Font is an important part of a website. Today, let's talk about the font setting method of AVADA website, including the setting of AVADA font style and size
AVADA website contains standard fonts such as arial, verdana and lucida commonly used on computers, and also uses them by default google font , you can set the desired font according to your needs.
In addition, I suggest that a website only use 1-2 fonts, with one font for the title and one font for the body. Too many fonts will be messy.
Many friends like to add some editor plug-ins, such as wp edit, to modify fonts in different places, which is also not recommended.
The contents of this article are as follows
1. Avada menu font setting

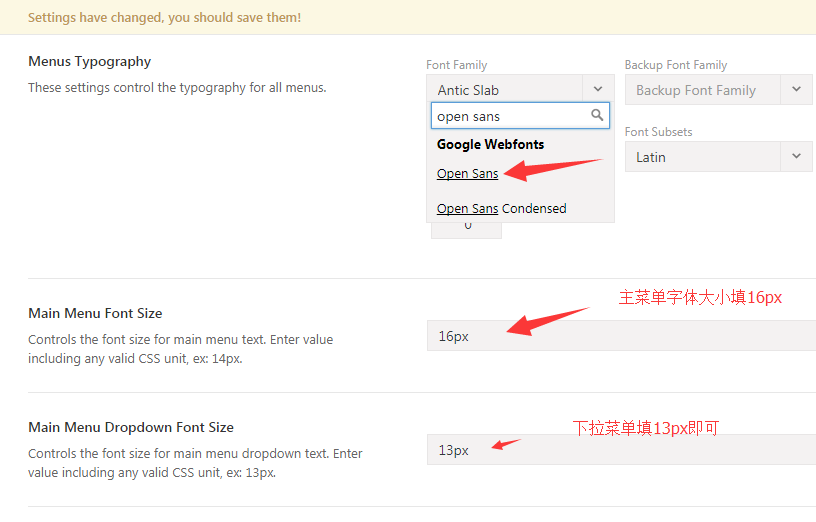
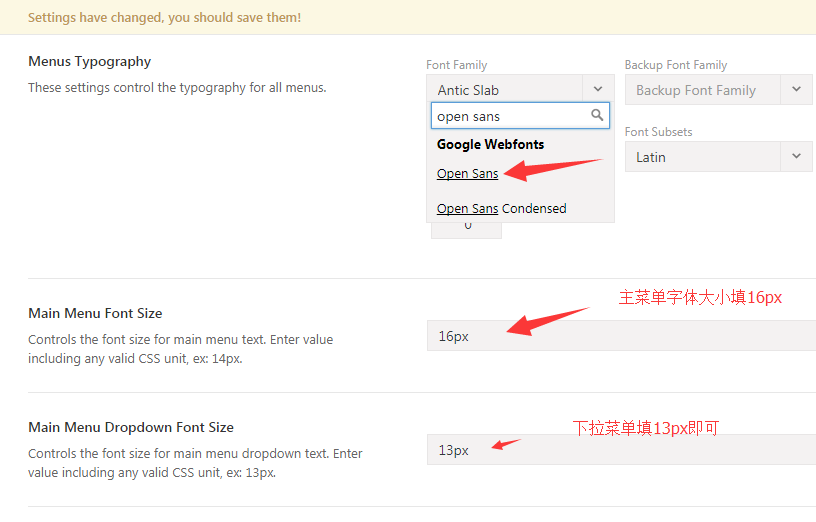
Enter the theme options – menu – main menu, find the Main Menu Typography, set the menu font in the Menu Typography, click font family, enter the font you want, suggest open sans or raleway, and leave the other settings alone, just keep the default
Then fill in 16px in the main menu font size
Main Menu Dropdown Font Size 13px
As shown below

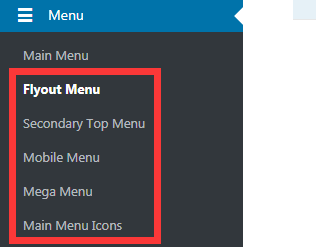
The other submenus under the menu also have corresponding font size settings. I usually do not set them separately. If necessary, you can also modify the font size of the corresponding menu

