The website plus SNS sharing function can help promote the website and let website users help us to market. Today Hunk will talk about the method of AVADA website to realize SNS (social media) one click sharing
notes : This article is based on AVADA version 5.22. AVADA5 series should be universal
Common SNS include facebook, twitter, linkedin, pinterest, instagram, youtube, etc.
AVADA theme has powerful functions. Its element has a sharing box, which is a one click sharing tool. Today we will use this method to add SNS one click sharing function to the top and bottom of the website

The contents of this article are as follows
1. Get the code of sharing box
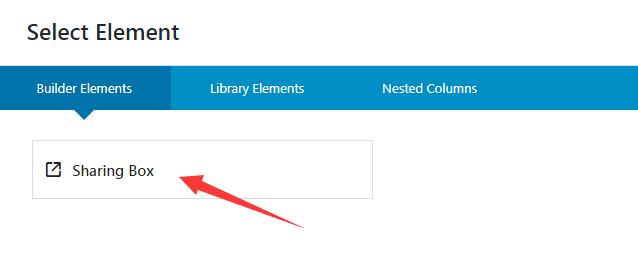
Open a page at random, switch to visual operation mode, add container and column, click sharing box in element, and then make some edits
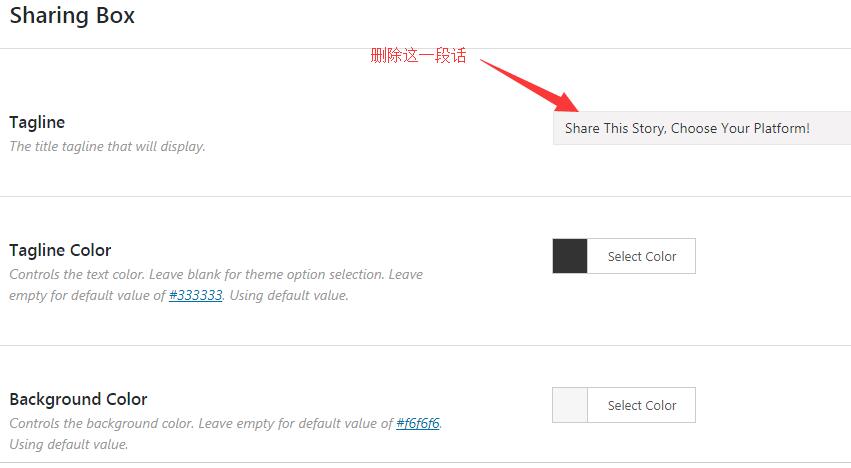
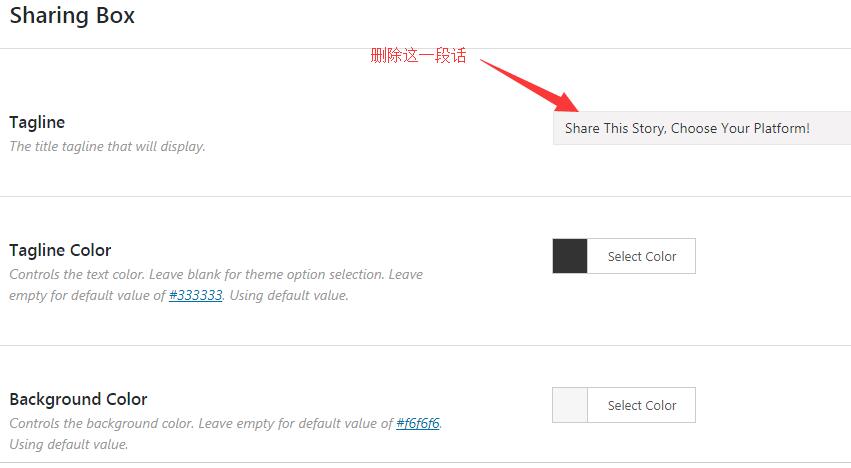
Tagline Here, share this story, choose your platform

