תיאור
-
דירוג גבוה יותר ב-Google. -
לצמצום שיעור הנטישה (הארכת משך השהות של מבקרים באתר). -
להגדלת שיעור ההמרה שלך.
-
האפשרות Largest Contentful Paint (מוכנוּת התוכן הגדול ביותר, או LCP): מודדת את ביצועי הטעינה. שיפור ערך LCP שקול לשיפור מהירות הטעינה של האתר שלך. -
האפשרות First Input Delay (השהיית קלט ראשון, או FID): מודדת אינטראקטיביות. ערך FID נמוך בדף משפר את חוויית השימוש. -
האפשרות Cumulative Layout Shift (תזוזת עיצוב מצטברת, או CLS): מודדת יציבות חזותית. ערך CLS נמוך מסייע לשפר את חוויית השימוש.
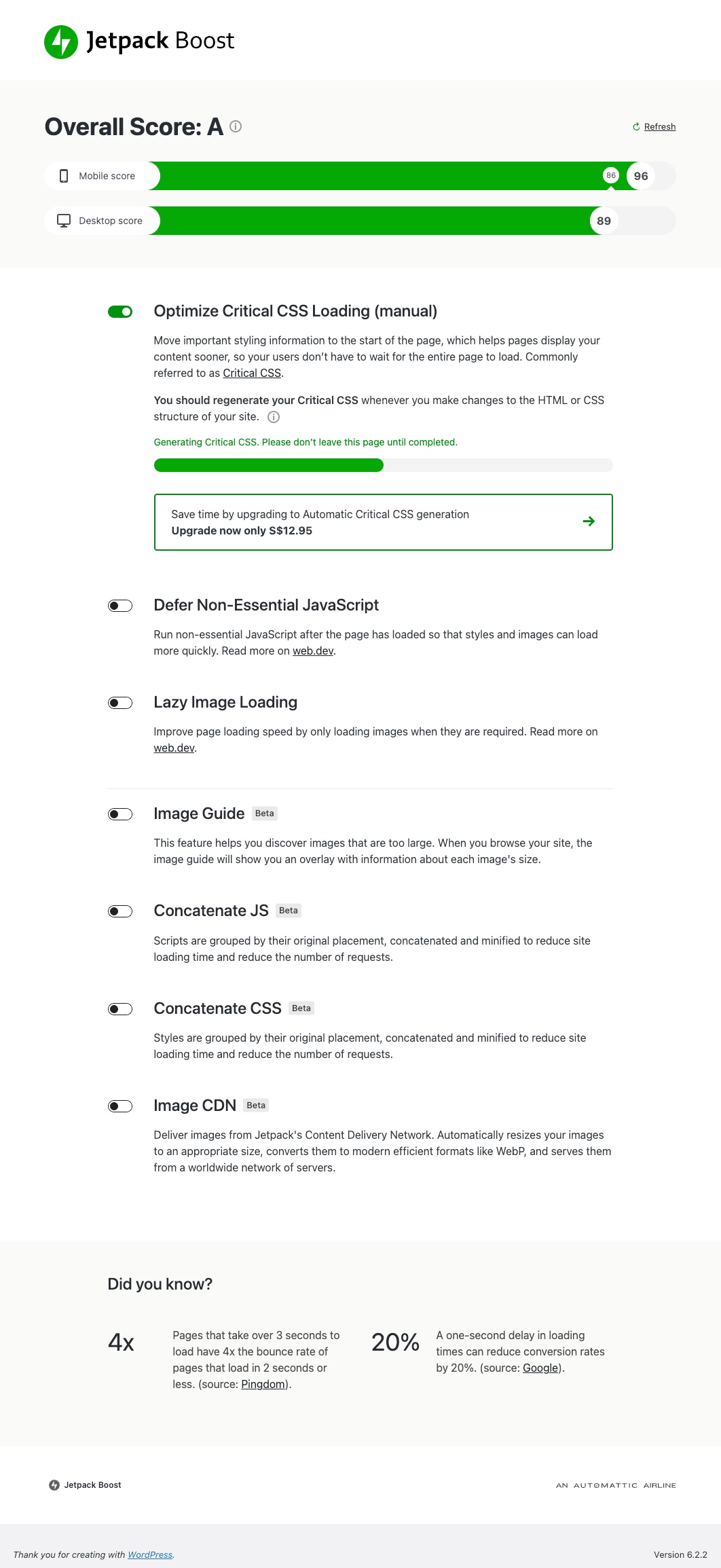
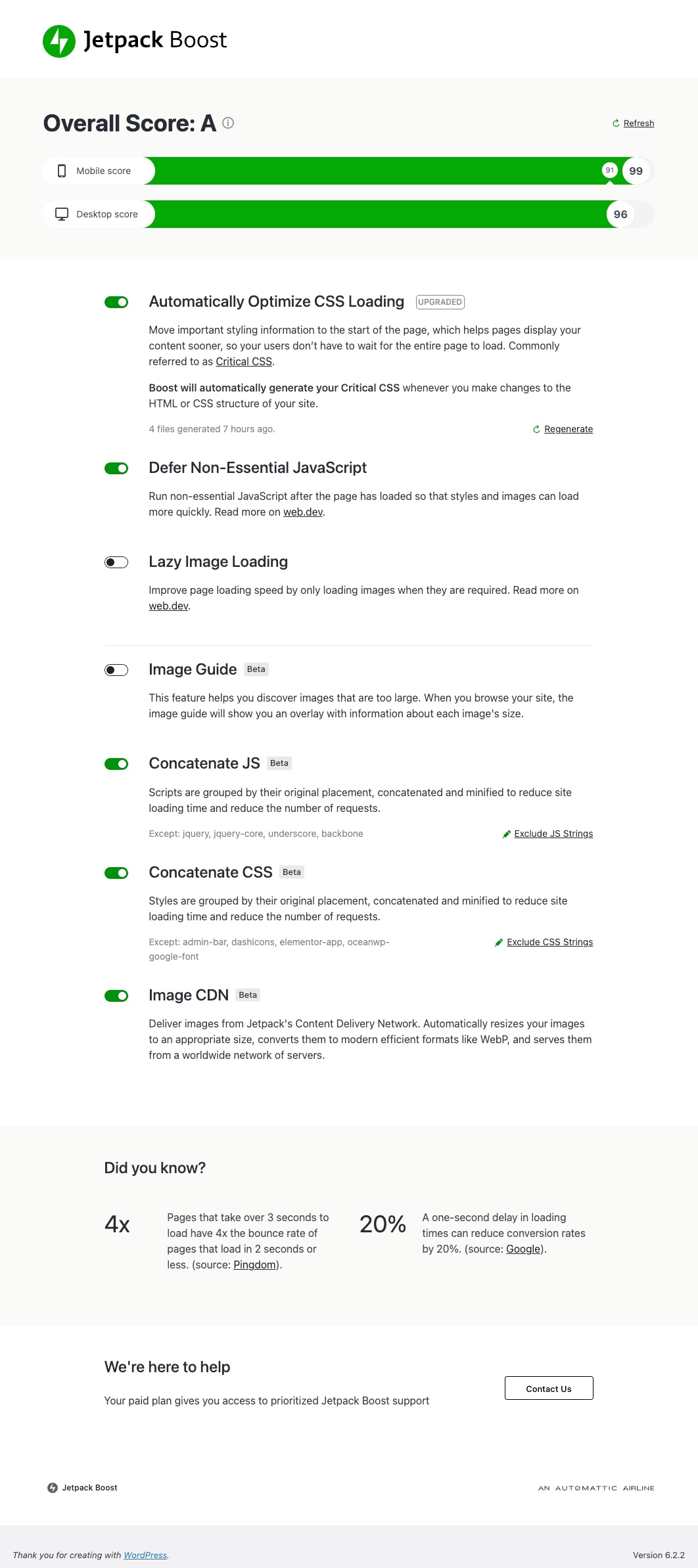
מודולי ביצועים
-
הכלי Optimize CSS Loading (מיטוב טעינת CSS) יוצר את כללי ה-CSS הקריטיים לעמוד הבית, לפוסטים ולעמודים שלך. דבר זה יכול להאיץ את הצגת התוכן במסך, בייחוד אצל מבקרים הצופים בתוכן באמצעות מכשירים ניידים. לרשותך מידע נוסף על יצירת CSS קריטי בעמוד web.dev -
האפשרות העברת עמוד למטמון מזרזת את האתר על ידי שמירת עמודים בקבצים קבועים. הקבצים האלה נשלחים במהירות למבקרים, וכך מצמצמים את זמני הטעינה ומשפרים את חוויית השימוש. -
הכלי Defer Non-Essential Javascript דוחה משימות מסוימות עד לאחר שהעמוד נטען, כך שמידע חזותי חשוב מוצג מהר יותר וטעינת האתר מואצת. לרשותך מידע נוסף על דחיית javascript בעמוד web.dev -
