Google Translate is the simplest way to realize multilingual websites. Just add some code, you can easily realize the function of multilingual and small language online translation. The cost is very low. Today, let's talk about how to add Google Translate to Avada website
Case subject: AVADA 5.14, all versions of avada5 series should be universal
1. Code for applying for Google translation
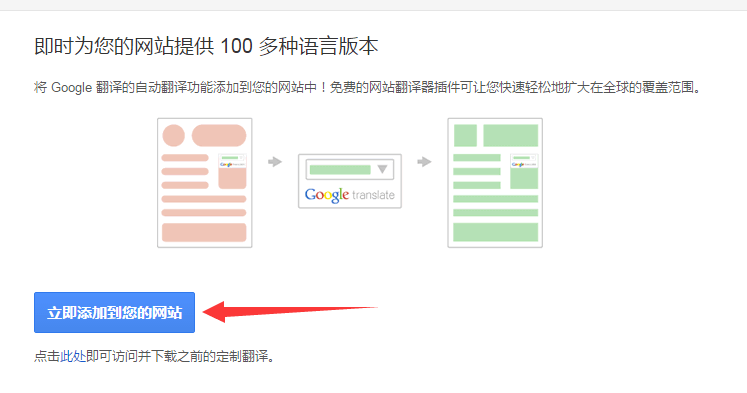
get into Google Translation Application Page , click to add GG code to your website immediately

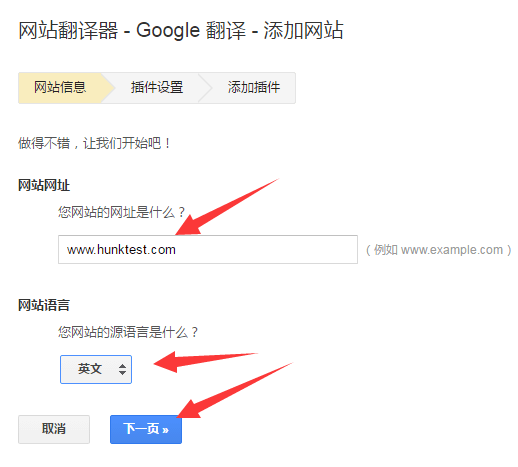
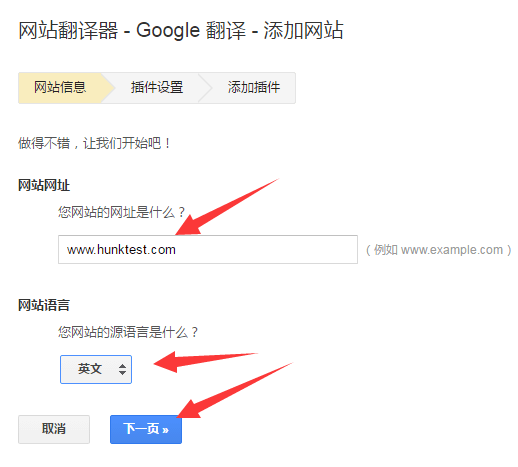
(Next probably Jump to the login page of the gmail account. Since my gmail account has already logged on to Chrome, I did not encounter this step.) Instead, I directly enter the following page, fill in the URL according to the above requirements, select your website language, and click the next page

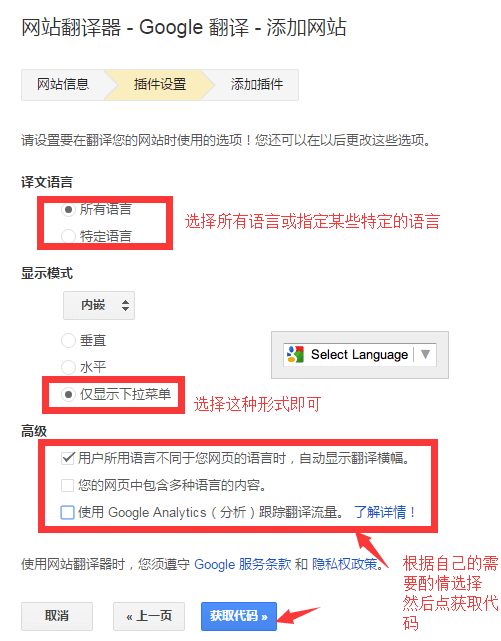
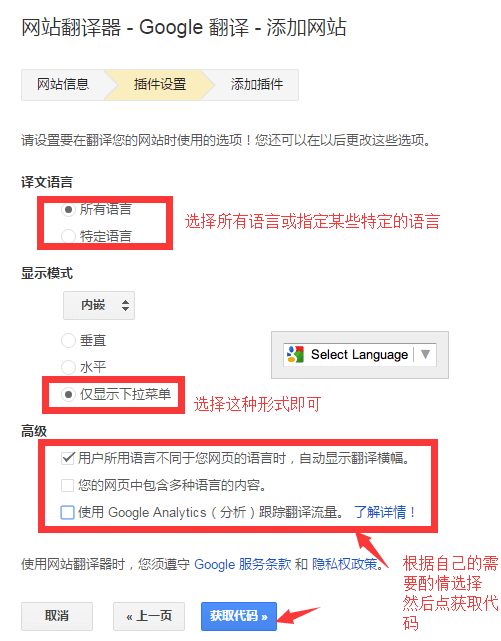
The next step is to make some simple settings,
Translation language : Set the translation language. You can select all languages or some languages
display mode : Keep the default
senior : Select as needed
Click to get the code after setting

