描述
共享按钮
标准 共享按钮-共享每个内容 浮动 共享按钮-响应迅速、可定制、垂直和水平 计数器 -快速和官方 股份数量 以同样的风格 跟随 按钮- 社交媒体链接 Instagram、YouTube、Discord、Snapchat 图像 共享按钮–的共享按钮 共享图像 矢量 共享按钮和跟随按钮- 自定义颜色 SVG图标 自定义 共享图标-如果愿意,可以使用自己的图标 官方按钮包括Facebook Like按钮、Pinterest Save按钮和LinkedIn Share按钮 通用电子邮件共享使通过Gmail、Yahoo Mail、Outlook.com(Hotmail)、AOL Mail和任何其他网络或本地应用程序进行共享变得容易
自定义位置和外观
内容之前、内容之后或内容之前和之后 垂直浮动共享条和水平浮动共享条 作为短代码,或主题布局中的小部件 使用模板标记编程
分析集成
谷歌分析集成( 检修指南 )用于共享分析 使用Bitly和自定义URL缩写器跟踪共享链接 显示帖子和页面上的共享计数
WordPress优化
异步加载,因此您的内容始终在AddToAny之前加载或与AddToAny并行加载 支持HTML5、小部件、无限滚动、帖子格式等主题功能 支持WooCommerce、多语言网站、多站点网络和无障碍标准 AddToAny是免费的-无需注册、无需登录、无需管理帐户
移动优化和视网膜就绪
AddToAny为用户提供了从服务的本地应用程序或web应用程序共享的选择 默认情况下,响应式浮动共享按钮是可移动的,可配置的断点使浮动按钮可用于任何主题 AddToAny的SVG图标超轻且像素完美,适合任何大小,AddToAni的响应式共享菜单适合所有显示器 自动 放大器 (加速移动页面)支持AMP页面上的社交共享按钮
可定制和扩展
准确选择AddToAny的显示位置 很容易 自定义共享 在WordPress网站上 高度可扩展 适用于开发人员和设计师 自定义图标允许您使用任何位置的任何图标(媒体上传目录、CDN等) 更多发布者和用户功能
广泛支持
超过10年的发展 超过1600万次下载 翻译成数十种语言 社区的持续支持
这个 共享按钮 适用于所有平台 这个 WordPress.com的共享按钮
安装
转到插件>添加新插件>搜索 添加到任何 按下AddToAny插件的“立即安装” 按“激活插件”
上传 添加到任何 目录到 /wp-content/插件/ 目录 通过WordPress中的“插件”菜单激活插件
wp-plug-install-add-to-any--激活
常见问题解答
-
选项在哪里,如何自定义共享插件? -
在WordPress中,转到“设置”>“添加到任意”。 使用外观>小工具(或外观>自定义)中的AddToAny Follow小工具设置Follow按钮(如Instagram、YouTube等)。 要进一步自定义AddToAny,请参见 WordPress共享文档 用于AddToAny插件。 许多定制都会让您将一行或多行代码复制并粘贴到“附加JavaScript”或“附加CSS”框中。 这些框位于“设置”>“添加到任意”中。 -
有点不对劲。 我应该先试试什么? -
尝试暂时切换主题并停用其他插件以确定潜在冲突。 如果您发现冲突,请尝试联系主题或插件作者。 如果在所有其他插件停用的情况下,默认主题仍然存在问题,请搜索WordPress插件的 支持论坛 . 请随意 在此处发布 希望社区能帮助你。 描述问题,您已经完成了哪些故障排除,提供指向您的站点的链接,以及任何其他潜在的相关信息。 -
您自己的设备/浏览器/连接上的某些内容可能会过滤掉主要的社交按钮。 尝试其他web浏览器、设备和/或Internet连接,查看按钮是否出现。 像browserling.com或browserstack.com这样的工具可以让你了解其他人看到了什么。 这个不常见问题的常见原因是第三方浏览器附加软件,该软件可以屏蔽广告并选择性地过滤掉主要的社交按钮。 一些安全应用程序和互联网连接有过滤社交按钮的选项。 通常情况下,社交筛选选项默认为禁用,但如果您发现某些软件对AddToAny按钮进行了不当筛选, 让AddToAny知道 . -
共享的缩写是什么? -
通过插入以下短代码,您可以将共享按钮准确放置在所需位置: [添加到任何] 自定义共享URL,如下所示: [addtoany url=“ https://www.example.com/page.html “title=”一些示例页面“] 通过指定逗号分隔显示特定的共享按钮 服务代码 : [addtoany buttons=“脸书、乳齿象、电子邮件”] 将特定图像或视频共享给某些接受任意媒体的服务(Pinterest、Yummly、Houzz): [addtoany buttons=“pinterest,yummly,houzz”media=“ https://www.example.com/media/picture.jpg "] -
对于Facebook共享,我如何设置Facebook使用的缩略图和描述? -
