`不包含我们需要向AT用户公开的任何其他信息。 请记住: 谈到可访问代码,越多越好 . 除了以编程方式隐藏图像之外,在装饰图像方面,您不需要考虑太多。 如果你在说“等等,X怎么样?”或“Y怎么样?”,那么你可能需要回到图像决策树工具,重新评估你的图像——它可能并不是100%装饰性的。 最难分类的图像类型之一往往是基于“情绪/情绪”的图像,因为这种类型有点主观。 一个人认为是装饰性的,另一个人可能认为是信息性的,所以要用你最好的判断。
如果你认为你的图像信息丰富,还有很多事情要考虑。 为了让AT设备理解图像的信息或意图,信息图像必须具有 可编程区分的可选文本 。通常,这是使用 alt=“[一些描述]” 方法,但有很多 添加图像信息的其他方法 取决于其子类型、图像类型和上下文(例如复杂与简单、SVG与img)。 但是 有替代文本是不够的 -它也必须是有意义的。 例如,如果你的形象是关于在家里感到安全,但你的替代信息是“房子”,这是否传达了完整的信息?
下面的Smashing Magazine徽标就是一个信息丰富的图像示例。 如果我们像以前一样问同样的问题(如果缺少此图像,上下文或内容会改变吗。 我们可以从代码片段中看到 是链接标题,图像可选文本是 当我们启动AT设备(如屏幕阅读器)时,我们应该能听到两条信息的传递。
Smashing Magazine标志( 大预览 ) <div class=“logo”> <a href=“/”title=“返回主页”> <图片> <源媒体=“(最小宽度:1350px)”srcset=“…/images/logo-full.svg”> <img src=“…/images/logo/logo.svg”alt=“Smashing Magazine”> </图片> </a> </div> 在一个功能中同时听到短语“返回主页”和“粉碎杂志”是可以的,因为每个短语都是独特的,并且与不同的目的相关。
对于更复杂的替代文本短语, 进行电话测试 例如,如果你打电话给一个朋友,说“紫色鼻涕虫”,然后挂断电话,你的朋友可能会感到困惑,但也可能会想到紫色鼻涕虫——但在什么情况下呢? 如果你给一个朋友打电话说“紫色的蛞蝓正在吃我的绣球花”,这将描绘出一幅更加生动的画面,而不会添加太多额外的字符或努力。
当然,AT用户必须听你的备选文本,所以不要过火。 这就是为什么建议将文本限制在150个字符。 如果您需要为图像添加更多上下文(例如复杂图像),可以使用其他更具描述性的模式或方法来添加更多细节。
世界之外的图像高度 现在我们已经介绍了图像类型和可选文本属性的基础知识,让我们看看其他图像元素:
在每个真实的PSA示例中,我们将查看图像 通过不同类型残疾的镜头 -请记住,模拟器是工具,可能并不代表个人的真实体验。 然而,通过使用这些工具,我们可以开始在设计中建立同理心,并真正考虑我们的图像被消费的不同方式。
注释 : 要清楚的是,以下示例仅用于说明和教育目的,并不意味着对所讨论的设计进行标注或作出判断。 此外,在一个PSA中可能存在多个问题,但每个示例只关注一个问题类型。 当新冠肺炎尘埃落定时,数字通信领域将有很多改进的机会,无障碍性只是需要考虑的另一个领域。
