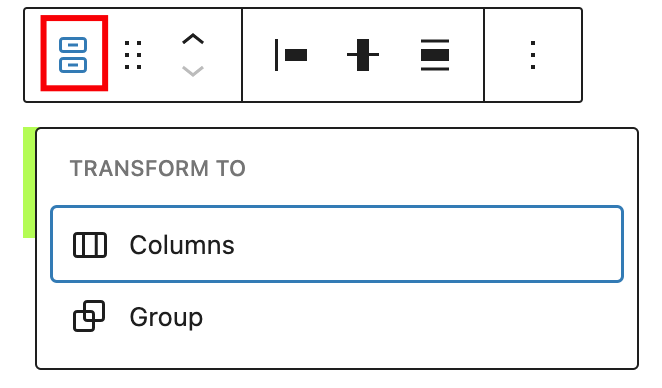
转换为

单击“转换”按钮转换按钮块转换为“Group”或“Columns”块。
拖动图标

要将块拖放到页面模板上的新位置,请单击并按住点矩形,然后将其拖动到新位置。蓝色分隔线表示块的放置位置。找到放置块的新位置后,释放鼠标左键。
移动箭头

上下箭头图标可用于在页面上上下移动块。
获取有关在编辑器中移动块的详细信息。
更改项目理由

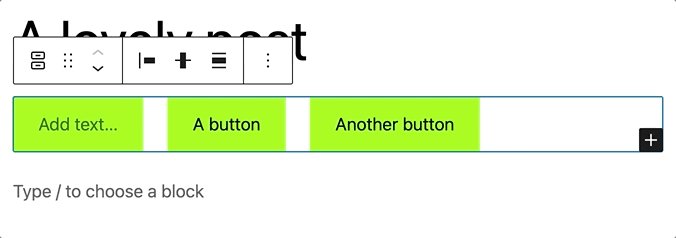
项目对齐设置允许将按钮向左、居中或向右对齐。还有一个选项“项目之间的间距”。如果选中,则按钮 块将居中,按钮之间的间距相等。

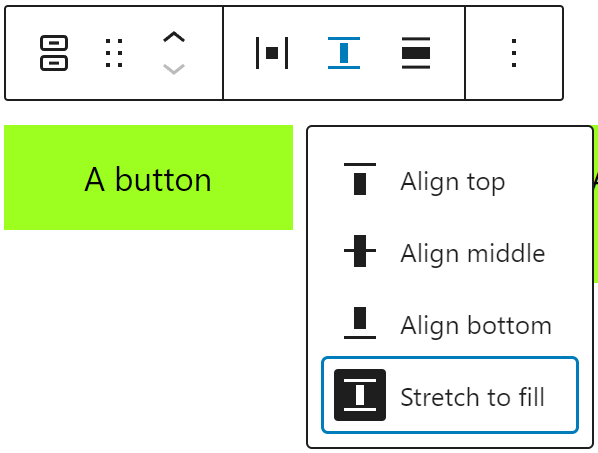
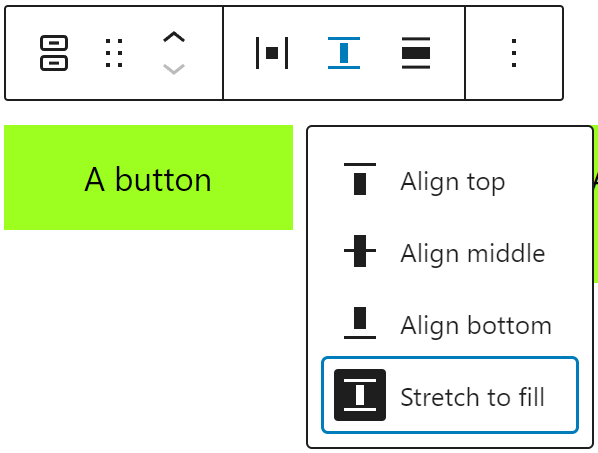
更改垂直对齐

