
⚠ Instructions
1. This topic is Kratos 2.5.8 The second edition of. 2. Copyright dogs are not welcome to use this theme. 3. If you find a bug, please confirm that the subject is newest , and confirm the problem Non individual , and then go to github to submit the issue. 4. If you use this topic, I can find your site URL from the API call record. If you mind, please delete all URLs from the theme file or change the theme. 5. The theme now supports internationalization. Please help us translate the theme. See readme.md 。 6. This theme is still for your own use. If you need to customize it, please Do it yourself And need to comply GPL-3.0 agreement; Please don't ask me, you can choose not to use this theme. Please refer to View Document I will not answer questions one by one. 7. In order not to affect the normal display of the theme, please turn off PHP error reporting when using. 8. I reserve the right to refuse any site to call the API of this site. 9. The Live2D Kanban requires the server to enable the following MIME types:. json/. moc/. mtn. 10. Please be sure to use the theme for the first time Save the theme settings once , the upgrade theme can directly replace the file, but you need to Confirm to set the project and save the theme settings once 。
2. Copyright dogs are not welcome to use this theme. 3. If you find a bug, please confirm that the subject is newest , and confirm the problem Non individual , and then go to github to submit the issue. 4. If you use this topic, I can find your site URL from the API call record. If you mind, please delete all URLs from the theme file or change the theme. 5. The theme now supports internationalization. Please help us translate the theme. See readme.md 。 6. This theme is still for your own use. If you need to customize it, please Do it yourself And need to comply GPL-3.0 agreement; Please don't ask me, you can choose not to use this theme. Please refer to View Document I will not answer questions one by one. 7. In order not to affect the normal display of the theme, please turn off PHP error reporting when using. 8. I reserve the right to refuse any site to call the API of this site. 9. The Live2D Kanban requires the server to enable the following MIME types:. json/. moc/. mtn. 10. Please be sure to use the theme for the first time Save the theme settings once , the upgrade theme can directly replace the file, but you need to Confirm to set the project and save the theme settings once 。
Help Documents
After the theme is enabled, it will automatically turn to the theme setting page, and you can set it according to the instructions. If you can't understand the theme settings, don't use them.
be careful:
*. No matter whether you have made changes or not, please save the theme settings after enabling the theme for the first time.
1. If the article layout is new (left and right), the image display priority is: featured image set in the article editing page>the first image in the article>the image specified in the theme setting. Among them, if the theme setting does not specify a featured image, it will be used randomly /static/images/thumb/ One of the next 20 pictures.
If the article layout is set to the words below the picture above, the picture will not be displayed by default. If you need to display it, please manually set the featured picture on the article editing page.
2. Please do not include the site statistics code in SEO settings script label.
3. In order to ensure the normal display of comments on the mobile end, I suggest that the number of comment nesting levels should not be greater than 5.
4. The priority of WordPress settings is higher than the theme settings. If you enable the password registration function, you need to set the permission to register first.
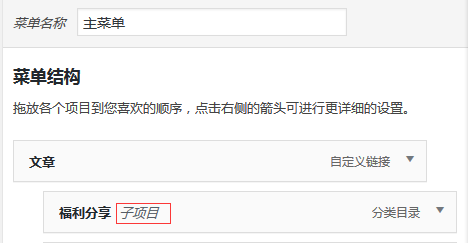
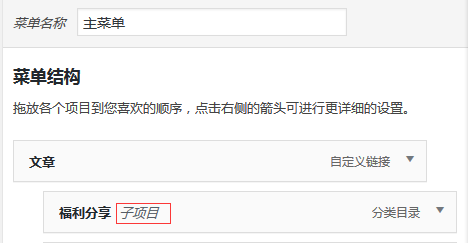
1. Select "Appearance" - "Menu" to create and set the menu. If it has been created manually, please skip this step. If you do not execute the Create Menu command, the display may be confused 。 At the same time, for users who use the image header, please reduce/shorten the primary menu as much as possible. For example, 7 * 2 characters like mine are almost the same. If there are too many characters on the mobile phone, they will be crowded together. You should pay attention to this.
be careful: The secondary menu only needs to drag the menu one position to the right. If you want the menu to have no click jump effect, please add a Custom Links , and then clear the URL on the right.