颜色和对比度 可以说,设计跳动的心脏是色彩,如果色彩是设计的心脏,那么对比就是肌肉。 如果没有良好的色彩对比度,文字、图标和其他图形形状等元素就很难辨别,而且设计很快就会变得难以访问。 但是,当你感知到的颜色和对比度与其他人不同时,会发生什么呢? 我们如何联系到有颜色问题的人? 色盲 -是以无障碍为中心的设计师真正关心的问题。
颜色和对比度会影响谁 据估计 3亿 世界各地的人 色盲 大约95%的受害者是男性(12名男性中有1名色盲,200名女性中有1人色盲)。 色盲有许多不同的变体,其中红色/绿色色盲最常见,其次是蓝色/黄色,而全色盲最为罕见。 全球范围内有 2亿4600万 拥有的人 低视力 。具有以下特征的人 视觉障碍 如青光眼、白内障、黄斑变性、糖尿病视网膜病变、角膜混浊等,可能会出现文字对比度问题。 部分视力患者和老年人的色觉也经常受到限制。 使用单色显示器或在某些情况下(例如房间光线不足)的人可能会 对比困难 。人们使用纯文本、有限颜色的样式表,或者在某些情况下(例如屏幕上的眩光太多),可能也很难辨别颜色。 PSA颜色审查 在第一个例子中,我们正在审查非盈利组织Ad Council的PSA,该组织是美国历史最悠久、产量最多的此类材料生产商之一 高风险资产 “是为了接触被认为更容易感染新型冠状病毒并患上重病的人群(最需要这些信息的群体之一)。
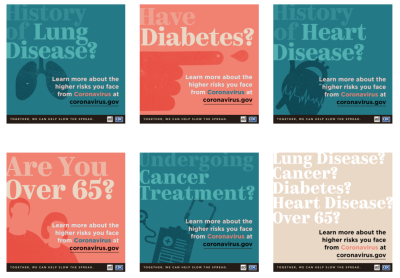
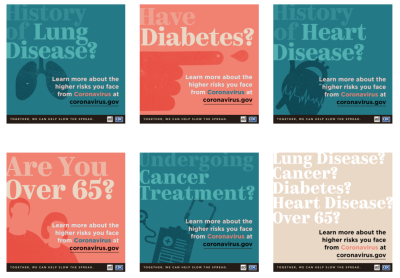
首先,我们看到PSA的未编辑版本:
CDC+Ad Council关于新冠肺炎的原始PSA( 大预览 ) 接下来,我们可以看到使用 ChromeLens扩展 ChromeLens是一个Google Chrome扩展,它提供了一套工具来帮助开发web可访问性,还包括Lens Vision Simulator,它可以在网站上转换颜色,以模拟色盲人士可能看到的内容。
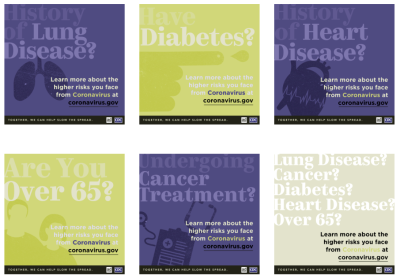
患有Deuteranopia的模拟PSA(红色/绿色盲):
使用Deuteranopia(红色/绿色盲)滤色片的PSA( 大预览 ) Protanology的模拟PSA(红色弱):
应用Protanomaly(红-白)滤色器的PSA( 大预览 ) 下面是在不同色盲模拟器之间的PSA上发现的一些颜色对比度的细分。
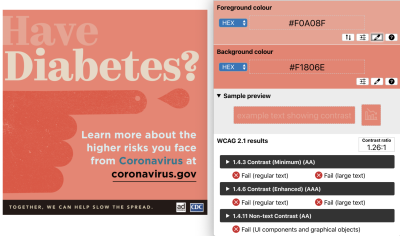
原始PSA-颜色对比度为1.26:1,背景为“Have”字样:
原始PSA–颜色对比度为1.26:1,背景为“Have”字样( 大预览 ) 应用了Deuteranopia模拟滤镜-颜色对比度为1.07:1,背景为“Have”:
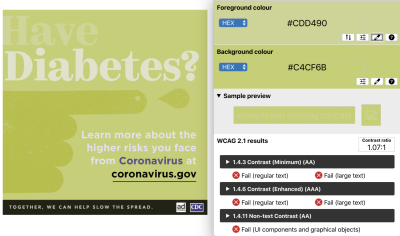