使用“更改垂直对齐方式”选项将按钮与四个可能的选项垂直对齐:
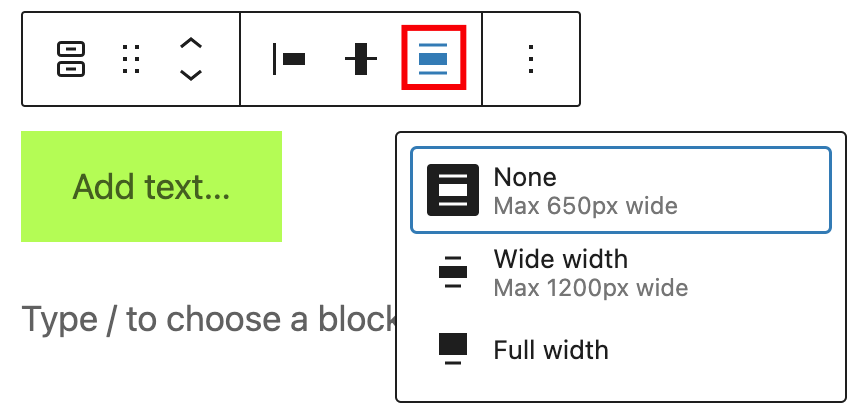
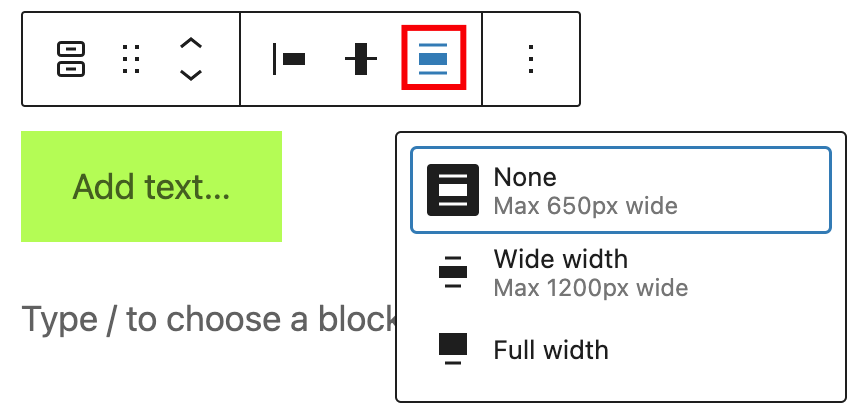
排列

使用更改对齐工具对齐按钮块。选择以下选项之一:
- 无–将块保留为当前大小。
- 宽宽度–将块的宽度增加到内容大小之外。
- 全宽–延长挡块以覆盖屏幕的整个宽度。
WordPress主题必须启用“宽宽”和“全宽”对齐设置。
选项
块工具栏上的“选项”按钮提供了更多自定义块的功能。