Facebook希望在Open Graph中定义共享页面的标题、描述和预览图像 元标签 共享页面的。 使用Facebook的 共享调试器 查看Facebook如何阅读您的网站。 “再次刮擦”测试网站更改并清除Facebook的页面缓存,或使用 批量失效器 清除Facebook的多个URL缓存。 要更改Facebook上的标题、描述和/或图像,应根据 Facebook的OpenGraph规范 有了WordPress,这可以通过诸如 Yoast搜索引擎优化 或的社会元功能 All-in-One SEO包 。请查看这些插件以获取详细信息,并在WordPress或插件作者论坛上发布以获得更多支持。 有关为Facebook共享设置页面的更多技术信息,请参阅中的“共享网站最佳实践” 脸书文档 . -
AddToAny路由实现了发布者定制、访问者个性化,并使AddToAny插件非常轻量级,而无需不断更新插件。 在AddToAny菜单中,访问者可以看到他们实际使用的服务。 在移动设备上,AddToAny向服务的本地应用程序或移动站点提供共享选择,并在下一个共享上使用首选项。 出版商利用AddToAny服务,如 电子邮件模板 , 自定义参数 , URL缩写器 、本地化等。 正如服务图标更改一样,服务端点也会更改,AddToAny每天都会更新以反映服务端点和API的更改。 -
通过在外观>自定义或外观>小工具中添加“AddToAny Follow”小工具来配置社交媒体配置文件链接。 -
如何使用自定义图标? -
将单个目录中的共享图标上载到公共位置,并确保图标文件名与AddToAny插件中打包的图标文件名匹配。 在WordPress中,转到“设置”>“添加到任意”>“高级选项”>选中“使用自定义图标”复选框,并指定自定义图标目录的URL(包括尾部 / )。 对于AddToAny的通用按钮,请转到通用按钮,选择“图像URL”并指定AddToAny通用共享图标的确切位置(包括文件名)。 -
在主题编辑器(或其他代码编辑器)中,将此代码块放置在希望按钮和单个图标出现在主题中的位置: <? php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ADDTOAY_SHARESAVE_KIT();}?> 您可以指定 添加到任何服务代码 显示特定的共享按钮,例如: <? php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ ADDTOANY_SHARE_SAVE_KIT(数组( “buttons”=>数组(“facebook”、“mastodon”、“email”、“whatsapp”), ) ); } ?> 自定义共享URL和标题: <? php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ ADDTOANY_SHARE_SAVE_KIT(数组( “linkname”=>“示例页”, “linkurl”=>“ https://example.com/page.html ', ) ); } ?> 要共享当前URL和标题(在客户端检测到),请执行以下操作: <? php if(function_exists(“ADDTOANY_SHARE_SAVE_KIT”){ ADDTOANY_SHARE_SAVE_KIT(数组('use_current_page'=>true)); } ?> 要硬编码共享的当前URL并修改标题(服务器端),请执行以下操作: <? php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ ADDTOANY_SHARE_SAVE_KIT(数组( “linkname”=>is_home()? get_bloginfo('描述'):wp_title(',false), 'linkurl'=>esc_url_raw(home_url($_SERVER['REQUEST_URI'])), ) ); } ?> 要将特定图像或视频共享给接受任意媒体的特定服务(Pinterest、Yummly),请执行以下操作: <? php if(function_exists('ADDTOANY_SHARE_SAVE_KIT')){ ADDTOANY_SHARE_SAVE_KIT(数组( “buttons”=>数组(“pinterest”,“yummly”), '链接媒体'=>' https://www.example.com/media/picture.jpg ', “linkname”=>“示例页”, “linkurl”=>“ https://www.example.com/page.html ', ) ); } ?> -
请参阅 支持的跟随服务 对于服务代码名称,然后将此示例代码放在您希望显示以下按钮的主题文件中: <? php if(function_exists('ADDTOANY_FOLLOW_KIT')){ ADDTOANY_FOLLOW_KIT(数组( “buttons”=>数组( “facebook”=>数组(“id”=>“zuck”), “instagram”=>数组(“id”=>“kevin”), “tumblr”=>数组(“id”=>“photoatt”), ), ) ); } ?> -