2. Avada footer font setting
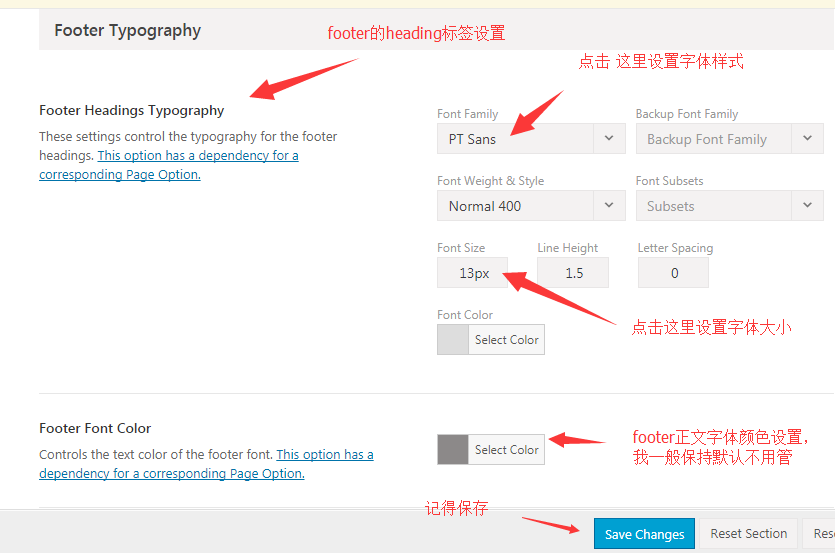
This menu is mainly used to set the font style and size of the Footer heading title, as shown in the following figure

Enter theme options – footer and click footer learning

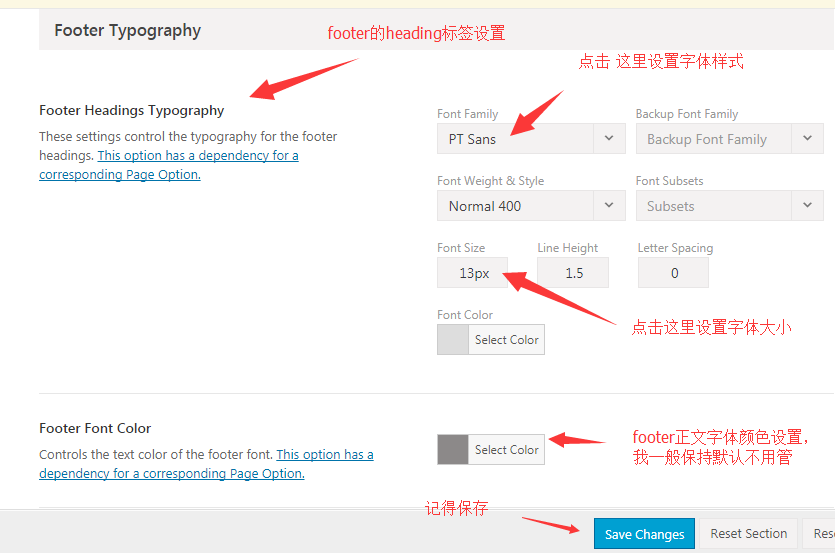
Find the footer typography option and set the font style and size of the footer heading.

3. Avada's body text and headers header font settings
The settings here are valid for the entire website
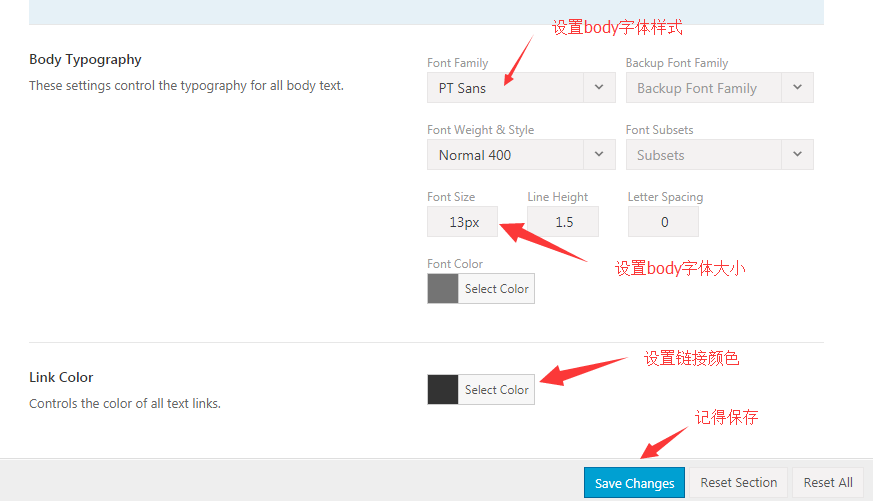
Body body font settings
The body font is the font of the website body content, and the part of the sidebar and other places where there is no special font

