-
All categories -
WordPress Tutorial (1,144) -
SEO Marketing (569) -
DedeCMS Dream Weaving (213) -
HTML/CSS (160) -
JQuery/PHP (96) -
Host/Service (82) -
Other (81) -
PbootCMS (14)


On the mobile website, the navigation menu pops up on the left, click the primary classification to expand the secondary classification

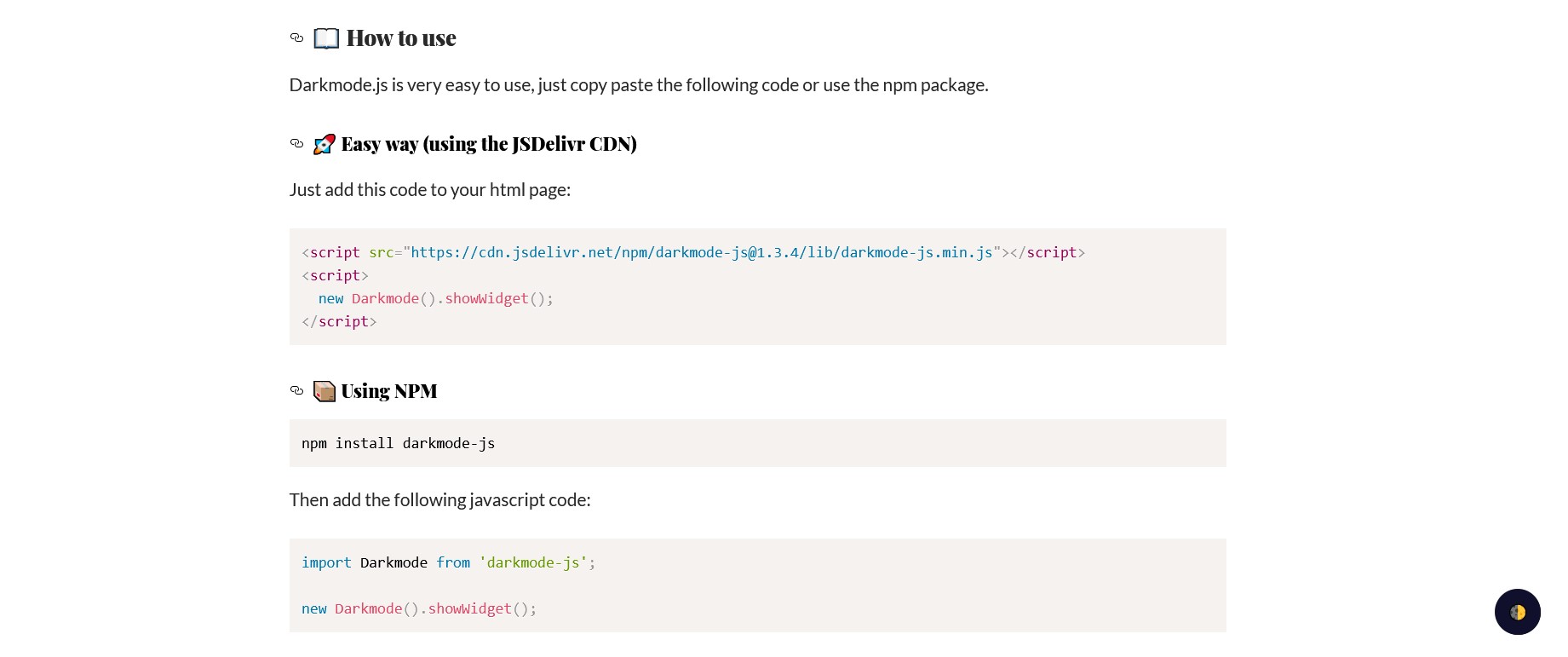
Dark mode – the website supports cool dark mode/night mode

Solve absolute positioning height collapse and failure to open parent element

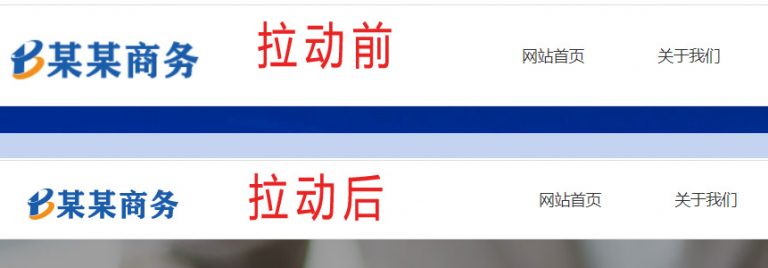
JQuery scrolling event $(window). scroll() realizes the height change of navigation bar

How to add sliding validation to a web form

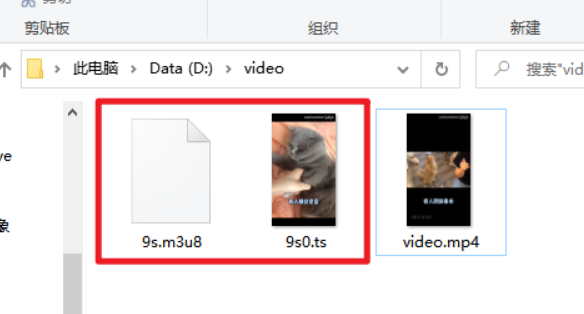
The website implements a tag to download pdf files directly instead of opening them in the browser

Add separators between other elements except the last one

Solution to Font Awesome Website Font Icon Not Displayed

Horizontal scrolling of elements in containers in web pages through css

How to do adaptive web pages? Adaptive web page making method

How to arrange web text from right to left like ancient Chinese