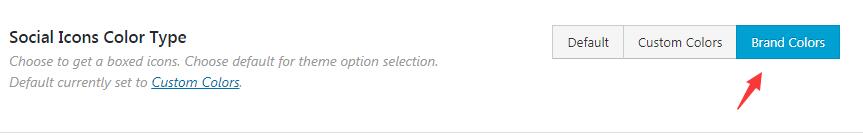
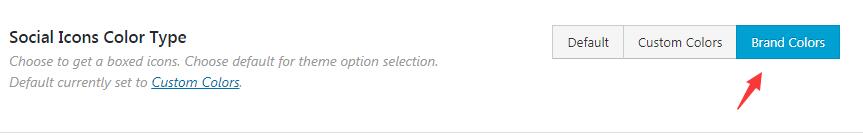
Social icons color type Select brand colors

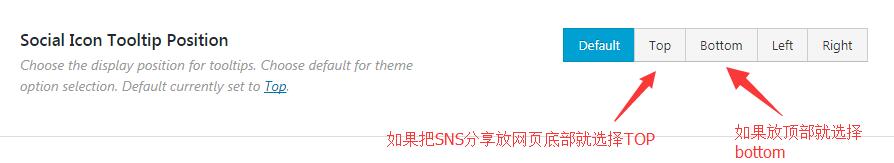
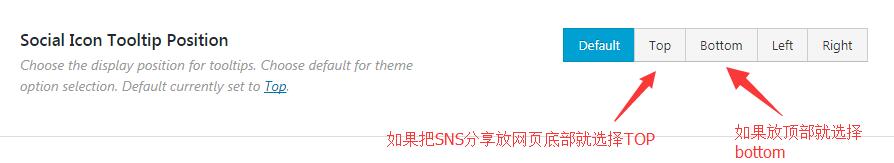
Social icon tooltip position If you want to put the SNS share on the top of the website, choose bottom here; if you want to put it on the bottom, choose top here

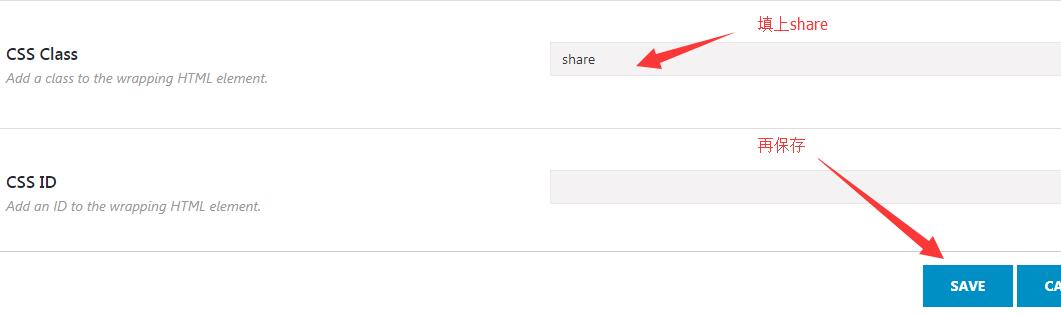
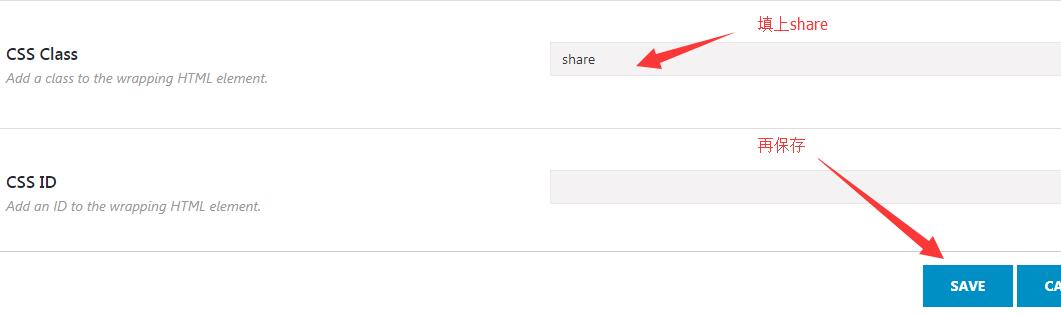
CSS class Fill in share here, and then click SAVE

