Описание
-
Выше в рейтинге Google. -
Улучшает показатель отказов (люди остаются на вашем сайте дольше). -
Повышает ваш коэффициент конверсии.
-
Время загрузки самого большого визуального элемента сайта (LCP): показатель эффективности загрузки. Чем ниже LCP, тем выше скорость загрузки веб-сайта. -
Задержка первого ввода (FID): показатель интерактивности. Для удобства работы пользователей FID страниц должна быть низкой. -
Совокупное смещение макета (CLS): показатель визуальной стабильности. Снижение CLS помогает повысить удобство работы пользователей.
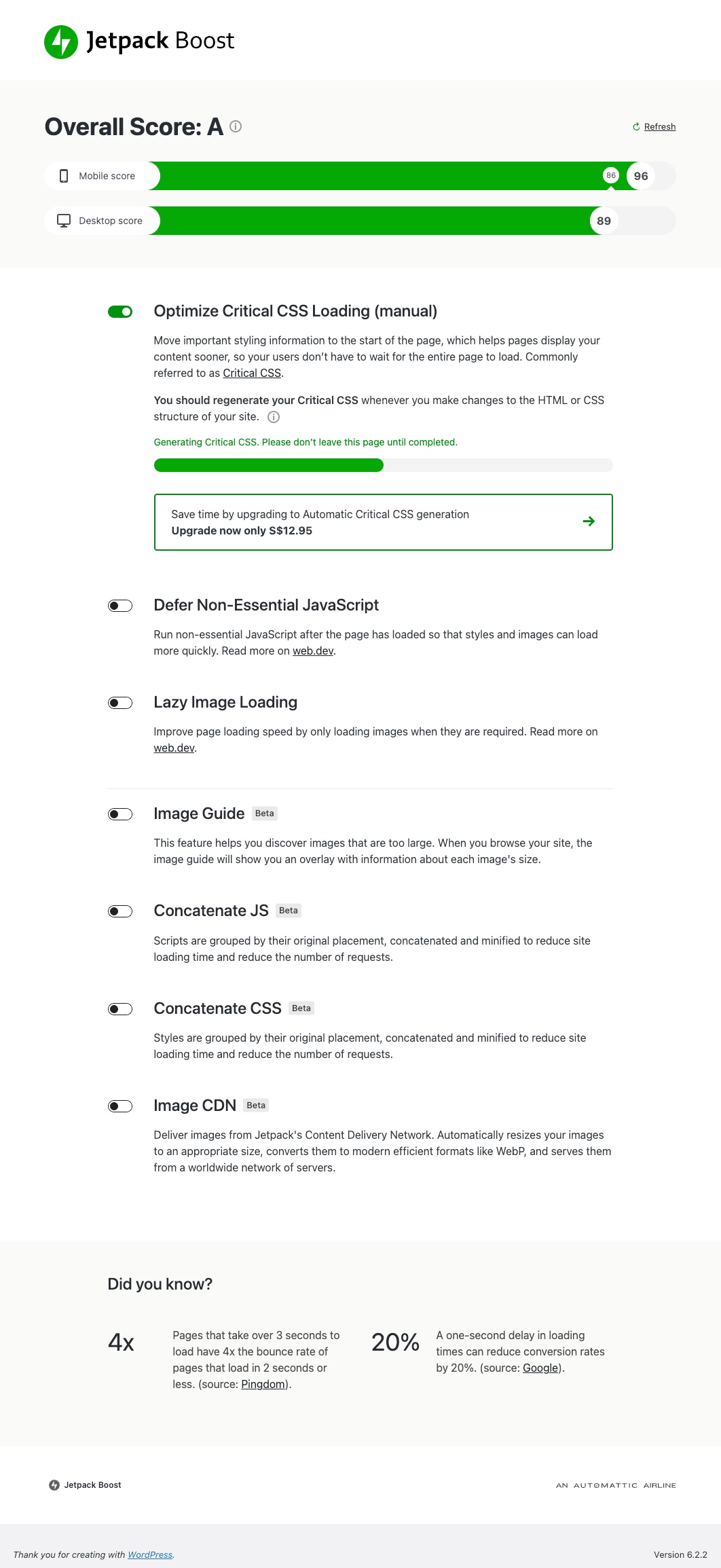
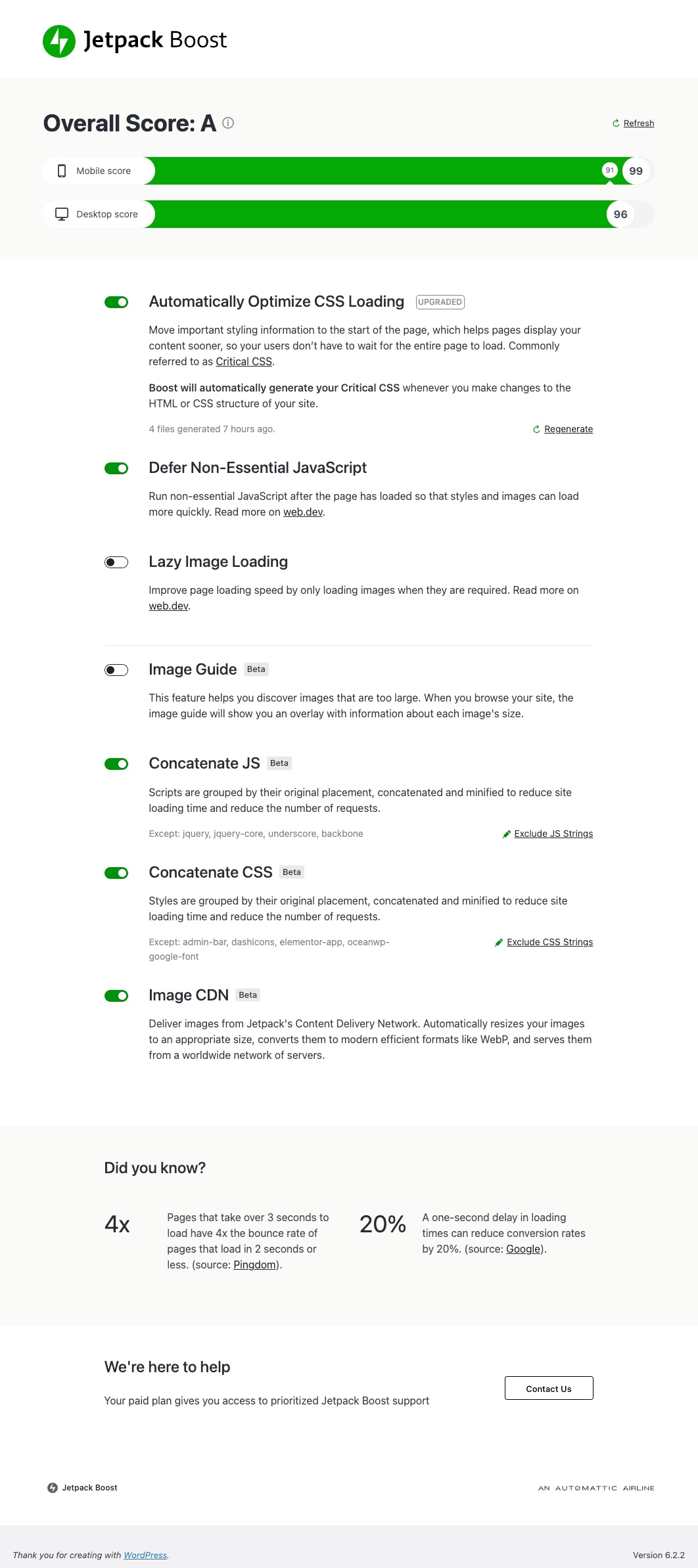
Модули повышения производительности
-
Оптимизация загрузки CSS создаёт критически важные CSS вашей главной страницы, публикаций и других страниц. Это позволяет значительно ускорить отображение контента на экране, в особенности на мобильных устройствах. Подробнее о создании критически важных CSS см. на web.dev -
Кеш страниц ускоряет работу сайта, сохраняя страницы в виде статических файлов. Такие файлы быстрее доставляются посетителям, что снижает время загрузки и делает удобнее работу с сайтом. -
Отложенное выполнение второстепенного кода Javascript переносит выполнение ряда задач на время после загрузки страницы. Таким образом важная визуальная информация отображается раньше, а веб-сайт загружается быстрее. Подробнее об отложенном выполнении javascript см. на web.dev -