Image Guide הוא כלי חובה לכל מי שמעוניין במיטוב תמונות באתרים. בעזרת מדריך זה ניתן להבטיח שהתמונות באתר יהיו בגודל ובממדים הנכונים, דבר בעל חשיבות קריטית בתחומים כמו שיפור חווית השימוש, מהירות הדף ודירוג האתר. העצות ושיטות העבודה המומלצות במדריך יסייעו לך לצמצם את הגודל של קובצי תמונה ולהאיץ את פעולת האתר שלך. ב עמוד התמיכה שלנו יש מידע נוסף על כלי זה והסברים על האופן שבו אפשר להיעזר בו ליצירת חוויה מהירה וחלקה יותר עבור המבקרים באתר שלך. -
הכלי Image CDN מאפשר לאתר שלך להפיץ תמונות שעברו התאמת גודל אוטומטית בפורמטי אינטרנט מודרניים, היישר מרשת הפצת התוכן העולמית של Jetpack. לרשותך מידע נוסף על רשתות Image CDN עמוד web.dev -
הכלי Concatenate and Minify CSS and JS משלב ומכווץ משאבי JavaScript ו-CSS, ובכך מצמצם את מספר וגודל הבקשות לשרת, דבר שמבטיח טעינה מהירה יותר של התוכן. לרשותך מידע נוסף על מזעור קבצים בעמוד web.dev
ב-💚 מבית Jetpack
התקנה
-
יש להתקין את Jetpack Boost דרך ספריית התוספים ולהפעיל אותו. -
להפעיל את חיבור Jetpack -
מומלץ להפעיל את מודולי הביצועים בזה אחר זה ולבדוק את השפעתם על דירוג הביצועים
שאלות נפוצות
-
מה עושה התוסף Jetpack Boost כדי לשפר את המהירות של האתר שלי ב-WordPress? -