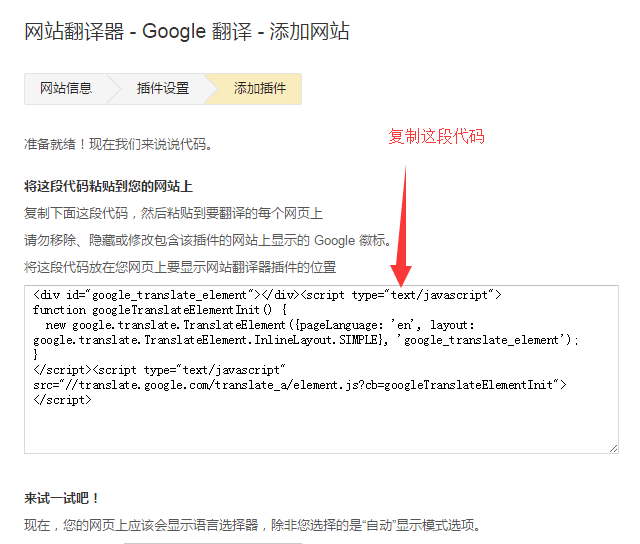
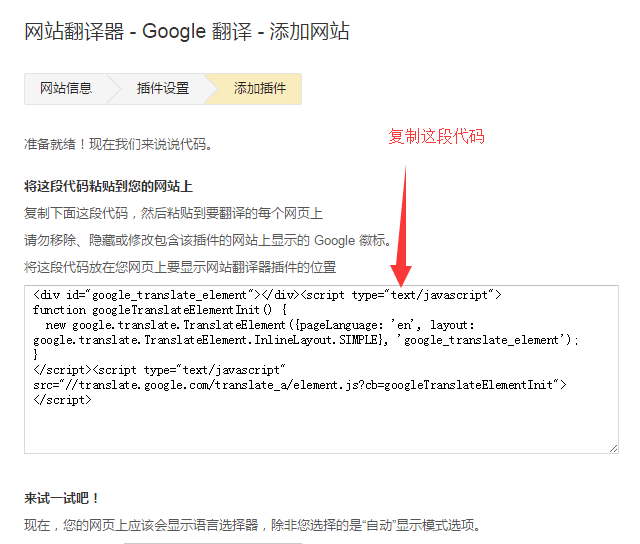
Next, you will jump to the code page and copy all the code in the text box

