bbPress造型婴儿床
本指南将向您展示新的bbPress论坛中可以使用CSS进行样式设置的区域,以及bbPress插件中使用的类和选择器来对每个区域进行样式设置。
这些可以添加到您的css或bbpress.css的自定义版本中–请参阅设置bbpress论坛的分步指南第2部分了解更多信息。


bbPress论坛中的所有内容
这是用于bbPress论坛所有部分的CSS。根据需要增加字体大小。
#bbpress论坛{背景:透明;明确:两者都有;边距-底部:20px;溢出:隐藏;字体大小:12px;}
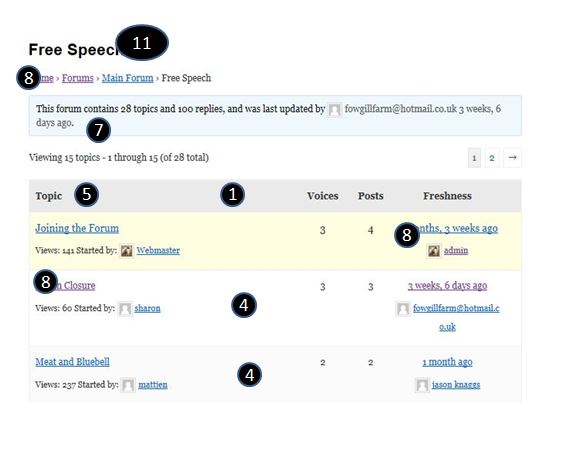
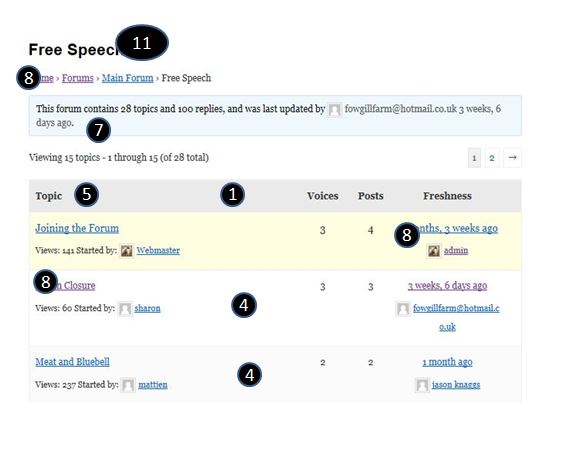
1.论坛页眉和页脚
这是显示标签Author、Posts和Voices等的内容。
#bbpress-forums li.bbp-header、,#bbpress-forums li.bbp-footer公司{背景:#f3f3f3;border-top:1px固体#eee;font-weight:粗体;填充:8px;文本对齐:居中;}#bbpress-forums li.bbp-负责人{背景:#eaeaea;}
2.回复标题
#bbpress-forums div.bbp-reply头{背景色:#f4f4f4;}
3.模板通知信息
div.bbp-模板-通知.info{边框:#cee1ef 1px solid;背景色:#f0f8ff;}
4.主题/回复背景
奇数和偶数的回复有交替的颜色
#bbpress-forums div.even公司,#bbpress-forums ul.even公司{背景色:#fff;}#bbpress-forums div.奇数,#bbpress-forums ul.odd公司{背景色:#fbfbfb;}
如果主题是粘性的或超级粘性的,那么
.bbp-topics-front ul.超级粘稠,.bbp-主题ul.super-sticky,.bpp主题ul.sticky,.bbp-含For量ul.sticky{背景颜色:#ffffe0!重要;字体大小:1.1em;}
自定义关闭主题文本的颜色。
#bbpress-forums.状态-已关闭,#bbpress-forums.status-closed状态关闭{颜色:#ccc;}
线程回复每个线程的边距。
#bbpress-forums ul.bbp-线程重复{左边边距:50px;}
5.各种文本
这些通常是从您的主题继承而来的。
但是,您可以使用
#bbpress论坛。bbp主题内容,#bbpress-forums.bbp-reply内容{字体大小:12px;}
以上代码不在bbpress.css中,因此如果需要,请添加它,或将其放入您的.css中。有关更多信息,请参阅顶部提到的指南
6.管理链接
span.bbp-管理员链接{浮动:右;颜色:#ddd;}span.bbp-admin-links链接{颜色:#bbb;font-weight:正常;字体大小:10px;text-transform:大写;text-decoration:无;}
7.模板通知
div.bbp-模板-通知,div.指示器-hint{边宽:1px;边框样式:实心;填充:0 0.6em;边距:5px 0 15px;边距:3px;背景色:#ffffe0;border-color:#e6db55;颜色:#000;明确:两者都有;}div.bbp-template-notice模板通知{颜色:#555;text-decoration:无;}div.bbp-template-notice a:悬停{颜色:#000;}div.bbp-模板-通知.info{边框:#cee1ef 1px solid;背景色:#f0f8ff;}div.bbp-模板-通知.重要{边框:#e6db55 1px实心;背景色:#fffbcc;}div.bbp-模板通知错误,div.bbp-模板-通知.警告{背景颜色:#ffebe8;border-color:#c00;}div.bbp-模板-通知.错误a,div.bbp-template-notice.warning模板警告{颜色:#c00;}div.bbp-模板-通知p{边距:0.5em 0 6px 0!重要;填充:2px;字体大小:12px;线高:140%;}
8.面包屑和链接颜色
继承自您的主题
9.其他造型特征
9.1提交按钮
寻找一种方法来更改bbpress中的提交按钮,更大,颜色?
#bbpress-forums.提交{背景色:#a0668d;颜色:#FFFFFF;浮动:中心;垂直对齐:中间;边距:10px;高度:35px;宽度:80px;字体大小:18px;}
改变你想要的!
10.从最近的主题小工具和新鲜度中删除头像
.widget_display_topics.bbp-author-avatar(小部件显示主题){显示:无!重要;}.bbp-主题-新鲜-作者.bbp-author-avatar{显示:无!重要;}