您可以使用诸如 代码段 插件: 函数addtoany_add_share_services($services){ $services['example_share_service']=数组( “name”=>“示例共享服务”, “icon_url”=>“ https://www.example.com/my-icon.svg ', “icon_width”=>32, 'icon_height'=>32, 'href'=>' https://www.example.com/share?url=A2A_LINKURL&title=A2A_LINKNAME ', ); return$services; } add_filter('A2A_SHARE_SAVE_services','addtoany_add_SHARE_services',10,1); -
您可以自定义以下示例PHP代码,并将其添加到“功能”插件中,例如 代码段 插件: 函数addtoany_add_follow_services($services){ $services['example_follow_service']=数组( “name”=>“Example Follow Service”, “icon_url”=>“ https://www.example.com/my-icon.svg ', “icon_width”=>32, “icon_height”=>32, 'href'=>' https://www.example.com/ ${id}', ); return$services; } add_filter('A2A_FOLLOW_services','addtoany_add_FOLLOW_services`,10,1); -
这取决于您的主题,但您可以尝试在Settings>AddToAny中的Additional CSS框中添加以下CSS代码。 要向右对齐: .addtoany_content{text-align:右;} 要对齐中心,请执行以下操作: .addtoany_content{text-align:中心;} -
编辑文章或页面时,取消选中WordPress编辑器旁边的“显示共享按钮”。 确保更新或发布以保存更改。 较旧的方法是将以下标记插入不希望按钮出现在其中的页面或帖子(HTML选项卡)中: <!-- 无共享存储--> -
编辑文章或页面时,选中WordPress编辑器旁边的“显示共享按钮”复选框。 确保更新或发布以保存更改。 注意,默认情况下,AddToAny设置为显示在所有帖子和页面上。 一种较旧的方法是在希望按钮出现的页面或帖子(HTML选项卡)中插入以下标记: <!-- 共享存储--> -
转到“设置”>“添加到任意”>取消选中“在存档页面的帖子顶部或底部显示”。 存档页面包括类别、标记、作者、日期和搜索页面。 -
您可以使用禁用AddToAny共享 滤波器 (PHP代码),可以添加到“功能”插件中,例如 代码段 插件。 禁用特定类别中的AddToAny共享,例如: 函数添加到任何禁用的共享中(){ //类别内用法示例(_C): https://codex.wordpress.org/Function_Reference/in_category网站 if(in_category(数组('my_category_1_slug','my_catagory_2_slug'')){ 返回true; } } add_filter('addtoany_sharing_disabled','addtoany_disable_sharing_in_some_categories'); 在自定义帖子类型上禁用AddToAny共享,例如: 函数添加到任何禁用共享{ if('my_custom_post_type'==获取post_type()){ 返回true; } } add_filter('添加到任意共享禁用','添加到任何禁用共享启用自定义主机类型'); -
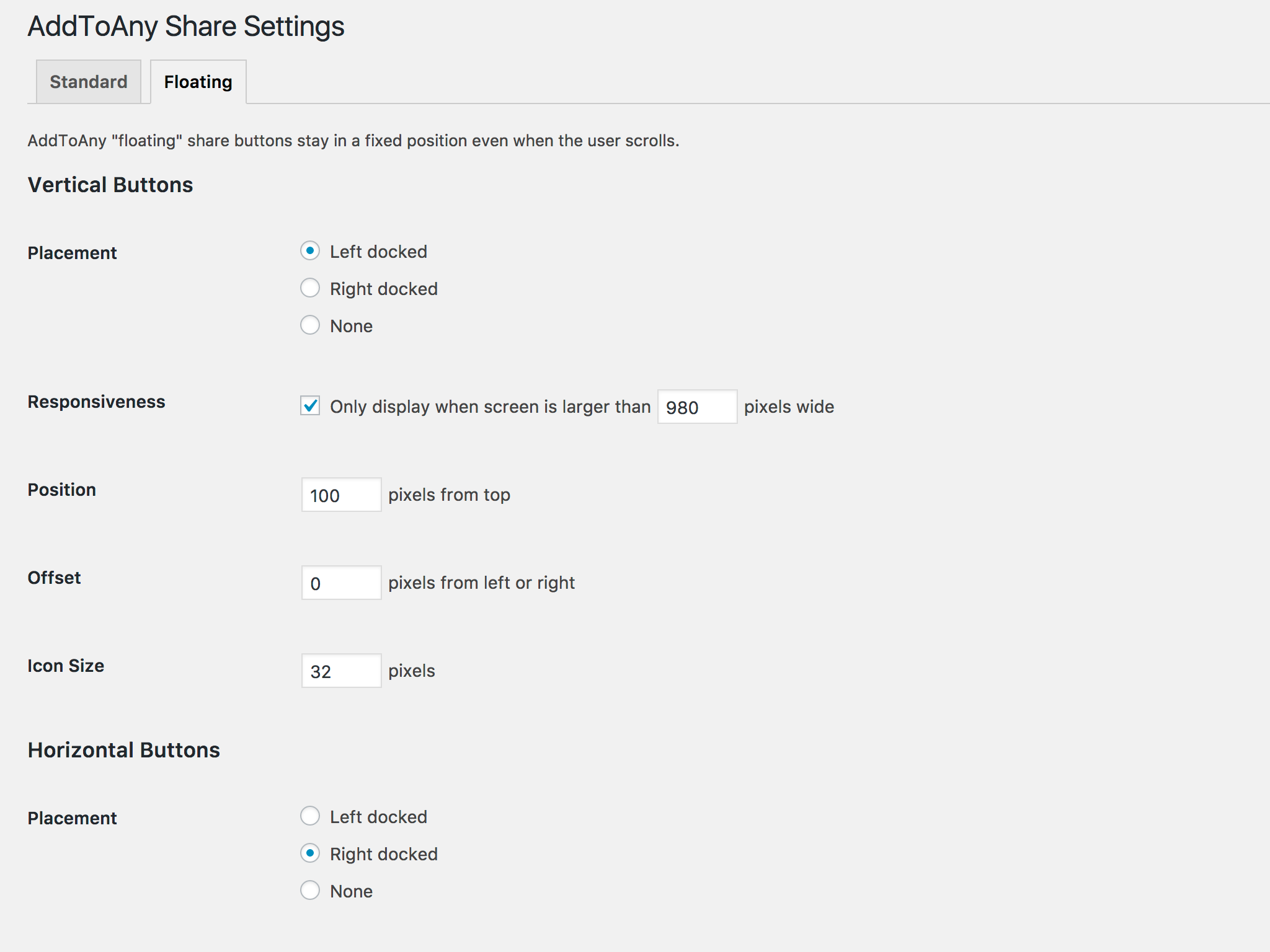
转到“设置”>“添加到任意”>“浮动”>选择“附加到内容”,然后输入与要附加到的HTML元素匹配的CSS选择器。 -
AddToAny与GDPR兼容吗? -
是的,AddToAny是 默认情况下与GDPR兼容 . -
AddToAny支持 标准 后加载 事件 . Ajax和无限滚动插件/主题应该始终激发 后加载 内容插入后的事件,因此请求 标准 后加载 支持 根据需要从插件和主题作者那里获得。 使用以下行发送 后加载 AddToAny和其他插件的事件: jQuery('body').trigger('post-load'); -
如何将插件设置为自动加载并为所有站点激活的“必须使用”插件? -
上传(或移动) 添加到任何 插件目录到 /wp-含量/mu-plugins/ 目录。 然后创建代理PHP加载程序文件(例如 负载.php )在您的 多插头 目录,例如: <? php需要WPMU_PLUGIN_DIR。'/ add-to-any/add-to-any.php';
评论
贡献者和开发者
变更日志
1.8.10
添加蓝天共享按钮 添加Bluesky跟随按钮 添加Micro.blog共享按钮 提高国际化(感谢alexclassross)
1.8.9