应用了Deuteranopia模拟滤镜–颜色对比度为1.07:1,背景为“Have”文本( 大预览 ) 应用了Protanomal模拟滤波器-颜色对比度为1:15:1,背景中的文本“Have”:
应用了Protanomal模拟滤波器–颜色对比度为1:15:1,背景为“Have”文本( 大预览 ) 虽然这些PSA包含了各种引人注目的颜色选择,并且在视觉上很吸引人(当在这些图像的背景下测试文本时),但许多组合并没有通过 网络内容可接近方针 (WCAG)颜色对比度。 即使这些设计的未编辑版本也是如此,但当我们将ChromeLens色盲模拟器应用于Deuteranopia(红/绿盲)Protanomaly(红-白)时,颜色对比度变得更差(1.26:1 vs 1.07:1和1:15:1)。 为了使这些PSA更容易访问,我们希望增强对比度,以便患有与颜色相关的视觉障碍的人能够阅读文本。
PSA对比审查 回到广告委员会的“高风险资产”,我们可以看到PSA在两种不同的低视力情况下的表现。
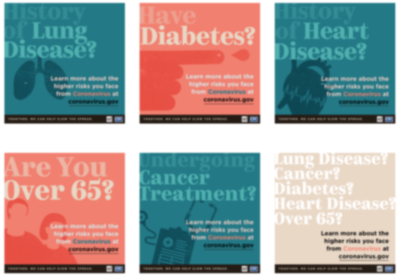
首先,我们看到PSA的未编辑版本:
CDC+Ad Council关于新冠肺炎的原始PSA( 大预览 ) 接下来,使用 NoCoffee视觉模拟器 工具,我们可以看到PSA在低视力和白内障患者眼中的表现。
使用模拟低视力过滤器的PSA:
应用模拟低视力滤波器的PSA( 大预览 ) 使用模拟白内障滤过器的PSA:
使用白内障滤过器的PSA( 大预览 ) 以下是在不同低视力模拟器之间的PSA上发现的一些颜色对比度的分解。
原始PSA-颜色对比度为1.33:1,背景上有“正在进行”字样:
原始PSA–颜色对比度为1.33:1,背景上有“正在进行”字样( 大预览 ) 应用低视力模拟滤光片的PSA-背景下带有“正在进行”字样的颜色对比度为1.25:1:
应用低视力模拟滤光片的PSA–对比度为1.25:1,背景上有“正在进行”字样( 大预览 ) 采用白内障模拟滤光片的PSA-背景下“正在进行”字样的颜色对比度为1.06:1:
使用白内障模拟滤镜的PSA–背景下“正在进行”字样的颜色对比度为1.06:1( 大预览 ) 很多人把设计的易用性问题归咎于颜色,但这些例子表明 对比度也起着关键作用 。在不改变这些PSA上的颜色的情况下,但通过改变用户视角和模糊或模糊文本,我们可以看到图像上的文本更难阅读,即使对比度变化不大(1.33:1 vs.1.25:1和1.06:1)。 与颜色示例类似(为了使这些PSA更容易访问),我们需要增加这些图像的对比度,以便视力低下和眼疾患者能够阅读文本。
可访问颜色和对比度的后续步骤 查看 WCAG颜色对比度准则 并使用诸如 彩色对比度分析仪 检查您的设计。 对于常规大小的文本,带有副本的图像需要至少4.5:1的颜色对比度,对于大尺寸文本(18pt及更大),需要至少3:1的颜色对比率。 3:1的颜色对比度也适用于基本图标。 尝试使用类似的工具 A11y调色板 在这里,您可以快速查看所有可能的可访问颜色组合,并创建一个考虑可访问性的调色板。 或者使用调色板生成器中内置的辅助功能 库洛斯 .