获取有关其他设置的详细信息

如果选择特定按钮,将出现一个新工具栏,其中包含以下新选项:
- 更改块样式
- 链接
- 粗体
- 斜体
- 更多RTF控件
- 选项
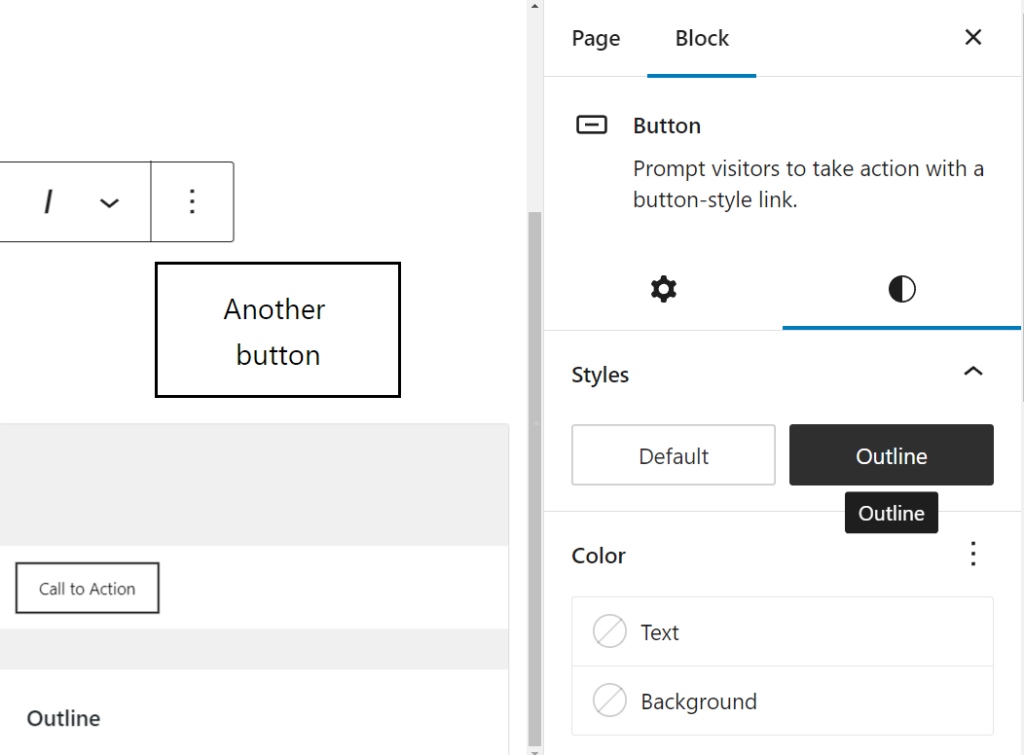
更改块样式

使用更改块样式选项可以更改特定按钮的样式。
链接

使用链接选项向按钮添加链接。也可以将其设置为在新选项卡中打开链接
粗体

您可以在按钮块并使用键盘上的“加粗”选项或“Ctrl+B”/“Cmd+B”将其加粗,通常比周围的文本重。
斜体

您可以在按钮块并使用键盘上的“斜体”选项或“Ctrl+I”/“Cmd+I”将其斜体化,通常显示为向右倾斜。
更多富文本选项
左侧的下拉菜单更多选项菜单包含一系列其他富文本编辑选项,如突出显示、内联代码、删除线等。
阅读更多富格文本编辑选项。
选项

块工具栏上的“选项”按钮提供了更多功能来自定义特定按钮。
阅读这些和其他设置。
块设置面板包含特定于块的自定义选项。要打开它,请选择块并单击设置按钮旁边的发布按钮。

当整个按钮块被选中时,您有布局、版式、尺寸和高级自定义设置。
当整个按钮块则您可以使用布局、尺寸和高级设置进行自定义。
布局
这个按钮块提供布局设置以更改项目对正和方向。

当从按钮块,则可以进行样式、宽度、颜色、排版、尺寸、边框和高级自定义设置。
本文提供了有关布局设置的详细信息。
颜色
这个按钮块提供颜色设置选项以更改文本和背景颜色

有关更改颜色的详细信息,请参阅本指南。
印刷术
这个按钮块 提供了排版设置以更改字体系列、大小、外观、行高、字母大小写、字母间距和装饰。
获取有关更改排版设置的更多详细信息。
尺寸
这个按钮块提供了用于更改填充和边距大小的维度设置选项。
了解有关尺寸控制的更多信息。
边框
边框设置提供了用于控制按钮两侧宽度和半径的选项。