Руководство по изображениям — функция, необходимая всем, кому требуется оптимизировать изображения на веб-сайте. С помощью этого руководства вы сможете гарантировать отображение всех изображений на вашем веб-сайте в нужном размере. Это необходим о для удобства пользователей, быстрой загрузки страниц и повышения рейтинга сайта. Следуя советам и методикам, приведённым в руководстве, вы сможете уменьшить размеры файлов изображений и ускорить загрузку вашего веб-сайта. Посетите нашу страницу поддержки , чтобы узнать подробнее об этой функции и о том, как она может обеспечить вашим пользователям более быструю и удобную работу с вашим веб-сайтом. -
CDN изображений позволяет вашему сайту загружать изображения автоматически изменённого размера в современных веб-форматах прямо из всемирной сети доставки контента Jetpack. Подробнее о сетях CDN изображений см. на web.dev -
Объединить и минифицировать CSS и JS : объединяет и сжимает ресурсы JavaScript и CSS, чтобы снизить количество и объём запросов к серверу, что позволяет быстрее загружать контент. Подробнее о минификации файлов см. на web.dev
С 💚, Jetpack
Установка
-
Установите Jetpack Boost из каталога плагинов и активируйте его. -
Активировать подключение Jetpack -
Включайте модули один за другим по отдельности и оценивайте изменения показателей производительности.