接下来,使用纯色背景(在繁忙的背景、覆盖、纹理或渐变上阅读文本通常很困难),但尤其是当文本没有足够的对比度时。 通过拾取光谱两端的颜色 避免红/绿和蓝/黄组合 ,您将增加您的颜色和对比度稳健的可能性。 使用类似的工具 ChromeLens扩展 考虑到色盲,要仔细检查颜色对比度。 此外,要注意浅色调的颜色,尤其是灰色,对于视力低的人来说,它们很难被看到。 使用以下工具 NoCoffee视觉模拟器 模拟低视力问题,看看你的设计在这些情况下是如何坚持的。
除了颜色对比度之外,不使用也很重要 仅用颜色传达信息 例如,“联系人信息可以用红色显示”或“单击蓝色按钮了解更多信息” 感官特征 例如形状、颜色、大小、视觉位置、方向或声音,它们不能单独使用。 例如,如果您说“请单击图像左侧的链接以获取更多信息”,AT用户可能很难找到正确的链接。
排版和布局 在一个完美的世界里,我们会把文字和图像分开。 这将允许用户以任何他们想要的方式操作排版和布局:字体大小、字母间距/紧排、对齐、边距/填充等等。 但不幸的是,有很多格式很难或不可能实现这种分离,例如社交媒体帖子、电子邮件、PDF和其他固定格式的媒体。
排版和布局会影响谁 排版对估计 世界上有15-20%的人患有阅读障碍 -一种学习障碍,其中某些字母、数字或字母组合可能会令人困惑,或似乎会翻转/移动。 视力低下的人可能会遇到字母间距/字距过小的问题,比如在阅读时将单词“barn”变形为“bam”,或将“modern”变为“modem”。 对于注意力缺陷障碍和阅读或视力障碍的人来说,复杂的布局是一个真正的障碍。 由于缺少空白和清晰的线性路径,这些用户很难保持位置和跟踪内容流。 PSA排版和布局审查 让我们先看看加州的PSA 长滩健康与公共服务 .
如果我们从可访问性的角度来看此PSA,您会看到哪些排版和布局问题? 我们可以通过哪些方式改善这一形象?
原始PSA:
长滩健康与公共服务部的PSA( 大预览 ) 带有加价和注释的未编辑PSA:
长滩健康与公众服务部的PSA标有无障碍设计说明( 大预览 ) 如果我们把重点放在排版和布局上,那么以下元素会很突出:
红色手绘线条 说明了合理对齐所产生的多重“空间河流”。 蓝色虚线框 概述六种不同的布局更改。 粉红色数字 强调发现的14种不同字体处理(忽略徽标)。 有些变化更明显,比如字体系列或颜色的变化,有些则更微妙,比如排版中的对齐、大小或粗细变化。 绿色问号 这个等式意味着什么? 从认知上来说,考虑到奇怪的布局,很难确定这一点。 黑线和黑点 根据内容块的顺序(从上到下,从左到右)和典型的等式流,用户体验追踪测试中预期有12个视觉兴趣点 (X+Y=Z) .
