Classification: Material code
Responsive picture light box plug-in baguetteBox.js
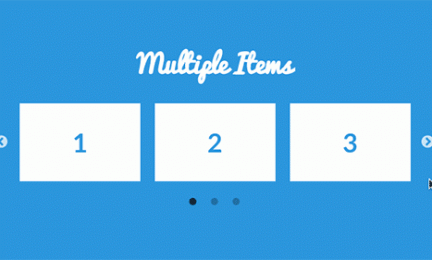
The most comprehensive responsive slide jQuery plug-in: slice
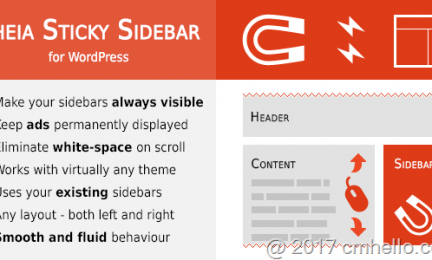
JQuery Sidebar Fixed Theia Sticky Sidebar
OkayNav: automatically hide the responsive menu of redundant menus according to the browser width
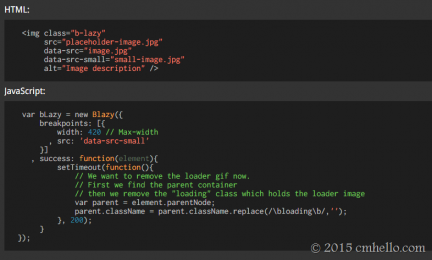
BLazy.js: lightweight lazyLoad script that supports responsive images
PHP filters regular expressions of common tags
Fixed Baidu share in the new Baidu encyclopedia sidebar
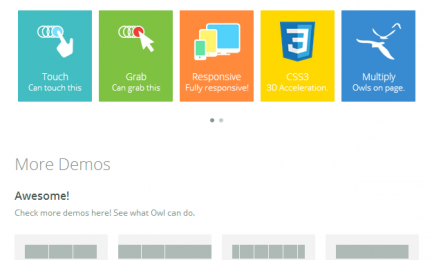
Responsive jQuery slide/carousel supporting touch screen operation: OWL Carousel
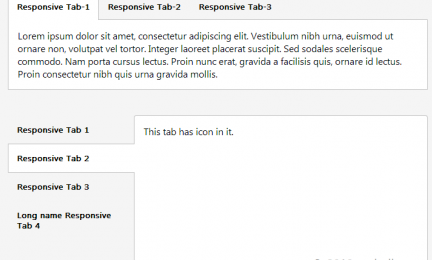
JQuery Responsive Tab/Accordion Easy Responsive Tabs to Accordion