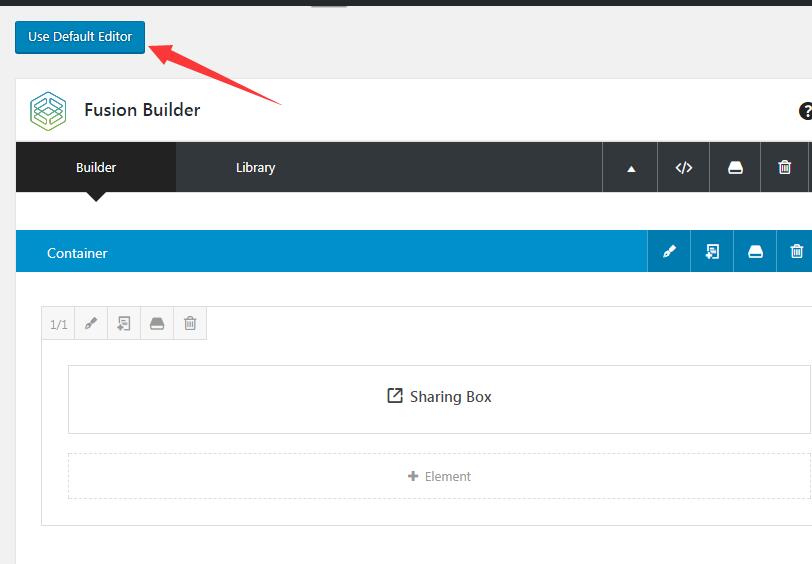
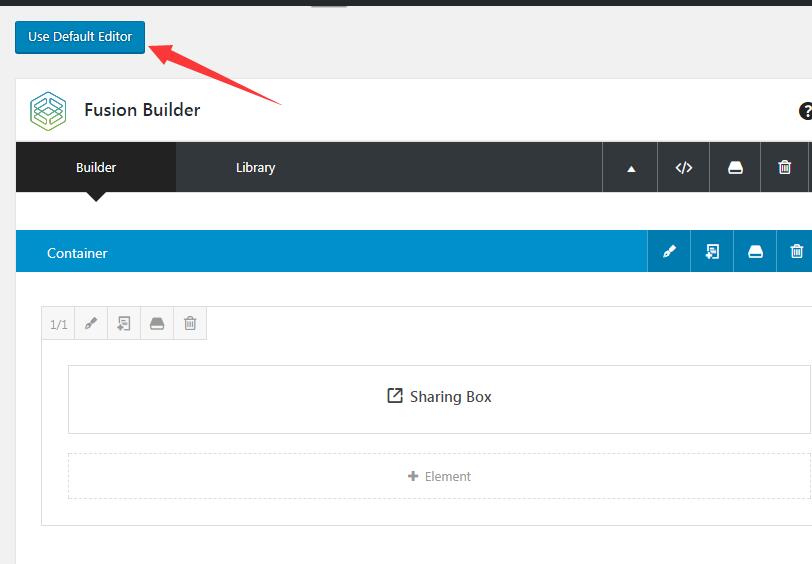
Then click USE Default editor to switch to code mode

