WordPress最佳图像优化插件
想象是最先进的图像优化插件,可帮助您调整图像大小和压缩图像。现在,您可以直接在WordPress中使用它的功能来优化图像,并减少您想添加到网站的照片的重量——只需单击一次,就可以在不牺牲照片质量的情况下完成所有操作。
Imagify是最好的WordPress图像优化器。该插件允许您使用异步批量优化选项一次性优化图像。您可以动态调整图像大小–它们将自动优化为最佳压缩级别。如果需要,您可以随时将图像还原为原始版本。
除了优化图像之外,你还可以为WordPress选择最好的WebP插件和AVIF插件。Imagify还将您的图像转换为WebP和AVIF,这是用于更轻图像的新一代格式,它将加快WordPress站点的速度,改善用户体验,甚至SEO。转换WebP和转换AVIF将对图像优化产生影响,您将从自己身上看到这一点。
最后,使用最好的图像压缩插件很容易获得更好的站点性能。借助Imagify最先进的图像优化过程,加快WordPress网站的速度,提高核心网络至关重要的内容。
我们的视频解释了为什么Imagify是最简单的图像优化插件,并展示了它如何通过更轻的图像使您的网站更快。
在不损失质量的情况下调整和压缩图像
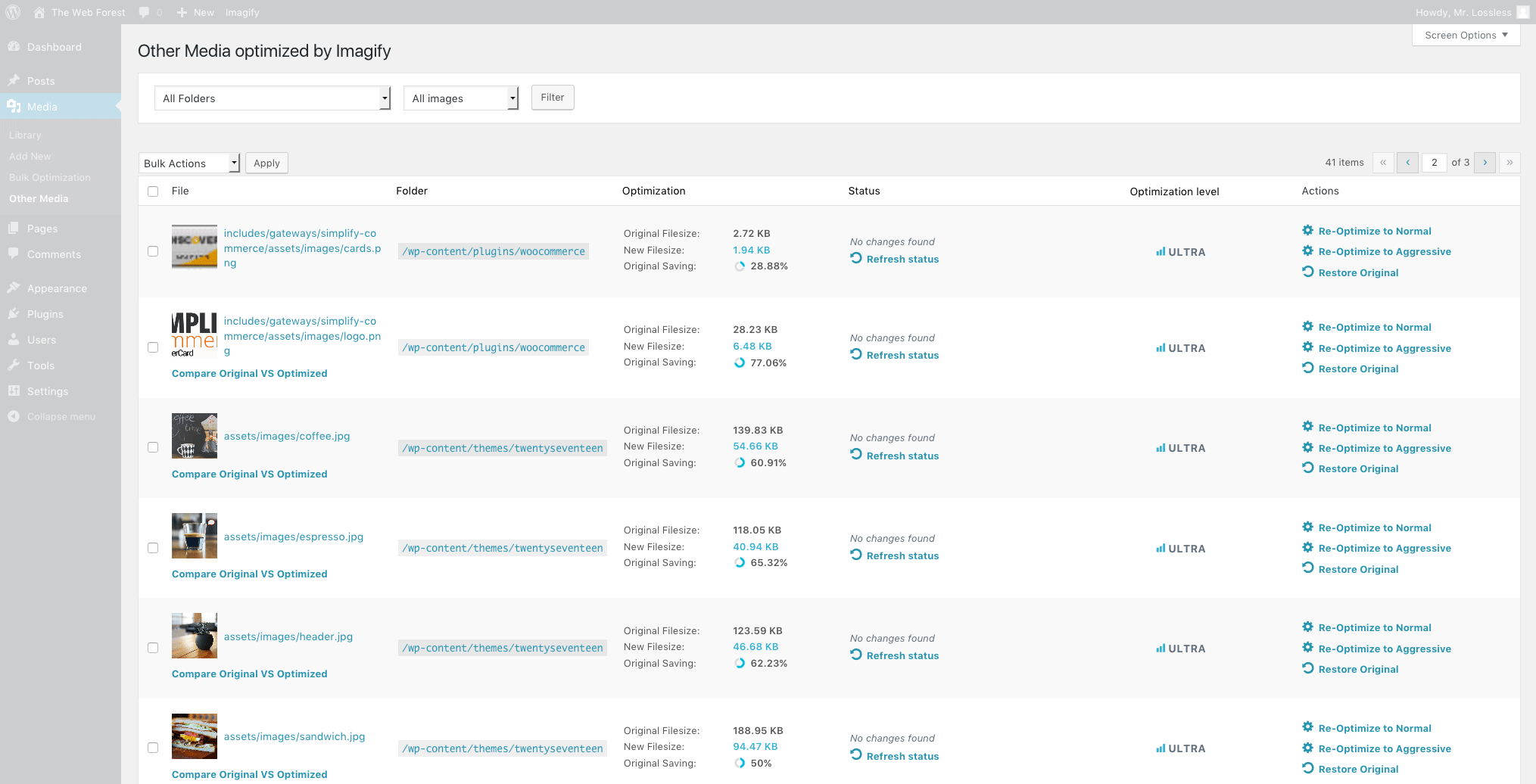
Imagify是一个很棒的图像压缩机,是优化图像的最终解决方案。您可以调整和压缩最常见图像格式以及PDF格式的图像。如果您有许多图像需要优化,还可以通过我们的异步批量优化选项批量调整图像大小。只需单击一下,您就可以非常轻松地压缩多个图像。Imagify会将所有图像压缩到背景中,这样您就可以离开页面而不必担心任何事情。
您的许多高质量图像的大小可能太大。为了减小图像大小并压缩大图像,Imagify有一个设置,允许您为所有图像选择最大宽度,如果您上传的图像大于该大小,它将在优化过程中为您调整大图像的大小。Imagify将按比例调整图像大小,而不进行裁剪。
借助Imagify这样一款出色的图像优化器,您将能够以最佳压缩级别和质量自动优化图像–这要归功于Smart compression Mode。
当使用我们的图像压缩工具Imagify时,您将享受更小的文件大小和更快的加载时间。但最棒的是,你会优化图像,并在不降低质量的情况下减轻重量:为什么你必须在美丽和速度之间做出选择?如果你想压缩图像,现在使用Imagify比以往更容易!