Jetpack Boost עורך שינויים קטנים באופן שבו הנתונים נשלחים מאתר WordPress שלך אל דפדפני המשתמשים, כדי לאפשר הצגה מהירה יותר של האתר. Jetpack Boost מכיל מספר גדל והולך של אפשרויות וכלים, שניתן להפעיל כל אחד מהם בנפרד כדי לשפר את ביצועי האתר. ביניהם גם: -
Optimize CSS Loading (מיטוב טעינת CSS): אפשרות שמזהה את כללי ה-CSS החשובים ביותר הדרושים לאתר כדי להציג את התוכן הראשוני הכי מהר שניתן, ומטמיע אותם ישירות בכותרת העליונה של האתר. -
העברת עמוד למטמון : האפשרות הזאת מאחסנת את עמודי האתר שלך בקובצי HTML קבועים ועוקפת את הצורך ביצירה של תוכן דינמי. כלומר, המבקרים שלך מקבלים את העמודים מהר יותר, זמן ההמתנה מצטמצם והביצועים הכלליים של האתר משתפרים. -
Defer Non-Essential JavaScript (השהיית רכיבי JavaScript לא חיוניים): אפשרות שמשהה את הטעינה של כל רכיב JavaScript שאינו חיוני להצגת האתר ודוחה את טעינתו עד לאחר טעינת התוכן העיקרי של האתר. -
Image CDN : כלי שמתאים באופן אוטומטי את הגודל של תמונות למסכים של המבקרים, ממיר אותן לפורמטים מודרניים יותר של תמונות ומאחסן אותן ברשת השרתים העולמית של Jetpack. -
Concatenate JS : כלי שמצמצם את הגודל של משאבי JavaScript, ומשלב ביניהם באופן אוטומטי ליצירת פחות קבצים, כך שהאתר שלך יוכל להיטען מהר יותר ובעזרת פחות בקשות. -
Concatenate CSS : כמו בשרשור JavaScript, כלי זה מכווץ את קובצי ה-CSS ומאפשר להם להיטען בעזרת פחות בקשות.