添加混合物 添加Raindrop.io 将Mastodon包含为默认的独立服务 更新服务 更新一些图标 巴拉塔里语 脸谱网 Gmail(Gmail) 复制链接 Outlook.com网站 特雷略 Tumblr公司 WordPress(文字出版社) 威科普
更新一些图标颜色 删除已终止的服务
1.8.8
添加谷歌翻译共享按钮 添加谷歌地图关注按钮 添加Yelp follow按钮 添加X跟随按钮 添加X共享按钮
1.8.7
添加线程共享按钮 添加线程跟随按钮 添加TikTok跟随按钮 支持提议的WP许可API wp-内容-api 插件 支持Complianz插件 禁用访客的官方按钮(Facebook Like等),除非 市场营销 使用受支持的同意插件时给出同意 防止禁用或不支持的服务产生布局效果
1.8.6
添加Microsoft团队共享按钮 应用 添加到任何共享禁用 过滤器也适用于非奇异帖子 删除不推荐使用的选项,该选项用于在单击而不是鼠标悬停时显示通用菜单 新的默认设置是单击时显示菜单 你可以 配置 悬停时显示的菜单与旧的默认菜单类似
1.8.5
这个 添加到禁用的任何脚本 钩子现在还禁用了插件的本地JS&CSS 在admin中更新AddToAny内核负载检测 删除谷歌书签(由谷歌终止) 删除其他已终止的服务
1.8.4
在WordPress 5.9中更新jQuery UI 1.13.0的管理员
1.8.3
更新AMP支持 更新AMP页面的垂直浮动共享按钮栏 支持“左停靠”或“右停靠”放置选项
更新AMP页面的水平浮动共享按钮栏 全角布局替代放置选项
在内容中为AMP共享按钮添加圆角 跳过AMP页面上的插件脚本
1.8.2
更新AddToAny核心脚本加载 重命名排队 添加到任何 脚本到 添加到任何核心 和 添加到任意-j查询 默认情况下异步加载本地JS文件
1.8.1
添加不一致跟随按钮 添加Snapchat共享按钮 修复AddTo使用jQuery的非WordPress版本时的任何加载
1.8.0
切换到最新的WordPress函数(特别是用于加载插件脚本资产) 默认情况下异步加载本地JS文件 更新浮动条允许的HTML输出 居中的水平浮动条现在需要WordPress 5.5.0+(或一些自定义CSS) 管理中的其他输入验证和清理 附加输出转义
1.7.48
转义自定义通用按钮的图像URL
1.7.47
管理中的其他输入验证和清理 附加输出转义 更新Twitter图标颜色 删除混合
1.7.46
除了要求 管理选项(_O) 设置中的用户功能,需要 未筛选html 用户更改共享头、附加JavaScript和附加CSS字段的能力 注意:在WordPress多站点中,只有超级管理员拥有 未筛选html 能力
1.7.45
添加Tumblr股份计数选项 删除Facebook共享计数选项,因为Facebook不再提供共享计数的公共API访问 删除Blinklist 解决PHP 8的弃用问题(感谢eclev91) 覆盖 背景 Twenty Twenty-One默认主题中的按钮样式
1.7.44
更新打印服务以支持AMP(谢谢andrei0x309) 启用 添加到任何Cons_bg_color 过滤器挂钩以编程方式更改图标的颜色 这个 添加到任何Cons_bg_color 过滤器仅适用于此版本中AMP上的标准共享按钮 未来的版本将在所有页面上全局应用过滤器
1.7.43
更新垂直浮动条的“附加到内容”选项,以在附加内容之前检查内容是否存在
1.7.42
当当前帖子类型的自动放置被禁用时,更新“显示共享按钮”元框,使其不显示在WordPress编辑器中
1.7.41
更新Facebook图标颜色 更新CSS以自动设置内容中标准位置的左右边距 在默认的“二十”主题中修复对齐
1.7.40
兼容性功能最低要求PHP 5.3
1.7.39
修复AddToAny通用图标的AMP版本 启用 添加到任何内容优先级 filter hook用于修改内容中标准放置的优先级 为Jetpack AMP页面上的相关帖子中的错误添加一个解决方案,该错误会阻止加载某些添加的内容 将最低PHP版本提高到5.6
1.7.38
更新AMP支持以兼容AMP的标准模式
1.7.37
强化选项以切换页面上的标准共享位置和“页面”帖子类型
1.7.36
当Placement设置为“Attach to content”时,将“Show sharing buttons”选项应用于浮动竖条
第1.7.35条
删除Google+,因为Google 关闭谷歌+
1.7.34
添加MeWe 更新Evernote图标颜色 将Google+替换为电子邮件作为默认共享按钮
1.7.33
可选的新可翻译字符串 后共享模式 将“显示共享按钮”元框移动到WordPress编辑器的一侧 修复当Placement设置为“Attach to content”时可能出现额外浮动垂直条的问题 添加一些附加转义
1.7.32
修复滚动到页脚区域时隐藏浮动条的选项 修复占位符并添加在admin中翻译字符串的说明(谢谢Andreas) 从AddToAny Follow小部件中删除不必要的数据属性 添加一些附加转义 简化一些变量赋值
1.7.31
更新语言模板文件和扩展名 删除StumbleUpon
1.7.30
修复了“显示计数”复选框对设置中的某些服务不可用的问题
1.7.29
