描述
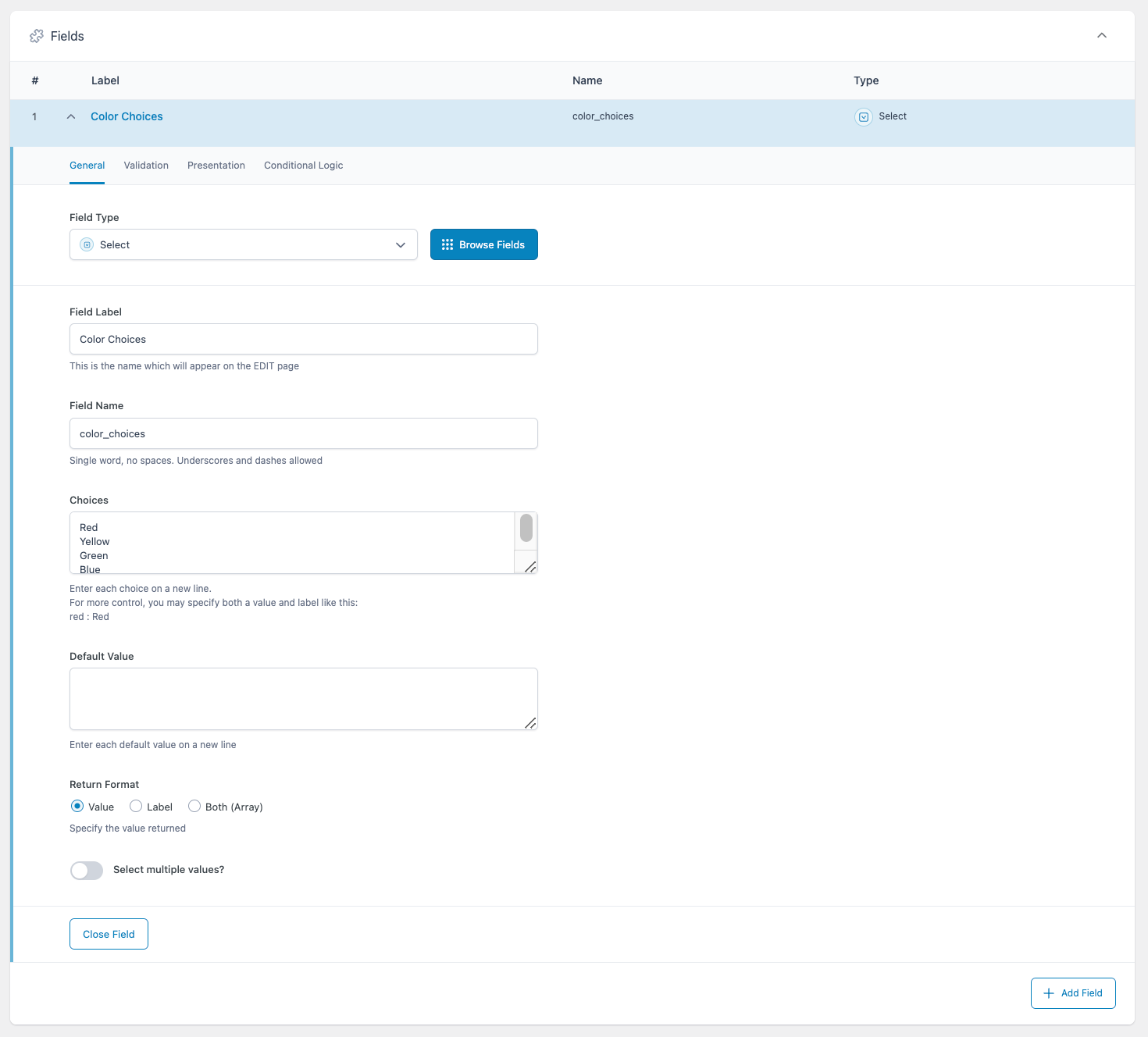
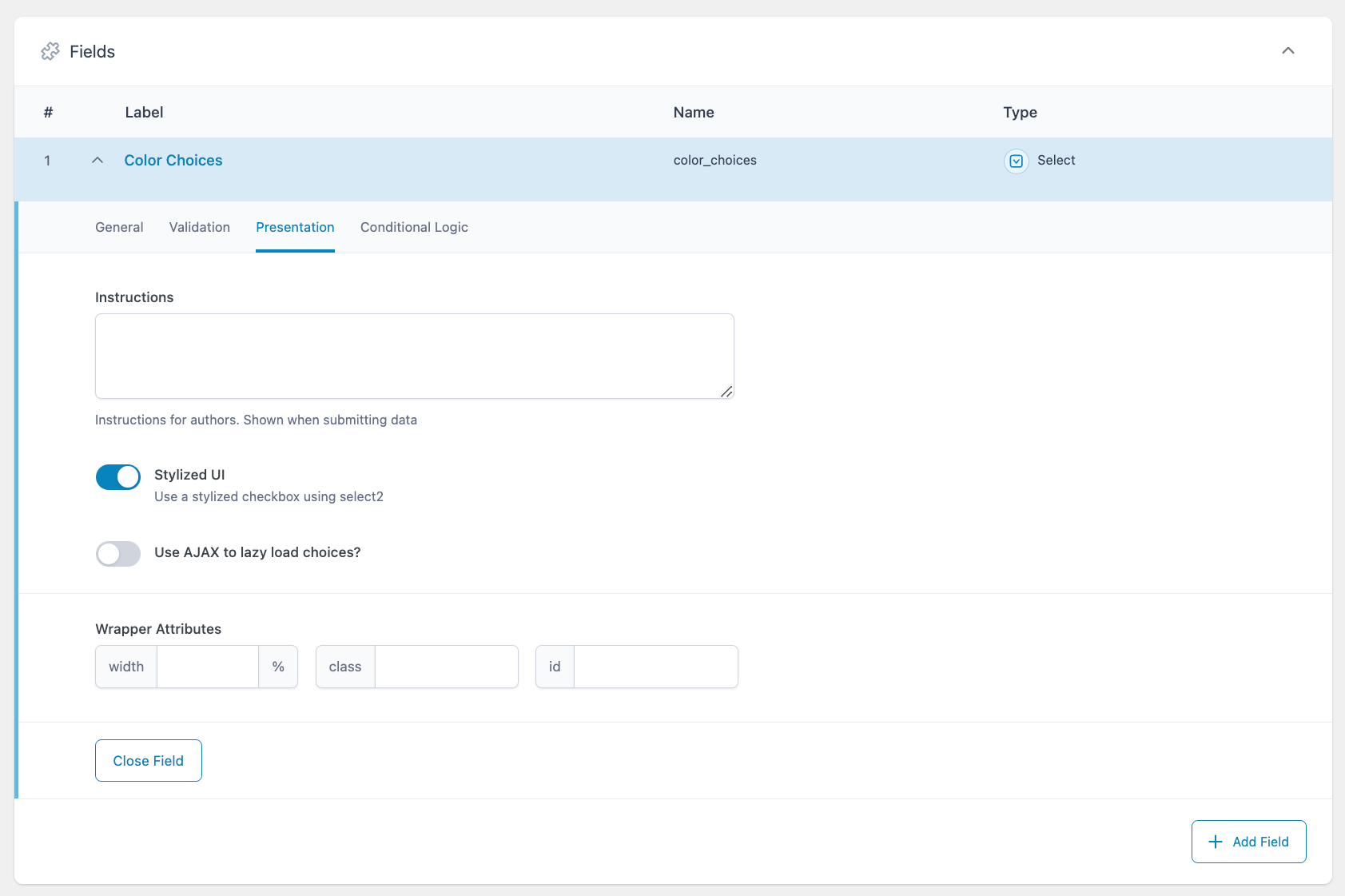
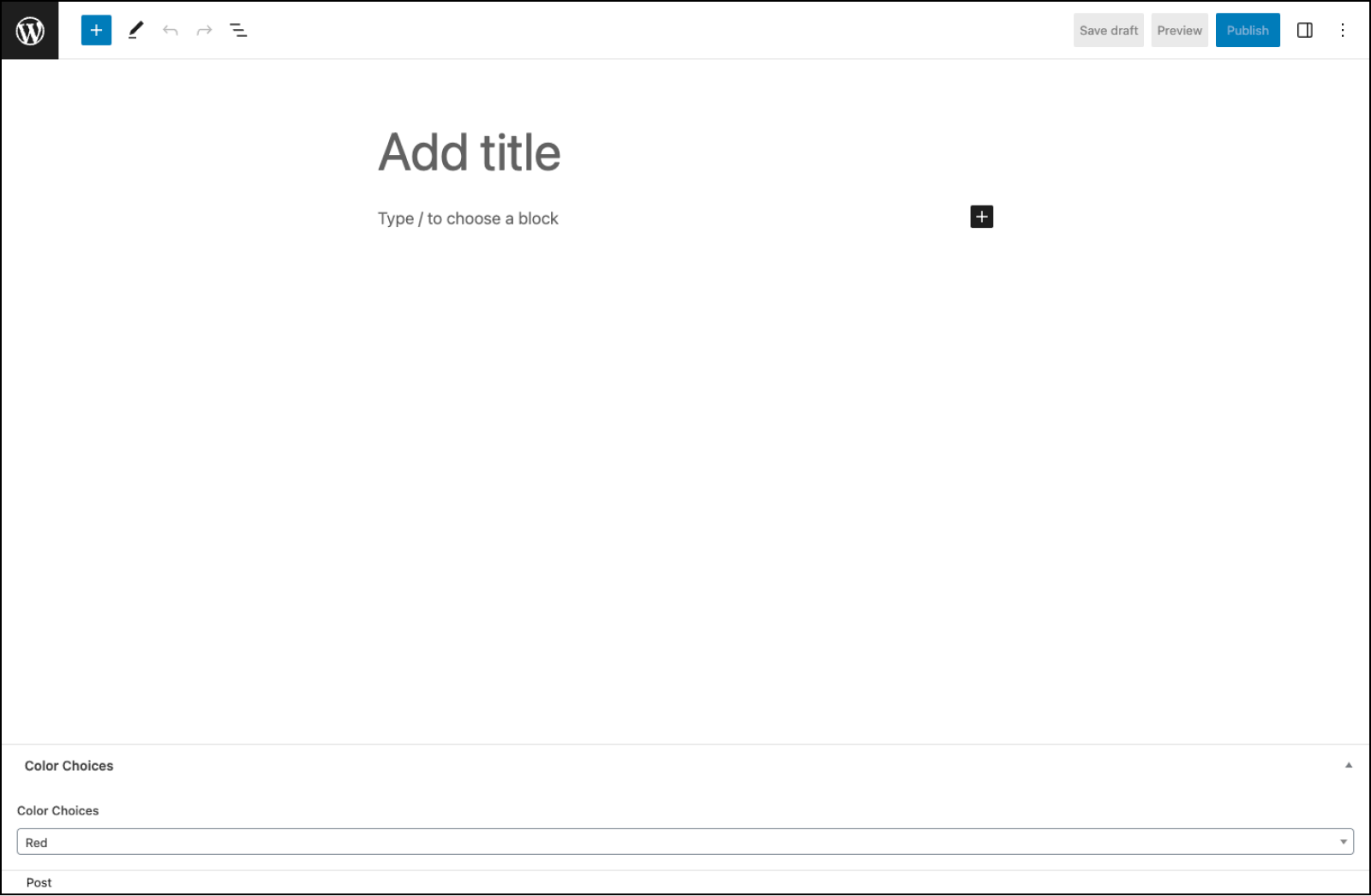
屏幕截图



变更日志
补充 返回格式 版本5.4.0中的设置。 补充 风格化UI 版本5.0.0中的(选择2)设置。
设置
选择 选择字段显示的选项。 使用字段标签(例如。 红色 ). 为了获得更多控制,您可以同时指定一个值和这样的标签:“red:red”。 默认值 首次编辑字段值时选择的默认值。 只输入值,不输入标签。 返回格式 指定ACF函数返回的值格式。 从“值”、“标签”或“两者(数组)”中选择。 选择多个值? 允许选择多个选项。 如果使用“样式化UI”设置,您也可以拖放以重新排序所选选项。 要求的 可以在“验证”选项卡上找到,这样可以防止字段接受空值。 默认为关闭。 允许Null 如果选中,列表将以标记为“-Select-”的空选项开始。 如果使用“样式化UI”设置,此选项将替换为“x”图标,允许您删除选定的值。 说明 在提交数据时向内容编辑器显示说明。 样式化的用户界面 此设置使用Select2 JavaScript库增强Select字段的更多功能,如搜索、AJAX和重新排序。 AJAX公司 如果使用“样式化UI”设置,则会显示此设置。 它使用AJAX 动态填充选择字段的选项 ,有助于在使用时加快页面加载 acf/加载字段 过滤器。 条件逻辑 启用此设置允许您自定义逻辑,以确定当前字段是否应可见。 可以创建条件逻辑规则组以允许多个和/或语句。
模板使用
显示单个选定值
<p>颜色:<? php echo eschtml(get_field(“颜色”));?></ p>(第页) 显示多个值
<? php(电话) $colors=get_field('color'); //从选定的值创建一个逗号分隔的列表。 如果($颜色):?> <p>颜色:<? php-echo内爆(',',$colors);?></ p>(第页) <? php-endif;?> 显示值和标签
<? php(电话) $field=获取字段对象('颜色'); $value=$field['value']; $label=$field['choices'][$value]; ?> <p>颜色:<span class=“Color-<?php-echo esc_attr($value);?>”><? php-echo eschtml($label);?></ span></p> 使用返回格式加载值和标签
<? php(电话) $color=get_field('color'); ?> <p>颜色:<span class=“Color-<?php echo esc_attr($Color['value']);?>”><? php echo eschtml($color['label']);?></ span></p> 有条件的
<? php(电话) if(get_field('color')=='red'){ //做点什么。 } 