-
-
האם אפשר להעריך מראש אילו שיפורי מהירות צפויים אם אשתמש ב-Jetpack Boost? -
ביצועים באתרי אינטרנט הם נושא מורכב, שגורמים שונים עשויים להשפיע עליו. כתוצאה מכך, קשה להעריך מראש את ההשפעה שתהיה לתוסף על כל אתר ואתר. באופן כללי, ככל שדירוג המהירות אצלך נמוך מלכתחילה, כך ההשפעה של Jetpack Boost על הביצועים באתר תהיה משמעותית יותר. משתמשים מסוימים דיווחו על שיפור של 25 נקודות בדירוג המהירות, שהושג רק בזכות התקנת Jetpac k Boost והשימוש בו. עם זאת, מאחר שגורמים שונים עלולים להשפיע על הביצועים, ייתכן גם של-Jetpack Boost תהיה השפעה שלילית קטנה במקרים נדירים. אנו ממליצים להתקין את Jetpack Boost ולנסות אותו בעצמך. התוסף כולל כלי למדידה של דירוג המהירות כדי לאפשר לך לבדוק את ההשפעה שלו על האתר. -
האם אפשר להשהות גם כללי CSS לא חיוניים בעזרת Jetpack Boost? -
כאשר האפשרות Optimize CSS Loading (מיטוב טעינת CSS) מופעלת, Jetpack Boost דוחה אוטומטית את הטעינה של כללי CSS שאינם חיוניים. הכלי Optimize CSS Loading (מיטוב טעינת CSS) מזהה את כללי ה-CSS החשובים ביותר שנדרשים לאתר כדי להציג את הדף מהר ככל האפשר (אלה קרויים בדרך כלל Critical CSS, או כללי CSS קריטיים) ודוחה את הטעינה של יתר כללי ה-CSS עד לאחר שעיקר התוכן נטען. -
מהם מדדי Web Vitals? -
המדדים של Web Vitals הם המדידות המשמשות את Google כדי להבין טוב יותר את חוויית המשתמש באתר נתון. שיפור במדדי Web Vitals משמעותם שיפור חוויית השימוש גם באתר שלך. לרשותך מידע נוסף אודות Web Vitals בעמוד web.dev -
איך Jetpack Boost משפר את מדדי Core Web Vitals? -
כל מדד של Core Web Vital מתייחס להיבט מסוים שמשפיע על מהירות הטעינה של האתר והצגתו על מסכי המבקרים. Jetpack Boost עורך שינויים קטנים באופן שבו הנתונים נשלחים מאתר WordPress שלך אל דפדפני המשתמשים, כדי לאפשר הצגה מהירה יותר של התוכן. כתוצאה מכך, התוסף יכול לשפר את הדירוג של מדדי Core Web Vital. לדוגמה, האפשרות Optimize CSS Loading (מיטוב טעינת CSS) מוודאת שליחה מוקדמת ככל האפשר של כללי ה-CSS החשובים ביותר אל דפדפני המשתמשים, כדי לשפר את הדירוג של מדד First Contentful Paint (FCP) ומדד Cumulative Layout Shift (CLS). -
האם להפעלת התוסף נדרש גם תוסף Jetpack? -
התוסף Jetpack Boost הוא חלק מהמותג Jetpack, אך אין צורך בתוסף Jetpack כדי להפעיל אותו. מדובר בתוסף נפרד מ-Jetpack, וכך יהיה תמיד. -
האם תוסף זה יכול לשפר את הביצועים בכל אתר שהוא? -
תוסף זה מכיל מגוון של כלים לשיפור ביצועים, שיכולים לעזור לרוב האתרים ב-WordPress להגיע לביצועים טובים יותר. עם זאת, אם האתר שלך כבר ממוטב באופן המרבי, ייתכן שהשירות של Jetpack Boost לא יצליח לשפר אותו בצורה משמעותית. ב-Jetpack Boost יש כלי למדידת דירוג המהירות של האתר שלך – אנחנו מזמינים אותך לנסות אותו ולבדוק איך הוא יכול להשפיע על עבודתך. -