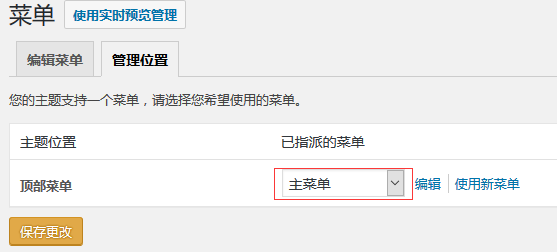
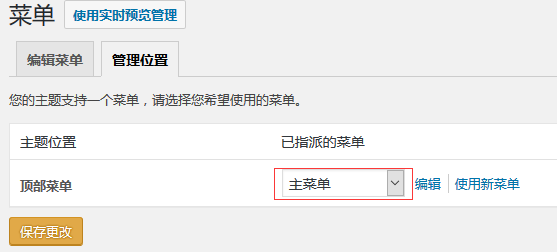
 2. Select the menu just created in the top menu.
2. Select the menu just created in the top menu.
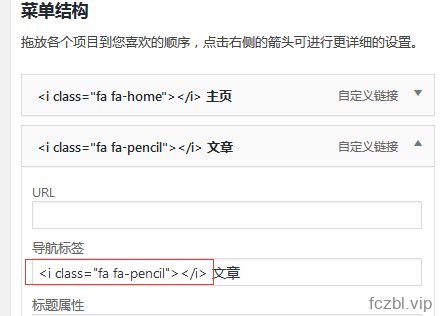
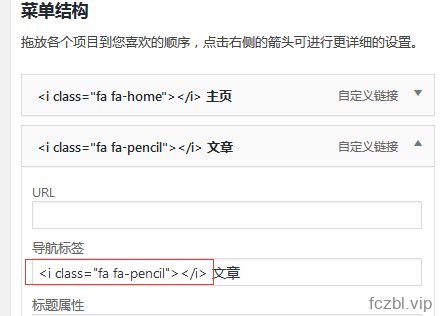
 be careful: 1. What should I do if I think the displayed menu items are too close together? Strike the space. 2. What if you want to display an icon in front of a menu item?
be careful: 1. What should I do if I think the displayed menu items are too close together? Strike the space. 2. What if you want to display an icon in front of a menu item?
 Please learn about Font Awesome 4.7 by yourself.
Please learn about Font Awesome 4.7 by yourself.
There is nothing to say about this However, the advertising module suggests not to write a title
However, the advertising module suggests not to write a title
Here are some ways to modify expressions: 1. Picture location: /static/images/smilies/ For non png expressions (especially gif), please take a screenshot of a png with the same name and put it in. You can transfer the jpg format directly to png. 2. Picture naming: It can be composed of letters and numbers, the same as short code naming, such as The short code of is: yinxian:, then the file name should be yinxian. png. 3. Escape of short code and picture: edit
The short code of is: yinxian:, then the file name should be yinxian. png. 3. Escape of short code and picture: edit /inc/post.php //Comments face in. 4. Introducing emoticons into the emoticon panel: edit /inc/OwO.json OK. Don't ask me how to change it. Just draw a gourd like that.
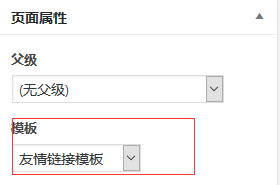
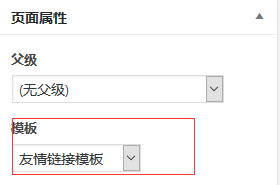
5. Friendly chain template
1. Create a new page, select "Friendly Link Template" in the template column on the right, and then publish it.
 2. Add a friend chain in the background "Link" menu.
2. Add a friend chain in the background "Link" menu.
 be careful: 1. You can write something on the page created with the template, which will appear below the link list, and you can write what the friend chain application requires. 2. In the Add Link menu, there are four parts called by the template, namely, name, Web address, image description, and image address. The rest can be left untouched. 3. In the project+friend chain template, "My own project" needs to check "My other web address". 4. If you want to write your own template, copy it
be careful: 1. You can write something on the page created with the template, which will appear below the link list, and you can write what the friend chain application requires. 2. In the Add Link menu, there are four parts called by the template, namely, name, Web address, image description, and image address. The rest can be left untouched. 3. In the project+friend chain template, "My own project" needs to check "My other web address". 4. If you want to write your own template, copy it page.php File and rename to page-xxxx.php , modify the required content, and then put it into the pages folder.
6. Article archiving template
Refer to 1 in the previous article, but this template will not display any content you wrote. Effect preview: https://moedog.org/archives.html
be careful: Tags will randomly display 25 tags, and you can edit them if you want to change them /pages/page-archives.php Please don't ask me how to change the document.
