我们用语言作为与他人交流的工具。作家用文字与读者交流,而设计师用视觉语言与用户交流。字体、颜色、形状、图标等视觉元素都是设计语言的元素。有效的设计语言简化了沟通。强大的视觉设计语言是良好设计的基石。在本文中,Gleb Kuznetsov将向您展示Fantasy团队是如何为华为设计移动操作系统的。
“设计不仅仅是外观和感觉。设计是它的工作方式。”
-史蒂夫·乔布斯
就像文字是语言,字体、颜色、形状和图标是视觉设计。有效的视觉设计语言不仅可以作为产品开发团队中所有利益相关者的沟通框架,还可以将品牌与其客户联系在一起,以确保公司的品牌标识与客户的品牌感知相匹配。
我们用语言作为与他人交流的工具。作家用文字与读者交流,而设计师用视觉语言与用户交流。字体、颜色、形状、图标等视觉元素都是设计语言的元素。有效的设计语言简化了沟通。
2016年在Fantasy工作时,我的团队负责为华为的移动操作系统(EMUI 5接口)设计接口。我个人负责这个操作系统的视觉设计语言。令人惊讶的是,该公司在成立之初没有自己的语言;相反,他们依赖的是一个定制版本的Android,该版本饱受不一致性的困扰,缺乏连贯的愿景。这在很大程度上是由于存在多个团队和多个具有不同技能和视角的职能角色,所有这些都在抓住救命稻草,发明一种沟通方式。用户体验设计师、交互设计师、视觉设计师和图形设计师过去都在操作系统上工作过,他们都在尽自己最大的努力进行沟通。
如果没有统一的通信系统,不仅用户体验混乱不堪,而且很难将更改集成到最终设计中。这是一座真正的巴别塔。
作家用文字与读者交流,而设计师用视觉语言与用户交流。
设计语言提供了什么?
通过将项目团队统一在一种共享语言下,项目可以以清晰、凝聚力和速度向前推进。
一致性
与工业学科相比,数字设计几乎没有物理约束。这给了设计师很大的力量来进行实验,并针对任何给定的挑战提出各种解决方案。然而,这很容易导致用户体验脱节。
为了实现设计的一致性,定义可重用和跨平台组件和样式选项至关重要。一致的设计使产品更容易在多种平台和设备上发货,这对华为等公司来说尤其重要。
品牌召回
当他们与具有强大视觉语言的产品交互时,用户往往会更好地记住它。不幸的是,市场上大多数产品都有通用设计。当一种产品共享相同的视觉样式时,很容易将其与另一种产品混淆。
创建强大的视觉识别是设计团队在进行视觉设计时应该说明的目标。这就是数字产品的个性!颜色、字体、照片、插图和动画都是品牌的一部分,它们的设计应该帮助人们记住产品。如果始终如一地遵循真实的设计语言,就会为品牌创造可识别性。
清晰
我们把重点放在了清晰性上——我们想让我们的GUI干净,而不是凌乱。通过遵循极简主义的方法,我们将用户在每个屏幕上拥有的元素数量降至最低,并创造了高度专注的体验。
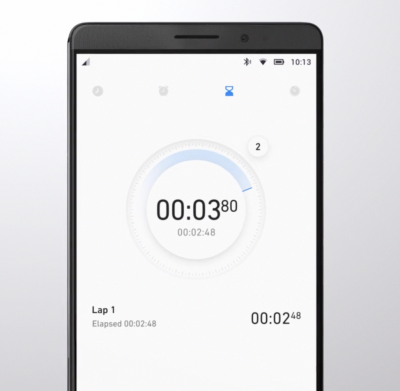
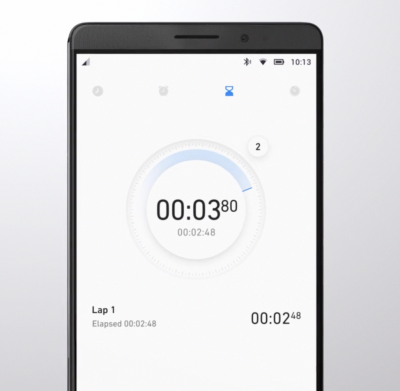
 极简主义设计有助于用户将注意力集中在设计的重要元素上。EMUI 5.0幻想概念(EMUI 5界面设计概念)(大预览)
极简主义设计有助于用户将注意力集中在设计的重要元素上。EMUI 5.0幻想概念(EMUI 5界面设计概念)(大预览)创新之路
在手机市场竞争如此激烈的情况下,公司投入大量资源让人们尝试他们的产品。公司投资于创新,试图开拓新领域,以吸引用户并激发他们的兴趣。视觉设计通常是产品创新的最快、最便宜的方式。
我们如何创建设计语言?