Часто задаваемые вопросы
-
Каким образом Jetpack Boost ускоряет работу сайта WordPress? -
Jetpack Boost вносит незначительные изменения в порядок отправки данных с вашего сайта WordPress в браузеры пользователей, чтобы ускорить отображение сайта. В Jetpack Boost появляется всё больше функций, которые можно включать по отдельности для ускорения работы сайта. В их число входит перечисленное далее. -
Optimize CSS Loading (Оптимизировать загрузку CSS) . Эта функция определяет самые важные правила CSS, необходимые для максимально быстрого отображения содержимого, и встраивает их в заголовок сайта. -
Кеш страниц : эта функция сохраняет страницы вашего веб-сайта в виде статических файлов HTML, избегая необходимости динамической генерации. Это означает, что посетители быстрее загружают страницы, время ожидания сокращается, а общая производительность сайта повышается. -
Defer Non-Essential JavaScript (Отложить необязательные скрипты JavaScript) . Эта функция откладывает загрузку всех ресурсов JavaScript, которые не нужны для отображения сайта, до загрузки основного содержимого. -
CDN изображений : эта функция автоматически изменяет размер изображений в соответствии с размером экрана посетителей, преобразует изображения в более современные форматы и загружает их из всемирной сети серверов Jetpack. -
Объединить JS : эта функция уменьшает размер ресурсов JavaScript и автоматически объединяет их в меньшее количество файлов, позволяя сайту загружаться быстрее при меньшем количестве запросов. -
Объединить CSS : как и при объединении JavaScript, эта функция сжимает файлы CSS и позволяет им загружаться при меньшем количестве запросов.
-
-
Какого ускорения можно ожидать при использовании Jetpack Boost? -
Производительность сайтов зависит от множества факторов. Поэтому сложно точно спрогнозировать, какой эффект даст применение плагина для конкретного сайта. Как правило, чем ниже оценка скорости вначале, тем больший эффект даёт применение Jetpack Boost. Мы встречались с сообщениями о повышении оценки скорости на 25 баллов сразу после установки Jetpack Boost. Однако, поскольку скорость работы зависит от многих факторов, в редких случаях Jetpack Boost может замедлять загрузку. Мы рекомендуем установить Jetpack Boost и испытать его в деле. В нём есть инструмент оценки скорости, который позволяет измерить эффект от его применения. -
Можно ли с помощью Jetpack Boost также откладывать необязательные правила CSS? -
Когда функция Optimize CSS Loading включена, Jetpack Boost автоматически откладывает применение необязательных правил CSS. Функция Optimize CSS Loading определяет самые важные правила CSS, которые нужны сайту для максимально быстрого отображения страниц (обычно их называют Critical CSS), и откладывает загрузку всех остальных правил CSS до загрузки основного содержимого. -
Что такое Web Vitals? -
Web Vitals — это параметры, применяемые Google для оценки удобства работы пользователей с веб-сайтами. Совершенствуя показатели Web Vitals, вы повышаете удобство работы пользователей с вашим веб-сайтом. Подробнее о Web Vitals см. на web.dev -
Каким образом плагин Jetpack Boost улучшает показатели Core Web Vital? -
Каждый показатель Core Web Vital связан со скоростью загрузки и отображения сайта на экранах новых посетителей. Jetpack Boost вносит незначительные изменения в порядок отправки данных с вашего сайта WordPress в браузеры пользователей, чтобы ускорить загрузку содержимого. В результате могут улучшиться показатели Core Web Vitals. Например, функция Optimize CSS Loading (Оптимизировать загрузку CSS) отправляет самые важные правила CSS в браузеры пользователей как можно раньше, улучшая показатели «Время загрузки самого большого визуального элемента сайта» (FCP) и «Совокупное смещение макета» (CLS). -