2. Add Google translation code to the AVADA theme
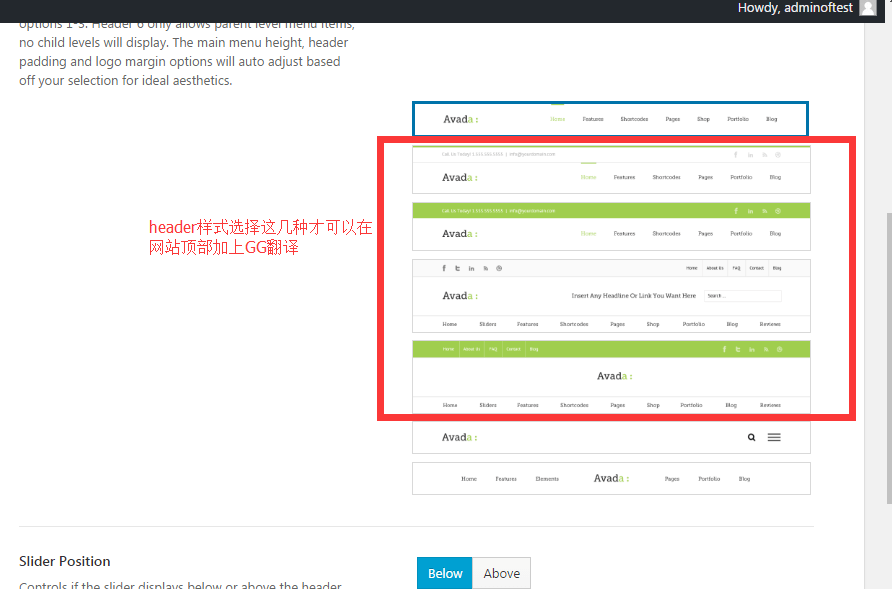
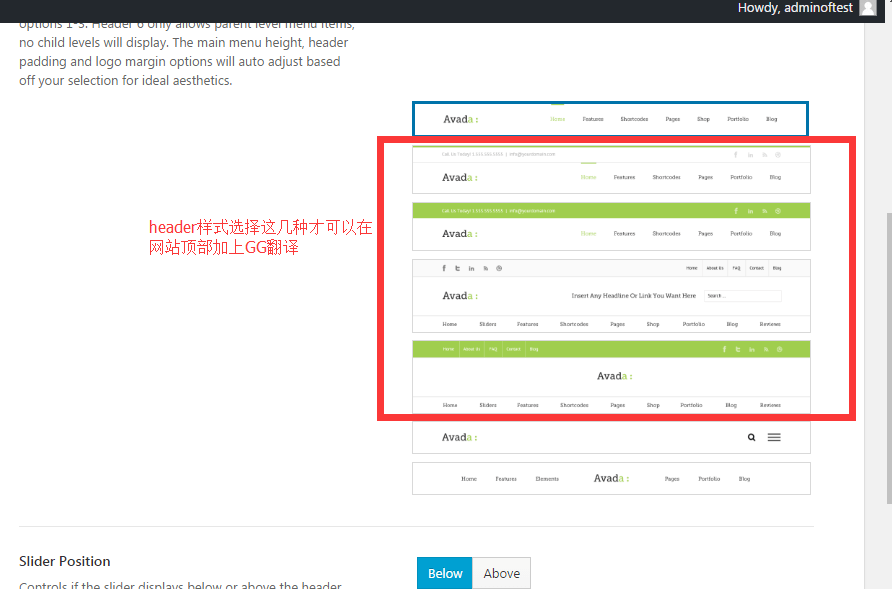
Enter the WP background – AVADA – theme options – header – header content, and you must select several modes with top menu for the header style of the website to add Google translation, as shown below

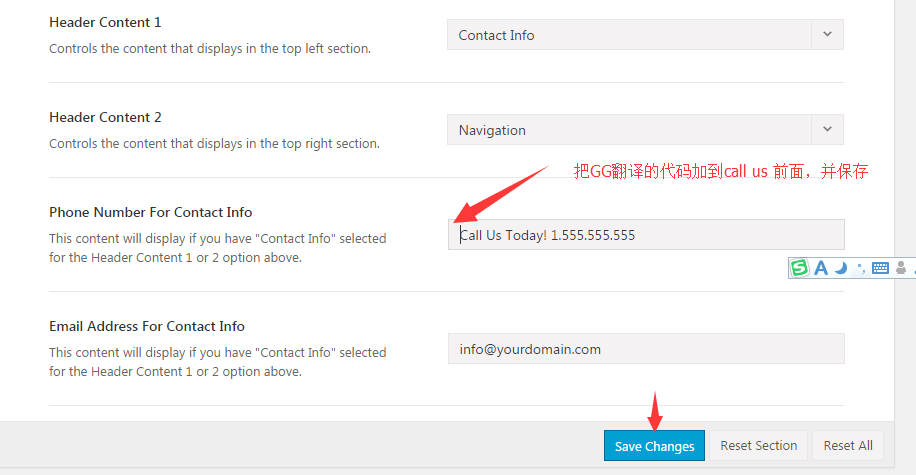
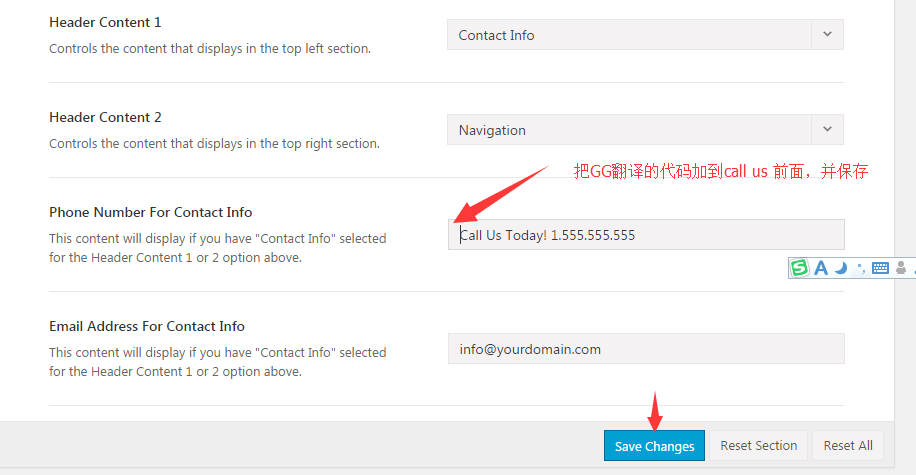
Then pull down to find the phone number for contact info box, and paste the copied Google translation code into call us Before this sentence, click save changes to save