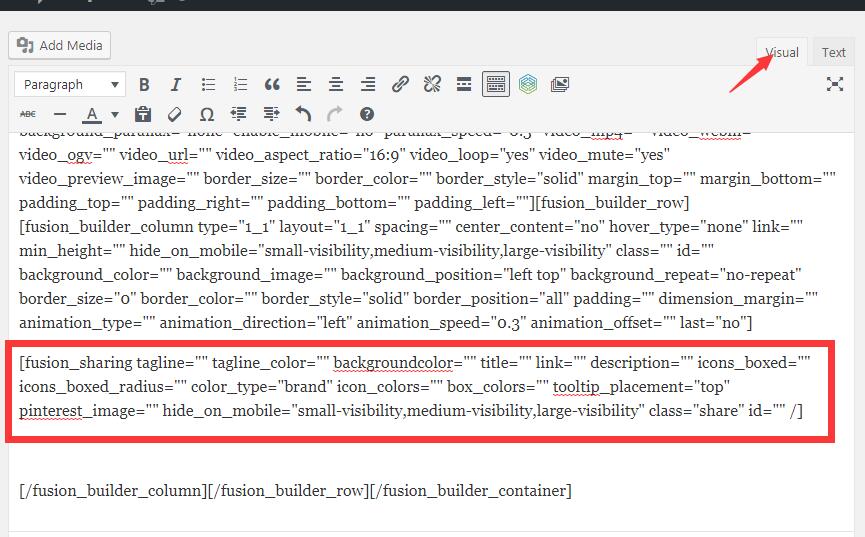
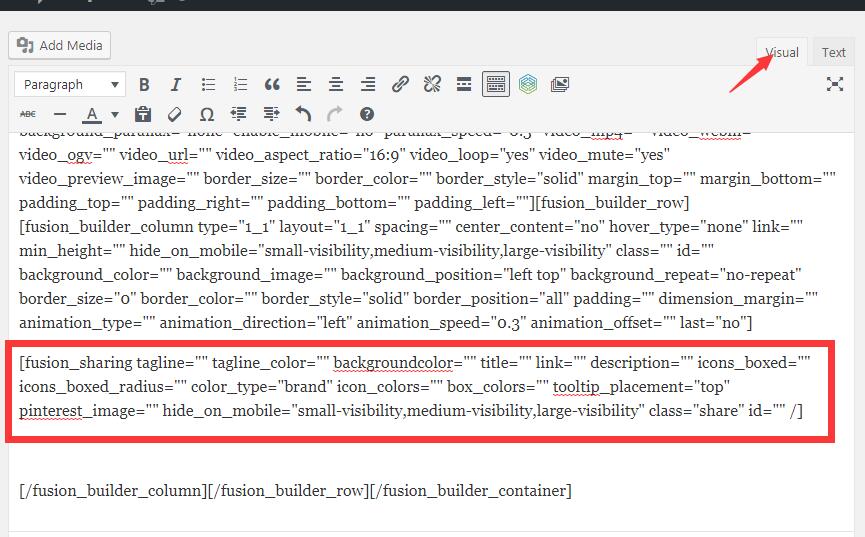
Click the visual function in the upper right corner, and then find the code as shown in the figure below, copy and save it
infer other things from one fact: This method can be used to obtain the element code of avada and copy data between different websites

2 Add SNS one click sharing function at the top of Avada website
Note: If it has been added at the top before Google translation function It is not recommended to add the SNS sharing function at the top, but at the bottom of the website. Please refer to Section 3
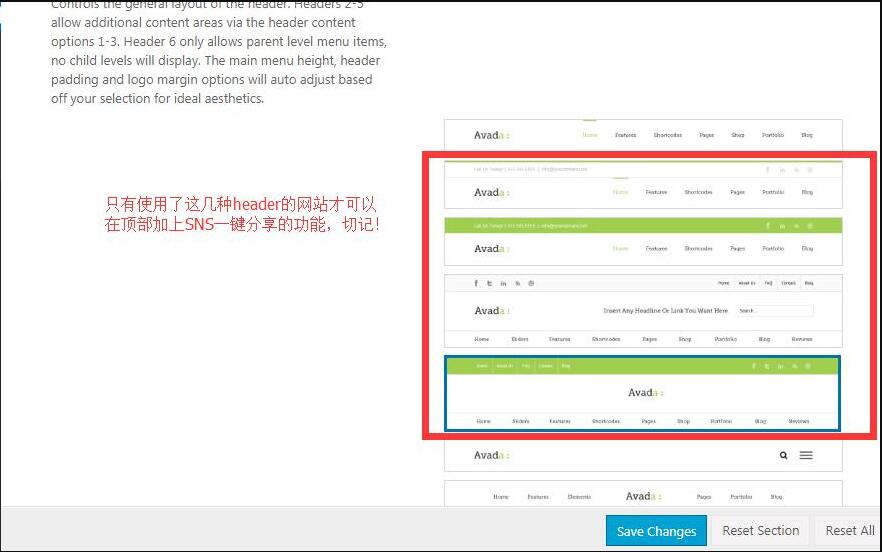
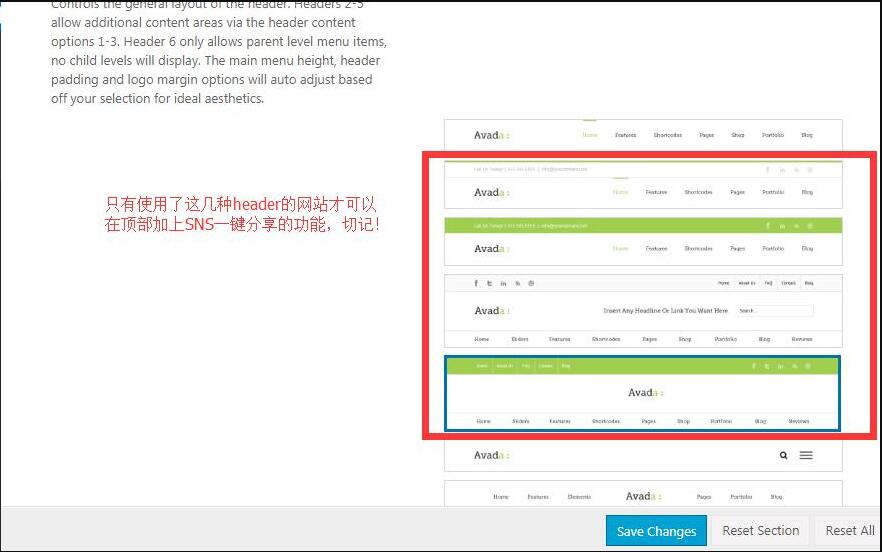
Enter the theme options – Header – Header content, first make sure that your website uses these layouts in the header as shown in the figure below, then you can add the SNS sharing function on the top