让我们看看另一个PSA,并再次从可访问性的角度评估排版和布局。 这一次,图像是由 乔治王子郡卫生局 在马里兰州。
原始PSA:
乔治王子郡卫生部PSA( 大预览 ) 带有加价和注释的未编辑PSA:
乔治王子郡卫生部的PSA标有无障碍设计说明( 大预览 ) 如果我们把重点放在排版和布局上,那么以下元素会很突出:
蓝色虚线框 概述九种不同的布局更改。 绿色数字 强调发现的11种不同字体处理(忽略徽标)。 有些变化更明显,比如字体系列或颜色的变化,有些则更微妙,比如排版中的对齐、大小或粗细变化。 黑线和黑点 根据内容块的顺序(从上到下,从左到右)和形成锯齿状眼动的编号顺序(1到6),用户体验追踪测试中预期有10个视觉兴趣点。
到目前为止,我们已经看到了一些例子,其中有很多排版变化,布局也很复杂。 现在,让我们回顾一下更清洁的PSA。 这个是来自 预防行动联盟 离开俄亥俄州哥伦布市。
原始PSA:
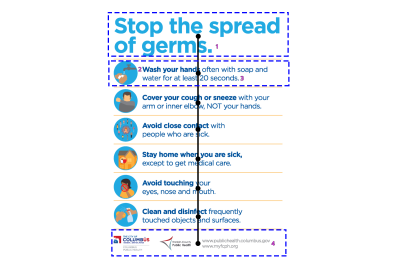
来自预防行动联盟的PSA( 大预览 ) 带有加价和注释的未编辑PSA:
预防行动联盟的PSA标记了无障碍设计说明( 大预览 ) 蓝色虚线框 概述三种不同的布局更改。 粉红色数字 强调发现的四种不同的字体处理(忽略徽标)。 在这种情况下,只使用了一个字体系列,只有大小、颜色和粗细不同。 黑线和黑点 根据内容块的顺序(从上到下),用户体验跟踪测试中预期有八个视觉兴趣点。
第三个PSA示例在字体和布局方面更加一致,与前两个示例相比,它具有更多的整体空白和线性视觉路径。
无障碍排版和布局的下一步 对于可访问的字体,越少越好,因此限制不同字体系列和变体的数量,例如 斜体 , 大胆的 、所有大写字母或其他可能使内容难以阅读的样式设置方法。 这项研究对于是否 衬线或无衬线字体更容易阅读 ,但如果您选择具有明确定义的字母形状的字体系列,则更有可能访问该字体。 在选择包容性字体时,一些常见的冒犯者需要注意,包括“I”(例如印度)、“l”(例如莴苣)和“1”(例如一)。 同样,像“b”、“d”、“q”和“p”这样的字符有时也可以镜像(左右或上下),字母“b”和数字“8”经常看起来太相似。
就布局而言,少即是多 。尽可能尝试重复模式,并将任何被阻止部分的宽度限制为80个字符(或将徽标限制为40个字符)。 同样,避免段落对齐,因为段落对齐会在内容中产生空白或“空间河流”(例如对齐对齐)。 行距(前导)在段落中至少为空格加半,段落间距至少为行距的1.5倍。 整合所有这些 布局准则 将帮助有注意力缺陷障碍、阅读障碍和视力障碍的人更加关注内容。
复制和图标 最后但并非最不重要的是,让我们关注实际的PSA消息。 可以说,在向公众通报最新的新冠肺炎疫情更新和提供有关防止病毒传播的信息方面,复制是关键因素。 但在这种情况下,图标不仅仅起到装饰作用; 这些元素在视觉上重复了与副本相同的消息。 没有压力,但复制品和图标都需要准确定位,才能接触到最广泛的人群。
复制和图标会影响谁 注意力缺陷障碍患者-估计为 全球1.29亿人 -可能会出现专注于过长的副本、无法将项目分解为列表、缺少空白(想想:行高、段落边距等)的问题。 对于有某些认知障碍的人来说,很难理解比喻性语言或专业用法,比如“下起了倾盆大雨”或“测试很容易” 有认知、语言和学习障碍的人可能需要视觉图标、图形和符号来理解附带的副本。 PSA副本审查 对于这个例子,让我们测试来自美国疾病控制与预防中心(CDC)的两个PSA的副本的可读性。 可读性是指读者能够很容易地理解书面文本。 可读性 副本的大小取决于内容和呈现方式。
CDC创建PSA- 你应该了解新冠肺炎以保护自己和他人 :