初始化上的AddToAny Follow按钮 后加载 事件 强化本地缓存选项以保持缓存更新 更新管理员中的官方按钮选项
1.7.28
新选项用于隐藏浮动条,直到滚动过标题区域 滚动到页脚区域时隐藏浮动条的新选项 水平浮动条的新“居中停靠”选项
1.7.27
垂直浮动条的新“附加到内容”选项 添加混合物 删除美味 删除Polyvore 删除雅虎书签 删除雅虎信使
1.7.26
添加Mastodon共享按钮 更新管理界面 删除LinkedIn共享计数选项,因为LinkedIns不再提供共享计数 删除Oknotizie
1.7.25
修复设置中的服务计数选项 仅当使用自定义程序时才为自定义程序加载JS(感谢Neil)
1.7.24
将JS移动到单个块中,以防止某些站点优化插件导致的问题 简化文件路径和URL 防止Cloudflare的实验性Rocket Loader导致脚本问题 删除Google+共享计数选项,因为Google+不再提供计数器 删除AIM、BuddyMarks、diHITT、Jamespot、Netlog、NewsVine、NUjij、Segnalo、Stumpedia、YouMob
1.7.23
添加 添加到任何内容 内容中容器的类名 集装箱的 添加到任何共享保存容器 类名将在未来的插件更新中删除 参考 .addtoany_content(添加到任何内容) 而不是 .addtoany_share_save_container(添加到任何共享保存容器)
添加 添加到任何共享 通用共享按钮的类名 按钮 添加到任何共享保存 类名将在未来的插件更新中删除 参考 .添加到任何共享 而不是 .addtoany_share_save(添加到任何共享保存)
添加介质跟随按钮 更新博客服务代码 删除Klipfolio 删除网络新闻
1.7.22
对附加CSS和附加JavaScript框使用WordPress 4.9代码编辑器 将CSS句柄重命名为 添加到任何 删除“使用默认CSS”选项 如果需要,可以使用 add_action('wp_enqueue_scripts',function(){wp_dequeue_style('addtoany');},21);
删除管理员中的菜单样式按钮 使用意大利语语言包(感谢truttle、博客论坛) 使用西班牙语包(感谢Luis Rull、Juan Ramón Navas、Yan Arlex)
1.7.21
修复简化的初始值 a2a_配置 JS,因此默认情况下不启用覆盖
1.7.20
显示WooCommerce标准共享按钮位置的可选共享标题 强化“显示共享按钮”复选框,以便在其他插件冲突时工作 管理中的Escape属性(感谢Ricardo Sanchez) 简化初始值 a2a_配置 JS公司
1.7.19
使用解决管理中的问题 过时的PHP版本 低于PHP 5.5 AddToAny设置中的新图标颜色选项 浮动条的新背景色选项 浮动条的背景现在默认为 透明的 在添加/删除服务中为AddToAny Follow按钮(Instagram、YouTube、Snapchat等)添加提示 更新YouTube图标
1.7.18
AddToAny设置中的新图标颜色选项 浮动条的新背景色选项 浮动条的背景现在默认为 透明的 在添加/删除服务中为AddToAny Follow按钮(Instagram、YouTube、Snapchat等)添加提示 更新YouTube图标
1.7.17年7月
添加Threema 添加Houzz 添加StockTwits 删除App.net 删除百度
1.7.16
将CSS入队优先级设置为 20 在大多数主题样式表之后加载 解析按钮下的行( 盒子阴影 )由CSS引起,例如默认的Twenty-Oventeen主题的样式表
1.7.15
使用 wp_排队_脚本 动作钩代替 wp_打印_样式 用于插件的样式表 使用 主页url() 而不是 主机 生成要共享的当前URL时的标头(感谢Paul)
1.7.14
修复WooCommerce产品类型的标准放置选项
1.7.13
更新的标准放置 WooCommerce公司 在产品元块后而不是产品描述后显示共享按钮 在WooCommerce中,您可以自定义共享按钮的显示位置 编辑 你的 共享.php 单一产品共享模板。
使用日语包(感谢miccweb)
1.7.12
使用 rel=“noopener” 在新选项卡/窗口中打开的链接上,以在某些浏览器中实现站点JavaScript性能 修复 [添加到任何] 短代码的 按钮 属性
1.7.11
将图标大小选项添加到“跟随按钮”小部件 用单个字段替换“大”和“小”图标大小选项 用自定义按钮URL替换旧的通用按钮 更新CSS以将样式应用于自定义图标大小 始终使用HTTPS脚本和终结点
1.7.10
修复早期版本中垂直浮动条的类名和媒体查询
1.7.9
默认情况下,在WordPress编辑器下方显示可选的元框(“显示共享按钮”),无需先保存AddToAny设置 启用 shortcode_atts_添加到任何 钩子来过滤 [添加到任何] 短代码 接受 套件附加类 浮动和跟随按钮输出函数中的参数(感谢Rocco Marco)
1.7.8
AddToAny Follow小部件现在将在为服务ID指定时使用完整URL 添加Papaly 添加再融资 更新Pinterest图标
