描述
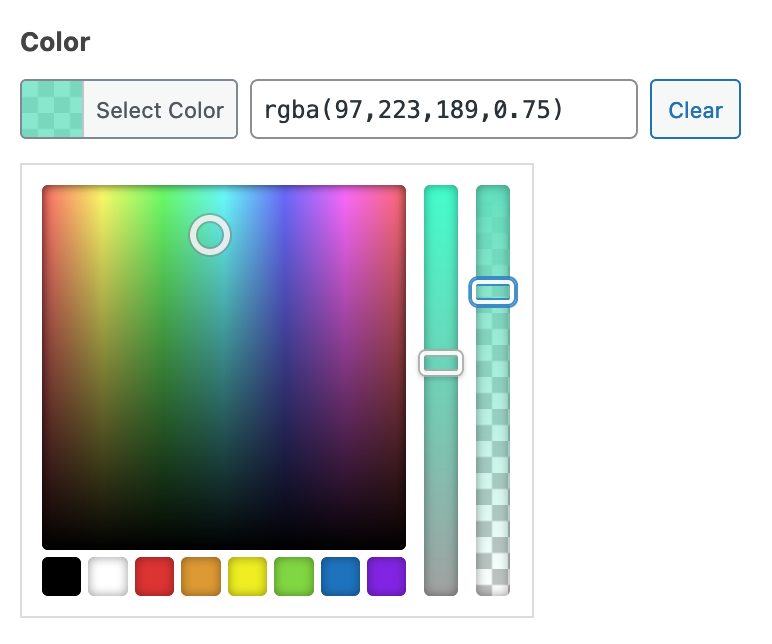
屏幕截图
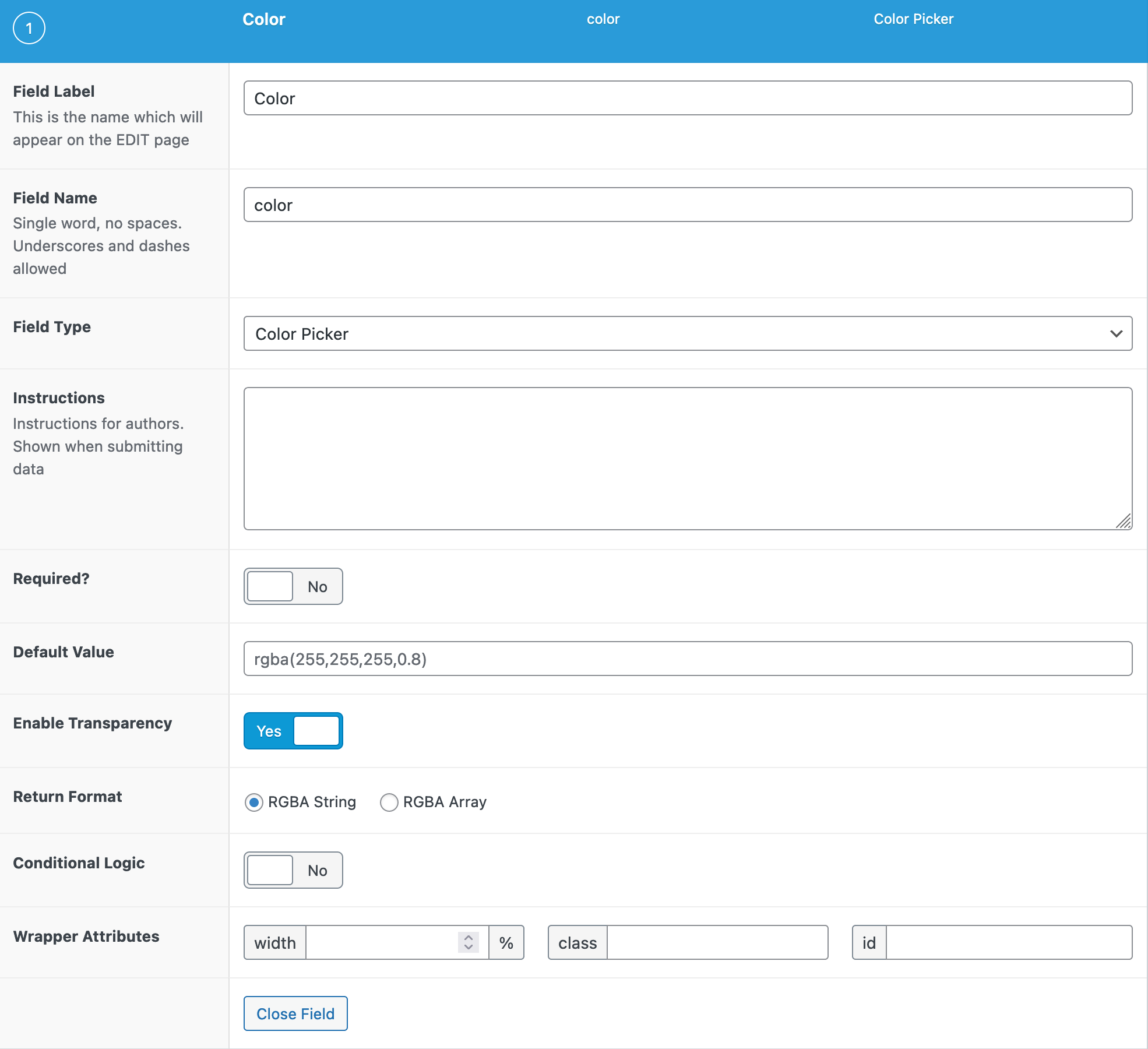
设置
默认值 第一次编辑字段值时,默认值最初加载到颜色选择器中。 启用透明度 在颜色选择器上启用透明度控制。 如果启用,返回格式选项将切换到RGBA字符串或RGBA数组。
模板使用情况
在内联样式中显示值
<div style=“background-color:<?php the_field('color');?>”> </div> 在样式标记中显示值
<style type=“text/css”> .主要背景{ 背景颜色:<? php the_field('primary_background_color');?>; } </style> <div class=“primary-background”> </div>