对我和我的团队来说,在创建设计语言的过程中,我们遵循与创建任何完整的消费品相同的准则:研究理念设计验证-实现。这就是我们如何确保语言对我们的目标受众有效的方法。
研究
通常,VDL是我们创造的最重要的基石产品。就像你设计的每一个产品一样,研究应该始终是第一位的。当我们开始这个华为项目时,了解我们的设计机会非常重要。该项目的首席用户体验设计师Jeshua Nanthakumar和他的用户体验研究团队分析了市场上所有可用的移动操作系统,并确定了用户通常面临的所有挑战。
UI审核
正如我前面提到的,实现一致性是创建共享设计语言的目标之一。视觉设计的标准化至关重要。这就是为什么在开始使用可视化语言之前,我们就决定进行UI审计。我们的目标是了解Android操作系统的结构。
我们将整个移动操作系统分解为原子元素——颜色、形状、阴影、线条、过渡。通过分解设计,我们的团队能够看到各个部分是如何协同工作并形成一个更大的整体的。在UI审计结束时,我们将构成数字产品的所有元素(按钮、导航栏、图标等)分组为不同的类别。
了解用户如何感知品牌
在进行视觉语言方面的工作时,必须清楚地了解你为谁设计以及他们如何看待你的品牌。理想情况下,品牌标识(品牌希望被用户感知的方式)应与品牌形象(用户的方式事实上感知品牌)。设计师对品牌形象有着直接的影响。审美风格、语言和色调、图像和插图——所有这些都是品牌识别的要素。
我们的目标是创造一种创新的设计语言,让观众感觉到它是定制的。为了了解您的用户对华为品牌的看法,我们的团队投入了用户研究。我们知道设计语言应该成功地满足东西方设计敏感性的需求,所以我们对大量用户进行了分类,并根据目标群体的可用信息创建了摘要。每一个关于我们观众的总结都有以下信息块——人口统计、他们关心什么以及他们的期望。以下是北美客户群的汇总示例:
- 华为的核心受众生活在城市和郊区环境中;
- 他们受到商业、社会地位和个人组织的驱动;
- 年龄范围30-64岁;
- 平均收入:每年75000美元
- 他们关心:
- 他们的期望
- 为比自己更重要的事情做出贡献
- 最大化生活,为幸福而生活
我们认为设计应该与观众的生活方式相匹配,并且非常精细,因此我们根据目标细分市场的需求评估了每一个设计决策。这种理解会给你一个视觉方向的理由。
分析主要竞争对手
为了确定战略设计机会,我们的团队对竞争对手进行了分析。我们已经确定了四个主要竞争对手,他们拥有强大的设计语言,专注于识别他们的优势和劣势。例如,当我们评估Apple iOS时,我们提到了该语言的以下优势——可跨设备扩展、高度关注标准化、独特身份——以及以下弱点——与图像不一致、过度使用模糊效果。
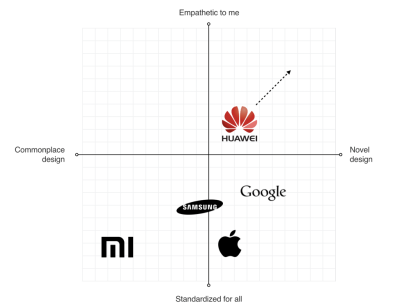
 我们分析时华为的四大竞争对手。每个品牌都代表了市场的很大一部分,并有自己强大的视觉语言。(大预览)
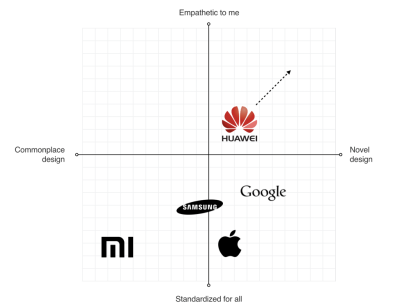
我们分析时华为的四大竞争对手。每个品牌都代表了市场的很大一部分,并有自己强大的视觉语言。(大预览)该分析帮助我们确定了品牌在创造产品时遵循的四个主要方向:
