الوصف
-
يحصل على تصنيف أعلى على غوغل. -
يعزز معدل الارتداد (يبقى الأشخاص على موقعك فترة أطول). -
يرفع معدل التحويل الخاص بك.
-
مدة عرض أكبر جزء من المحتوى على الصفحة: يقيس أداء التحميل. حسِّن مدة عرض أكبر جزء من المحتوى على الصفحة لديك وعزز سرعة تحميل موقعك على الويب. -
مؤشر تأخر الاستجابة الأولى: يقيس التفاعلية. لتحسين تجربة المستخدم، ينبغي أن تحتوي الصفحات على مؤشر تأخر الاستجابة الأولى المنخفض. -
التحوُّل في التخطيط التراكمي: يقيس الاستقرار البصري. يساعد التحوُّل في التخطيط التراكمي لديك على تحسين تجربة المستخدم الخاصة بك.
الوحدات النمطية للأداء
-
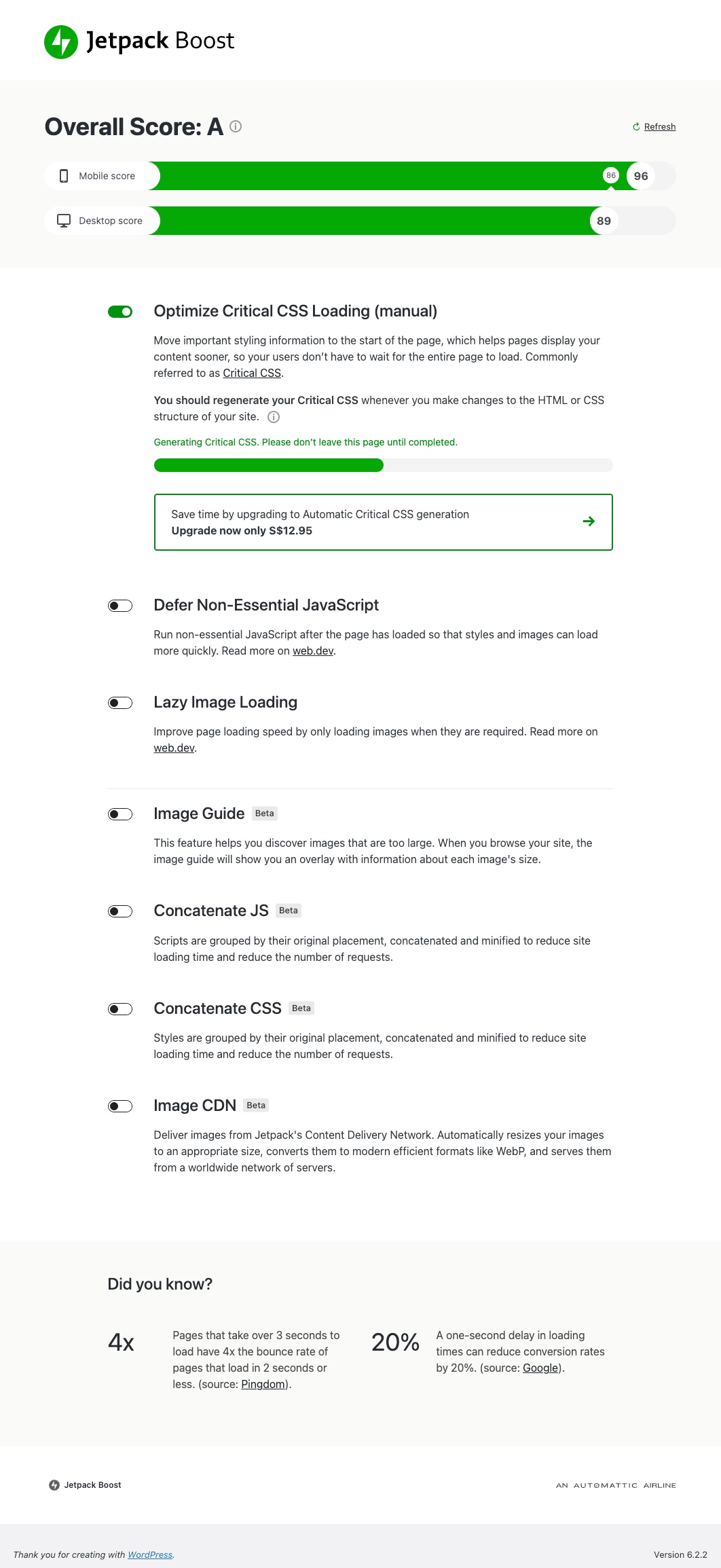
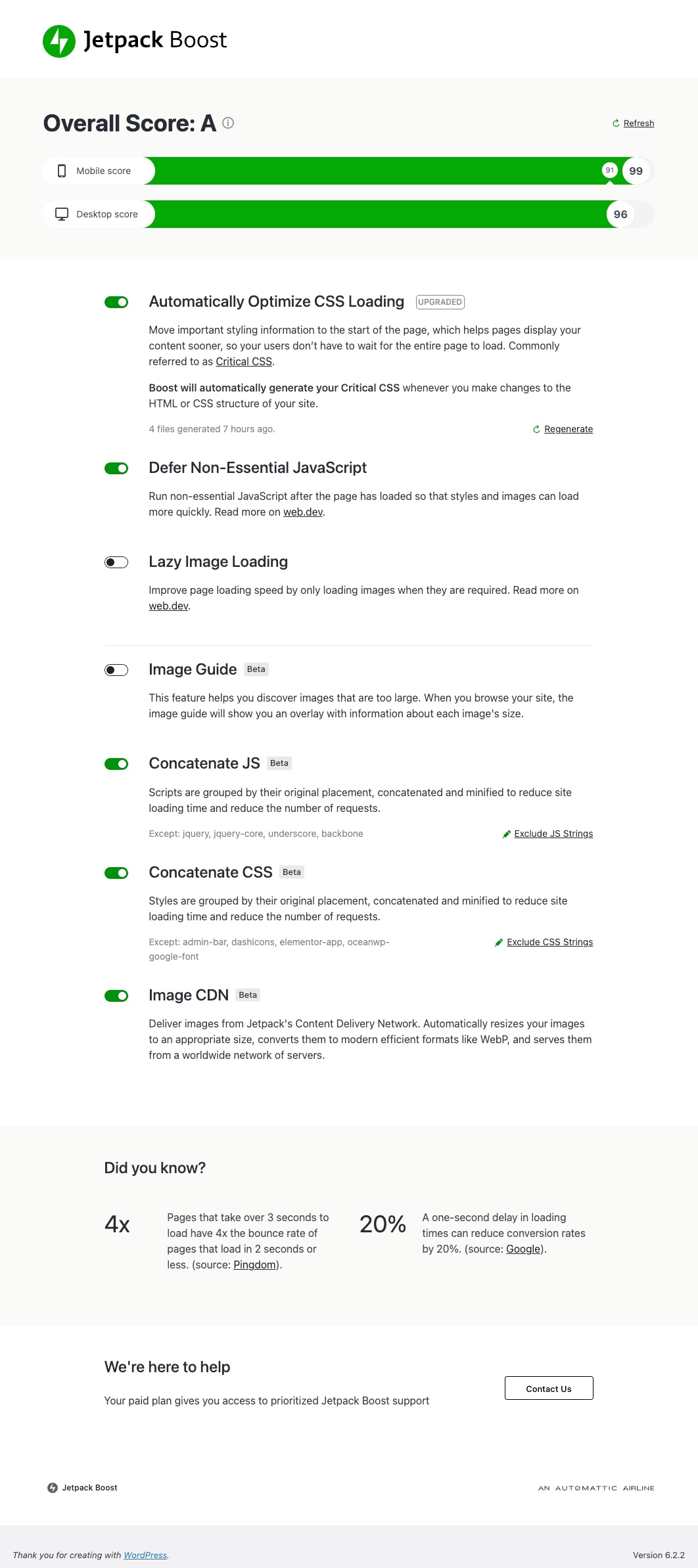
ينشئ تحسين تحميل CSS Critical CSS لصفحتك الرئيسية وتدويناتك وصفحاتك. يمكن أن يسمح هذا بإظهار محتواك على الشاشة بسرعة أكبر، لا سيما للمشاهدين الذين يستخدمون الأجهزة المحمولة. قراءة المزيد حول إنشاء Critical CSS على web.dev -
تعمل ذاكرة التخزين المؤقت في الصفحات على تسريع موقعك عن طريق حفظ الصفحات على أنها مواقع ثابتة. تُقدِّم هذه الملفات بشكل سريع إلى الزائرين، ما يحد من أوقات التحميل ويعزز من تجربة المستخدم. -
تنقل ميزة تأجيل Javascript غير الأساسية بعض المهام إلى مرحلة ما بعد تحميل الصفحة، حتى يمكن رؤية المعلومات المرئية المهمة قريبًا ويقوم موقعك على الويب بالتحميل بشكل أسرع. قراءة المزيد حول تأجيل javascript على web.dev -
Image Guide هي ميزة أساسية لأي شخص يريد تحسين الصور على موقعه على الويب. من خلال هذا الدليل، يمكنك التأكد من أن الصور على موقعك بالأحجام والأبعاد المناسبين، وهذا مهم لتحسين تجربة المستخدم وسرعة الصفحة وت صنيف الموقع. من خلال اتباع النصائح وأفضل الممارسات الموضّحة في الدليل، يمكنك تقليل أحجام ملفات الصور وتسريع موقعك. تحقق من صفحة الدعم للتعرّف على المزيد حول هذه الميزة وكيف يمكنها مساعدتك على الوصول إلى تجربة مستخدم أسرع وأكثر سلاسة للمستخدمين لديك. -
تسمح Image CDN لموقعك بتقديم الصور التي تم تغيير حجمها تلقائيًا في تنسيقات ويب عصرية مباشرة من شبكة تسليم المحتوى العالمية في Jetpack. قراءة المزيد حول Image CDN على web.dev -
Concatenate and Minify CSS and JS combines and shrinks your JavaScript and CSS resources to reduce the number and size of requests to your server, ensuring your content loads faster. قراءة المزيد حول تصغير الملفات على web.dev
مع كامل الحب والتقدير من Jetpack
التنصيب
-
ثبِّت Jetpack Boost عبر دليل الإضافة، وقم بتفعيله. -
تفعيل Jetpack Connection -
شغِّل الوحدات النمطية للأداء واحدة تلو الأخرى، ولاحظ كيفية تغيير نقاط الأداء.
الأسئلة المتكررّة
-
ما الذي تقوم به إضافة Jetpack Boost للمساعدة على تسريع موقعي على ووردبريس؟ -
يقوم Jetpack Boost بإجراء تغييرات صغيرة على الطريقة التي يتم بها إرسال البيانات من موقعك على ووردبريس إلى متصفح المستخدمين لديك، لتمكين المتصفح من عرض موقعك بشكل أسرع. يتضمن Jetpack Boost عددًا متزايدًا من الميزات المستقلة التي يمكن تشغيلها بشكل فردي لتحسين أداء موقعك. تتضمن هذه الميزات ما يأتي: -
تحسين تحميل CSS : تُحدّد هذه الميزة CSS الأكثر أهمية التي يحتاج إليها موقعك لعرض المحتوى الأولي لموقعك في أسرع وقت ممكن، وتقوم بتضمينه مباشرةً في ترويسة موقعك. -
ذاكرة التخزين المؤقت في الصفحة : تخزِّن هذه الميزة صفحات موقعك على الويب على أنها ملفات HTML ثابتة، ما يتجاوز الحاجة إلى الإنشاء الديناميكي. يعني ذلك أن الزائرين يحصلون على الصفحات بشكل أسرع، ما يحد من أوقات الانتظار ويحسِّن أداء الموقع بشكل عام. -
تأجيل JavaScript غير الأساسي : تفرض هذه الميزة تحميل جميع JavaScript التي لا تُعد أساسية لعرض موقعك للتحميل بعد تحميل المحتوى الأساسي لموقعك. -
Image CDN : تغيِّر هذه الميزة حجم الصور تلقائيًا إلى حجم أكثر ملاءمة لشاشات الزائرين لديك، كما أنها تحوِّلها إلى تنسيقات صور عصرية وتقدِّمها من خلال شبكة خوادم Jetpack العالمية. -
تعاقب JS : تقلل هذه الميزة حجم موارد JavaScript الخاصة بك إلى جانب أنها تجمعها تلقائيًا في ملفات أقل، ما يسمح بتحميل موقعك بشكل أسرع بعدد أقل من الطلبات. -
تعاقب CSS : مثلما هو الحال مع JavaScript المتعاقبة، تقلِّص هذه الميزة ملفات CSS الخاصة بك وتسمح بتحميلها بعد أقل من الطلبات.
-
-
ما تحسينات السرعة التي يمكنني توقعها عند استخدام Jetpack Boost؟ -
يُعد أداء موقع الويب معقدًا، ويمكن أن يتأثر بعدد من العوامل. ونتيجة لذلك، يصعب التنبؤ بمدى تأثيره في كل موقع بدقة. وبشكل عام، كلما قلت درجة سرعتك في البداية، زاد تأثير Jetpack Boost في أدائك. لقد اطَّلعنا على تقارير مستخدم تصل إلى 25 نقطة من تحسين نقاط درجة السرعة ببساطة عن طريق تثبيت Jetpack Boost واستخدامه. ومع ذلك، نظرًا إلى أن الأداء يمكن أن يتأثر بواسطة العديد من العوامل؛ من الممكن أن يكون لدى Jetpack Boost تأثير أداء سلبي صغير في بعض الحالات النادرة. نوصي بأن تقوم بتثبيت Jetpack Boost وتجربته لنفسك. يتضمن أداة لقياس درجة سرعتك للتحقُّق من تأثيرها في موقعك. -
هل يمكنني أيضًا تأجيل CSS غير الأساسي باستخدام Jetpack Boost؟ -
يقوم Jetpack Boost بتأجيل CSS غير الأساسي تلقائيًا إذا تم تمكين ميزة “تحسين تحميل CSS”. تحدِّد ميزة “تحسين تحميل CSS” أهم قواعد CSS التي يحتاج إليها موقعك لعرض صفحاتك بأسرع وقت ممكن (تعرف بشكل شائع باسم “Critical CSS”)، وتؤجل جميع قواعد CSS الأخرى من التحميل حتى يتم تحميل محتواك الأساسي. -
ما المقصود بمؤشرات الويب؟ -
مؤشرات الويب هي قياسات تستخدمها غوغل لتحسين تجربة المستخدم على موقع الويب. يعني تحسين نقاط مؤشرات الويب أنك تقوم بتحسين تجربة المستخدم على موقعك. يمكنك قراءة المزيد حول مؤشرات الويب على web.dev -
كيف تقوم إضافة Jetpack Boost بتحسين مؤشرات الويب الأساسية؟ -
ترتبط كل مؤشرات الويب الأساسية بمدى سرعة تحميل موقعك وظهوره على شاشات الزائرين الجدد. يقوم Jetpack Boost بإجراء تغييرات صغيرة على الطريقة التي يتم بها إرسال البيانات من موقع ووردبريس الخاص بك إلى متصفحات المستخدمين، لتمكين تحميل محتواك بشكل أسرع. ونتيجة لذلك، يمكنه تحسين نقاط مؤشرا ت الويب الأساسية. على سبيل المثال، تضمن ميزة “تحسين تحميل CSS” الخاصة بنا إرسال قواعد CSS الأكثر أهمية إلى متصفحات المستخدمين في أقرب وقت ممكن، ما يؤدي إلى تحسين كل من درجات رؤية المحتوى المرة الأولى والتحوُّل ف ي التخطيط التراكمي. -
هل تتطلب هذه الإضافة وجود Jetpack؟ -
Jetpack Boost هو جزء من العلامة التجارية لـ Jetpack، لكنه لا يتطلب تشغيل إضافة Jetpack. هذه إضافة مستقلة من Jetpack وستظل دومًا كذلك. -
هل ستتمكن هذه الإضافة من تحسين أداء أي موقع إلكتروني؟ -
تتضمن هذه الإضافة مجموعة من تحسينات الأداء التي يمكنها مساعدة أي موقع ووردبريس تقريبًا على تحقيق أداء أفضل. لكن إذا تم تحسين موقعك سلفًا بشكل جيد جدًا، فقد لا يكون لدى Jetpack Boost دور كبير في تحسينه. يتضمن Jetpack Boost أداة لقياس نقاط سرعة موقعك – نحن نشجِّع المستخدمين على تجربته والاطلاع على التأثير الذي يمكنها إحداثه معهم. -
كيف أعرف أنها قيد العمل أم لا؟ -
يختلف كل موقع وقد تتنوع مزايا كل وحدة نمطية من موقع إلى آخر. لهذا السبب، نوصي بقياس تحسينات الأداء على موقعك عن طريق تمكين الوحدات النمطية للأداء واحدة تلو الأخرى. هناك أدوات عديدة يمكنك استخد امها مجانًا لقياس تحسينات الأداء: تكون قياسات Google PageSpeed مدمجة في لوحة تحكم Jetpack Boost. -
هل تحسين السرعة باستخدام Jetpack Boost آمن؟ -
نعم، تُعد تجربة Jetpack Boost على أي موقع ووردبريس آمنة. لا يقوم Jetpack Boost بتغيير محتوى موقعك، بل إنه لا يقوم سوى بتعديل طريقة إرسال المحتوى إلى متصفح المستخدم للسماح له بعرضه بشكل أسرع. ونتيجة لذلك، يمكن إيقاف ميزات Jetpack Boost بأمان في حالة عدم التوافق مع إضافاتك الأخرى. -
كيف تقارن Jetpack Boost مع إضافات تحسين السرعة الأخرى؟ -
يمكن أن تكون إضافات تحسين السرعة الخاصة بووردبريس معقدة وغير واضحة للمستخدمين. يقدِّمون غالبًا أعمدة من مربعات الاختيار تتضمن القليل من الشرح، ولا تتضمن أدوات لقياس تأثير كل تغيير أو اختيار يقوم المستخدمون به. يهدف Jetpack Boost إلى أن يكون سهل الاستخدام بقدر الإمكان، ويتضمن مؤشرًا لدرجة السرعة لمساعدة المستخدمين على قياس تأثير اختياراتهم على الفور. -
هل تعمل مع ذاكرة التخزين المؤقت للصفحة الثابتة؟ -
بالتأكيد! إذا كانت لديك إضافات، على غرار Super Cache أو W3 Total Cache المثبَّتة، فإن Jetpack Boost سيساعد فقط على زيادة مزايا الأداء! ضع في حسبانك أنه سيتعين عليك انتظار مسح ذاكرة التخزين المؤقت لكي تظهر تحسين ات Jetpack Boost. -
هل يمكن لـ Jetpack Boost تسريع تحميل موقعي الإلكتروني إذا كانت لدىَّ قاعدة بيانات كبيرة؟ -
لا يقوم Jetpack Boost بتضمين أي تحسينات تستهدف قواعد البيانات الكبيرة في هذا الوقت. ومع ذلك، شاهد هذه المساحة – إننا نبحث دومًا عن طرق جديدة لمساعدة مستخدمينا على تحقيق أداء أفضل. -
هل يساعد Jetpack Boost على تحسين الصورة؟ -
تحوِّل ميزة Image CDN في Jetpack Boost صورك تلقائيًا إلى تنسيقات ويب أكثر عصرية، ما يؤدي إلى أحجام أصغر لملفات الصور من دون فقدان في الجودة. -
هل يتوافق Jetpack Boost مع غيره من إضافات ذاكرة التخزين المؤقت وتحسين السرعة؟ -
بفضل القليل من التوقعات، لا يواجه Jetpack Boost أي مشاكل في التشغيل جنبًا إلى جنب مع معظم إضافات ذاكرة التخزين المؤقت وتحسين السرعة. كمبدأ إرشادي، لا نوصي بتمكين الميزة نفسها في العديد من إضافات الت حسين. على سبيل المثال، إذا حاولت إضافتان تأجيل JavaScripts غير الأساسية الخاصة بك، فعندئذٍ قد ينتهي الأمر بالتعارض مع بعضهما البعض والتسبب في مشاكل في العرض على موقعك. إذا واجهت أي مشكلات في التوافق، فيرجى إعلامنا بذلك. يمكنك التواصل معنا على منتديات دعم Jetpack Boost في أي وقت.
المراجعات
المساهمون والمطوّرون
مُهتم بالتطوير؟
سجل التغييرات
3.3.1 – 2024-05-15
Fixed
-
Concatenate JS: Added compatibility with WooCommerce 8.9 -
Critical CSS: Remove post types with empty Critical CSS URLs