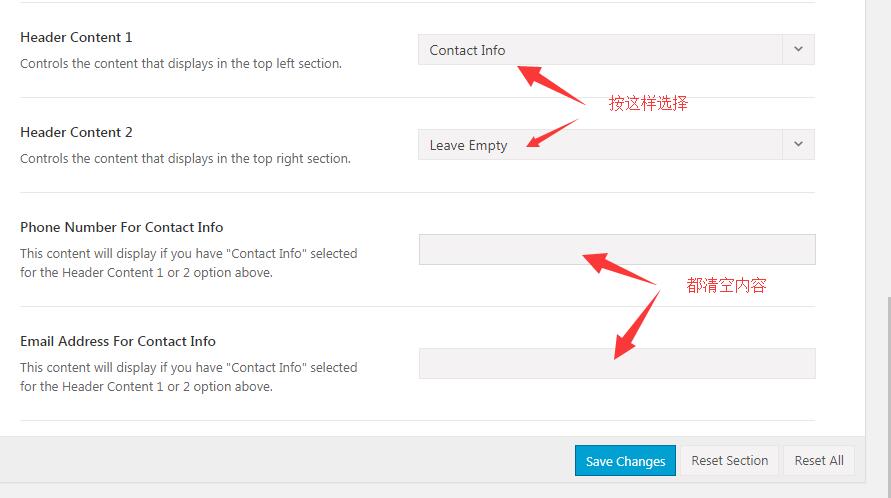
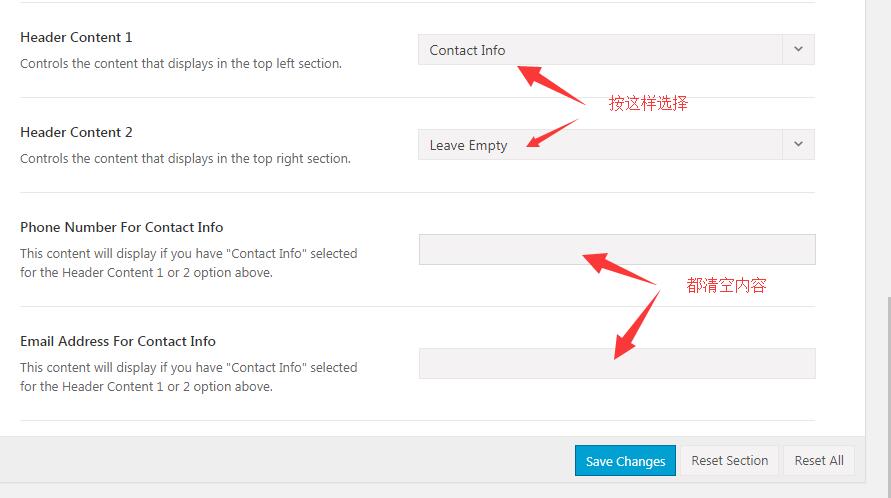
In this option, pull to the bottom and select header content1 and header content2 as shown in the figure below
And clear the phone number for contact info and email addresses for contact info

