-
All categories -
WordPress Tutorial (1,145) -
SEO Marketing (569) -
DedeCMS Dream Weaving (213) -
HTML/CSS (160) -
JQuery/PHP (96) -
Host/Service (82) -
Other (81) -
PbootCMS (14)


JQuery implements the effect of rolling to a location to add a class and rolling back to a location to remove a class

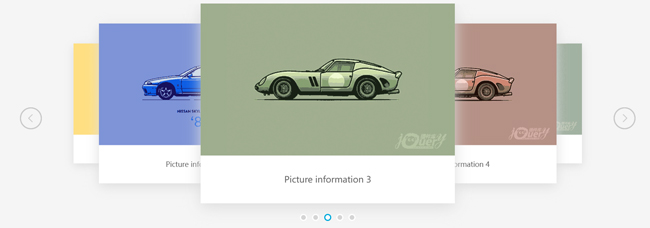
JQuery adaptive 3D carousel map production method (code attached)

Jquery adds one click color change function to the website

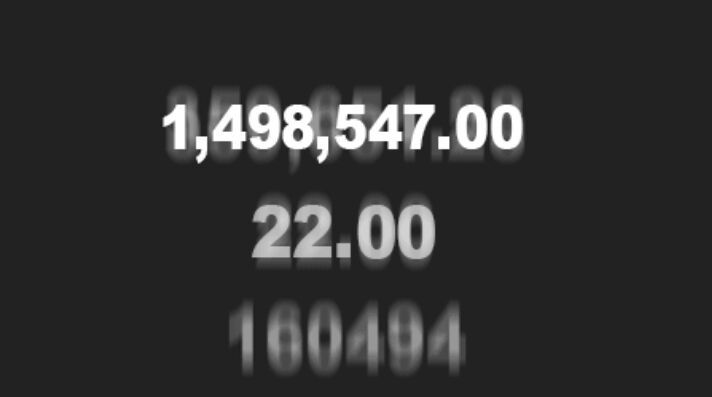
Realization method of website digital animation tumbling effect (loading at specified position)

JQUERY implements clicking Add Class and then clicking Remove Class

JQEURY implements the function execution after the monitoring reaches the visual area

JQuery suspends DIV in rolling fixed position

How does PHP determine whether it is the last element in an array

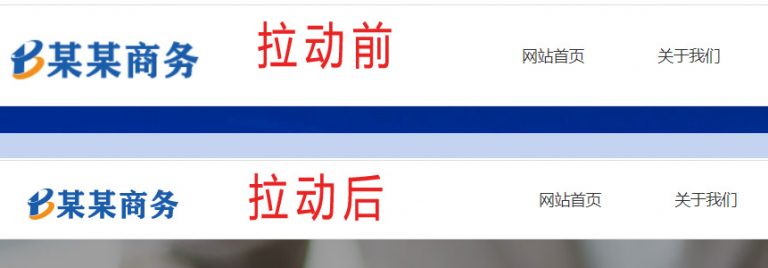
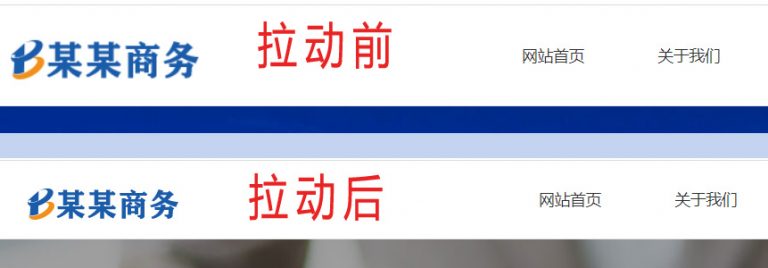
JQuery scrolling event $(window). scroll() realizes the height change of navigation bar

Jquery realizes the function of circular display of information on a single page website

JQuery makes dynamic number roll count to the specified number effect