疾病控制与预防中心创建了PSA–你应该了解新冠肺炎以保护自己和他人( 大预览 ) 如果我们使用可读性指示器工具(如 可读的 和 可读性测试 ,我们看到“你应该了解新冠肺炎以保护自己和他人”PSA有388个单词,平均阅读成绩为9分 Flesch Kincaid轻松阅读 1 第64.6页。 除了这些指标(用于可访问副本)之外,我们还想查看复杂单词的数量及其频率——在本例中,分别为35%和9.02%。
1 这个 Flesch Kincaid轻松阅读 级别为100。 数字越低,副本越难阅读。 作为参考,基本网络副本的阅读轻松度得分为60-70是可以接受的。
 PSA的测试结果–您应该了解新冠肺炎以保护自己和他人( 大预览 ) 虽然第一张图片中的副本已经足够,并且在建议的基于web的副本的可读性范围内,但让我们将其与CDC针对同一主题创建的另一个PSA进行比较。
CDC创建PSA- 阻止细菌传播 :
CDC创建的PSA–阻止细菌传播( 大预览 ) 这个PSA有更多的图像和更少的文本。 如果我们再次评估主副本,我们会发现我们的副本现在共有90个单词,平均成绩为6分,Flesch Kincaid Reading Ease为83.6分。 现在复合词的数量减少到了4个,出现频率为4.44%。
PSA测试结果–阻止细菌传播( 大预览 ) 与第一个PSA相比,“阻止细菌传播”PSA少298个单词,更容易被第三级阅读。 它的阅读轻松程度提高了19分,并且不太复杂。 根据这些数字,我们可以推断出,当仅考虑拷贝时,第二个PSA比第一个PSA更具包容性。
PSA图标审查 但是,在消息可访问性方面,测试副本的可读性并不是衡量PSA有效性的唯一方法。 我们需要查看的另一个元素是副本附带的图标。 如果我们只看到图标,会收到同样的消息吗?
现在让我们看几个例子。 仅从图标来看,图片试图传达的关于在新冠肺炎期间安全骑行的信息是什么?
编辑的PSA来自 欧洲自行车运动员联合会 :
欧洲自行车联合会编辑的PSA( 大预览 ) 原始PSA:
欧洲自行车联合会原始PSA( 大预览 ) 这是未编辑的PSA。 你能理解完整的信息吗? 虽然您可能已经能够正确猜测几个图标,但您是否错过了没有副本的部分消息?
好的,让我们来看另一个例子。 下一个PSA来自 宾夕法尼亚州卫生部 让我们做与之前相同的练习:你能理解这个PSA中的消息吗(没有图标副本)?
编辑的PSA:
宾夕法尼亚州卫生部编辑的PSA( 大预览 ) 原始PSA:
宾夕法尼亚州卫生部原始PSA( 大预览 ) 现在我们可以看到PSA的副本。 你能理解完整的信息吗? 虽然可能有一两个图标把你绊倒了,但与第一个相比,第二个PSA上的图标更容易解读吗? 希望这个快速练习能帮助您理解图标在信息中的关键作用。
可访问副本和图标的后续步骤 要简明扼要。 非官方经验法则是为 第9级读数 这一水平是基于这样的假设,即大多数人的阅读水平都达到了12级,但在压力峰值时期,他们的阅读水平可能不会达到最高水平。 尽量使用简单的语言,避免使用技术术语、花哨的词语、口语和表达。 同样,确保 缩写词、缩写词或不寻常的单词 更详细地解释或链接到其他资源。 工具,如 可读的 和 可读性测试 可以帮助您确定副本的阅读级别,而诸如 海明威编辑 或 语法 可以建议编辑以使您的副本更具包容性。
尽可能使用图标、图形和符号来补充副本。 添加图像可以让你打破一些语言和认知障碍,而不是依赖你的排版来承担所有重量。 只需确保选择常见或不需要太多思考的图标。
总结 创建可访问的图像不仅仅需要添加alt文本。 重要的是要考虑所有图像元素——颜色、对比度、排版、布局、副本和图标——对用户的影响。 通过花更多的时间将这些可访问性原则构建到您的图像中,您无疑会接触到更多的人——按照他们的条件。 在这样的不确定时期,我们需要确保我们正在解决所有可以改进图像的方法,以便在消息传递中更具包容性。
进一步阅读 (ra、yk、il、mrn)