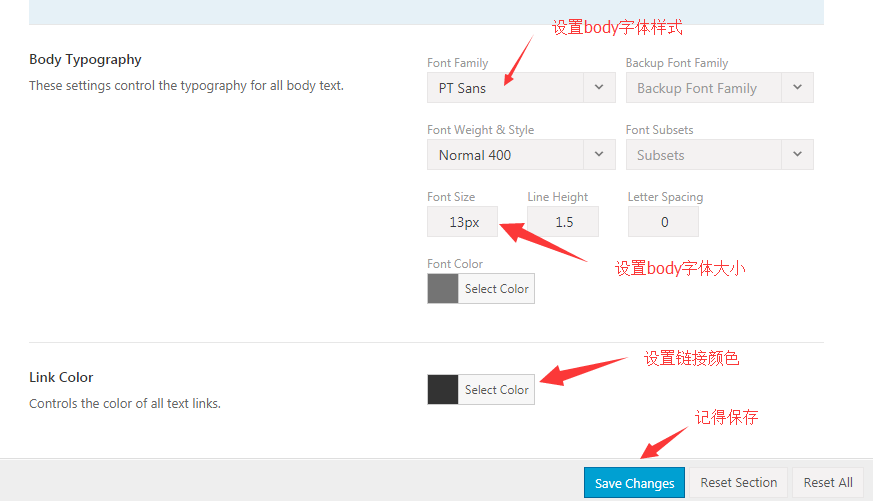
To do this, enter theme options – typography – body typography to set the font style and size of the body, and the color of the linked text, and then save them. Leave the other options as default

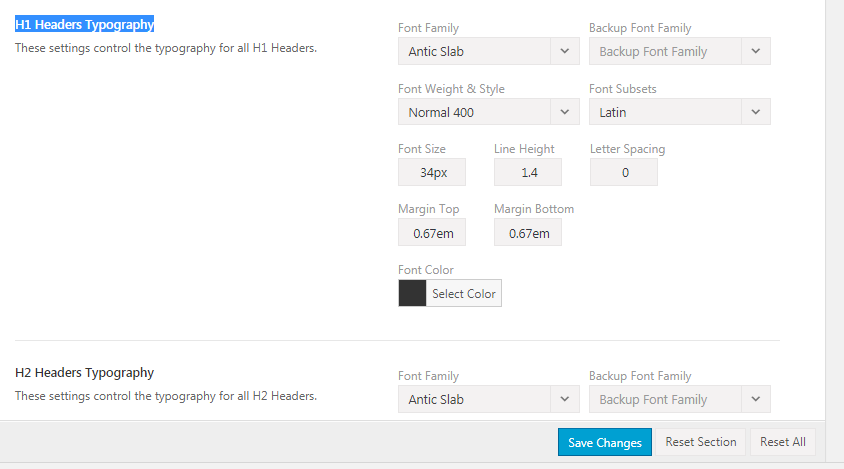
Header label font settings
Headings are the fonts of labels h1, h2, h3... h6
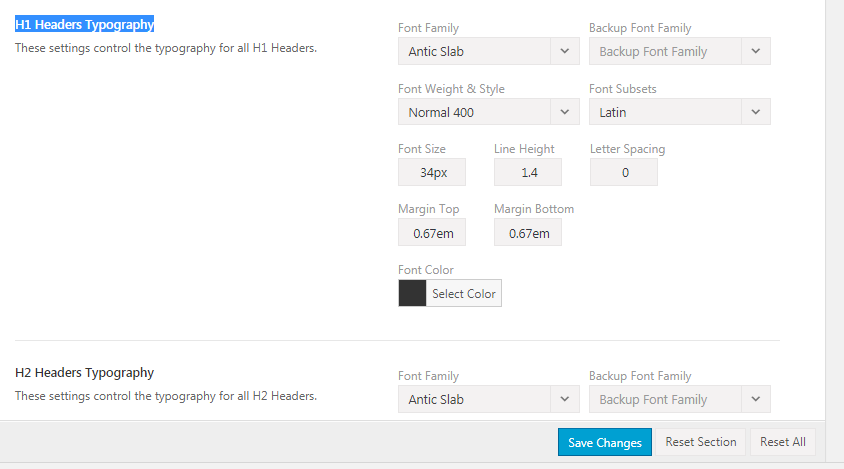
Enter the theme options – typography – Headers Typography, where you can set the font style and size from H1 to H6. Generally, the raleway font is recommended