1.7.7
解决语法问题 过时的PHP版本 低于PHP 5.3
第1.7.6条
跳过AMP图标上的背景色 过时的PHP版本 低于PHP 5.3
第1.7.5条
添加背景色以共享按钮 放大器 (加速移动页面)支持新的AddToAny SVG图标 从修复AMP问题 在回路中 签入1.7.3 删除 在回路中 上下文检查,因为AMP不使用循环 在admin中使用打包的AddToAny图标(感谢xaviernieto)
1.7.4
修复WP查询对象不可用时的自定义/辅助上下文检查
1.7.3
为浮动共享按钮添加图标大小选项 用SVG图标替换打包的PNG图标 更新AddToAny设置中的服务 更新标准位置以防止共享按钮自动出现在自定义/辅助上下文中 使用HTML5数据属性在AddToAny Follow小部件中设置提要URL和标题
1.7.2
接受附加类和HTML内容的通用按钮模板标记中的参数 覆盖某些主题中按钮上的方框阴影,例如WordPress 4.7中新的“Twenty Oventeen”默认主题
1.7.1
修复浮动共享按钮回退,以便默认共享当前页面 启用浮动共享栏时,在WordPress编辑器下方显示元框(“显示共享按钮”) 删除在小菜单中显示标题的不推荐选项 添加豆瓣共享按钮 添加Draugiem共享按钮
1.7
简化AddToAny异步加载方法 将HTML5数据属性用于AddToAny实例 删除页脚中的旧脚本块 通过监听 后加载 非AJAX请求事件 AddToAny设置中的AddToAny就绪检查 在AddToAny设置中为媒体页面添加放置选项 从WordPress编辑器更新时处理媒体的“显示共享按钮”选项 “添加复制链接”按钮 添加Facebook Messenger共享按钮 添加Trello共享按钮 更新几个打包的图标
1.6.18
修复默认图标大小
1.6.17
新建 媒体 用于将特定图像或视频共享给少数接受任意媒体的服务的属性(Pinterest、Yummly) 更新 [添加到任何] 接受特定的短代码 媒体 统一资源定位地址 在中指定直接媒体URL 媒体 类似属性 [addtoany buttons=“pinterest,yummly”media=“ https://www.example.com/media/picture.jpg "] 让Pinterest钉住那个图像
1.6.16
修复WordPress 4.0之前版本的自定义预览检查(感谢Jessica)
1.6.15
AddToAny小部件支持WordPress 4.5 Customizer中新的选择性刷新 AddToAny共享端点在HTTPS站点上默认为HTTPS 允许更改自定义服务的目标属性(感谢Jasper) 当当前帖子类型的标准位置被禁用时,WordPress编辑器下面的元框(“显示共享按钮”)将不再显示 添加Kik共享按钮 添加Skype共享按钮 添加Viber共享按钮 添加微信共享按钮 添加Snapchat关注按钮
1.6.14
放大器 (加速移动页面)支持帖子中的共享按钮 PHP模板代码现在接受 图标_大小 论点
1.6.13
修复在页面上显示帖子内容的特定主题和插件的帖子摘录中的自动位置(感谢Agis)
1.6.12
当为标准共享按钮启用时,在浮动共享按钮上启用计数器 多站点管理员的修复设置链接(感谢Jan) 简化自动放置标准共享按钮的内部方法 的自动放置逻辑 WordPress摘录 已更改(“摘录”的用法和演示在WordPress主题和插件之间差异很大) 如果需要,可以在AddToAny设置中取消选中“在摘要底部显示”放置选项,以禁用文章摘要/snippet/intro中的按钮放置 在“高级选项”部分中为自定义图标添加宽度和高度字段 更新管理slug
1.6.11
更新 [添加到任何] 接受特定共享按钮的快捷代码 指定 添加到任何服务代码 在中 按钮 属性如: [addtoany buttons=“脸书、推特、电子邮件”]
添加SMS共享按钮 添加电报共享按钮 添加谷歌教室共享按钮 添加GitHub跟随按钮 更新Instagram URL
1.6.10
使用多个共享消息模板时启用更简单的语法 覆盖CSS导致的按钮上的方框阴影,例如默认的Twenty-Sixteen主题 替换用于本地缓存选项的弃用WP函数
1.6.9
修复默认字符编码不是UTF-8时共享标题中HTML实体的解码 更新打包语言 使用罗马尼亚语言包(感谢Adrian Pop) 使用瑞典语包(感谢皮亚尼)
1.6.8
通用共享计数器现在可用 推文计数器已删除,因为 Twitter不再提供计数 官方按钮(Facebook Like等)已移至可用服务列表的底部 支持WP-CLI v0.21.0+(感谢Compute和Daniel Bachhuber) 支持引导WordPress 支持其他脚本加载方法
1.6.7
用于AddToAny CSS自定义的新附加CSS框 将“附加选项”框重命名为“附加JavaScript”框 修复共享标题中的引号和其他特殊字符 简化设置中的部分 将通用按钮更新为规范端点 使用SSL进行本地缓存更新 支持必须通过代理PHP加载器使用插件,因此 添加到any.php 可以留在 添加到任何 目录 拆除旧移动方法的支撑 添加到任意.php 进入之内 多插头 用于自动加载
1.6.6