Then paste the following code in the phone number for contact info box, and change the red part to your phone or email
Call Us Today! +86-000000000 | <a href=”mailto: Xx @ your domain.com “> Xx @ your domain.com </a>
Then add the code you just copied and paste it directly behind the code above
Finally, add the following CSS code
.share{background:transparent! important;margin-bottom:0!important;padding:0!important;height:auto!important;width:auto!important;display:inline-block!important;float:right!important;}
.share .fusion-social-networks{display:inline-block!important;}
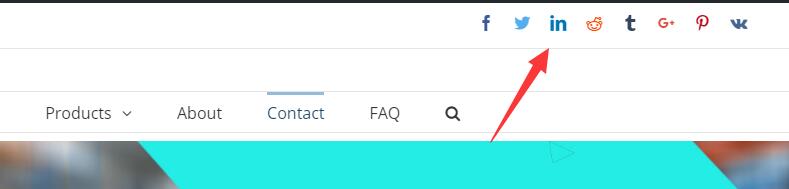
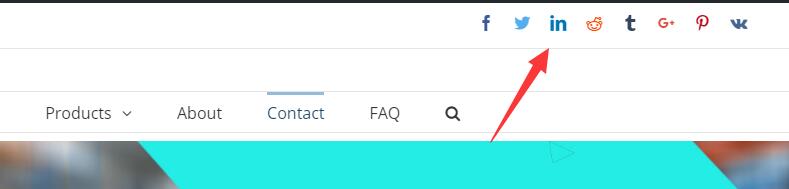
Add it to theme options – custom css and save it. Refresh to see that the top SNS share is successfully loaded!

3. Add SNS one click sharing function at the bottom of Avada website
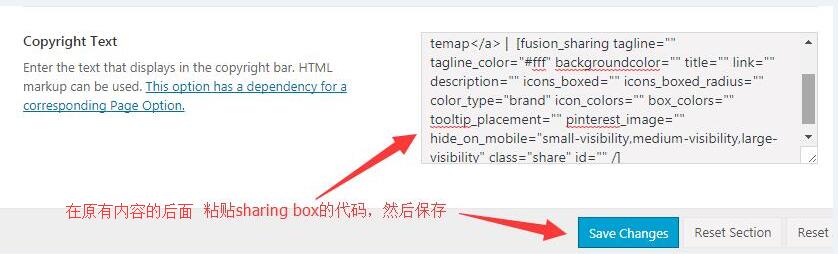
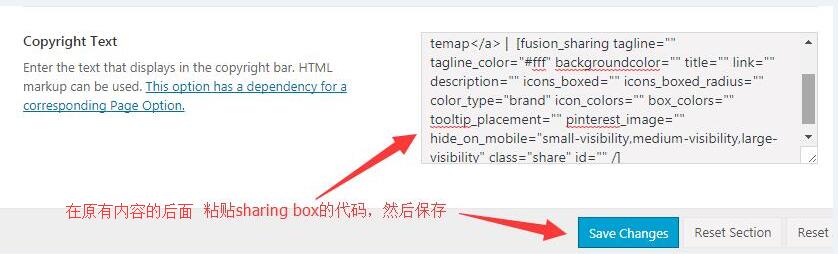
Enter the theme options – footer, add the code of the sharing box copied in the first section of this article to the original content in the copy text box, and then click save changes to save

Finally, add the following CSS code
.share{background:transparent! important;margin-bottom:0!important;padding:0!important;height:auto!important;width:auto!important;display:inline-block!important;float:right!important;}
.share .fusion-social-networks{display:inline-block!important;}
Add it to theme options – custom css and save it. Refresh to see that the bottom SNS share is loaded successfully!