4. Customized font at a detail of Avada website
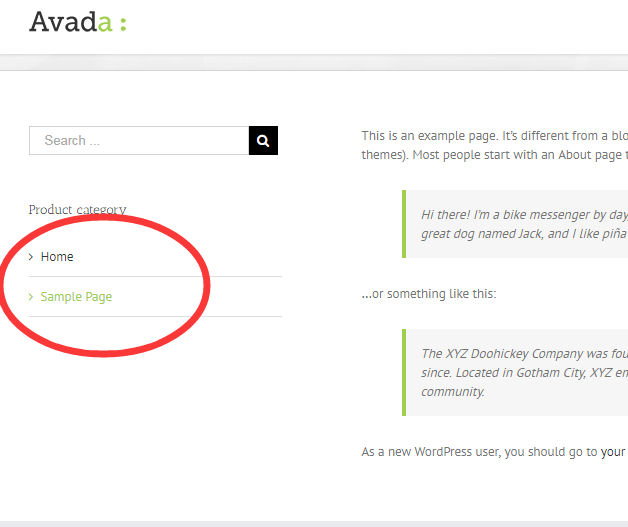
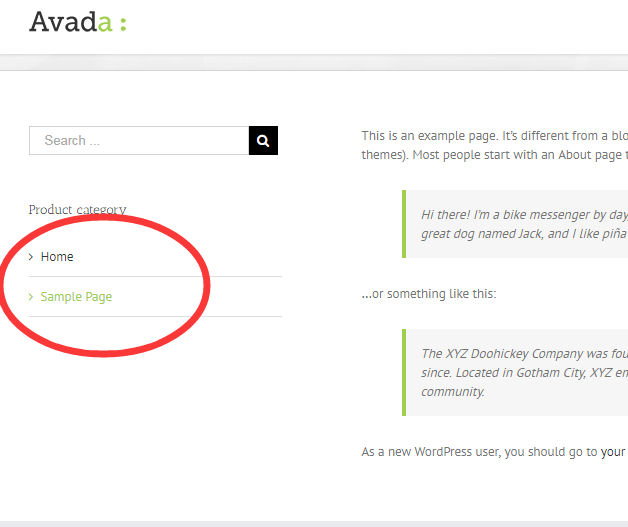
If you need to use other fonts separately for a detail of the website, you can use CSS, as shown in the sidebar font below
Find the corresponding CSS code first, refer to Simple CSS
or CSS Getting Started Video

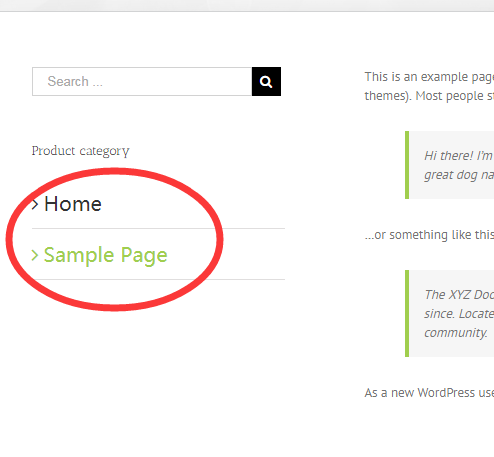
Add CSS of font style, as shown below, font style and size can be modified by yourself
.fusion-content-widget-area .widget li a{font-family:’open sans’! important;font-size:20px!important;}
Finally, put the CSS code into theme options – custom css, save and refresh it to see the font changes. The effect is as follows