强化本地缓存选项(感谢菠萝锁) 当模板标签似乎丢失时,删除旧的警告消息(感谢Tenebral和各地的主题作者) 通过切换到文本域参数的单引号来调整gettext调用
1.6.5
更新谷歌图标 更新Google+图标 更新Tumblr徽标 删除NewsTrust
1.6.4
修复自定义帖子类型的放置选项,使其不继承常规帖子的放置选项(感谢Air) 允许浮动共享栏中的自定义AddToAny按钮(感谢billsmitime) 更新小部件docblock,这样它们就不会被误认为是PHP 4构造函数
1.6.3
通过删除硬编码修复Google+关注按钮URL + (谢谢福克斯塔克) 确保添加 + 到您的 身份证件 如果你有Google+自定义URL。
可以使用 A2A_FOLLOW_服务 过滤器挂钩(请参阅常见问题解答) 自定义图标图像和推文按钮的强化CSS垂直对齐 将管理员标题更改为 <h1> 提高可访问性
1.6.2
支持从加载AJAX admin-ajax.php 更新CSS以修复某些主题中的对齐问题,包括按钮图像和Facebook Like按钮 添加小型关注图标(Instagram、YouTube、Vimeo、Flickr、Foursquare、Behance和RSS PNG) 添加已知 删除page.js与feed.js的过时检测
1.6.1
带有特殊字符的标题会以不同的方式进行清理 使用 wp_json编码 (或 json编码 )而不是 esc(_js) 用于清理JavaScript字符串(感谢Nigel Fish)
修复了新提要按钮指向示例URL而不是保存的URL的问题(感谢debij) 解决当小部件在调试模式下为空时遵循小部件通知
1.6.0.1版本
在调试模式下解决通知
1.6
跟随按钮 已经到达WordPress! 包括Instagram、YouTube、Vimeo、Flickr、Foursquare、Behance和RSS 去 外观 > 定制 或 外观 > 小工具 设置跟随按钮
1.5.9
接受所有文件类型的自定义图标,如png、svg、gif、jpg、webp等。 删除自定义图标上的空宽度和高度属性以进行W3C验证 AddToAny被认证为多语言就绪 WPML公司
1.5.8
在AddToAny设置中切换自定义帖子类型的共享按钮 支持WooCommerce产品帖子类型 支持bbPress论坛、主题、回复帖子类型
删除QQ(使用Qzone) 删除某些主题添加到帖子链接的按钮的边框
1.5.7
自定义颜色共享按钮 已经到了! 删除书签/收藏夹(低浏览器支持) 删除重复的打印服务(旧的和冗余的) 删除FriendFeed 拆除弹簧垫
1.5.6
保加利亚语翻译(Artem Delik) 更新法语翻译以解决缺少的位置选项
1.5.5
支持使用WPML的多语言站点,包括Polylang
1.5.4
新的可选共享标题,可以在默认共享按钮上方轻松放置标签 接受HTML
修正计数器中长数字会变成换行符的文本宽度(谢谢Chris) 删除设置中的旧“附加选项”注释
1.5.3
共享事件处理 来到WordPress插件! 这意味着您可以使用一些JavaScript跟踪和修改共享 跟踪与Adobe Analytics、Clicky、KISSmetrics、Mixpanel、Piwik、Webtrends、Woopra、自定义分析等的共享。 谷歌分析集成始终是自动的 修改共享URL 修改直接接受Title的服务的共享Title(即Twitter,但不是Facebook)
更新异步加载以使用新的回调属性 添加人人网 删除blip,iwiw
1.5.2
“本地化更多”按钮字符串 通过从订阅源中删除官方服务按钮来提高订阅源阅读器之间的互操作性
1.5.1
更新打印图标 更新YouMob图标 更新Symbaloo图标 更新Qzone(QQ)图标 删除所有语音、arto、bebo、funp、jumptags、khabbr、linkagogo、linkatopia、nowpublic、orkut、phonefavs、startaid、technotizie、wiss、xerpi
1.5
自定义图标大小(应用于AddToAny矢量图标) 修复与大图标一起使用时的自定义独立服务图标 添加Kakao 添加Qzone 添加Yummly 更新Wykop图标
1.4.1
更新CSS以修复由脸书内联样式更改导致的脸书风格按钮实际对齐 修复由某些主题导致的共享标题包含不需要的HTML标记的问题
1.4
新功能:在脸书、推特、Pinterest、Linkedin和Reddit上使用相同风格的共享计数器! 在“设置”>“添加到任意”>“独立按钮”中,单击向下箭头并为任何支持的服务切换“显示计数”复选框
浮动按钮不显示此版本中的共享数 更新CSS以支持AddToAny共享计数器
1.3.8.1
添加LINE图标(感谢tokyodev) 添加Mixi图标 添加黑客新闻图标 更新Twitter图标
1.3.8
当取消选中帖子/页面的“显示共享按钮”时,浮动共享按钮现在被禁用 法语翻译(雅克·索莱)
1.3.7
新建 共享菜单 通用共享按钮的设计! 浮动共享按钮代码可以手动放置在主题文件中 非常适合相对于网站内容定位垂直共享栏 请参阅常见问题解答“如何相对于内容定位垂直浮动共享按钮栏?”
