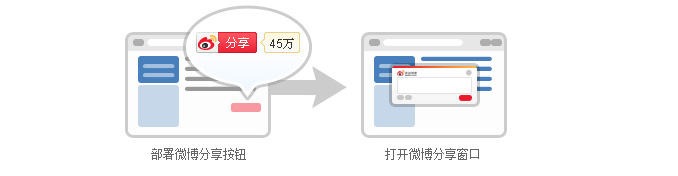
Embed the share button in your website, and your visitors can click it to share your page to Weibo, share it with their fans, and increase the traffic of your website. The new share button also supports functions such as sharing pictures on the page, displaying the number of shares, and has a better sharing experience.