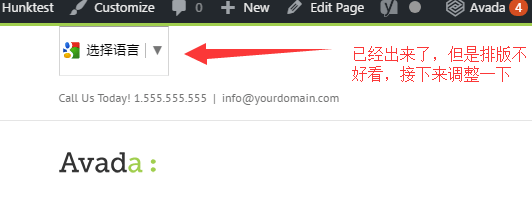
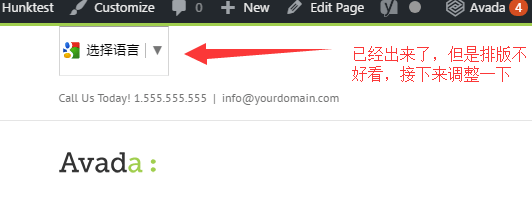
Refresh the foreground, and you can see that the Google translation has come out, but the layout is not good. Then, the following CSS code

.goog-te-gadget-simple{float:left; border:none!important;}
Paste it into the box of theme options – custom css, then save it, and refresh the foreground to see that Google Translate has been added to the location

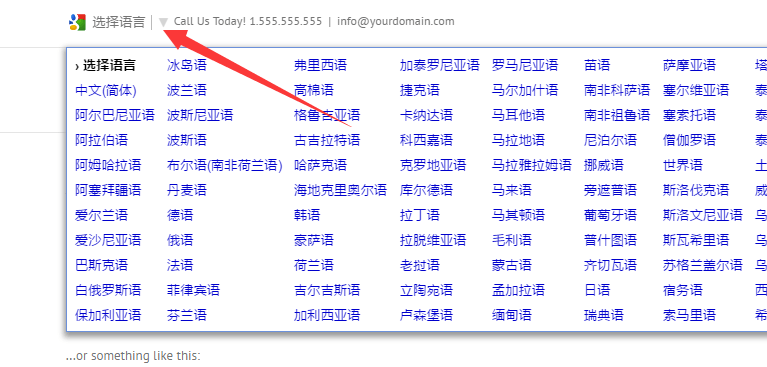
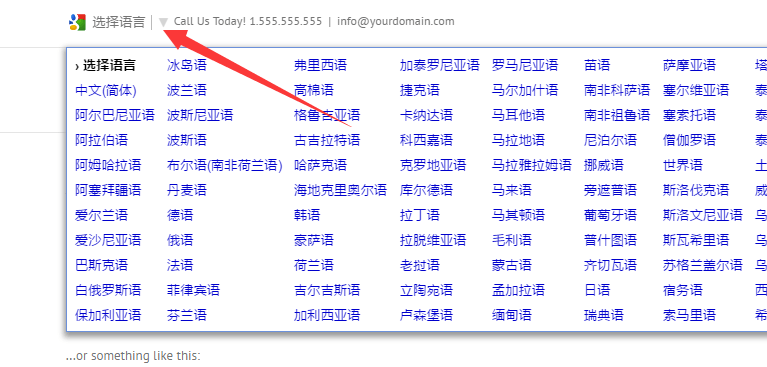
When it's done, some people will ask why they click on it. The language on it is Chinese. That's because my browser is Chinese. When your customer sees your website, it will change into his language, not Chinese!