- 同情我(为目标受众的需求量身定做的设计;展示对人的真正同情并真正反映受众的设计)
- 新颖的设计(使用创新视觉风格和交互模式的设计)
- 通用设计(采用保守风格元素的设计)
- 全民标准化(重型标准化设计)
我们把每个品牌都放在这四个方向上。
 识别华为视觉语言的机会(大预览)
识别华为视觉语言的机会(大预览)这一过程帮助我们发现了华为语言的机会:
- 可扩展设计语言
该语言应跨设备和第三方开发者应用程序进行扩展。 - 独特的设计DNA
语言应该是独特的,与主要竞争对手不同。 - 大胆而永恒
语言应该是持久的。
定义可视化层次结构的要求
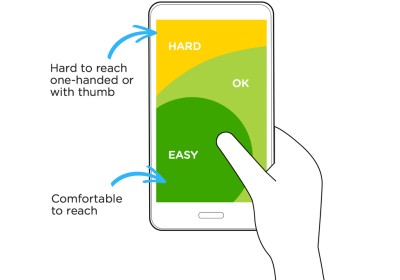
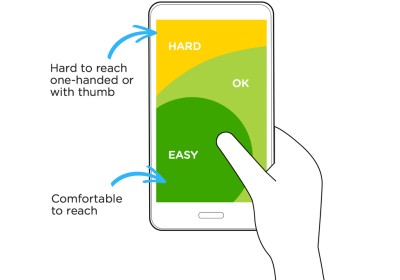
当用户体验研究人员分析典型的用户投诉时,他们发现关键交互元素的位置是许多移动用户提到的最常见的问题之一。2016年,手机屏幕变得越来越大,但Android中关键功能元素的位置保持不变——屏幕的顶部区域。因此,用户必须伸展手指或改变握力才能与元素交互。
 拇指区域:我们的拇指轻触手机屏幕上的区域是多么容易。(图片来源:卢克·W) (大预览)
拇指区域:我们的拇指轻触手机屏幕上的区域是多么容易。(图片来源:卢克·W) (大预览)如今,底部区域导航已成为行业标准,但回到2016年,情况有所不同。我们已经联系了华为工程团队,询问了将控件移动到屏幕底部区域的技术可行性,该区域更适合用户交互。工程团队确认可以移动元素,我们帮助定义了功能元素的新默认位置。
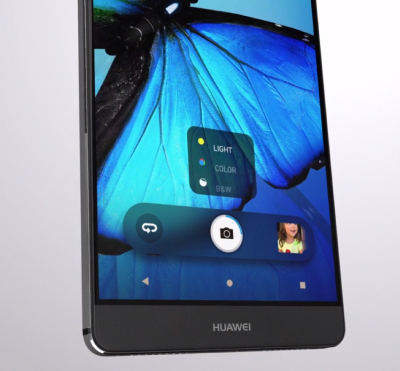
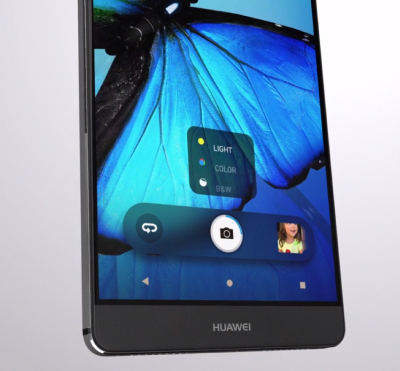
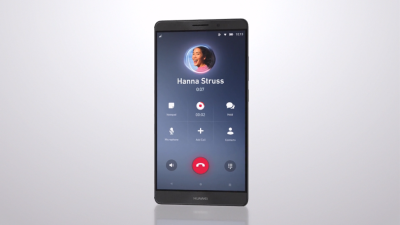
 功能控件位于屏幕的底部,位于易于接触的区域。(幻想EMUI 5接口的设计理念)(大型预览)
功能控件位于屏幕的底部,位于易于接触的区域。(幻想EMUI 5接口的设计理念)(大型预览)构思:定义设计愿景
创造设计哲学
想象一下,您需要设计一种语言,将其集成到产品中,供世界各地的人们使用。我们在人际交往中使用的自然语言不能脱离文化,因为它与语言使用者的态度或行为密切相关。数字语言是完全相同的——对于美洲、欧洲、亚洲、非洲和大洋洲的客户来说,它应该看起来很自然。
任何视觉设计的成功都与人们对它的感知密切相关。许多因素影响着人们的感知,其中最重要的是心理学。要创建复杂的设计,您需要考虑形状的含义及其对用户思维的影响。
创建设计哲学是一项极具挑战性的工作,你不能独自完成。这就是为什么我与阿比盖尔·布罗迪(Abigail Brody)合作的原因。阿比盖尔布罗迪是前苹果创意总监,于2015年9月加入华为,担任首席用户体验设计和华为设备副总裁。在苹果公司,阿比盖尔负责iOS设计。她向我描述了视觉语言的方法论。
我们一起花了很多时间来寻找视觉设计的方向,我们决定使用有机设计的哲学作为我们设计语言的基础。有机设计的核心是利用自然作为最大的灵感。