איך אוכל לדעת אם הוא פועל? -
אין אתרים זהים, לכן היתרונות של כל מודול בתחום הביצועים יהיו שונים מאתר לאתר. משום כך מומלץ למדוד את שיפורי הביצוע באתר על ידי הפעלה של מודולי הביצועים בזה אחר זה, אחד בכל פעם. לרשותך שפע של כלים שאפשר להיעזר בהם חינם כדי למדוד שיפורים בביצועים: מדידות Google PageSpeed מובנות בלוח הבקרה של Jetpack Boost. -
האם מיטוב מהירות באמצעות Jetpack Boost בטוח? -
כן, אפשר לנסות את Jetpack Boost ללא חשש בכל אתר של WordPress. Jetpack Boost לא משנה את התוכן באתר, אלא רק מתאים את הדרך שבה התוכן שלך נשלח לדפדפן של המשתמש כדי לאפשר תצוגה מהירה יותר. כתוצאה מכך, אפשר להפעיל או להשבית את כל האפשרויות של Jetpack Boost אם יש בעיות של תאימות עם התוספים האחרים שלך. -
איך פועל Jetpack Boost בהשוואה לתוספים אחרים של WordPress למיטוב מהירות? -
תוספים למיטוב המהירות ב-WordPress עלולים להיות מסובכים ולא מובנים למשתמשים. לעיתים קרובות, התוספים בנויים מעמודות רבות של תיבות סימון, מציעים הסבר מינימלי ולא מספקים כלים למדידת ההשפעה של כל שינו י או החלטה שהמשתמשים מבצעים. התוסף Jetpack Boost שואף לתפעול קל ונוח. הוא כולל מחוון לדירוג המהירות כדי לעזור למשתמשים למדוד באופן מיידי את השפעת ההחלטות שלהם על הביצועים. -
האם הוא פועל עם מטמון עמוד סטטי? -
בהחלט! אם מותקנים אצלך תוספים כמו WP Super Cache או W3 Total Cache – התוסף Jetpack Boost רק יסייע בהגברת יתרונות הביצוע הללו! כדאי לזכור שיש להמתין לניקוי המטמון כדי להיווכח בשיפורים של Jetpack Boost. -
האם התוסף Jetpack Boost יטען את האתר שלי מהר יותר אם יש מסד הנתונים שלי גדול? -
כרגע, אין ב-Jetpack Boost כלים למיטוב של מסדי נתונים גדולים. עם זאת, מומלץ להמשיך להתעדכן כאן – אנחנו ממשיכים לחפש דרכים שיעזרו למשתמשים לשפר ביצועים. -
האם התוסף Jetpack Boost יכול לסייע במיטוב תמונות? -
Jetpack Boost's Image CDN feature automatically converts your images to more modern web formats, resulting in smaller image file sizes without a loss in quality. -
האם התוסף Jetpack Boost תואם תוספים אחרים לעבודה עם מטמון ולמיטוב המהירות? -
למעט מקרים חריגים, השירות של Jetpack Boost יכול לעבוד בצורה חלקה לצד רוב התוספים לעבודה עם מטמון או למיטוב המהירות. באופן כללי, אנחנו לא ממליצים להפעיל את אותה האפשרות בכמה תוספים שונים למיטוב. לדוגמה, אם שני תוספים מנסים לדחות רכיבי JavaScripts שאינם חיוניים, ייתכן שהפעולות שלהם יתנגשו ויגרמו לבעיות תצוגה באתר שלך. אם נתקלת בבעיות תאימות, נשמח לדעת. אפשר לכתוב לנו בפורום התמיכה של Jetpack Boost בכל עת.
סקירות
מפתחים
מעוניינים בפיתוח?
שינויים
3.3.1 – 2024-05-15
Fixed
-
Concatenate JS: Added compatibility with WooCommerce 8.9 -
Critical CSS: Remove post types with empty Critical CSS URLs