
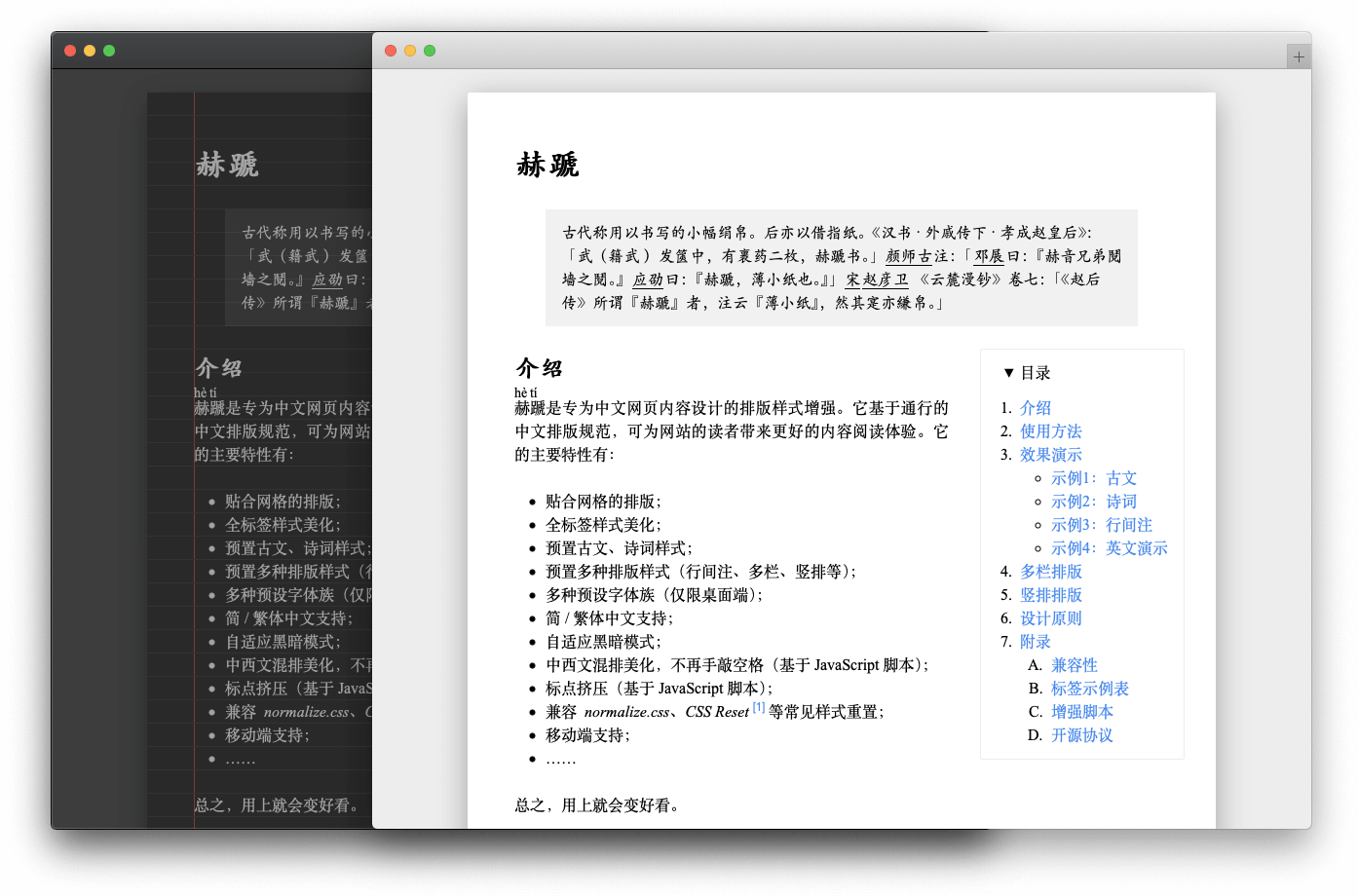
Main characteristics:
-
Layout that fits the grid; -
Full label style beautification; -
Preset the style of ancient prose and poetry; -
Preset multiple typesetting styles (interline notes, multiple columns, vertical layout, etc.); -
Multiple preset font families (desktop only); -
Simplified/Traditional Chinese support; -
Adaptive dark mode; -
Beautify the mixed typesetting of Chinese and Western languages, and no longer use the blank space 👏 (based on JavaScript script); -
Full angle punctuation extrusion (based on JavaScript script); -
Compatible normalize.css 、 CSS Reset Common styles such as reset; -
Mobile terminal support; -
……
usage method
-
On the page's <head> Introduced in the label heti.css File: <link rel="stylesheet" href="//unpkg.com/heti/umd/heti.min.css"> -
Add on the container element to be used class="heti" The class name of can be: <article class="entry heti"> <h1>My World View</h1> <p>The life of the rich is so simple and boring</p> …… </article> -
Use enhanced scripts (optional): <script src="//unpkg.com/heti/umd/heti-addon.min.js"></script> <script> const heti = new Heti('.heti'); heti.autoSpacing(); //Automatic mixed Chinese and Western language beautification and punctuation extrusion </script>
Under development
-
Adaptive Dark Mode -
Punctuation extrusion -
Mixed Chinese and Western languages -
Traditional Chinese support -
Poetry format -
Interline layout