Some may require Adobe Flash Player to play
Code call
[ Youku] Video ID [/ youku] [ Vqq auto="0"] Video ID [/ vqq] [ Youtube] Video ID [/ youtube] [ Bilibili danmaku="1" page="1"] Video BV number [/ bilibili]
Data acquisition
- Youku Video: https://v.youku.com/v_show/id_ XMTg2NDYyNDk4OA== .html
- Tencent Video: https://v.qq.com/x/cover/yw2ytzeu2oaprea/ g0024h9wcmw .html
- YouTube: https://www.youtube.com/watch?v= WrY6n0gDuAc
- Bili Bili: https://www.bilibili.com/video/ BVxxxxx
The content marked red in the URL is the video ID, and Tencent Video's auto="0" 0 in the parameter is non auto play 1 is auto play, beep mile beep mile also needs to use CID, video CID please go to https://www.bilibili.com/widget/getPageList?aid= four million eight hundred and thirty-nine thousand four hundred and eighty-three Get, here's four million eight hundred and thirty-nine thousand four hundred and eighty-three Replace with video AID
This topic contains 30 live2d models and 2 sets of expression packs, so the volume is relatively small somewhat It is quite large. Here are some simplified lists of components:
1. Users who do not need live2d Kanban can delete /inc/model/ catalog.
2. Users who do not need to comment on the UA display function can delete /static/images/ua/ catalog.
3. For users who have enabled custom Font Awesome/Bootstrap (JS)/jQuery/other JS and CSS/emoticon package functions, you can delete /static/css/ , /static/js/ , /static/fonts/ , /static/images/smilies/ , /static/images/ua/ catalog.
Once the shuttle goes down, there is nothing left. Just be happy.
1. Please do not use plug-ins with CSS/JS merge compression function, which may cause unexpected errors.
2. For the short code of Netease Cloud and some video stations, please do not try to quote the copyright protected content.
3. After enabling the pseudo static function of the customized page, if you encounter a page link 404, go to the background settings - fixed links to save the settings.
4. If you have made changes to the theme CSS/JS, please ensure that you have turned off the option of loading other JS and CSS of the theme from jsdelivr.
Editor and shortcode
WordPress 5.0 has a new editor, but I find it hard to use. The following is the disable method:
add_filter('use_block_editor_for_post','__return_false');
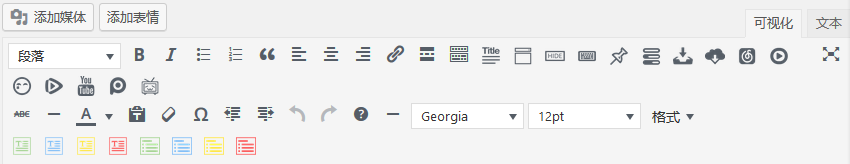
Visual editor:

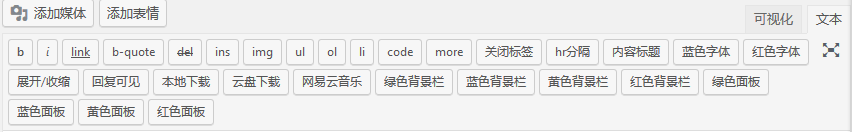
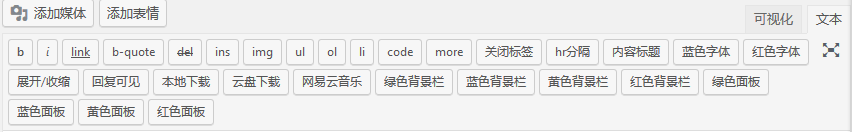
Text editor:

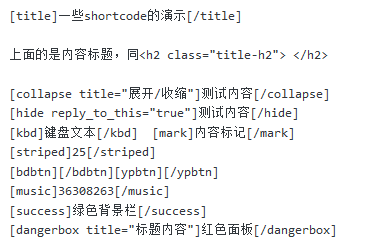
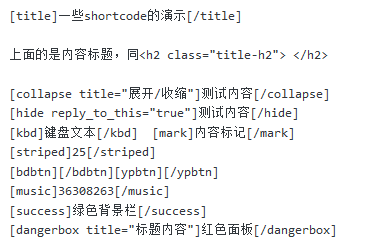
Here are some demonstration effects of short code:
Note: Short codes cannot be nested

Content Title
Sorry, only Sign in And make comments in this article to read the hidden content
Keyboard text Content tags
Download locally Cloud Disk Download
Green background bar
//This is a code highlighting test function $initHighlight(block, cls) { try { if (cls.search(/\bno\-highlight\b/) != - 1) return process(block, true, 0x0F) + ` class="${cls}"`; } catch (e) { /* handle exception */ } for (var i = 0 / 2; i < classes.length; i++) { if (checkCondition(classes[i]) === undefined) console.log('undefined'); } } export $initHighlight;
Acknowledgement
Thanks to the author/maintainer of the following open source projects and all the dalao who support me/help me
Kratos
Bootstrap
Font Awesome
OwO
APlayer
Simple Local Avatars
User Domain Whitelist
Limit Login Attempts
mk-sitemap
donation

Project address
Star https://github.com/xb2016/Kratos-pjax
 Please star!
Please star!
CDN address, thanks to jsdelivr:
https://www.jsdelivr.com/package/gh/xb2016/kratos-pjax
CDN call: