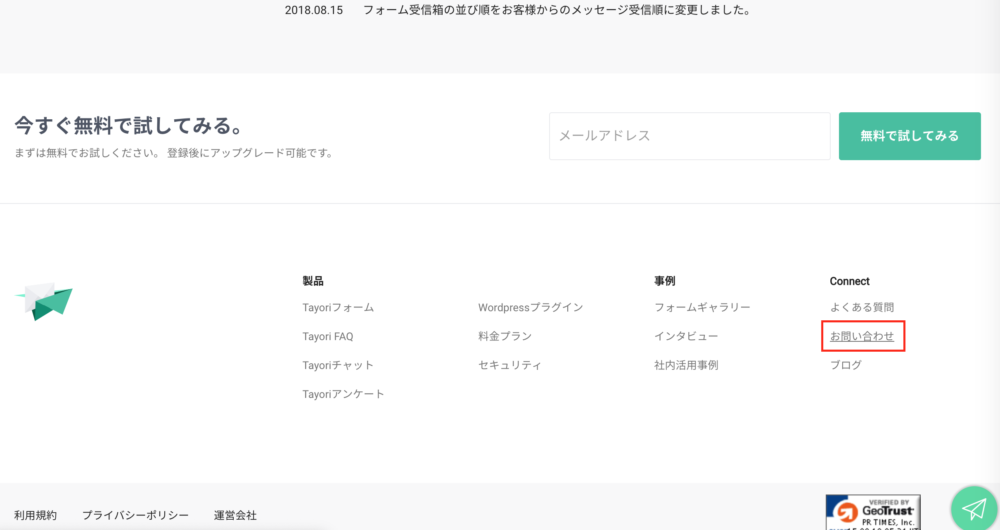
使用WordPress设置Tayori制作的咨询表格的方法

编辑和创建表单






在WordPress上以按钮形式设置






在WordPress中以链接形式设置表单






以iframe格式将窗体嵌入Wordpress中




width: 调整iframe中显示部分的宽度。 height: 调整iframe显示部分的高度。 scrolling: 您可以选择在iframe中显示的框架中是否显示滚动条。 在scrolling=“是”下显示滚动条 scrolling=“no”可隐藏滚动条。 如果scrolling=“auto”,则仅在需要时显示滚动条(初始值为scrolling=“auto”)。 frameborder: 可以调整iframe框架边框的显示。 可以通过指定frameborder=“0”来消除边界线。
在HTML中嵌入




总结