修复站点预览期间JS控制台“未定义”的通知(感谢Georgi Yankov) 更新通用共享回退以使用HTTPS/SSL
1.3.6
添加LINE 添加Mixi 添加黑客新闻 更新推特图标
1.3.5
修复“小图标+文本”双图标问题,其中AddToAny Kit图标除了打包图标外还会出现 调整默认位置选项以更好地控制摘录选项
1.3.4
修复AddToAny通用图标出现的大文本图标 删除! 小型通用图标的重要风格宣言(感谢Tom Bryan) 删除黄先生 删除Yigg
1.3.3
根据需要将尾部斜线附加到自定义图标位置 指向其他放置选项和信息 删除旧的硬编码放置说明 删除管理中的旧错误报告禁止 乌克兰语翻译(迈克尔·尤纳)
1.3.2
避免在管理中加载按钮脚本,特别是对于可视化编辑器插件 添加addtoany_script_disabled挂钩以编程方式禁用JavaScript
1.3.1
浮动共享按钮现在默认响应 浮动选项中可配置的响应断点 必须在“高级选项”中启用“使用默认CSS”以获得响应
1.3.0.1
将通用共享按钮切换应用于浮动按钮
1.3
浮动共享按钮(主要新功能!) 添加到任意垂直共享栏 添加到任何水平共享栏 更新管理界面 更新选项
1.2.9.3
在某些网站上阻止提要中的脚本输出 删除旧WP版本的常量(低于2.6)
1.2.9.2
修复AddToAny通用共享图标的透明度 添加addtoany_sharing_disabled挂钩以编程方式禁用共享 更新菜单选项
1.2.9.1
更新模板代码 更新高级选项说明 某些用例的修复按钮返回通知
1.2.9
高级选项部分中的新自定义图标选项 在任何位置使用任何图标(媒体上传目录、CDN等) 这种使用自定义图标的新方法允许不覆盖自定义图标的插件更新
改进设置中的描述
1.2.8.7
修复代码样式
1.2.8.6
修复高级缓存选项(大多数站点不应使用此选项)
1.2.8.5
对于CSS自定义,在默认共享位置中在顶部和底部之间进行描绘 将.addtoany_content_top和.addtoanay_contnt_top类名添加到.addtonay_share_save_container
1.2.8.4
添加Wanelo 添加WhatsApp
1.2.8.3
将小图标和自定义图标的图像边框设置为无
1.2.8.2
在管理中添加指向设置的指针
1.2.8.1
删除收藏夹 删除Grono 删除Hyves
1.2.8.0
更新自定义文档链接
1.2.7.9
修复打印图标
1.2.7.8
更新Google+共享按钮 更新Google+1按钮 更新美味小图标 更新散居者小图标
1.2.7.7
与WordPress 3.8完美兼容 更新电子邮件图标 将确认对话框添加到通用共享切换 为管理员重命名文件和后端改进
1.2.7.6
添加选项以禁用通用共享按钮 禁用自动放置和ADDTOANY_SHARE_SAVE_KIT中的通用共享按钮 通用共享按钮仍然可以通过ADDTOANY_SHARE_SAVE_button使用(请参阅常见问题解答)
修复管理中的字段集焦点
1.2.7.5
“更新Facebook赞”按钮
1.2.7.4
提高第三方按钮跨主题的垂直对齐一致性
1.2.7.3
强化AJAX检测
1.2.7.2
支持无限滚动主题中的帖子内容 支持AJAX加载(在 后加载 事件)
1.2.7.1
用.addtoany_shortcode包装addtoany短代码以启用特定样式 添加活动挂图 更新仅对图标(大图标和小图标)进行硬编码的常见问题解答
1.2.7
修复与WordPress 2.8的向后兼容性 禁用每个帖子和页面上的共享按钮的复选框选项
添加百度 添加门捷利 添加弹簧垫 更新VK(Vkontakte)
1.2.6
强化选项以禁用每个帖子和页面上的共享按钮 将选项扩展到自定义帖子类型
1.2.5
大SVG图标是默认的共享格式 默认的独立服务是Facebook、Twitter、Google Plus 注意:如果您的共享按钮突然更改(因为您尚未保存AddToAny设置),您可以在“设置”>“AddToAny”中返回到传统的共享按钮。 在图标大小中选择“Small”以查看传统按钮,在独立按钮中,单击“Add/Remove Services”以取消选择Facebook、Twitter和Google Plus。 然后单击保存更改以保存AddToAny Share设置。 热门服务已移至“独立按钮”列表的顶部
1.2.4
添加Pinterest Pin-It按钮和选项
1.2.3
调整CSS以改进图标和文本对齐 添加有关从存档页面(包括类别、标记、作者、日期和搜索页面)删除共享按钮的常见问题解答
1.2.2
修复代码格式(缩进、换行)
1.2.1
禁用每个帖子和页面上的共享按钮的复选框选项
1.2
大共享按钮(主要新功能!) 可缩放矢量图标(SVG图标) 移动就绪 视网膜和高PPI准备就绪 可通过CSS代码进行自定义(效果、高度和宽度、边界半径等) 支持较旧的浏览器(优雅地恢复为PNG) 大图标可用于当前最流行的服务。 不久将推出更多服务
调整大图标的CSS 删除旧的Internet Explorer样式表以获得滚动不透明度效果 将图标大小选项添加到设置 默认值和设置调整 简化设置中的标签
1.1.6
添加App.net 添加Outlook.com(以前叫Hotmail) 更新Pinterest图标 更新框图标 更新Digg图标 更新Evernote图标 更新Instapaper图标 更新Yahoo! 图标 更新Vkontakte(VK)图标 删除未使用的图标
1.1.5
修复手动放置在不显示帖子/页面的主题文件中时的调试模式通知 清理admin中的活动服务输出
1.1.4
修复保存更改后第三方按钮选项的管理面板显示 修复管理中的调试模式通知
1.1.3
修复脚本标记位置的验证和语义,特别是当按钮包含在列表元素中时
1.1.2
修复设置页面与Jetpack插件和其他插件和主题的某些功能冲突 修复保存第三方按钮选项(适用于Facebook Like、Twitter Tweet、Google+1) 修复服务排序
添加Pocket(以前叫Read It Later) 删除Read It Later(现在是Pocket) 删除HelloTxt 更新Slashdot图标
1.1.1
添加钉板 添加缓冲区 添加散居者 添加Kindle It 添加邮件。 Ru公司 添加Odnoklassniki 更新Pinterest图标 更新谷歌图标 更新Google+图标 删除谷歌阅读器 删除海报 移除球体 删除Tipd 删除Vodpod
1.1
修复设置页面与Jetpack插件和其他插件和主题的某些功能冲突 修复高级第三方按钮(例如,推文等)的设置页面向下箭头图标 更新品牌 “更新”按钮
1.0.3
更新Twitter徽标
1.0.2
添加新的Google+共享按钮 更新常见问题解答以调整高级第三方按钮的大小
第1.0.1条
-
修复显示为WordPress小部件时高级第三方按钮的标记输出 …