开发人员模式
简化设计和工程之间的往返

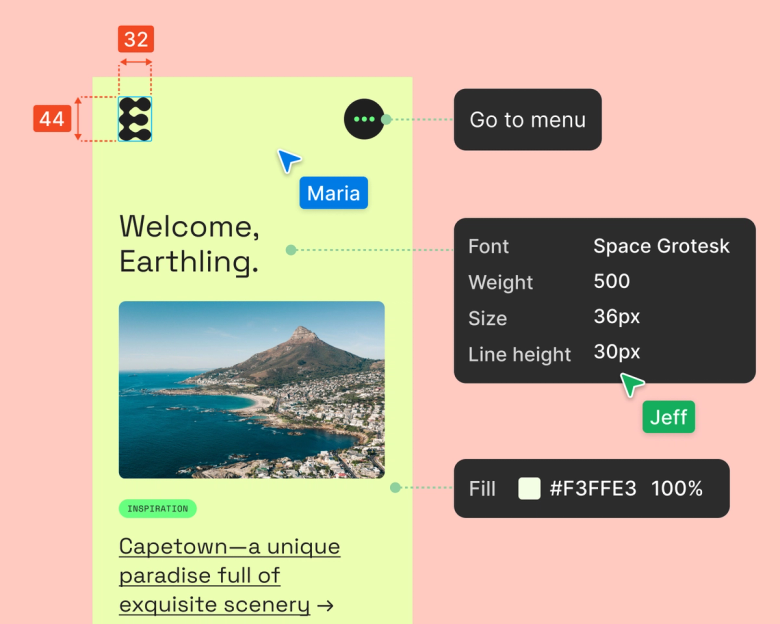
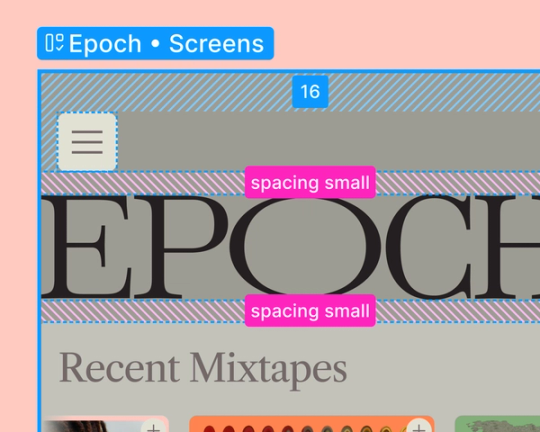
添加注释和度量
使流程更加清晰

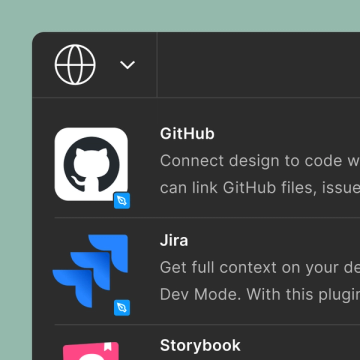
保持工作联系
Figma的开发模式促进了开发人员和设计人员之间的简化协作,减少了两者之间的摩擦,我们喜欢它。

通过推动设计系统的采用来衡量产品设计和工程质量。

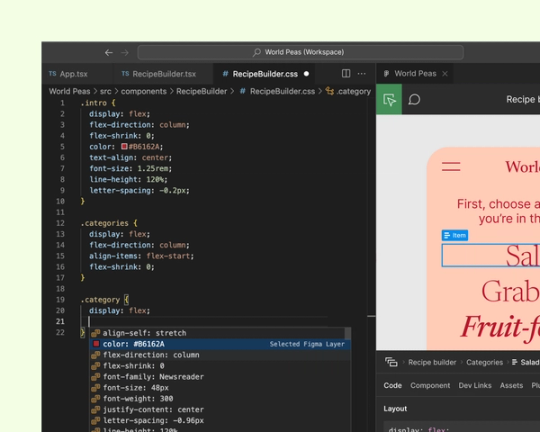
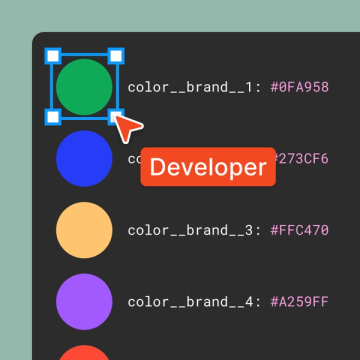
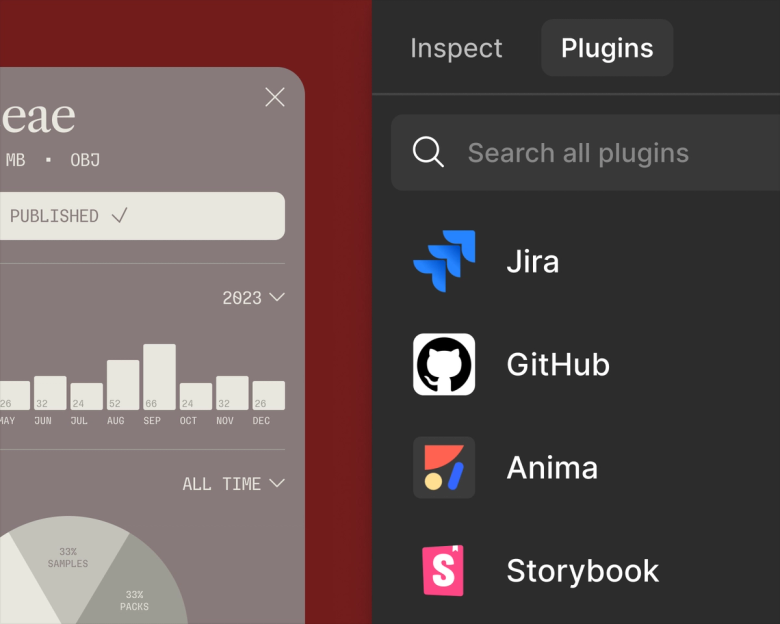
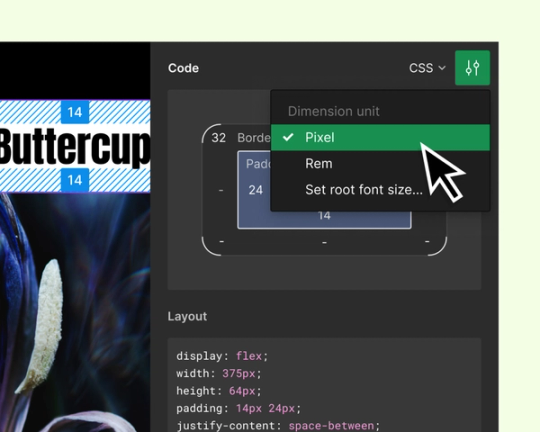
获取组件信息
连接设计系统和代码库
了解HP如何使用开发模式提高设计系统的采用率
帮助开发人员在Figma中更高效

Visual Studio代码的Figma