Elementor warning widget Its main functions include information, success, warning and danger. While the style layout only appears on the blog post page on domestic websites, the enterprise site does not. For example, we can use the Elementor warning gadget to create cookies privacy warning banners when we open foreign websites.
Elementor Page Editor Click me directly The official website of Elementor Pro plug-in is fast and easy to use. Getting Started Click Purchase Elementor Pro plug-in and download and install to activate _WordPress page editor 。 For more Elementor plug-ins, see Elementor Themes
For learning and small websites, choose servers with 1 core and 2g configuration to start, and for foreign theme websites, choose 2-core and 4g configuration to run smoothly.
Domestic servers: Alibaba Cloud 、 Tencent Cloud (All have vouchers, which can be used to save money when paying) I don't know how to select regions and configurations. Please add Lao Wei's contact research on the right side of the page.
Foreign trade, B2C/C2C and other websites register domain names abroad. open Namesilo official website , enter and select in the search box, and then register. Remember to use the discount code to save money. Discount code click Course of domain name registration of foreign domain name provider Namesilo obtain.
Suggested choice of foreign trade website Hostinger virtual host , the price is cheap and the performance price ratio is very high! Hostinger topic
SiteGround virtual host Moderate price, good service! SiteGround Theme
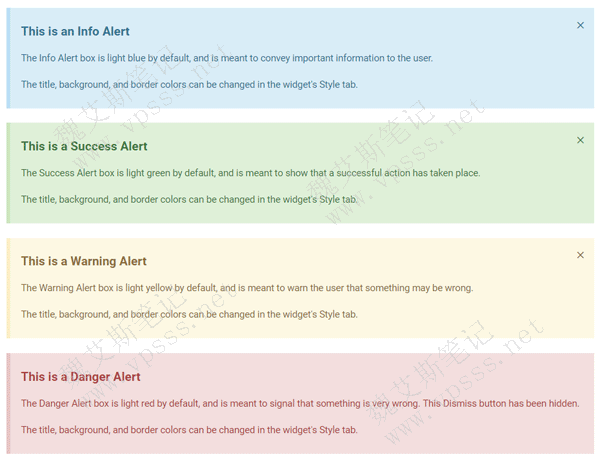
The following are several different color style windows for the Elementor warning widget.
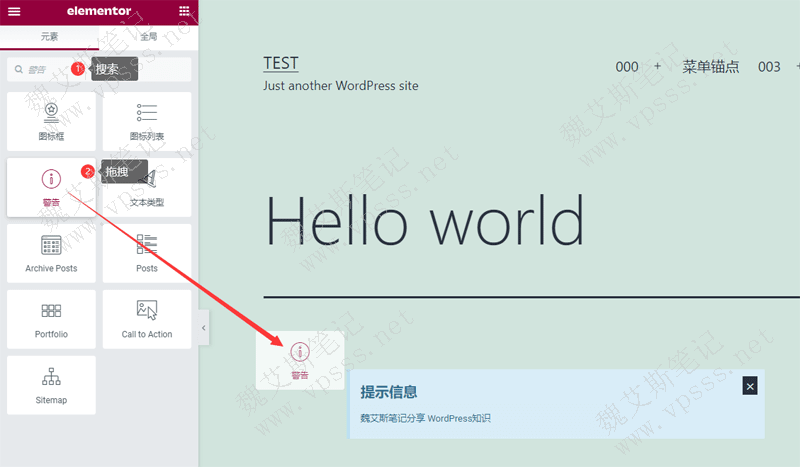
1. Add Elementor warning function element
Open an article or page at random, search for "warning" on the left, and drag the gadget to the content editing area on the right.
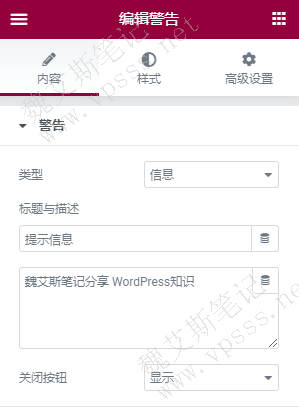
2. Set Elementor warning element
Type: 4 different color styles in the above screenshot, select as required;
Title: Title text for warning messages
Description: text description content
Close button: the close button at the upper right corner of the warning function displays the close button, which can close the message after clicking.
3. Set the Elementor warning element style
Includes styles and advanced settings. There are: background color, border color, left line width, text color, typesetting and many other options. You can understand it by trying it yourself.
The Elementor warning widget is used to highlight important content on the page, remind/warn/notify visitors, and it can play a great role to make good use of the warning widget.