了解有关边框设置的详细信息。
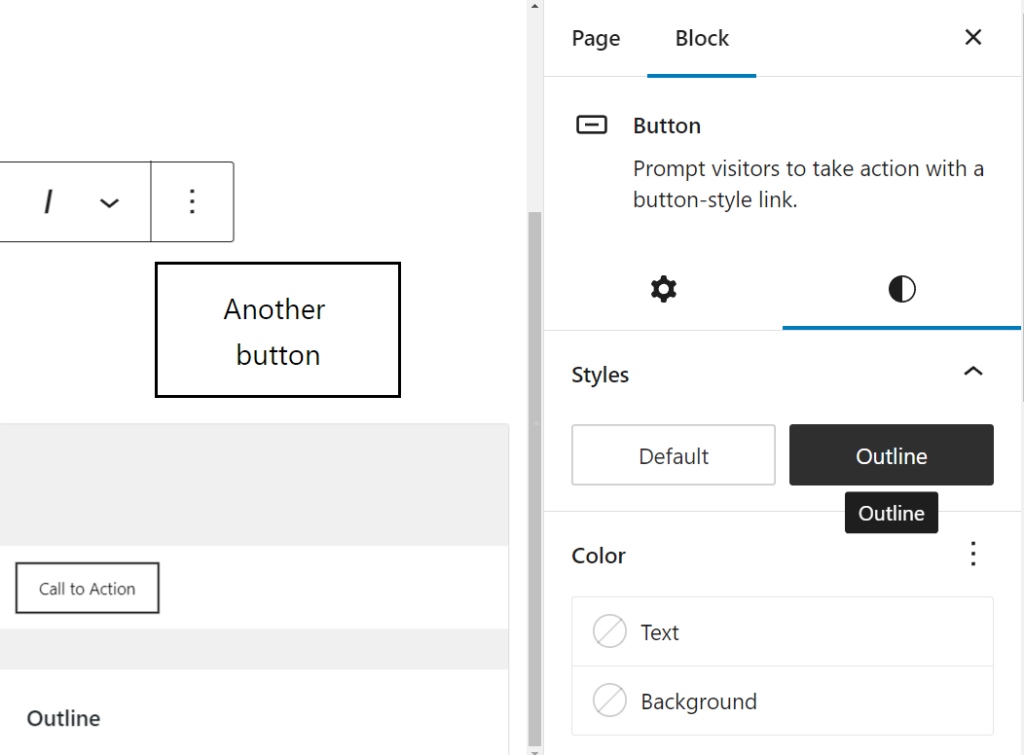
样式设置
可以更改单个按钮的样式。将鼠标悬停在特定样式上,查看其外观。

宽度设置

每个按钮都可以在按钮块基于%值。
高级设置

您可以添加链接rel属性设置为块中的每个按钮。这是一个更高级的功能,可以控制按钮链接的相对属性相对属性定义链接资源和按钮之间的关系。例如:for rel属性为链接属性,外部的,样式表,回铃音,预加载,预取,上一个等
您还可以将HTML锚定和CSS类添加到块中的每个按钮。
HTML锚允许您创建唯一的网址用于单个按钮。然后,您就可以直接链接到页面上的那个按钮了。
这个其他CSS类允许您向按钮添加CSS类,允许您编写自定义CSS并根据需要设置按钮样式。
根据您为按钮块选择的样式,WordPress会自动向该按钮块添加CSS类。您可以在“高级设置”面板的“其他CSS类”下找到该类。您还可以添加其他带有空格的类。
- 2023-11-21年更新
- 2023-11-11更新
- 2023-06-09更新
- 将“更多富格文本选项”部分替换为简短摘要链接到新的富格文本编辑选项专用页面。
- 2023-03-07更新
- 修订了整篇文章的格式
- 6.2的更新内容和所有屏幕截图
- 2022-11-22更新
- 2022-08-18更新
- 更新了6.0版的内容、屏幕截图和视频。
- 添加了添加单个按钮和样式保留的说明。
- 添加了新的块工具栏选项。
- 添加了项目间距的图像和信息,并更改了垂直对齐方式。
- 添加了块设置侧栏信息的详细信息。
- 更新了单个按钮块的更多选项的信息。
- 从单个按钮块的块工具栏中删除了文本颜色。
- 为图像添加了ALT标记。
- 2022-02-15年更新
- 将屏幕截图更新为5.9
- 将视频更新为5.9
- 为以前的版本添加了新设置
- 添加了Live示例