将图像转换为WebP和AVIF格式
多亏了Imagify,您可以在图像优化过程中更进一步。您还可以将所有图像转换为下一代图像格式,如WebP和AVIF。WebP格式和AVIF格式提供了卓越的图像压缩和质量,是优化图像并加快其在网站上加载时间的一种方法。要将图像转换为next-gen格式,使用Imagify插件将为您节省宝贵的时间。
使用Imagify,WebP压缩和转换确实非常容易。想知道转换WebP选项的工作原理吗?Imagify将自动启用WebP并将图像转换为WebP。您还可以轻松地将WebP图像转换为AVIF。
如果启用“创建下一个格式版本”选项,将自动创建优化图像的AVIF版本。这么简单!多亏了WordPress最好的WebP和AVIF插件,您可以很快利用WebP的自动转换功能,而且您还可以随时使用转换AVIF选项。
Imagify还可以直接在前端显示AVIF图像。但是,由于某些浏览器版本还不支持AVIF,Imagify允许您同时拥有原始格式图像的优化版本和WebP版本。如果访问者的浏览器支持,Imagify将提供AVIF版本,如果不支持,则提供WebP格式(如果您之前已将图像转换为WebP)。
WebP绝对是jpeg、png和gif图像的绝佳替代品,AVIF也是如此,它进一步提高了您的图像性能。Imagify为所有图像格式提供了WebP转换:您可以将gif转换为WebP,将jpeg转换为WebP,甚至将png转换为Web P。您还可以从AVIF转换中受益,将gif转换为AVIF,将jpg和jpeg转换为AVIF,将ng转换为AVIV,甚至将WebP转换为AVEF!
无论您喜欢什么格式的图像,让Imagify优化您的图像!
优化图像以加快网站速度并提高核心网络活力
你知道图像优化和网络性能是密不可分的吗?事实上,当谈到网页速度时,你应该做的第一件事就是优化你的图像。大而重的图像尺寸确实会降低网站的速度,给访问者带来糟糕的用户体验,这就是为什么你应该压缩图像。相反,当您优化图像并提高图像加载速度时,您应该会看到网站速度和性能的直接改善。使用Imagify,是时候告别加载时间过长的图像了。
图像是核心网络简历中最大的影响因素之一。图像压缩将确保您的图像加载速度更快,并提高您的整体网站性能,包括您的核心网络关键指标。如果你想改善用户体验并加快WordPress站点的速度,那么图片是一个很好的起点。
甚至谷歌都会告诉你要注意自己的图片!如果您曾经在PageSpeed Insights上运行过性能审核,您可能会看到“以下一代格式提供图像”机会突然出现。另一个与图像相关的PageSpeed Insights建议是“高效编码图像”。当你使用Imagify时,你将能够解决这两个建议,并修复你的图像,以获得更快的网站。
我们的用户如何看待图像化?
以下是我们的用户在使用Imagify优化图像后对我们的评价:
“图像和其他媒体是网页上最大的部分(很可能)。因此,在添加到站点之前,不要忘记为web优化图像。对于WordPress,有许多可用的优化插件。我最喜欢的是Imagify”-马克·威尔金森
“为了给你的图像一个瘦身的处理,而不改变它们的美学,在WordPress:Imagify上有一个很棒的插件。简单、高效、实用,真的值得一看。”-WP马麦
“Imagify是一款功能强大且易于使用的很棒的工具。它速度快,与其他成熟的插件/软件竞争并超越。棒极了!”-西蒙·哈珀
“如果你想尽可能“压缩”你的图片,并在最高专业水平上“修剪”你的网站……想象一下”-Ivica Delic公司
“显然,Imagify是最棒的WordPress插件,可以压缩网站上的图像!一定要试试”-埃里克·沃尔特
想象是免费的吗?
您可以每月免费优化20MB的图像(大约200张图像)。您还可以免费转换为next-gen WebP格式。
需要压缩更多图像?看看我们的计划:https://imagify.io/定价
想要图像优化提示吗?
如果您想了解更多关于在WordPress上使用WebP图像、使用Imagify提高PageSpeed得分或在线压缩多个图像的信息,请访问我们的博客:https://imagify.io/blog/
它包含了关于图像压缩的建议以及更多内容!
*如何使用Imagify在WordPress上将图像转换为WebP
*如何优化WordPress上的图像以提高性能和SEO
*如何在不损失质量的情况下减小图像大小(并节省空间)
*如何在线调整和压缩多个图像(简单方法)
*如何在WordPress上更快地加载照片:6个关键策略
*如何优化图像以提高页面速度(和谷歌)
我们是谁?
我们是WP介质WP Rocket是WordPress最好的缓存插件。
我们的使命是改进网络,我们正在通过WP火箭Imagify更轻。
联系!
相关插件
- WP火箭:加速WordPress网站的最佳缓存插件。
- 惰性加载:Best Lazy Load脚本,用于减少HTTP请求的数量并缩短网站的加载时间。
许可证:GPLv2或更高版本
许可证URI:http://www.gnu.org/licenses/gpl-2.0.html