-
All categories -
WordPress Tutorial (1,145) -
SEO Marketing (569) -
DedeCMS Dream Weaving (213) -
HTML/CSS (160) -
JQuery/PHP (96) -
Host/Service (82) -
Other (81) -
PbootCMS (14)


WordPress adds custom fields for media

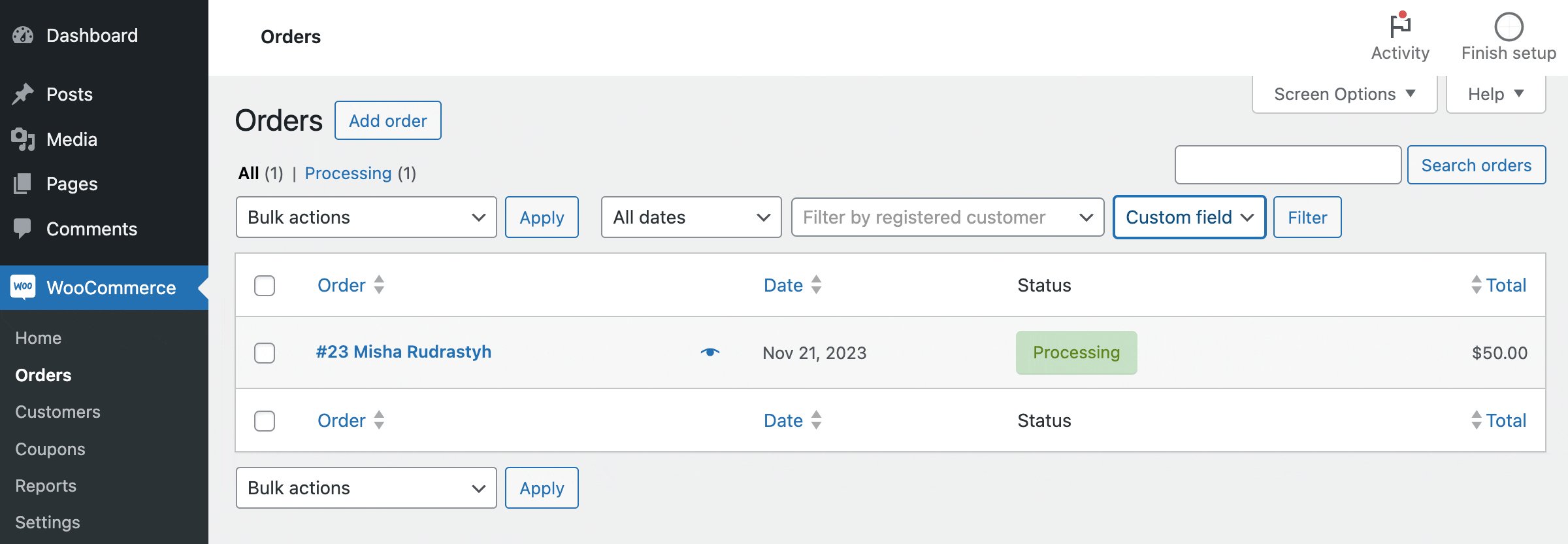
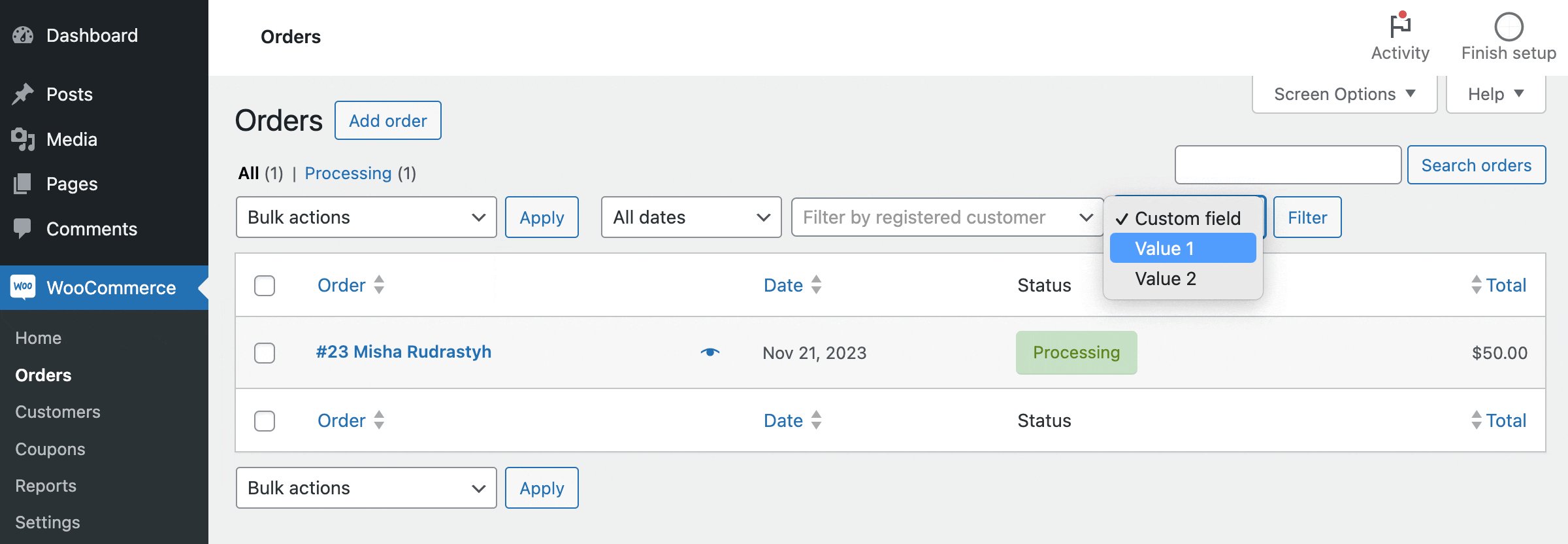
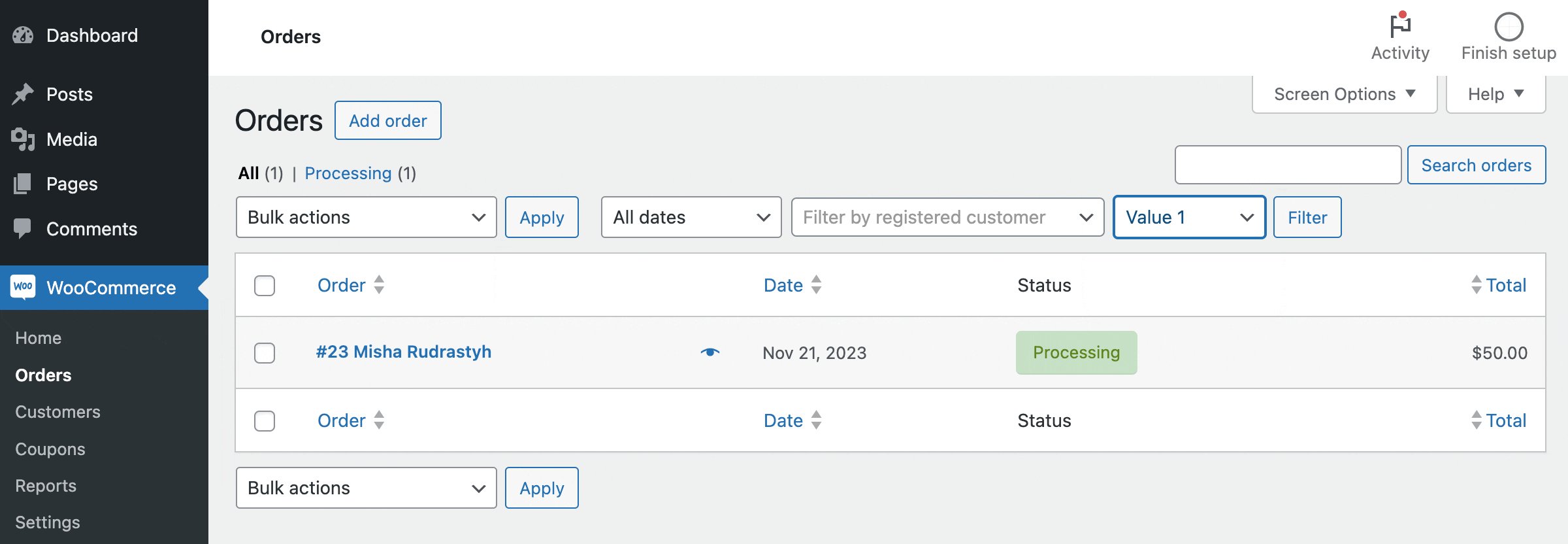
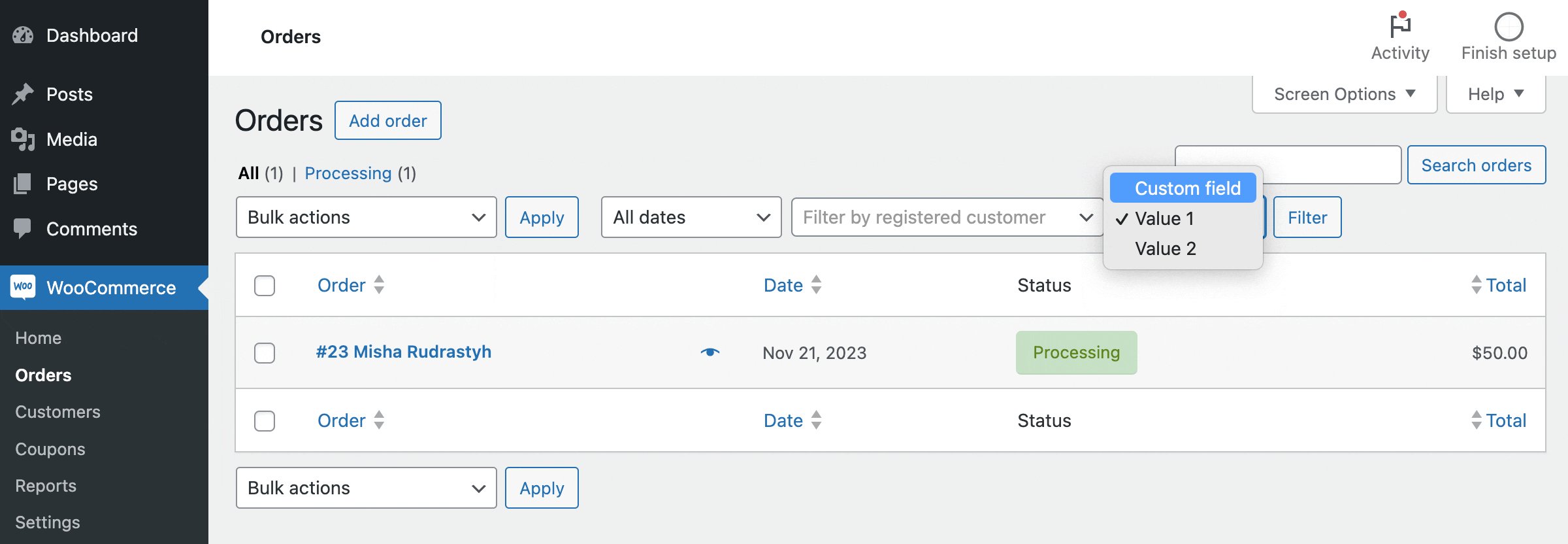
Add the function of filtering orders by custom fields for WooCommerce background order list

When the amount of WooCommerce shopping cart is 0, order directly without payment

The latest Google image in 2024 Daily update of Google image academic image station

JQuery implements the effect of rolling to a location to add a class and rolling back to a location to remove a class

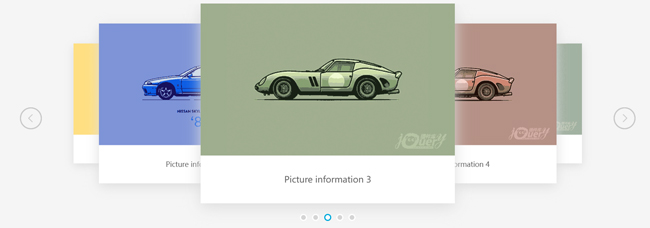
JQuery adaptive 3D carousel map production method (code attached)

WordPress obtains statistics of registered users today, yesterday, this week and this month

On the mobile website, the navigation menu pops up on the left, click the primary classification to expand the secondary classification

Jquery adds one click color change function to the website

How does WordPress query_posts get the total number of articles
WordPress menu item Add picture upload option field