 有机设计由弗兰克·劳埃德·赖特(Frank Lloyd Wright)首创,他相信创造人与自然之间的和谐。(图片来源:意大利博物馆) (大型预览)
有机设计由弗兰克·劳埃德·赖特(Frank Lloyd Wright)首创,他相信创造人与自然之间的和谐。(图片来源:意大利博物馆) (大型预览)根据这一理念,设计应该有助于实现人与自然的和谐。当我们研究视觉语言时,我们专注于在视觉设计中融入自然形式(平滑曲线和有机形式)。因此,所有视觉元素,如按钮、图标和形状,都具有有机的设计美学。
 圆形是使有机物体不同于非有机物体的东西之一。(大预览)
圆形是使有机物体不同于非有机物体的东西之一。(大预览)使用运动设计创建独特的视觉标识
毫无疑问,运动在手机设计中的重要性。对于许多产品来说,motion只是一个纯粹的功能性角色,它为用户行为提供反馈,并将移动应用程序的不同状态连接在一起。精心设计的动作也会使事物更具吸引力,正如我们所知,有吸引力的事物效果更好(审美性效应他说,当人们发现界面在视觉上很吸引人时,他们会更宽容一些小的可用性问题)。
我们队对这项动议投了很高的赌注。我们的最终目标是使用运动为我们的产品注入活力,让界面充满活力。我们用坚实的设计原则写了一份动作设计宣言。我们想在设计中引入的每一个动画效果和过渡都是根据它给最终用户带来的功能和情感上的好处来衡量的。
我们知道,产品设计的早期印象尤其重要。正是由于这个原因,我们的重点是创造神奇的时刻——让用户在与操作系统交互时感到惊讶和愉悦。
这个视频演示了我们在EMUI中使用的视觉效果。设计和测试:构建、测试、迭代
将意义融入每个设计元素/设计决策
就像我们有在自然语言的句子中使用单词的规则一样,我们也应该有在视觉语言中使用视觉元素的规则。强大的语义是视觉交流高效的原因。
当团队使用视觉语言时,应考虑两条规则:
- 视觉语言中没有随机的视觉元素。每个元素都有一个目的。
- 视觉语言中不应有孤立的单位。视觉语言中的每个单元都应该是更大整体的一部分。
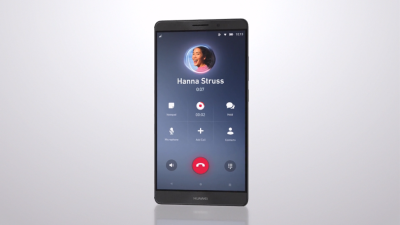
 用户头像后面的动画效果用于传达主动呼叫的感觉。动画既有意义又令人愉悦。(EMUI 5界面设计理念)(大预览)
用户头像后面的动画效果用于传达主动呼叫的感觉。动画既有意义又令人愉悦。(EMUI 5界面设计理念)(大预览)实验和设计审查
第一次尝试就创造出一个伟大的设计是不可能的。设计是一个迭代过程,每当我们的团队创建一个新的视觉解决方案时,他们都会通过与以前的解决方案进行比较来评估它。比较是直观的——屏幕并排放置在一块板上,所以每个人都可以看到需要额外抛光的部分。团队成员聚集在一起进行非正式的设计评审,讨论各个解决方案的优缺点。
 Fantasy Interactive正在进行设计审查(大预览)
Fantasy Interactive正在进行设计审查(大预览)图案库、风格指南和设计原则