Для работы этого плагина требуется плагин Jetpack? -
Jetpack Boost является частью бренда Jetpack, однако он не требует обязательного подключения плагина Jetpack. Это отдельный от Jetpack плагин, и он останется таковым. -
Способен ли этот плагин ускорить работу любого сайта? -
В этом плагине есть ряд усовершенствований, которые могут ускорить загрузку практически любого сайта WordPress. Однако, если ваш сайт уже достаточно оптимизирован, Jetpack Boost может не оказать большого эффекта. В Jetpack Boost есть инструмент для оценки скорости работы сайта, и мы приглашаем пользователей ознакомиться с его возможностями. -
Как узнать, работает ли он? -
Каждый сайт уникален, поэтому разные модули могут давать различные преимущества разным сайтам. Учитывая это, мы рекомендуем измерять показатели повышения производительности вашего сайта, включая каждый из модулей по отдельности. Есть много бесплатных инструментов для измерения производительности веб-сайтов. Параметры Google PageSpeed встроены в консоль Jetpack Boost. -
Безопасно ли ускорять работу сайта с помощью Jetpack Boost? -
Да, плагин Jetpack Boost можно безопасно протестировать на любом сайте WordPress. Jetpack Boost меняет не содержимое сайта, а лишь порядок его отправки в браузеры пользователей для ускорения загрузки. В случае несовместимости с другими плагинами все функции Jetpack Boost можно отключить. -
В чём преимущества Jetpack Boost по сравнению с другими плагинами для ускорения работы? -
Плагины для ускорения работы WordPress могут быть сложными и непонятными для пользователей. В них часто имеется множество параметров почти без пояснений и отсутствует возможность оценить эффек т от выбора тех или иных настроек. Мы хотим, чтобы пользоваться плагином Jetpack Boost было максимально просто, поэтому в нём есть индикатор скорости, с помощью которого можно сразу же увидеть эффект от выбранных настроек. -
Работает ли он со статическим кешем страниц? -
Безусловно! Если у вас установлены такие плагины, как WP Super Cache или W3 Total Cache, Jetpack Boost будет только способствовать повышению производительности! Учтите, что необходимо будет очистить кеш, чтобы ощутить эффект от использования Jetpack Boost. -
Ускорит ли Jetpack Boost загрузку сайта с большой базой данных? -
В настоящее время Jetpack Boost не поддерживает оптимизацию больших баз данных. Однако следите за новостями — мы всегда ищем способы, чтобы ускорить работу пользователей. -
Оптимизирует ли Jetpack Boost изображения? -
Функция «CDN изображений» Jetpack Boost автоматически преобразует изображения в более современные веб-форматы, в результате чего файлы изображений становятся меньше по размеру без потери качества. -
Совместим ли Jetpack Boost с другими плагинами для кеширования и ускорения работы? -
За редким исключением, Jetpack Boost без проблем работает с большинством плагинов для кеширования и ускорения работы. Рекомендуется не включать одну и ту же функцию в разных плагинах оптимизации. Например, если два плагина пытаются отложить запуск необязательных скриптов JavaScript, между ними может возникнуть конфликт, который приведёт к проблемам с отображением сайта. Если вы столкнётесь с проблемами совместимости, сообщите нам. Достаточно написать на форумах поддержки Jetpack Boost .
Отзывы
Участники и разработчики
Заинтересованы в разработке?
Журнал изменений
3.3.1 — 2024-05-15
Fixed
-
Concatenate JS: Added compatibility with WooCommerce 8.9 -
Critical CSS: Remove post types with empty Critical CSS URLs