模式库(可重用的构建块,如UI栏)、样式指南和设计原则(允许开发人员在自己的应用程序中传播设计语言的原则)是设计语言的基本元素。它们是设计系统的基础,是团队创建界面时使用的共享资源。事实上,我们在研究阶段进行了UI审计,这有助于我们对视觉设计元素进行分类。我们为每个参与该项目的人建立了一个工具箱。因此,当一个新成员加入团队时,他们所需要的只是工具箱,并且他们已经做好了保持一致性的准备。
视觉语言中没有随机的视觉元素。每个元素都有一个目的。
尽早测试,经常测试
华为EMUI项目是华为公司的一个极其重要的项目。确保我们定义的语言适用于用户是至关重要的。获得这种理解的唯一方法是尽快测试我们的设计。
我们采用了一种简单但有效的技术——构建、测量、学习。通过采用这种方法,设计团队没有将测试设计推迟到发布。我们已经将视觉语言融入到功能原型中,并在团队内部对其进行了测试(内部测试)以及外部(与真实用户)。测试期间收集的反馈让我们能够了解什么对用户有效/无效。
 在Fantasy Interactive与产品团队分享测试结果(大预览)
在Fantasy Interactive与产品团队分享测试结果(大预览)实施
如果你有机会使用华为EMUI 5界面,你可能会想,“嗯,这看起来不像Gleb说的那样!”这是真的。
 华为EMUI 5接口的生产版本。(图片来源:男性权威) (大预览)
华为EMUI 5接口的生产版本。(图片来源:男性权威) (大预览)令人遗憾的是,几乎没有设计团队负责此解决方案的实施。不幸的是,我们向工程团队提出的许多解决方案没有得到正确的实施,或者根本没有实现。结果,我们创造的设计语言和最终用户在华为产品中看到的设计语言最终变成了两种不同的动物。但这纯粹是我的观点。2018年,华为在智能手机销售方面超过了苹果。UI是提高用户信心的关键因素。
根据我的经验,实施的挑战对于大型公司来说是常见的。当创建该语言的设计师没有被邀请参与将该语言实现到产品中的过程时,最终的结果总是会受到影响。通常情况下,工程团队遵循阻力最小的路径——他们根据开始时面临的技术约束调整设计解决方案。
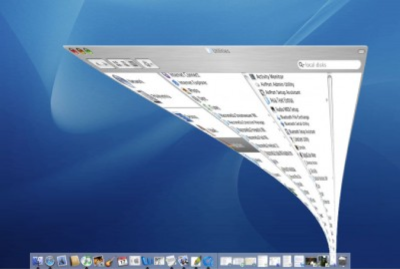
每个公司都需要一位关心设计并愿意为之奋斗的高层管理者。众所周知,当苹果运动设计团队提出在macOS中使用原始最小化动画时,工程团队表示不可能实现这一点。当时,史蒂夫·乔布斯坚持认为,这部动画是MacOS的必备品。因此,这个动画不仅成为了第一次用户最难忘的过渡,而且也是MacOS中良好用户体验的贡献之一。
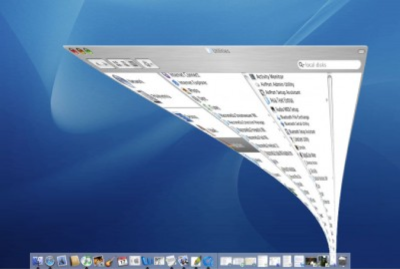
 Mac OS即时难忘的窗口动画(大预览)
Mac OS即时难忘的窗口动画(大预览)强大的视觉设计语言是良好用户体验的核心
视觉语言可以对用户体验产生巨大影响。它不仅可以通过使UI更具可预测性来减少摩擦,还可以创造愉悦感。通过将出色的形式与出色的功能相结合,我们将拥有卓越的用户体验。
视觉语言是产品设计的副产品,它需要类似的设计过程。它是迭代的,需要在过程中的每一步进行验证。当你构建一种视觉语言时,你为设计师建立了一个新的生态系统,这个生态系统创造了参与产品开发的不同团队之间的和谐。
进一步阅读
 (抄送、ra、il、mrn)
(抄送、ra、il、mrn)